How To Become A Full Stack Developer In 2024 [ROADMAP]?
Full Stack Developer Roadmap 2024
With the ever-changing landscape of technology, it can be difficult to keep up with the latest trends. This is especially true in the field of web development, where new frameworks and programming languages are constantly being created. If you’re interested in becoming a full stack developer, then this blog post is for you. We’ll provide an overview of what full stack development is, as well as a roadmap of what you should learn in order to be successful in this
In this blog post, we will discuss how to become a full stack developer. We will also provide a roadmap for full stack development in 2024
Here are some tips and tricks to become a full-stack developer and entire roadmap you need to follow in 2024.
We’ve put together a roadmap that covers everything from the basics of web development to more advanced topics like microservices and DevOps.
There may be many reasons for this increasing trend as to why is it happening? Its very simple that the more skills you have in your profession nowadays, the more valuable you become.
You need to be a jack of all trades to taste a successful career ahead. Developers now identify with over 24 such specific job titles, including front-end web developer, back-end web developer, mobile developer, and desktop developer.
If we talk about development then for sure, a full-stack developer is a must. Get the skills to work with both back-end and front-end technologies as a full-stack developer. You'll need to develop a solid foundation for working with servers and host configurations, performing database integrations, and creating dynamic, data-driven websites.
This path requires basic knowledge of HTML, CSS, JavaScript, and Git and more.

Who is a full stack developer?
A “full stack” refers to the collection of a series of technologies needed to complete a project and the developer who knows all the technologies likewise is considered as a full stack developer.
In other words:
A full stack developer is someone who knows how to work on the backend, the front-end and deploy to the server, all while speaking seven ancient dialects seeking money and attention.

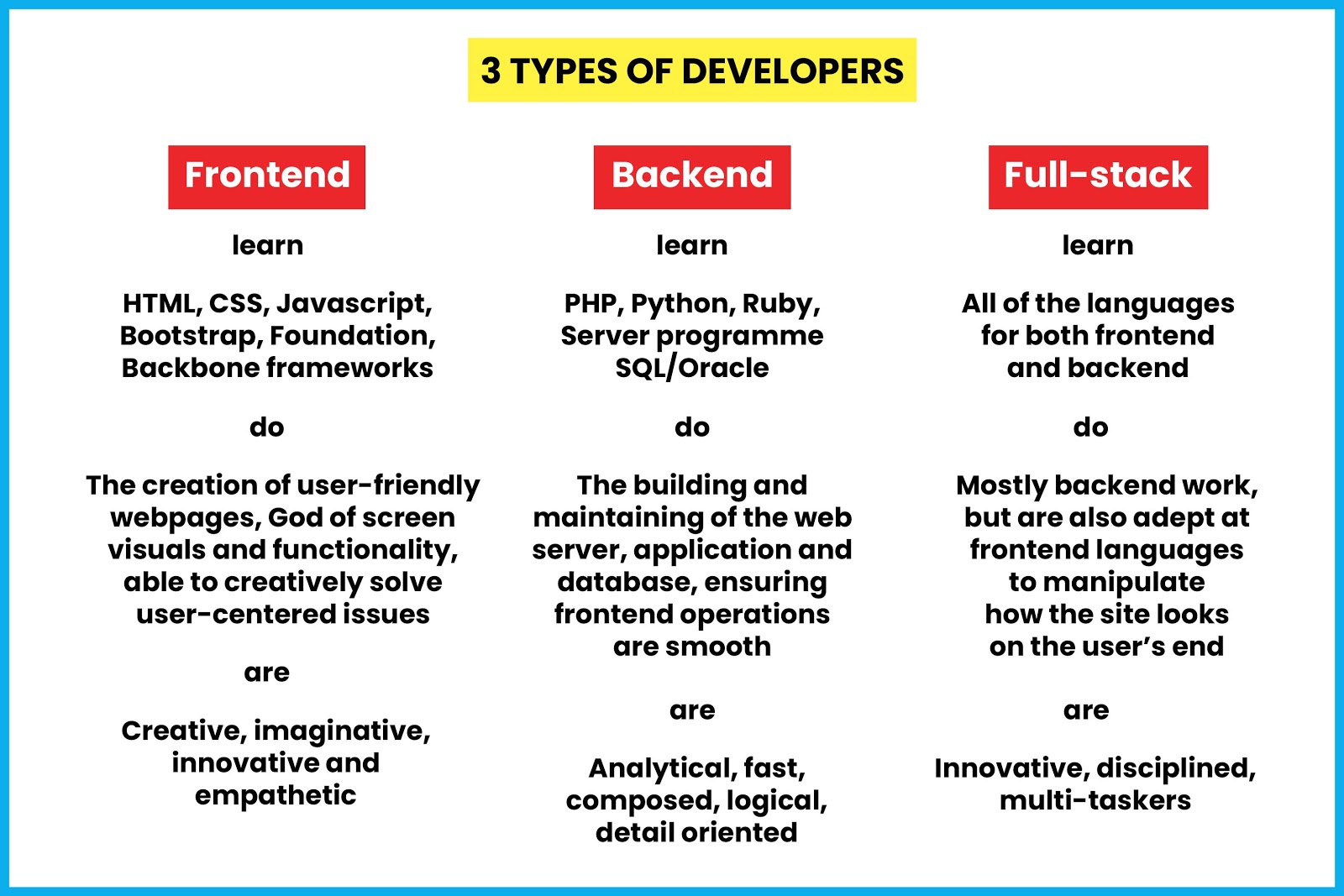
The frontend: This is the part of the web application that the user sees and uses.
The backend: These are parts of the application that function behind the scenes and execute the commands issued by the user. This usually includes:
logical processes
database-related processes
validation of users
server configuration
Full Stack Web Developer Skills
A Full Stack Web Developer must be able to create and maintain the front-end and back-end of web applications and must be proficient with the various languages that are used to develop a web application.
What Do You Need to Learn to be a Full Stack Developer?
If you’re determined to pursue a career as a full stack developer, these are the things you need to learn. (Take note that because many people have different opinions about full stack developers, you might need more or less than these to snag your dream job.)

Front-End Development
HTML/CSS and JavaScript.
Back-End Development
This is where you study programming languages such as JAVA, Python, Ruby, Node.js, and PHP.
Databases
Some of the topics you need to learn to gain full stack development skills are relational databases (MySQL), NoSQL databases (MongoDB, Redis), graph databases (Neo4j), and other web storage.
Application Architecture
Learn about the architecture of web programs so you are sufficiently armed with the appropriate skills and knowledge if you want to create a more complicated web application.
Some topics to keep in mind: Heroku, AWS, performance optimization for applications, and model-view-controller (MVC).
DevOps
Git
Here’s a list of skills required (save it for reference) :

-
An in-depth understanding of working with system infrastructure, web architecture and communication protocols like HTTP, TCP/IP, etc.
-
Skilled in working with deployment operating systems like, Ubuntu, CentOS, Windows, etc
-
Understanding the function of a web server such as nginx, Apache, etc.
-
Basic designing ability (UI/UX designing)
-
Proficiency in Front end technologies, such as HTML, CSS & JavaScript
-
Design and develop the UI using web development framework and libraries like jQuery, React, AngularJs, etc
-
A good understanding of server-side languages such as Java, Python, PHP, Ruby, etc and server-side frameworks such as NodeJS
-
Well versed in operating and querying Relational and NoSQL Database Management Systems such as MongoDB, SQL, MySQL, etc.
-
Operating and managing Version Control Systems such as Git, Subversion, etc.
18 point checklist of things you need to know to build a full stack application on the backend:
1.. Learn how to Authenticate
2.. Build Roles, Permissions and Access Control
3.. Learn how to CRUD
4.. Learn how to REST
5.. Learn to work with forms and state
6.. Build an API
7.. Build Notifications for Email, SMS and other realtime Webhooks
8.. Build Subscriptions and Plans
9.. Learn billing integration with payment gateways
10.. Handle File uploads
11.. Don’t be afraid to work with third party APIs, Frameworks and Packages
12.. Work with, build and extend community packages
13.. Create an admin interface
14.. Manage Caching
15.. Think in terms of components
16.. Work with a modern version control system for your code
17.. Work with the command line
18.. Ask good questions on Stack Overflow
8 tips that can help you become a full-stack developer:
-
Find your Interests: First and foremost thing is to discover more about your interests, recognize patiently that where you want to exceed your learning. You may contend but the full stack is about learning it all. You need to be proficient in multiple programming languages, like JAVA, C #, Python, PHP, Ruby, Pearl, etc. A full stack comprises of HTML, CSS, JavaScript, other broadly useful programming dialects, web server, database frameworks, organizational working frameworks, and few other forms of control framework.
-
HTML: HTML is the tool that helps developers input content into a website and CSS is a designing tool used to alter the appearance of web applications.
-
Javascript: You must be aware that both front-end and back-end processes use javascript and browsers are built on it.
-
Backend technologies: After mastering HTML/CSS and JavaScript, you need to learn at least one language used for coding backend processes. Any course can teach you backend technology like PHP, Java, Python, or SQL and learning one of the languages is perfect but you need to be proficient in it.
-
Node.js: Node.js is one of the most popular frameworks as it is just a JavaScript environment that perfectly means you don’t need to learn any new language. This may be the main reason as to why a lot of online programs and boot camps choose to teach Node.js.
-
Ruby: Some popular frameworks for developing in Ruby are Rails and Sinatra. Plenty of programs teach Ruby as a first back-end language.
-
Python: Popular frameworks for developing in Python are Django and Flask.
-
Java: A very in-demand language but it isn’t taught so much these days when it comes to Full-Stack Web Development, but some companies do use Java as their back-end.
-
PHP: PHP is rarely taught in programs these days, but just like with Java, it is still very in-demand and it is a cornerstone of the web today.
-
Master one language: Most developers try to learn all the languages they can but doing that is not at all overwhelming instead for some it is impossible. You need not worry if you don’t know all the general-purpose programming languages. Not everybody can be master of all traits so just choose to learn either Python, PHP, Ruby or any other language.
-
Start from weak point: If you have hands on the front end for so long, then start your process with the backend or vice versa. If you don’t have expertise in any of the processes either frontend or backend then we will suggest to start with the backend technology and then moving forward with the frontend.
-
Read programming books and manuals: Try reading books and manuals with the most effective ways to learn code and then practice it to know that you're doing it correctly. The Internet can be of great help for programming guides and manuals to learn specific programming language you're trying to learn.
-
Learn best practices: Always learn best practices to code and package your software. Whether it is any language, be it a Javascript or Python, there is always the best way to code it in that language. Find them, learn them and apply it in your code.
-
Joining a Course: Learning can never stop. Try to learn new things to prepare yourselves for any technical situations. To do this only your job can’t be helpful, you need to take up an online course. There are many organizations that can help you with the same. Treehouse, Odin Project are few of the renowned resources. Sit, plan and schedule things accordingly so that you get enough time for coding projects. You can opt for webinars, group tutoring sessions as well to let you learn to code quickly.
-
Building up a strong network: The one and the only way to stay up to date is to stay active in the market. For this, build a network of peers online. There are many options to join a community, social media sites, online forums, chat rooms and groups that offer a great way to do so.
-
Develop something: Practical knowledge is required to develop something. You can’t deny the fact that the best way to learn a particular framework or process to need to do it in a live environment. Don’t just sit around to learn theories and concepts. Code it, develop something that clearly demonstrates what you have learned, what issues and problems can come and how you can solve those by taking help from theoretical knowledge into practical ones that no theory book will ever teach you.
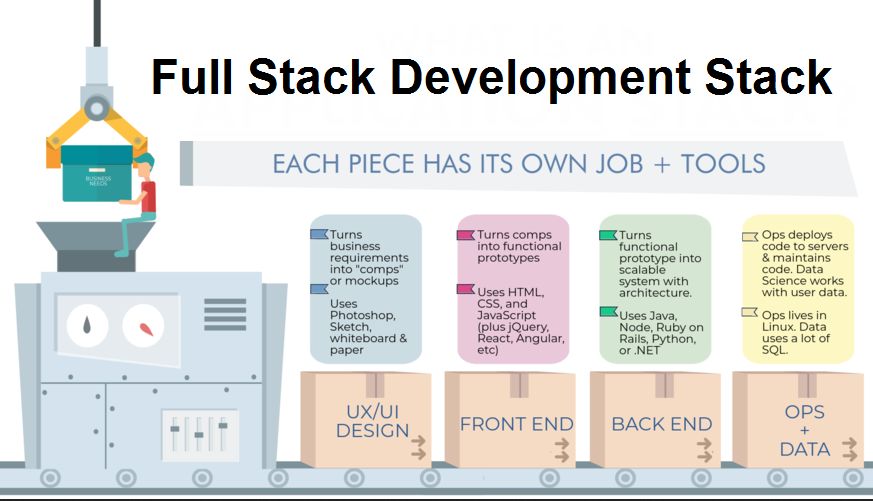
Fullstack Web Development 2024 Roadmap
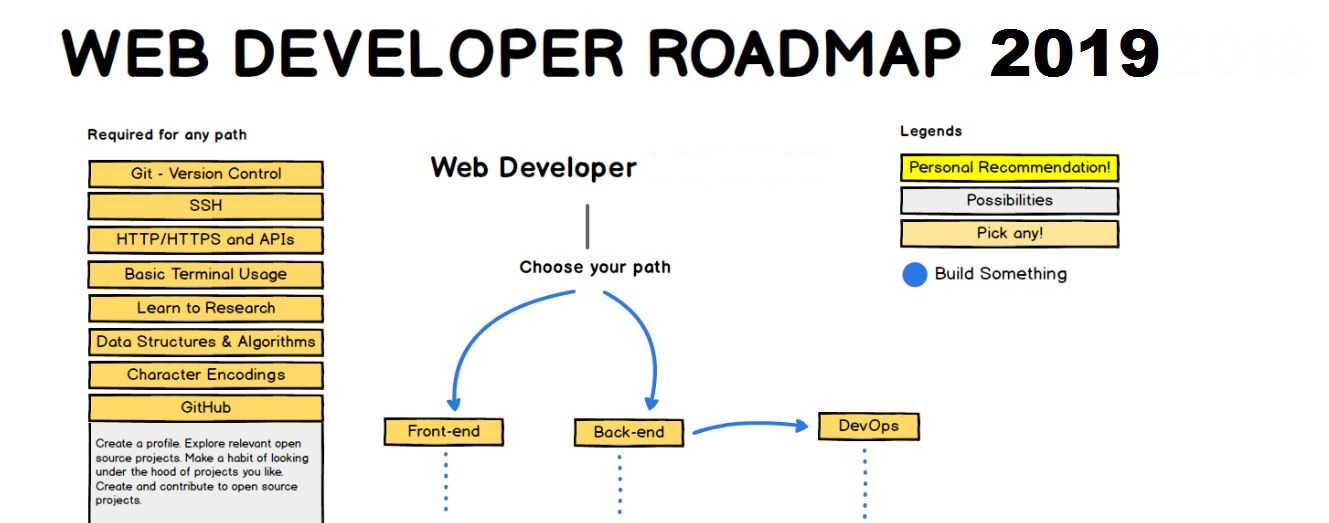
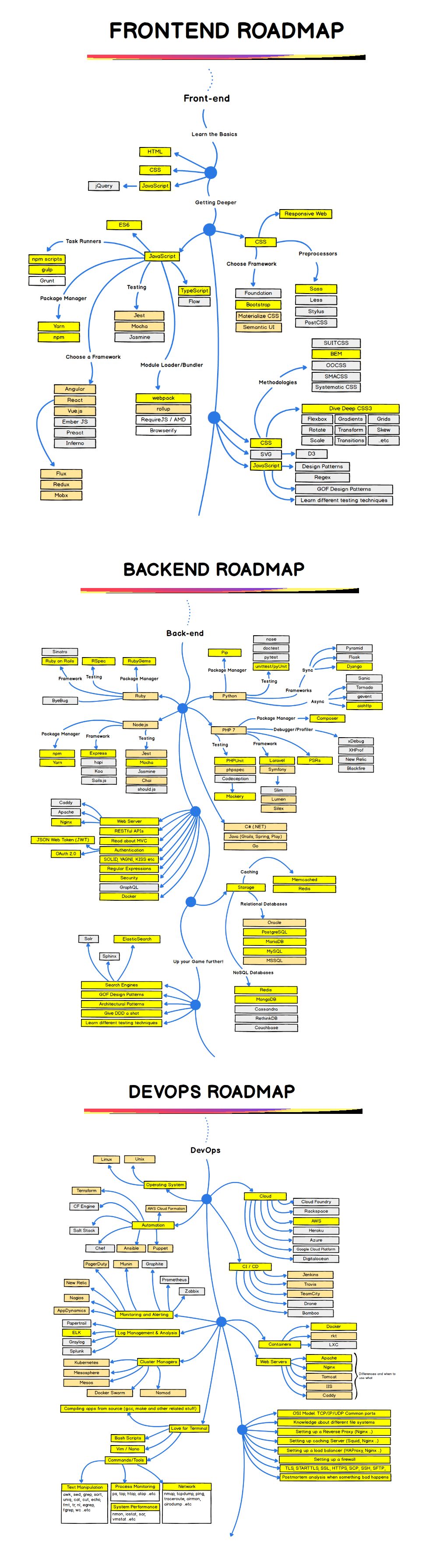
You can choose either the Front-end, or Back-end path below. Regardless, there are eight recommendations in yellow that you should learn for either path. Focus on yellow boxes and grow from there.


This awesome illustration was created by Kamranahmedse and posted to GitHub under the CC BY 4.0 License.
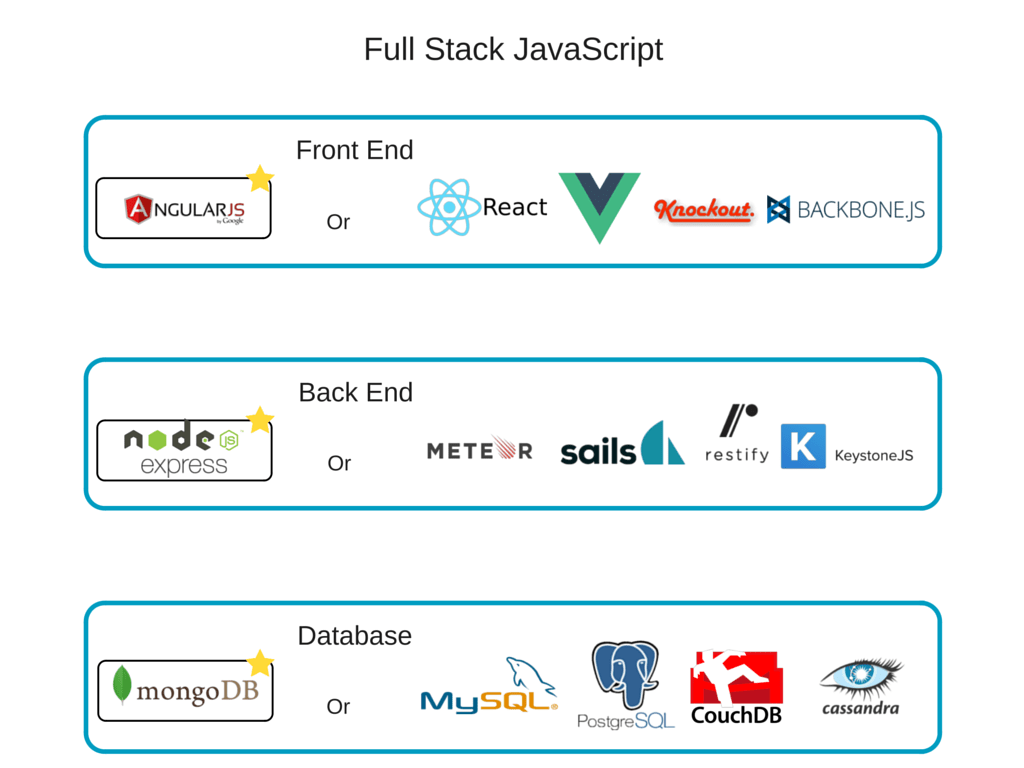
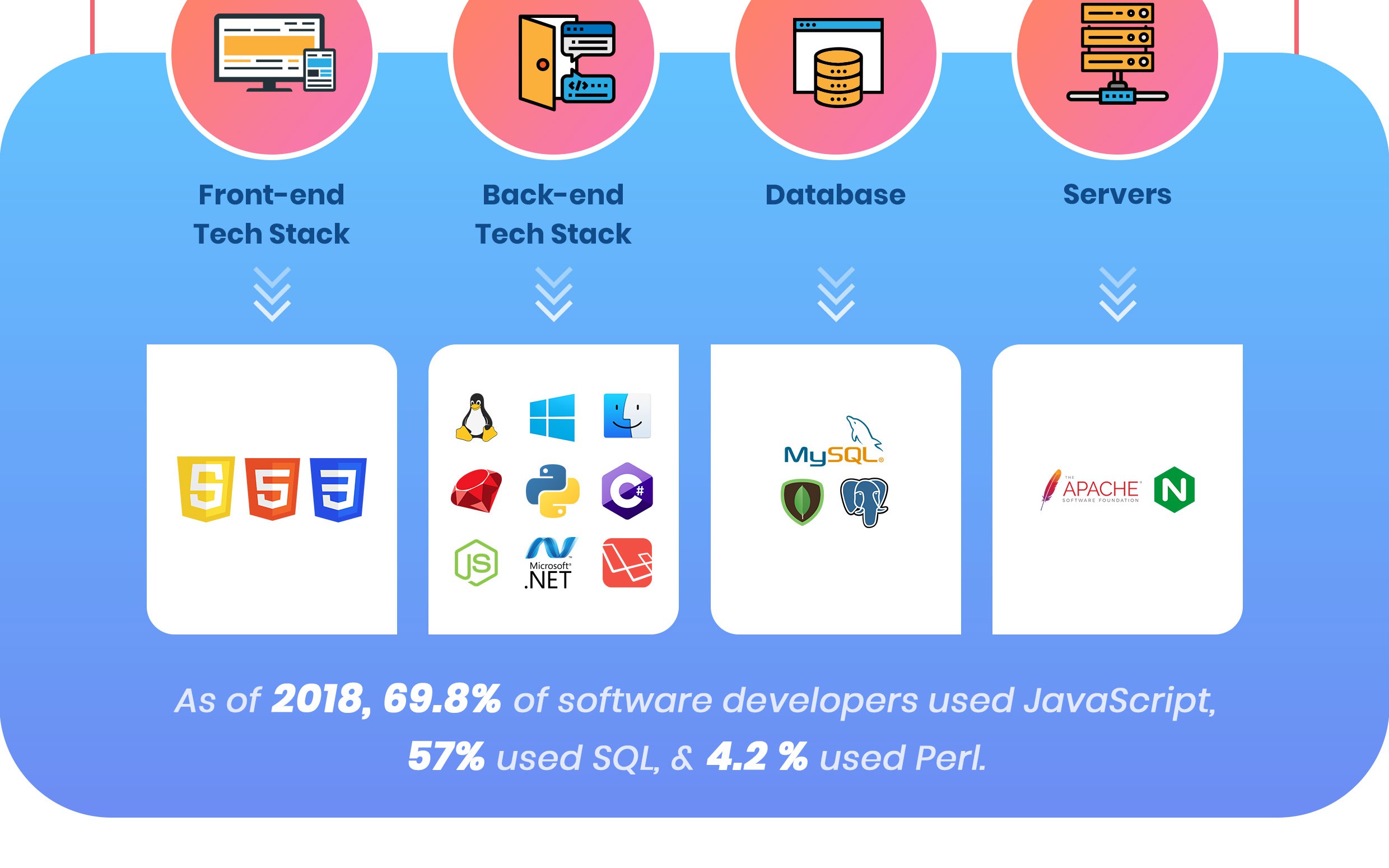
Full Stack Web Developer Technologies:
Becoming a Full Stack Developer involves developing, designing and being proficient in the following three layers of development:
-
Front-End Layer
-
Back-End Layer
-
Database Layer

Self-requirements are also an essential factor to become a full stack developer:
-
Global thinking
-
Good communication skills
-
Creativity
-
Curiosity
-
Time management skills
The path to becoming a full stack developer will surely take its own time. It’s not just about learning various front-end and backend technologies instead it is about understanding these two areas in more detail and making communication smoother. Patience and curiosity to learn new frameworks and mastering them can help you reach the desired level.

Recommended learnings for Front End & Back End
100+ Free resources for learning Full Stack Web Development.
Git — Git and GitHub learning resources
Terminal Usage — Basic Mac OS, Basic Windows
Learning Front End
HTML / CSS
Beginner JavaScript
Advanced JavaScript
React JS
Angular JS
Vue JS
FOR Backend
Node JS
Ruby
Python
PHP
Java
MySQL
Full Stack Developer FAQ’s:
Are full stack developers in demand?
Yes, there is a total 20 per cent growth in demand for 'full stack developers' as compared to last year. This increase is due to the reason that companies these days look for multi-skilled professionals and a full stack developer is someone who can work on both the front-end and back-end portions to achieve the desired results.
How long does it take to be a full stack developer?
To become a full-stack developer it would take approximately 8–12 months depending on how proficient you are in coding and how quickly you are able to learn the frameworks.
What is a full stack project?
A full stack developer is a developer who is able to handle all the work of databases, servers, systems engineering, and clients. Depending on the project, what clients need may be a mobile stack, a Web stack, or a native application stack.
A full stack developer can’t be accomplished overnight. You need to lay the technical foundation, strengthen your core skills, have learning environment and keep learning new challenges.
Here at RedBlink Technologies, we have a team of full stack developers who have the ability to streamline applications and web development projects using full stack development. They use advanced technologies to create and build robust enterprise development solutions.
So if you’re the kind of person who enjoys reading software & web development blogs then we have the best for you. The dynamics of the market are ever changing, and you never know what technology you’ll be implementing next also, what can be the new programming languages, new frameworks to get the desired results.
It’s no wonder that there is ample amount of online and in-person programs that can help people become Full-Stack Developer and also can land high-paying jobs.
It’ll be hard learning all of this, but for sure it’s rewarding in the end and keep in mind that Full-Stack Development is fun!
Bonus Tip: Explore the best WordPress hosting websites in Canada
If you found this post interesting, follow us on Facebook and Twitter where we post about web development, web design, and programming.
Java vs PHP vs RoR vs .Net
So, its kind of crazy, but we do them all. It makes us feel like we are a decent authority at discussing what language is better.
Java vs PHP
Both Java and PHP are completely different beasts. They are different in how they came about, reasons why they succeeded, and what place they have in the market. Their only similarity is that they both replaced a very populate language. Java largely replaced C++ and PHP mostly replaced Perl. This replacement is most apparent in web development. However, C++ and Perl still hold their own places in the market rather stubbornly. So that was history. Now, which one is better. Well. Java is better than PHP, in lot of cases. And there are many other cases where PHP would be better.
Our overall feeling is that all of these languages have their place, and most of them have a really good and stable place in the market.
Is Java Dead In 2024?
When we started working on Java, Java was the IT thing. Really, people wrote songs about Java. Sun (now deceased) was the company to work for, and James Gossling was the coolest cat in the Silicon Valley. So, what is different now days? Is java still the same thing? Is it dead?
And here I say it, “Java is not dead!”
What do you mean Paul?
Java is actually more popular than ever. Almost every company out there, knowingly, or unknowingly uses Java. Heck, all those few hundred million Android users are using Java. Java is everywhere, sometimes behind the scenes, but its everywhere. Its well, alive, and kickin!
Then why does it seem dead?
Because technology has moved along. Java enabled people to do more, with less. Since Java, many more technologies have came along which make it easier for people to do more, with even lesser. Java is being used in the background more these days.
Big Data
Big Data is where java has been the king since the term big data came around. If you read up on big data, you would have to be living under a rock (reading up on big data?) to not hear about Hadoop, Cassandra, Solr, Pentaho, ElasticSearch, just to name a few. One thing common between all these systems mentioned is that they are all written in java. About 50% of the graph databases are written in java (http://en.wikipedia.org/wiki/Graph_database), including my favorite OrientDB. If a system is not written in java, there is always a java client. Big Data has grown on the backs of java, and now java is the king in that domain.
Event Driven / Async Java
Event driven and async programming is in, and java has quite a bit of support for it. With JMS, java introduced async, and NIO for event driven network programming, many years before they got popular. Today there are many frameworks making it super easy for you to write your event driven / async code. Few names that come to mind are Vert.x (vertx.io), Reactor (https://github.com/reactor/reactor), Netty (netty.io), Apache Mina, and I am sure I have missed a few more.
Java for your programming language
Java has been a popular way to implement other programming languages as well. There are few dozen programming languages which are written in java and use the JVM. Clojure, Groovy, Scala are just a few popular languages which are based on the JVM. Java is also a popular language to implement other languages. There are implementations of php, python, ruby, perl and many other popular languages written in java.
Modern Java Frameworks
There are some really good modern app frameworks written in java. My personal favorite is Spring Boot. Spring Boot makes a developer very productive, without any of the limitations. There is also Spark (http://sparkjava.com/), Jodd (http://jodd.org/), Ninja (http://www.ninjaframework.org/), and many more. Be assured that java community has not abandoned you. Even if you are still doing Struts, thats fine, I am sure someone is still maintaining it. Now you know that you can do your coolest new app in java, using one of its shiny new frameworks.
Java Under Oracle
I was a little scared when Oracle bought Sun. I didn’t know where Java would go. I know there are some grievances among the community. but I am pretty happy with how java has released new versions and upgraded the language to be more modern. I feel that Sun sometimes lacked in upgrading the language in the name of keeping it compatible.
Folks, if you thought java was on its way out, I beg to differ. I think Java is on its way up.
UX Best Practices For User Retention
The most successful apps give us a reason to come back every day. We return to Facebook and Twitter every day because of the community social media fosters -- for better or worse. When you need to check your bank balance (which, admit it, is most of us daily), you visit the Chase app. But there are plenty of non-essential lifestyle apps we use regularly. What keeps us coming back to the apps we don’t need for survival?
A reported 77% of users stop using an app within the first three days after download. The ultimate goal of any mobile app is having an accessible and rewarding user experience. UX developers know that the best design excites the user or makes a difficult task easier, which is a key factor in retaining users. These best practices will turn your app from a one-time use download to lifestyle.
First Impressions
You want your app to make an impression, while not being too overwhelming. Creating a User Experience that finds a balance is critical. Make sure that the user onboarding is flawless and representative of the experience to come. Onboarding should be as seamless and friendly as possible. You want the user to feel like they are a trusted member of a community, not just another email for a newsletter.
Collecting consumer information during onboarding is a common business goal, but can be difficult. Be sure to set requirements on info fields that are absolutely essential, while allowing the user to skip as many steps as possible for info that is less valuable. If you need to send a verification code, do it over text, not email, to keep users engaged with your interface. Providing a user-friendly interface to eschew with this menial process quickly will give users a positive first impression.
From a design perspective, it is essential to give a brief tutorial that will show off your top design features while easing the user into the feedback loop of UX that you want to create. Give the option for a walkthrough with visual indicators of where to swipe or tap next. A systematic approach where each step answers a question the user may have from the one before. Make it visual. Users tend to withdraw when having to read a whole bunch of text in the first minutes of using a new app.
Create a Feedback Loop
Creating a loop is crucial and the key to keeping users hooked. What is the ultimate purpose of your app? What type of content lives on your app that users can’t live without? Using motion design can give your users the feedback needed to create such a loop.
If a user takes action, motion can be used to reinforce that action. In iOS when you tap and hold an app icon, the widgets become wobbly indicating a change in mode. This shows you can move the icons. The X in the upper-right hand corner of the widgets indicates these apps can be deleted; this is all communicated via motion design to provide visibility of system status.
An excellent example of a negative feedback loop is Apple’s “horizontal shake”. You know, when you enter your password incorrectly on your iPhone and the popup window “shakes” back and forth. This gesture is instantly recognizable and gives the user an immediate understanding of the problem.
The user should know where they are within the app’s flow and how exactly they got there. Each step of the process should be crystal clear, from step A to step Z. Failure to create such a flow will result in a poor UX irritates the user, and will ultimately result in deletion of the app or lack of use.
Tweak or Redesign
While not every aspect of retaining users is UX dependent, there are good strategies to ensure continued growth. Unfortunately, there is no hard and fast rule to determine what needs fixing. Often when building an app from the ground up, it is a smart idea to begin with an MVP (minimum viable product). MVP is a strategy for gaining critical feedback in the early and most crucial stages of product development. The core concept is to get feedback with a stripped down version of your product that reflects the design and business philosophies you are to use.
Minor tweaks are what it’s all about. Core tenants of your product, especially the ones that are working, must stay consistent. Often, designs that work well do not receive active user feedback; seamlessly integrated interaction design patterns feel natural and should be second nature. Users will let you know what’s not working for them. You just need to ask and listen.
Only implement design changes that do not interfere with the flow of your feedback loop. Users will complain about changes, but given time; users will adjust. Only implement a major redesign if you feel you do not have a sizable enough user base to leave. In extreme cases, it will fix your UX to undergo a complete rebranding in an attempt to soft-reboot your brand. This approach doesn’t always bode well, but plenty of companies like Target, Harley-Davidson and even Apple have successfully rebranded.