User Experience can be particularly defined as the value that you provide to your user when he is using the product. The design particularly focuses on the efficiency and user friendly nature of the product.
There are interactive UX design process steps involved to build engaging visual designs that helps to know that how a product looks, whereas UX design is, essentially, how it feels.
“User Experience Design (UXD or UED) is the process of enhancing user satisfaction with a product by improving the usability, accessibility, and pleasure provided in the interaction with the product.” — Wikipedia
Why Do We Use UX Design?
UX best practices is used to improves the user’s experience for that product and a good user experience increases the adoption of that product.
To understand the goals and context-of-use of potential users or customers.
To use that understanding to design a product, service, or app within the constraints of business and technology.
The UX design process follows a set of basic steps, but it’s also fluid. For example, you should always conduct user research in the early stages, but you’ll want to do more research as the design progresses to validate the design direction.
No two design processes will be should be exactly the same, because every UX design agency will have slightly different methods. Don’t think of the process as a regime to follow, but rather as a collection of techniques that help designers solve a unique problem.
Also Read – How To Become A Full Stack Designer In 2024?
Why does this user experience matters?
“Design is not just what it looks like and feels like. Design is how it works.” — Steve Jobs.
A great user experience design is helpful for the product promotion, and building customer’s confidence as well. There are chances that if you interact with your users to build the unique combination of structure and user experience you will probably accomplish the required goals in efficient ways.
Therefore, this particular approach helps you build clean, simple and intuitive designs for your users.
The term ‘user experience design’ was first coined by Don Norman in 1995 while he was the vice president of the Advanced Technology Group at Apple. He said:
“I invented the term because I thought human interface and usability were too narrow. I wanted to cover all aspects of the person’s experience with the system including industrial design, graphics, the interface, the physical interaction, and the manual.”
With the increasing technological advancements, “UX” has become a broader term for a number of different fields that includes User Research, Information Architecture, Usability Engineering, Service Design, and so on.
The UX Design process

This is to be noted that your business’s UX design methodology is going to differ from other businesses in many ways like researching, iterating, and testing.
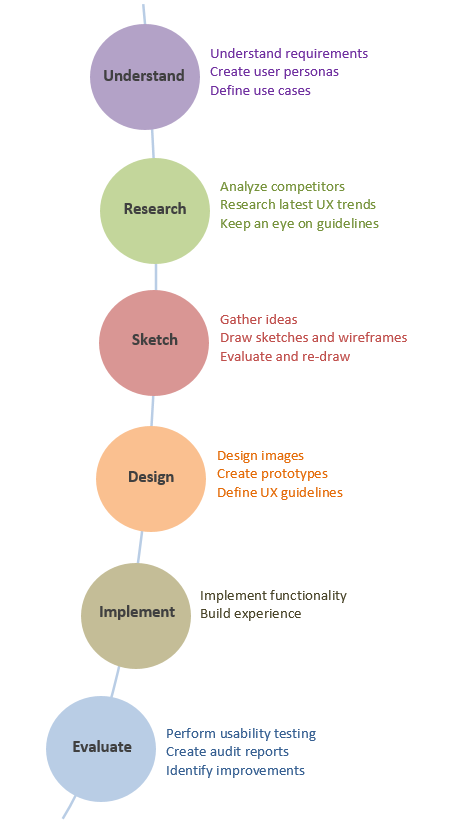
So, let’s dive deep into UX design process.

Understand
Before solving any design problem for your team, you must need to understand the problem as well. Always understand the requirements clearly and to analyze these requirements,
Your user
Your brand
Always follow industry standard user research methods including contextual and individual interviews, while observing the users in real environment.
Conduct brainstorming sessions with clients
Design team can work closely with Business Manager to understand users, clients and their needs.This knowledge about user and his environment helps you to provide a clear direction to your design.
Also Read – How To Become A Full Stack Developer In 2024 [ROADMAP]?
Activities involved during the UX process
Meet, talk, observe and understand users in their environment
Analyze requirements and clarify them
Define user personas
Design Outcomes include:
User Personas
User Stories
Use Cases,
User Flows
Research
You must know what you need to research
Similar cases
Successful approaches and solutions
People opinions and reactions
These days we have Google so try to find a solution using the same. Try to put yourselves in your customer’s shoes and understand their problems/needs. Talking to the real users or potential users, finding clarification for each and every solution can help you understand more via research. Also, the surveys may prove beneficial for quantitative research.
There are few methods that can help you with the research part:
User/Focus groups: It involves a group of 3-5 target users who discuss their frustrations, emotions and attitude related to a product or an issue. You need to keep in mind that it’s just a discussion not an interview so its better to initiate a dialogue between the participants and you.
Few tools include:
FocusGroupIt for easy group moderation
Video camera for recording the group
Voice recorder for recording
Interviews: This basically includes your target audience from whom you can ask direct questions about their problems they face in the project. These may include what issues are they struggling with? What are demanding in your product? It’s recommended to go with the face to face interviews as you can easily notice their verbal and nonverbal reactions. Video or phone call can work as well.
Few interview tools include:
Zoom for video conference calls
Lookback to record interviews
Temi to transcribe calls
Surveys: These includes the questionnaires that you send out to your target audience for knowing about the user’s attitude towards a particular product. The selection of questions should be done carefully as these surveys can directly impact the results.
Few tools survey tools to consider:f
Activities involved during the process
Study of competitors’ approaches
Research on similar features in the world
Analysis of latest UI/UX trends, design principles, and rules
Keep an eye on your own UX guidelines
Interviews, Questionnaire, and discussions
Sketch
This is the fourth step and involves drawing paper sketches, white board flows and wireframes to share your ideas with design team.
This stage itself is an iterative process. Testing and evaluation of wireframes can be conducted at this stage. Design team builds initial mockups and share with technical experts, design team and product managers to get their input.
Activities involved during the process
Generate ideas and work on basic sketches
Brainstorming sessions with stakeholders to get their feedback from technical perspective
Re-draw sketches and re-test them with stakeholders
Design
The next step in the UX design process is to build wireframes and prototypes. As of now, the layout and flow of the required interface are with you, the next step is to work on final graphics.
Transform the initial mockups and wireframes to intuitive and interactive images with theme and styles applied to them. One of the most important things you can create at this stage is the wireframe which is just like the prototype of your product.
Preparing and sharing of design specifications to the development team is also part of this stage.
It includes building things like:
Site map
User flow
Mockups
Images
Icons
Colors
Activities involved during the process
Design UI images
Wireframing and creating prototypes
Define final theme, specs, and guidelines required for its implementation
Design icons to display on screens
Carry out various sessions with the design team, technical experts and business manager to get their feedback from business and technical perspective as well.
As per Steve Jobs
“Design is not just what it looks like and feels like. Design is how it works.”
If you know about UX design, you can quickly conclude that the look and feel of a product make a huge difference to its appeal, if it doesn’t work well, how it looks is of little consequence to its user. This is to be kept in a mind as a UX designer that the design of your product revolves around functionality and usability, rather than its colors or pictures.
Which tools should be used?
For finding ideas, paper and pencils are enough. For more details and put into prototype, you can use Sketch, or Adobe XD. It’s also helpful when you start doing mockups and UI. Sketch also has many available plugins for Marvelapp, Invision, or using mirror tool to see the design right away on the mobile.
Also Read – Top 6 Trending Technologies In IT Industry For 2024
Implement
Technical team is a part of early stages of the process, they can start implementation while Design phase is in progress. It’s time to implement; pass everything to the development team who will create an interactive version of the user interface. Now the development team builds back end functionality first and connects it with UI when they get design artifacts.
It is better that Design team and development team works together while the development phase as while implementing there may be chances for minor changes in the design.
Once the design and development is complete, there are several ways that you can implement to know the product functionality:
User testing: Like the usability test, this involves you observing your target audience using the actual program.
Beta launch: Includes a limited release of your product to a small amount of people with the goal of finding issues and cleaning them up before you launch it to the world.
Internal testing: When your own team uses the product and tests out each facet of it.
Activities involved during the process
Implement back-end functionality and front interface
Analyze
Once the product is launched, there is a need for analysis. So, instead of looking at the results of your research, you should be taking a look at your overall final product.
Some questions you might ask yourself:
Where did our process go right? And why?
Where did we struggle? And why?
How are our users responding to the product?
Did it solve their issues and pain points?
Where can we improve the product?
What lessons can we take away from this process for future products?
By thoroughly analyzing the product and the UX process, you will gain better experience and learn a lot about the product as well.
Also, there are two ways to analyse your research:
User Personas: User personas are the profiles of your ideal customers and the designers use them to understand a number of things about their customers. That includes their:
Age
Goals
Behaviors
Background
Gender
Spending habits
Pain points
Needs
User Journey Maps: Its is an actual representation of the user’s interaction with your product. With this it will be easy for you to understand that what your user will be going through if he is using your product. Would it be the best experience for him/her. Only this type of attitude can help build the best product for them.
Activities involved during the UI process
Go through the flow and feel the experience
Perform a comparison of implementation and defined interface
After this stage, the process will iterate itself and depending on the required changes, you may go to stage 2, 3 or 4. The same process is continued until the desired experience and customer satisfaction is achieved.
Remote User Testing
Usually, the validation phase starts when the high-fidelity design is fleshed out. A product is validated with stakeholders and end-users through the series of user testing sessions.
Before you get to the more graphic/visual designs, you want to make sure that you are on the right track. After all, it is your responsibility as a UXD to give the developers what they need to help them develop an experience that users will like. Therefore, in order to ensure that you’re not wasting your time by redoing your work later, you need feedback from others.
Remote user testing is an option for a UX design team when it’s not possible to reach users from the product’s target audience in a real-life setting. For example, they might be in a place (a tropical island for example) that is hard or expensive for the UX team to reach, or the participants are difficult to accommodate or schedule.
Similar to the product research phase, this phase is also variable between projects. Validation phase can include:
Create user diaries: User diaries are great at capturing an information from real-world users. Using Google Docs, UX designers can create a simple template and then include open-ended questions such as:
Where were you when using the product?
What tasks did you hope to achieve?
Do you have something that frustrated you?
Metrics analysis: Numbers provided by an analytics tool about how a user interacts with your product: clicks, navigation time, search queries etc. Metrics can also “uncover the unexpected”, surfacing behaviors that are not explicit in user tests.
Working with feedback from users: Feedback data such as support tickets, bug reports, and other analytics are able to drive product refinement.
A/B Testing
A/B testing is a form of quantitative analysis comparing two live versions of a site, application, or email message. It attempts to make focused changes that produce a statistically significant difference in some well-defined user action. It requires a good understanding of statistics to correctly design the test and interpret the results. Experience is also required to pick targets for testing that are likely to produce valuable results.
A/B testing (also known as split testing) is a method of comparing two versions of a web page, product, email, or system, and seeing which performs better. By creating and testing an A and B version, you can try new design changes, test hypotheses, and improve your user’s responses. The goal of a split test is to look at differences in the behavior of two groups and measure the impact of each version on an actionable metric.

If you are just a beginner, hope this flow helps you create your own design process. Your UX process is going to be entirely unique as per your business and product.
That means all the stages are going to look a lot different for you compared to another company and product. So, the most important thing is that you find a particular process that works for you, your team, and the users.
Also Read –
- Is Java dying as a programming language?
- Kubernetes: NFS and Dynamic NFS provisioning
- How to Grow Your Brand’s Organic Following on LinkedIn
- Which Programming Language Should I Learn First 2024

Director of Digital Marketing | NLP Entity SEO Specialist | Data Scientist | Growth Ninja
With more than 15 years of experience, Loveneet Singh is a seasoned digital marketing director, NLP entity SEO specialist, and data scientist. With a passion for all things Google, WordPress, SEO services, web development, and digital marketing, he brings a wealth of knowledge and expertise to every project. Loveneet’s commitment to creating people-first content that aligns with Google’s guidelines ensures that his articles provide a satisfying experience for readers. Stay updated with his insights and strategies to boost your online presence.
