Loveneet singh
50+ Marketing Tools & Resources To Increase Your Productivity
Productivity is always the outcome of a commitment to strategic planning, dependable efforts, and logical planning. Of late, businesses around the world have witnessed an upsurge in productivity and collaboration.
The key reason behind this is easy access to Productivity Tools for Sales & Marketing Professionals . With the help of these tools, it is easier for the teams to handle their tasks efficiently.
Best Marketing Tools to Increase Your Productivity in 2024
Let us don't waste any more time and discuss the best marketing tools and resources to increase productivity.
Best Digital Tools to Improve Marketing Productivity
1- Wispform

Using this tool, creating unlimited forms, surveys, and quizzes is a child's play. The best thing about this tool is that it is absolutely free. Like any other tool, there are certain limitations, but they are not too many compared to other niche tools.
Salient features -
- You can explore your creative side using customized background colors or images and create catchy forms.
- You can upload images and logos, thus offering users a chance to engage themselves with your brand while completing their form.
- Using Zapier integration, you have the provision to integrate Google Analytics, Tag Manager, and over a thousand third-party apps.
- You can export results in different formats such as - Xlsx, PDF, and CSV.
- Since the tool is embedded and optimized for engagement, it offers a rewarding experience to the users.
2- SwipeBox

If you have always wanted a tool using which you can swipe whole websites to PDF, then SwipeBox is the tool that helps you do that. There is a limitation of only five swipes in a month. You can store all your swipes in your personal library. The best thing about this tool is that you can access the original page even if they are offline.
Salient features -
- Turning web pages into PDF using SwipeBox is easy, and you get to save time as well. You just have to paste the URL in the tool, and it will convert and store it in your library.
- With this tool, you can easily access your personal library. The only requirement is that you should have access to the internet.
- It is certainly an annoying situation when a webpage you have saved goes offline. With SwipeBox, you don't need to worry about such a situation anymore as the tool tends to save the live version of the webpage as a PDF.
- The tool offers retina support for user interface icons.
- There is keyboard navigation for the desktop.
- Using SwipeBox, making CSS customization is as easy as pie.
3- SnapWidget

This tool helps you display Instagram and various other social media sites such as Facebook, Instagram, Twitter on your website.
4 - Boomla

Are you looking to create a free website? Boomla will help you in having your website.
Salient features -
- All templates of Boomla are responsive.
- Using a simple drag and drop feature, you can easily upload files and move around elements.
- Its hierarchical components allow you to generate sophisticated results.
- With the on-page editor, you can easily make changes on the page itself.
- Automatic image resizing feature resizes the images automatically. It helps in faster browsing
5- Subscribers.com

Using this tool, you can alert your subscribers. You can go one step ahead of all the contemporary channels of customer communication. The tool is easy to use and effective.
Salient features -
- You get to schedule your push notifications in advance.
- Get the notifications delivered by the time zones of the subscribers.
- Push notifications can be viewed even if the user is on your site or not.
- Promote your brand using the best imagery and custom action buttons to make your notifications stand out.
- Push notifications have the support for all key browsers and gadgets.
6- Brizy.Cloud
Brizy Cloud is a popular hosting platform that bridges you with your clients, collects leads, and closes deals. The best thing about this tool is that it offers unlimited space and a plethora of publishing options.
Salient features -
- The tool helps you to collaborate with your team and clients efficiently.
- You have easy access to performance tracking and live analytics data.
- You get to raise the odds of conversions with funnels.
- The tools offer free SSL (Secure Sockets Layer).
7- Carrd
Whether you want to build a landing page or a personal profile, Carrd is one of the best landing page builders. It is simple, responsive, and totally free.
Salient features -
- You have the convenience of publishing sites to several custom domains owned by you with SSL support.
- With a single Carrd account, you have the provision to publish more than three sites.
- Provision of using third-party services such as PayPal to embed your custom code.
- You can also add an optional Google Analytics tracking ID that helps you keep a track and give you details of the traffic.
8- Huginn
It is a widely used open-source workflow-automation tool. The tool can be used for various uses; for instance - you can use it to monitor Twitter to process data and validation.
Salient features -
- Using the tool, you can easily keep track of the weather conditions and email yourself will it rain or snow tomorrow.
- With this tool's help, you can list the terms that you are interested in and email whenever there is a discussion about it on Twitter or a social platform of your choice.
- You can keep an eye on the air travel and the best shopping deals.
- Scrape websites and receive an email whenever there is a change.
- Send emails with the things your favorite topics at a particular time set by you.
- Send and receive WebHooks
9- Excalidraw
Enjoy sketching diagrams with a hand-drawn feel using this whiteboard tool. It is an open-source hub having more than 10,000 GitHub stars and 779 GitHub forks.
Salient features -
- It is an excellent Whiteboard tool.
- Using the tool, you can easily sketch diagrams.
10- Diagrams
It is open-source software that has everything that professional diagramming software should have.
Salient features -
- You don't have to worry about the licenses and platforms; you can share it with anyone.
- It is a feature-rich tool.
- With open source code, you get the flexibility of storing your data anywhere.
- Chrome extensions
11- ColorZilla

It is a dream tool for all graphic designers and web developers out there. Using this tool, you can manage color-related tasks, both basic and advanced, easily. Using the tool, you have the provision to zoom the webpage and measure the distances between two points on the page.
Salient features -
- With Eyedropper, you can have the color of any pixel.
- With Webpage Color Analyzer, you can analyze DOB element colors on the webpage.
- You have a colorful history of the colors you have recently chosen.
- Numerous keyboard shortcuts help in quick sampling the page.
- With Advanced Color Picker, you have a variety of colors to choose from.
12- Nimbus Screenshot

It is a popular and smart tool for productivity. This tool helps you to scroll and take screenshots. Adding emails, page screenshots, ads to your swipe file will be as easy as ABC.
Salient features -
- It can be used on varied platforms.
- You can capture the screenshots.
- You can record the videos and screencasts.
- You can edit and share the screenshots.
- It is certified for education.
13 - Wappalyzer
It is a cross-platform utility that reveals the technology used on a particular website. The tool is capable of detecting analytical tools, CMSs, web frameworks, etc.
Salient features -
- Display technologies used by both the server and the client.
- Automatic processing.
- Display the surety percentage in the results.
- Show the names of CMSs and frameworks used in the results.
14- ArtiBot.ai
This AI-powered chatbot captures unlimited for your website. The tool works around the clock to schedule appointments and accept payments.
Salient features-
- This tool captures the leads 24/7 via conversational flow.
- You can connect this tool to your Google Calendar. It will provide appointment slots to your users, making it easier to schedule an appointment.
- The tool can accept the payment on your behalf. You have to connect a payment processor and offer some necessary details, and the rest is handled by the tool.
SEO Tools to boost your productivity
15- Website Grader
With the help of this tool, you get to know where your website ranks on the internet. You have to enter the URL and keywords to see the website's page rank in Google.
Salient features -
- The tool measures the efficacy of a website. Based on the evaluation, it offers an inbound marketing score.
- The tool helps you in understanding all the things they can do to optimize their site.
16- Browseo
It is one of the widely used SEO tools that allow you to see the webpages in the same manner that a search engine does. You will be able to see all the pages relevant from an SEO point of view without any distractions from CSS, making it easier to detect them.
Salient features -
- With this tool, all you need is one click to log in to multiple accounts.
- On Facebook, you can make the most of this tool to dominate any niche with the best available content.
- With this tool's help, you can easily drive traffic and acquire a significant amount of backlinks.
- Joining a relevant conversation at any point in time is feasible with this tool.
17- Instakeywords
It is a keyword finding tool. The best thing about the tool is that it offers keyword suggestions and provides data like total searches in a month, its competition, and various other important elements.
Salient features -
- Export all keywords with a single click on the mouse.
- No graphics or advertisements.
- Help you find long tail keywords.
- The tool gives you in-depth information about the search results and existent competition.
18- Ubersuggest
With this tool's help, you can make yourself acquainted with your competitors' strategies. Once you are aware of these strategies, you can adopt them and excel.
Salient features -
- You can have the report of top SEO pages. Based on the report, you will know which of your competitor's pages are ranking. Besides, you will know which keywords and phrases are used and which ones are preferred by social media platforms.
- The tool suggests hundreds of options for head terms to long-tail phrases.
- When you know what to write about, it helps you get more backlinks and social shares.
- You get to be familiar with the content people are linking to. Based on the information, you can contact 1-these sites asking them to link to you.
19- 5minutesite
This tool takes care of all your website creating needs and hosts it for you as well. You have the flexibility of adding, updating and removing content.
Salient features -
- This tool gives you the freedom to edit your site from anywhere in the world.
- Create or update your catalog with the help of the tool's advanced features such as multiple pricing levels, timed display, and various others.
- You can keep your email address private.
- You can embed your location's longitude and latitude, making it easier for the search engines to locate you.
20- Ahrefs

It is a popular SEO software that offers some of the best competitor analysis tools, keywords suggestions, link building, etc.
Salient features -
- The best thing about this tool is that it conducts keyword research of more than ten search engines.
- Using the tool, you will get the total search traffic estimate.
- You can analyze the growth and decline of the backlinks.
- Displays keyword click distributions.
- You have the provision for monitoring outbound links and evaluating internal backlinks.
21- Small SEO tools
Small SEO tools offer users, administrators, and SEO professionals various efficient tools for creating a website, content development, checking plagiarism, logo making, etc.
Salient features -
- It offers an online plagiarism checker. You have to copy-paste your content in the tool; it will match the content with millions of websites and offer you accurate results.
- Using this tool, you can also make inbound links.
- Conduct in-depth keyword research using SmallSEOtools.
- You can copy-paste any content in the tool to check for the grammar errors.
22- Screaming Frog

Using this tool, you can significantly improve your onsite SEO. It conducts technical audits to support your SEO strategies.
Salient features -
- Audit redirections
- Generate sitemap.xml.
- Identify duplicate content.
- *Scrutinize meta descriptions and titles.
23- Check my links
It is one of the sought-after on-page SEO tools. Using the tool, you will be aware of the incoming and outgoing links of a URL. It also looks for the broken links.
Salient features -
- Completely free.
- Checks redirects on the page.
- Check if there are 404 errors.
- Checks the entire page in less than ten seconds.
24- Ranksense

If you have this SEO tool, you can easily implement any change without a developer's need. The tool keeps an eye on the site, detects errors, and offers recommendations.
Salient features -
- The tool can implement any change on any platform or CMS.
- It rectifies the errors quickly.
- Using NLG (Natural Language Generation), it can create titles and meta descriptions.
- It comes with class and smart mode.
25- Moz Pro
Using this tool, you can monitor your website, social media, links to the page, brand awareness, content marketing, and campaigns.
Salient features -
- You can track rankings with this tool.
- It crawls and audits your site.
- Optimize your pages.
- Find link opportunities.
- Create custom reports.
26- WordTrackers
Using the right keyword is an important strategy in SEO. The tool tracks more than 100 million keywords. You need to add a keyword, and the tool will suggest over 1000 keywords you can use.
Salient features -
- Help find new keywords for your business.
- The tool makes you aware of the top keywords for any company and search engine.
- Makes you aware of the keywords used by your competitors.
- Discover trending keywords for any niche.
27- Asana
This tool helps the team to stay focused on the tasks assigned to them. You can store and retrieve the task details at any point of time.
Salient features -
- You can add rules to automate manual processes.
- You can create custom fields.
- Create status updates.
- Assign start dates to any task.
28- Cloudvote
Using this tool, you can create interactive Powerpoint presentations that help in improving productivity.
Salient features -
- Uploading and storing your content is simple.
- Private and encrypted.
- FIPS, DoD, and ISO compliant.
- Share slides to any device.
- Email Marketing
29- Starterstory
If you are looking to start your own business, Starterstory may be the tool you need. They publish the stories of successful entrepreneurs and businessmen. These businessmen provide key insights on how to be a successful businessman, things that people should follow so that it is easier for them to get started.
Salient features -
- The tool is helpful for all the newbies who are planning to start their venture.
- You get an insight into what needs to be done.
- You also get familiar with the resources and funds you need to start your own business.
30- Mails.wtf
If you are looking for a tool that helps you hunt for the clients and close the deal at lightning speed, you need to have it. It is a perfect automated tool for sales.
Salient features -
- With an unlimited bulk email finder, you have the benefit of finding as many leads you want.
- Using the tool, you can also search for the leads with the company's name.
- If you want to gain an insight about who owns a particular website, then website leads are a great way to do that.
31- Just-sign
You can use this tool to make a professional custom email signature. Create a signature and copy-paste to your email account; it is that simple.
Salient features -
- Have a custom signature for professional use.
- Saves your time and effort.
32- Sender
Sender is one of the popular email marketing tools. Using the tool, you can make engaging newsletters.
Salient features -
- The tool ensures deliverability.
- Subscriptions forms help you grow your audience.
- Completely free.
- Mobile responsive templates.
33- Sendinblue
Besides being one of the best email marketing tools, it also has additional relationship management tools. It offers more than 50 design templates that help you make a great-looking email.
Salient features -
- Phone and email customer support.
- Brilliant deliverability.
- Endless contacts.
- Customizable sign-up forms.
34- Omnisend
One of the key highlights of Omnisend is that it merges all your communications in one place.
Salient features -
- It has a drag and drop layout.
- You can pull in any type of content.
- It offers native integration.
- The tool offers embeddable static forms.
35- Sendpulse
It is a popular all-in-one email and messenger marketing tool. Reach out to your users through numerous channels such as - SMS, Viber, etc.
Salient features -
- Drag and drop editor helps create responsive emails.
- User-friendly.
- User interface is neat.
- Web push notifications.
Best Designing Tools to Improve Your Productivity
36- Proto.io
It is one of the best interactive apps that help you create prototypes without coding. It is a must-have for all UI/UX designers considering the designers are allowed to scroll containers. Its compatibility with other software adds to its popularity.
Salient features -
- The app is app-in internet-based.
- Interactive comments.
- Realistic and shareable prototypes.
37- Dewo
Dewo is a tool that eliminates distractions and increases your focus on the work. It eventually helps you put forward your best work.
Salient features -
- Blocks notifications automatically.
- Reschedule meetings, saving everybody's precious time.
- Understand how to be productive at work.
38- Forest
With the help of this app, you can focus on the things that matter. Whenever you want to stay focused, log in to the app, and plant a tree. As long as you focus on your work, the tree will continue to flourish, but the tree will die if you leave the app in between.
Salient features -
- It has a graph that tracks your progress throughout the week.
- Helps you stay focused on the things that matter.
- While you focus on your work, you can also listen to various sounds such as - rainforest sound. You can listen to other apps as well.
39- Mason
If your task involves jumping from one app to another and has to use various design resources, Mason will help you save your precious time.
Salient features -
- It is helpful for the designers as they can make instant changes to their frontend experiences.
- The tool supports a visually attractive interface, making it easier for the team members to design visually.
- The tool helps create, manage, and centralize the product design, thus finishing the tasks quickly and efficiently.
40- Basecamp
Basecamp is a must-have for any designer out there. It packs in all the features required for a designer to make its work stand out.
Salient features -
- It has a feature of message boards where the users can post their queries, suggestions, alerts, etc.
- To-do lists come handy in assigning tasks to one or more users. The tool will follow up with the long-overdue tasks set by a member.
- Each project is assigned a place where the files and documents can be stored.
- Users can create reports to understand better what is done, what is left, and the assignments assigned to a particular user.
41- Codekit
With Codekit, you can build a website faster. It comprises all modern tools such as SaaS, CoffeeScript, Stylus, etc.
Salient features -
- The tool automatically compiles all the modern languages.
- The best thing about Codekit is that it refreshes and syncs the browsers that you work on.
- It will optimize your site so that it runs at lightning speed.
- Codekit comes with debugging tools.
42- Codepen
If you are a front end developer, this tool will help you build and deploy a website, display your work, and formulate test cases.
Salient features -
- It supports external scripts.
- Using this tool, you can create template pens.
- With a simple and intuitive approach, it is a helpful tool for the designers.
- It offers Professor Mode where they can host a room. In this room, they have the facility to edit the code.
43- Easelly

Easelly is an excellent tool for the designers as it helps them design and develop infographics from their browsers in real-time.
Salient features -
- Add zest to your next presentation.
- Helps you create creative infographics.
- Background customization
- Embed code and group share
- Sharable link
44- FitText
This tool makes the size of the font flexible. The width of all the big fonts on your website, such as headers, is adjusted to the screen's width.
Salient features -
- The tool makes the font-sizes flexible.
- The tool provides easy reading and navigation.
- Content Writing
45- WordPress

If you are interested in creating great content, then you need to have WordPress. The tool is a must-have for the content marketers as it has all the tools in its arsenal to create a website or a blog. This platform is easy to use as it helps track visitors, make uploading content easy, and offers a wide array of plugins to help optimize your marketing endeavors.
Salient features -
- With WP, managing the content is quite easy. You have the power to make the content public or private. Securing your pages and posts with passwords does offer you a sense of security.
- As the famous saying goes - a picture is worth a thousand words, drag and drop feature comes handy in uploading the media quickly and easily.
- One leading feature behind the immense popularity of WordPress is its simplicity. This feature helps you get online quickly and start publishing without wasting time.
- You have the facility to create a website of your choice such as - photoblog, business website, a government website, etc. Using many themes, you can make your website catchy and further extend it with plugins' help.
- Besides, being cost-effective WordPress is a fantastic tool to have as it is optimized for search engines.
46- Hemingway Editor
This editor helps your writing to be bold and clear. It enables you to improve your writing proficiencies.
Salient features -
- Easy to use interface.
- You get to make the most of online and desktop editions.
- Easily tackles long documents.
47- Siteliner
You can use this tool to check for duplicate content. You can use this tool and search for a single sentence or phrase.
Salient features -
- The tool offers specific results.
- The tool makes it easier to analyze duplicate content of any page of a website.
- The tool also helps in finding out the most noticeable page in a given website.
48- Keyword planner
Whether you are writing copy for a social media campaign or a particular website, this tool will fulfill your keyword research needs.
Salient features -
- You get to search for the keywords and ad group ideas.
- Use this tool to view keyword statistics and performance estimates.
- You get to narrow your keyword list as per the search volume and CPC.
49- Stackedit

If you are looking for a tool that helps you convert text into .html or copy it from WordPress, this is the tool you need to have.
Salient features -
- This tool helps you edit multiple markdown documents.
- Using the tool, you get to save the documents as markdown, HTML, or PDF.
- You can convert HTML to markdown.
- It has an in-built spell checker.
50- Ilys
If you find issues drafting your article, Ilys can be of great help. Using the tool, you can easily monitor your word count. You can also generate keywords with this tool.
Salient features -
- It tracks your performance and makes you familiar when you have performed better and when not.
- All the communication done with the tool is secure.
51- Calmly writer
It is one of the popular web-based tools for content writing. You can access this tool through an Android or an iPhone.
Salient features -
- Simple and easy to use.
- Works on all devices.
- Loads of formatting options.
- Responsive design.
- Dark mode.
52- Writemonkey
If you are looking for a tool that offers distraction-free writing, then this is the tool. The tool has a typing sound, set your color scheme, set font size, etc.
Salient features -
- No distractions.
- Completely customizable.
- Small, fast, and stable.
- Portable.
53- Scrivener
No matter what type of writer you are, this tool will come handy. The tool will provide you all the resources that will help you start writing and keep on writing.
Salient features -
- It has familiar text editing tools.
- The tool offers formatting presets.
- Creating templates and assigning custom icons to them is easy.
Android Mobile App Development Roadmap 2024
Android Developer Roadmap 2024
Mobile apps are facing a slowdown like other businesses. But at the same time, they have become our handy devices to provide 24/7 connectivity.
No matter what you do in your daily routine and where you are placed geographically, mobile apps are always associated with your chores.
Although coronavirus continues to be a constant threat to mankind yet connectivity using mobile apps is serving people to stay connected and informed.
Some of the apps, like groceries apps, video conferencing apps, and health service apps have emerged as the need of the hour. The mobile app developers have done an incredible job by developing needful apps, especially for health care and money transactions.
It was quite logical as in remote connectivity, technology advancement acted as a powerful entity that has changed the mindset of the people and working style.
In the coming times, In this scenario, it is sure that expectations from mobile apps are going to increase rapidly.
Taking a wise step and moving ahead by mastering the latest developments and learning android development will help you set miles ahead of all your competitors.
Here, we would like to mention that we must not forget that every minute, a new app is loaded on the Google Play Store, The success rate of an app is quite low, especially for Android apps.
Taking this into consideration it is vital to adopt advanced techniques while you are on your way to developing a fresh app.
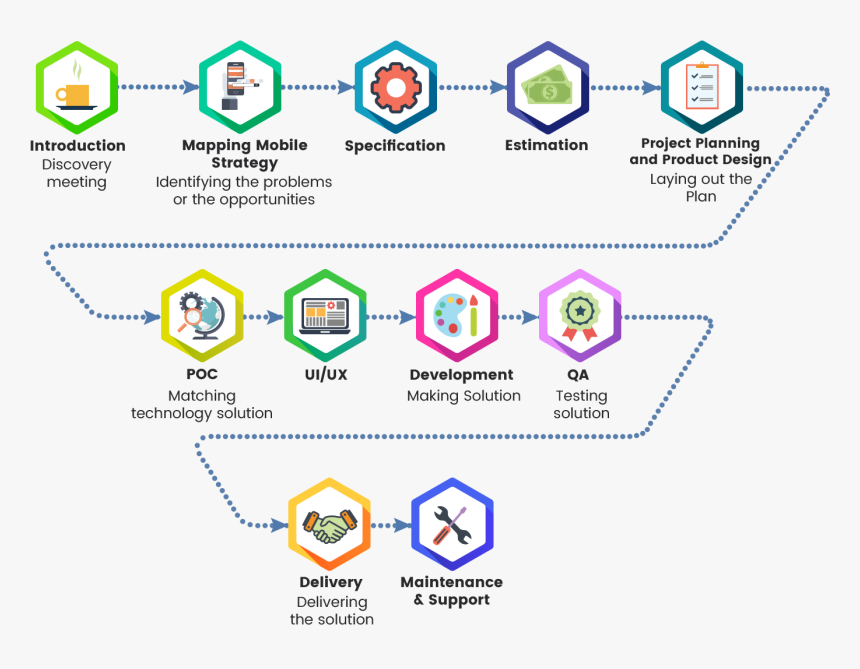
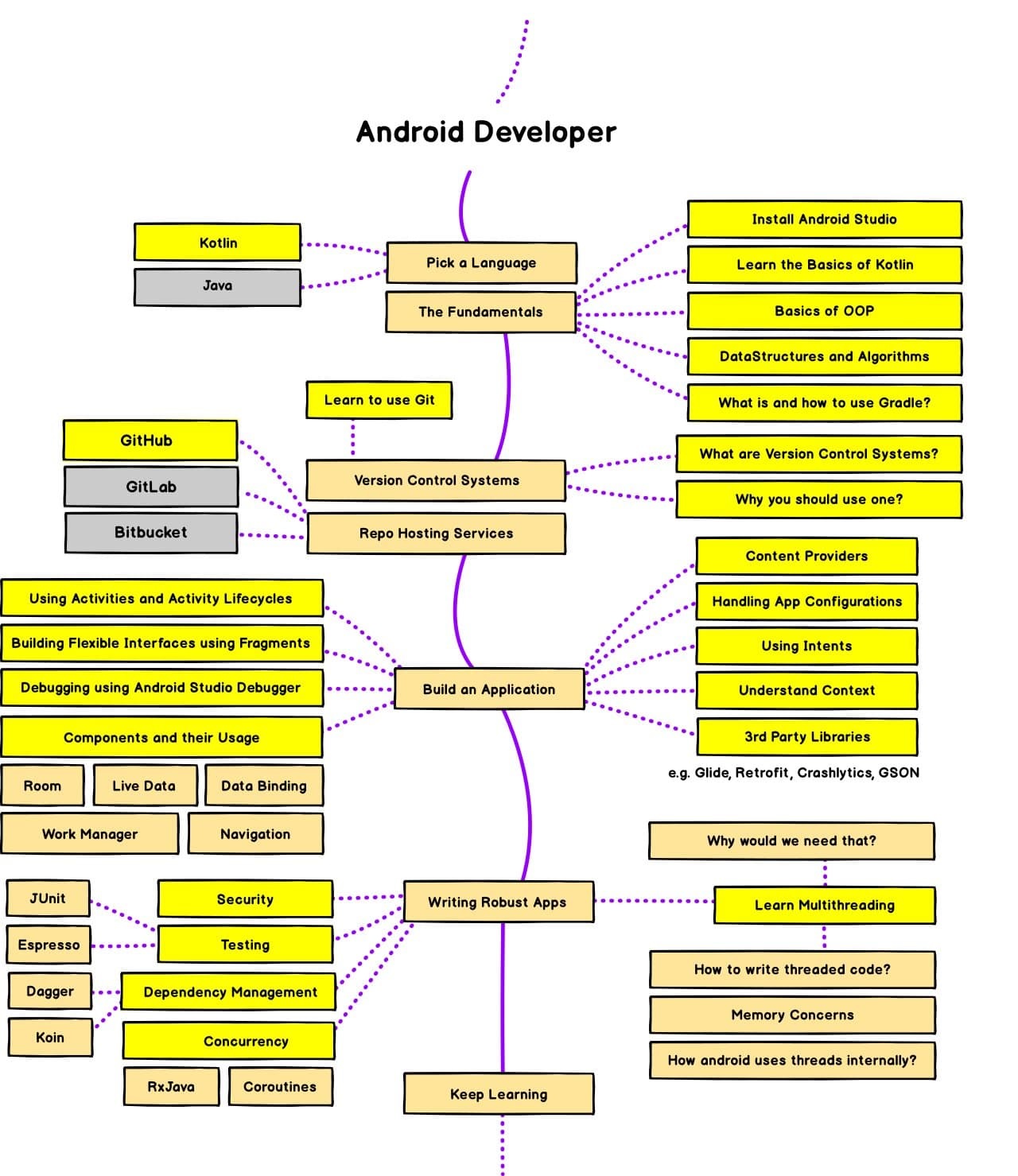
Here in this post, we have come up with a roadmap for native Android App Development.
The latest technologies such as flutter, react-native, or NativeScript are the latest buzz for Android App Development. Let’s look at this topic in detail:
Top Android App Development Challenges
Before we initiate the development phase, the following key factors are to be considered. You must be wondering how are they going to affect the development cycle. Well, it is. Let us understand how?
Idea and Target Audience
In the immensely overcrowded app market, your app must stand out from the rest. Planning an app based on the idea of the already existing app having the same features won’t do any good.
Right from the very beginning, you have to be very sure about your target audiences and their requirements.
What could be the solution? Well, you should first think of an innovative idea and the features to incorporate. This way you will be directly addressing the need of the target audiences.

Market Research
Market research is one of the most difficult and crucial steps in the mobile app development roadmap. Thriving market research will answer the following questions:
How unique is your app idea?
Is there a market for your app?
Will the app be easily accessible?
What strategy will drive the target audience?
Have you analyzed your product or service?
Where will it be sold?
Who is your target audience?
Who are your biggest competitors?

Team Building and Resources
As we have seen the need to adopt the latest technology for Android app development, it becomes even more necessary to have a team that can do the coding as per the required standards and meets the expectations of designing and security of the app.
We must be aware of the fact that finding experienced and skilled developers is no more an easy-going task. So, make the process easier by doing the following:
Develop expertise to test the practical exposure of developers
Track the real experience in the android app development
Check their communication skills
Make sure of their creativity and their UI/Ux skills
How can they add value to the new apps?
Another option is to consult an app development company. This will be a cost-effective option to develop a quality app.
Restricted Budget
For the apps, most companies allocate a small budget. So, it becomes indispensable to plan accordingly. The situation becomes challenging as in any app development you need to research, design, development, launch, and marketing within the minimum time.
When you are budgeting for a new app, the following points can make a huge difference:
- Are you building a hybrid or web app or a native android app?
- What will be the cost of development and maintenance?
- What is the nature of the app?
- How many apps of the same category already exist?
Considering the answers to these questions, you can develop a strategy to go ahead with app development. We have seen that some great ideas fail when similar ideas already exist.
What is required to become an android developer in 2024?
Hard decisions. Dedication, passion, crystal clear vision, and winning strategies, are the only way to develop a successful app. So, let’s quickly brush up on the knowledge gained so far before we move on to the development part.

Validate your Idea by doing a detailed market research
Consider the Wireframe of the android app
Resolving Bugs via Application Testing:
Keeping the Monetisation strategy in Place
Develop a solid deployment and App Launch policy
Ask yourself: Would you like to buy this app? If you get a “YES” from your heart then, make a list of the following and start now!
App objective
Target customers
Unique features of the app
Competitors analysis
Investment in the app
App Marketing
Maintenance of the app
Focus on App Marketing
During this process, ensure the usability, compatibility, security, and performance of the app.
Android App Developer Roadmap 2024

With the evolution of rapidly changing android technologies, it is a big decision for an android developer to choose the platform, language, version, and so many other things.
In this post, we are taking an insight that will help you set a road map for developing an engaging android app:
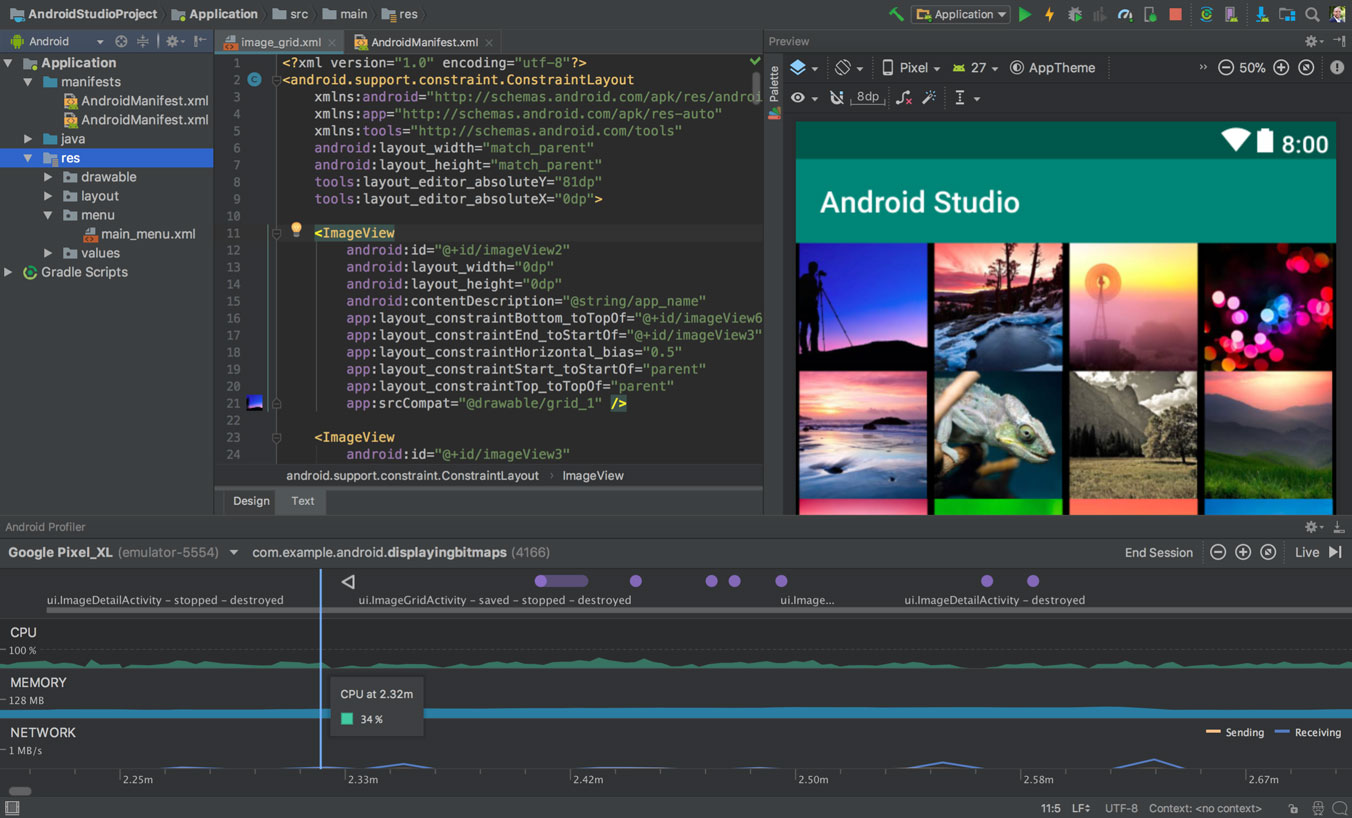
Choosing the Right Environment:
First, you need to create your development environment to make your desktop ready to support Android development goals. The Android Studio and the Android SDK need to be installed on your computer and they are available at the following link.
Android Studio is an IDE ( integrated development environment), an interface where your code can be entered (primarily Java or Kotlin).
From here access can be provided to other tools necessary for development. Android Studio permits to access of libraries and APIs from the Android SDK.

This also allows you to access the native functions of the operating system. Here, we would like to mention that APK is a tool that can allow the creation of your app in a virtual environment.
Pick up the language
For Android app development, two popular languages: Java and Kotlin are used. Since December 2019, Kotlin is a preferred language for Android Apps. Because of the reasons mentioned below:
Kotlin is a good compiler that is specially designed to develop Android Apps.
Kotlin is fully compatible with Java frameworks and libraries. Also, it can be used with Marven and Gradle build systems. Kotlin is more concise than Java. Some features of code conciseness are:
-
- Data classes
- Smart casts
- Type interface
- Properties
Safer Code with less number of crashes
Smarter and Safer Compiler that can handle run time errors and fix the bugs faster
Easier to Maintain with boosted productivity
Better Support for Functional Programming
It Has Null in Its type system which is a sore point in Java. The“null,” value is common in android, Kotlin uses a type system to place the null value in right place.
Android SDK
The Android SDK contains API libraries that help developers to use the necessary tools to build, test, and debug apps for Android. Choose the SDK package for your OS from the link below:
Eclipse
Eclipse is an IDE used for Android app development. For the installation, go to the link; https://www.eclipse.org/ and install it.
ADT Plugin for Eclipse
Eclipse IDE uses Android Development Tools (ADT). It is a plugin designed to give you an integrated environment to develop Android applications.
ADT plugin installation steps to follow are :
Start Eclipse, and click add on Install New Software.
Add Repository dialog box has a message to enter "ADT Plugin"
follow the URL for the Location: https://dl-ssl.google.com/android/eclipse/
and click OK.
In case of any issue accessing the plugin, try using "HTTP" in the Location URL, instead of "https"
Now, select the checkbox next to Developer Tools and click
In the next window, a list of the tools will appear that can be downloaded. Click Next.
Accept the license agreements after reading them and then click on Finish.
If a security warning appears showing the message, authenticity, or validity of the software can't be established, click OK.
When the installation completes, restart Eclipse.
After restarting Eclipse, specify the Android SDK directory location by following the below-given steps:
In the "Welcome to Android Development" window will appear, select Use in existing SDKs.
Select the location of the Android SDK directory that you downloaded.
Click Next.
For more detailed instructions, visit the link: https://developer.android.com/studio
Android SDK packages
Press button on Eclipse IDE or launch the Android SDK Manager.
This installation of packages for the Android SDK starts. You need to do the following to complete install:
The tools folder (both “Android SDK Tools” and “Android SDK Platform-tools”) will be installed
Android 2.1 (API 7): SDK Platform, Google APIs for the map applications will be installed
Android 2.3.3 (API 10)
SDK Platform
Google APIs
Note :
In each Android version on the folder, there is also a package called “Samples for SDK”. It has some useful samples that can be helpful
http://developer.android.com/about/dashboards/index.html.
Set a Device for Android Development
Turn on "USB Debugging" on the device ( laptop or desktop).
Open Settings, go to Applications, then open Development to enable USB
Let your system to detect the USB.
For Windows, you have to install a USB driver
. Follow the installation instructions and links to OEM drivers, go through the OEM USB Drivers document.
On Mac OS X, you can skip this step as it connects automatically.
For Ubuntu Linux, you need to add a udev rules file that contains a USB configuration for each type of device.
Vendor ID, as specified by the ATTR{idVendor} property.
For the device detection on Ubuntu Linux:
- Log in as root and create this file: /etc/udev/rules.d/51-android.rules.
Use this format to add each vendor to the file:
SUBSYSTEM=="usb", ATTR{idVendor}=="0bb4", MODE="0666",
GROUP="plugdev"
Note: The rule syntax varies for different environments.
Setting up a Virtual Device for Development
An Android Emulator is used for testing the device. Here we are referring to
Android Virtual Device (AVD) which is an emulator configuration to model an actual device by defining hardware and software options to be emulated.
To create an AVD is to use the graphical AVD Manager, which you launch from Eclipse by clicking on Window and then AVD Manager. You can also start the AVD Manager from the command line by calling the android tool with “avd” option, from the <sdk>/tools/ directory.
An AVD is created with the following parameters:
Name: Android21
Target: Google APIs (Google Inc.) - API Level 7
SD Card: 64 MiB
Skin: Built-in: WVGA800
Hardware:
Abstracted LCD density: 240
Max VM application heap size: 24
Checking that everything works fine
Now that all necessary software is installed and configured, it is time to create the simplest Android application possible and run it.
From Eclipse, click:
- File > New > Other... > Android > Android Application Project
- Enter:
Application Name: HelloWorld
Project Name: HelloWorld
Package Name: gr.uoc.csd.hy539.helloworld
Build SDK: Android 2.1 (API 7)
Minimum Required SDK: API 7: Android 2.1 (Eclair)
[Unchecked] Create custom launcher icon
[Unchecked] Mark this project as a library
[Checked] Create Project in Workspace
- Click Next
- Select
[Checked] Create Activity
blank activity
Click Next
- Type
Activity Name: MainActivity
Layout Name: activity_main
Navigation Type: None
Hierarchical Parent:
Title: MainActivity
Click Next
- In case a compatibility library is needed, install it
Click Finish
Connect your Android Device to your computer, using the USB cable.
Note: Skip this step, if you prefer to use an AVD
- On the Package Explorer of the Eclipse IDE (left side), right-click the newly created
- project “HelloWorld” > Run As > Android Application
If everything goes well, your “HelloWorld” app should be successfully launched!
Key Takeaway
Android app development is not a one-time event as there is always room for improvement. So, gt expertise and try enhancing your skills as an app developer
Don’t cling to the misconception that you will get the perfect version of the app in the first go. The successful apps have gone through several improvisations.
Many versions of these apps are released as per the customer’s feedback and have evolved as per the customer’s feedback.
If you're looking for expert assistance in pushing the boundaries of mobile app development with AI integration, RedBlink is your trusted partner. Our team of experienced ChatGPT developers can collaborate with you to build cutting-edge apps that leverage the power of AI. Whether it's enhancing user experiences, automating tasks, or implementing intelligent features, we're here to turn your ideas into reality. Contact us today to discover how RedBlink can be your catalyst for success in the dynamic world of app development.
Also Read -
- How To Become A Full-Stack Designer?
- How To Become A Full-Stack Developer?
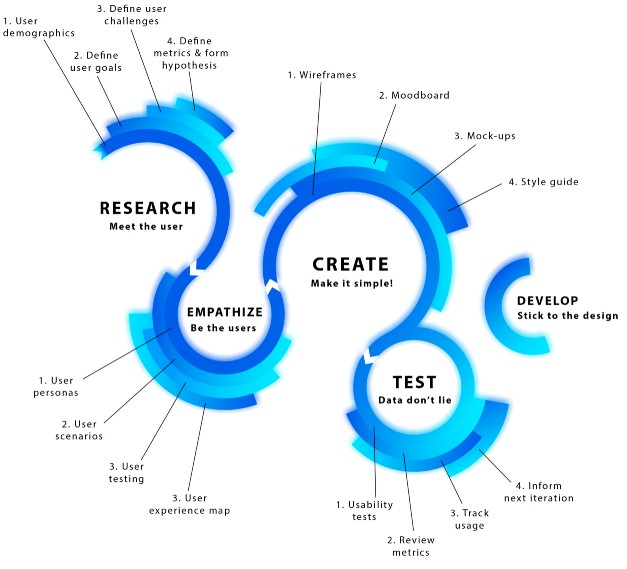
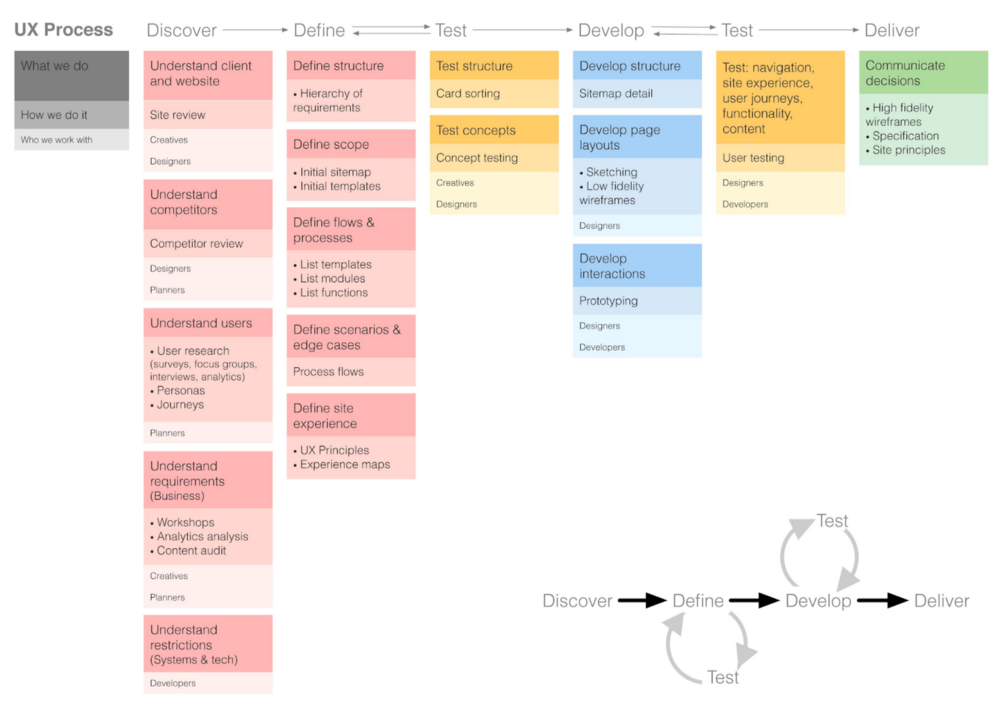
- UX(User Experience) Design Process Stages
Redblink's Digital Adoption During Covid-19 and Beyond
How to Setup Dynamic NFS Provisioning Server For Kubernetes?
Setup NFS Server In Kubernetes
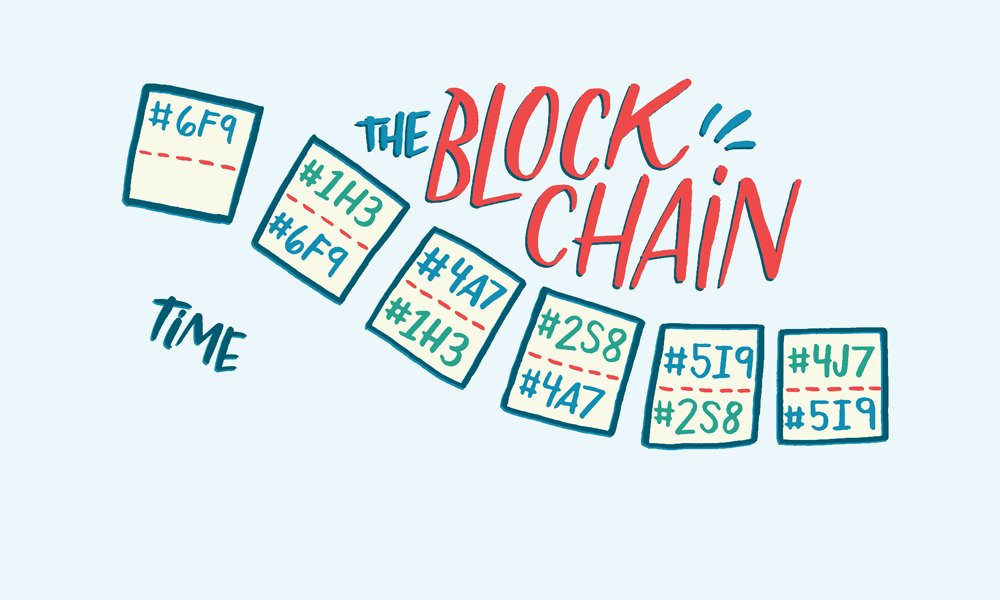
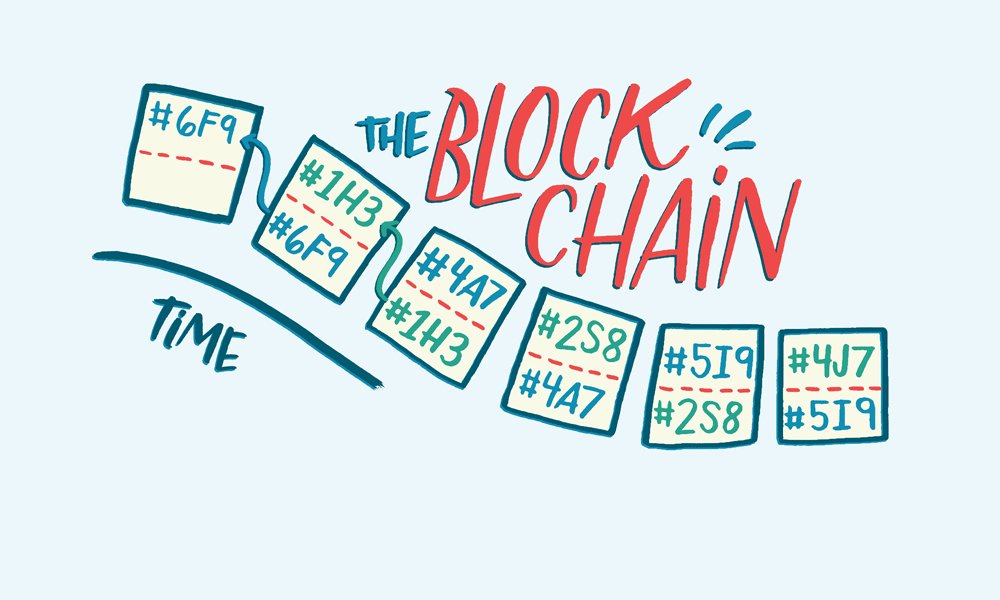
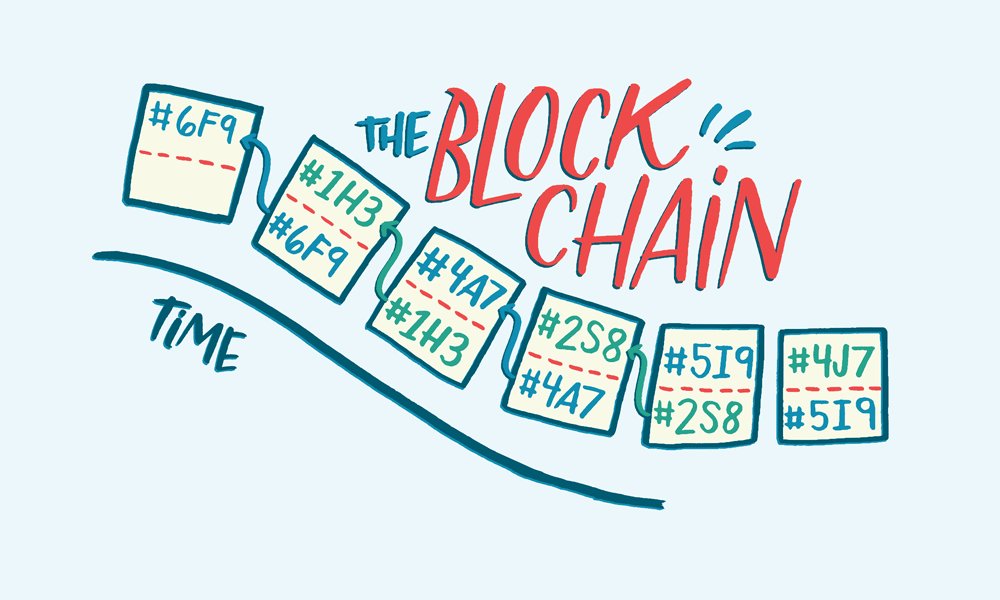
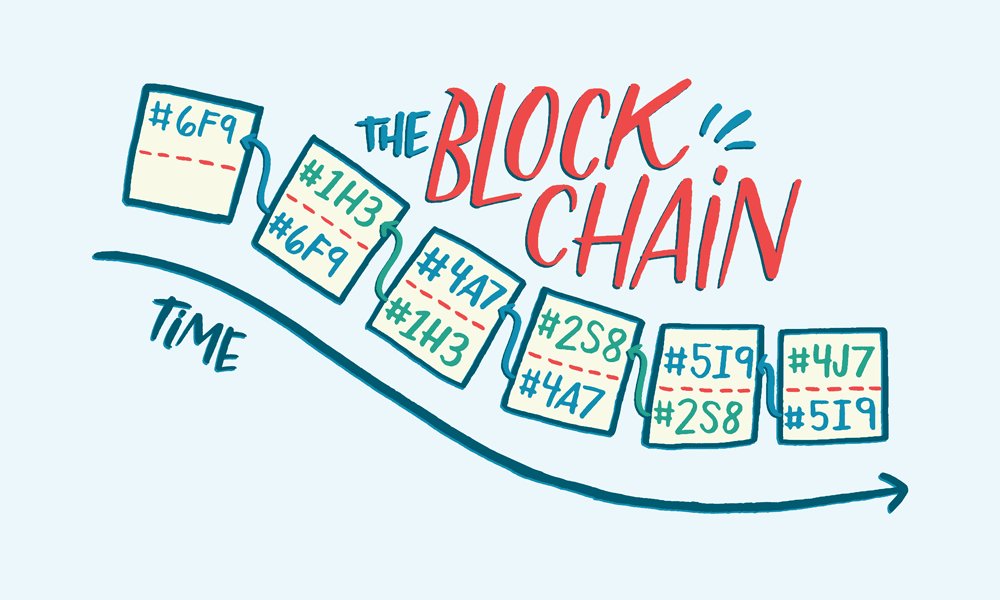
Kubernetes K8s Intro
Kubernetes is an open-source container-orchestration system for automating computer application deployment, scaling, and management. It was originally designed by Google and is now maintained by the Cloud Native Computing Foundation.
Note: Kubernetes is not a containerization platform. It is a multi-container management solution.Read more
Linkedin Marketing Tips For Getting 10X higher traction
Getting 10X higher traction on LinkedIn, all comes down to being a good guest!
Imagine you were invited to a business function -- for free -- and all your ideal clients were also in the room. (Hint: this is LinkedIn).Read more
Understanding the Evergreen 5 C’s of the Social Web
Before we dive into the technical how-to stuff, we should talk about general social-media philosophy. Technical tips without philosophy are meaningless. If you don’t have the general philosophy down, your results are going to be poor because your interactions are going to be very one-sided affairs.
My daily actions on the Web are dictated by the evergreen 5 C’s: content, communication, and consistency. Over time, I’ve developed these Three C’s through trial and error, and by observing others marketing strategy.
Seeing how others used the Web as entertainers and bloggers to promote their marketing campaign helped me figure out how to get the most out of Internet as a platform for brand awareness. By examine these theories in your marketing efforts, you can better understand how to apply evergreen 5 C’s of the Social Web for your own personal social-media use in 2019 and beyond.
Content

The first pillar of my daily action on the Web is content. Although the Web has seen a growing shift away from content to community, I still believe that content is king.
Communities based around common interests fall flat unless they have the content there for people to gravitate around. Facebook groups, for example, dominate because of the wealth of content they offer: the posts, links, videos, and other media people create within that group.
Without the content, the group wouldn’t exist.
Content is the single biggest plank in my social-Web philosophy. When I began to blog on MySpace, I had a small following of about 30 people. Over time, I saw that the more I wrote, the more people spread the word about my writing, and I realized that more content basically equaled a larger audience for my work.
I examined other successful bloggers and found that one of the common threads between all of them was the amount of content that they were putting out — successful bloggers spend a lot more time in content creation as well as content optimization. Only then they post on social.
I decided that I will follow the expert seo link building tactics later on. Now I needed to focus on content strategy before putting out more content, and you should, too.
However, content for the sake of content isn’t necessarily the best thing for your marketing campaigns. To ensure that you provide the quality content possible, make sure that you do these three things:
Focus your content.

People expect tailored content. I found this fact out the hard way when I began to increase the number of blog posts I wrote and posted.
I’d write about anything, and sometimes I’d post on topics that weren’t necessarily my target market. The reason people come to read my blog, because I am giving value to their intent more than search volume of the topic I am writing about.
One day, I’d post my musings on the latest pop harlot, and I’d follow it up with a long piece on our current foreign policy in North Korea — and I’d lose a significant number of subscribers because there was no focus to my writing.
People wanted to read my blog for certain reasons, and they wanted content tailored to what they expected. The most successful bloggers have a narrow focus in their marketing strategies, and they write for a niche-specific either its a lowest volume topic or even have no search volume.
When Problogger author Darren Rowse, an authority on professional blogging, first began blogging, he tried a wide-ranging approach but discovered it didn’t work.
“My blog had four main themes and different readers resonated differently with each one. A few readers shared my diverse interests in all four areas, but most came to my blog to read about one of the (or at most a couple of) topics.
A number of regular loyal readers became disillusioned with my eclectic approach to blogging and gave up coming.”
The need to write to a tightly honed niche was something I had to discover the hard way with online marketing. I decided to stick to comedy because it allowed me to cover and talk about a wide variety of subjects.
Also, people knew what they were coming for and what to expect from me.
Have a voice that people want to hear

While I progressed with writing, I also figured out how important voice is in search engine optimization. A blog shouldn't be a writing material, it should be a voice which can connect people. People didn’t care about the mechanics of the writing as much as they cared about the voice, the intent, the connection they can relate to.
Although my grammar and spelling weren’t always perfect, readers would only rarely call me out on those kinds of mistakes; readers never told me that they found my blog hard to read or that the occasional mistakes annoyed them.
If I caught and corrected a grammar error after a posting and made a note of it, people would usually respond that they weren’t coming to read my postings for my grammar. I wasn’t alone. Other bloggers, especially ones who post large amounts of content, often have typos and errors in their posts personalization.
Tucker Max, one of the most popular comedy bloggers, switches between past and present tense often — a grammar no-no. He’s aware of this problem and doesn’t care, but neither do his readers.
Max knows that he’s developing his own style: “I know, I know. The whole concept of tense in speech has always given me problems. In undergrad and law school, I never really took any creative writing or English courses; it was pretty much all econ, law, history, etc, so some of the basic things that most writers get right, I fail.
Of course I could learn tenses, but I have never really made an effort to get it right for a reason: I want to write in my own voice, regardless of whether or not it is “correct” grammar or not.
By switching tenses, I write the way I speak, and by alternating between past and present I put the reader into the story, instead of just recounting it.”Tucker says that the only time people complain about his grammar mistakes is when users want to argue about the content of his blog.
They use the grammar mistakes as a plank in their attack. However, this attempt to belittle him hasn’t slowed his growth or success. His voice, after all, is what has made him successful.
Present your content well.

The actual look of your presentation matters greatly & thus help in an increase of website traffic. Adding images, for example, enhances your posts in a number of ways, including
Giving posts a visual point of interest
Grabbing attention (really making your RSS feed readers stop and read)
Drawing people’s eyes down beyond the first few lines of a post
Illustrating examples
Giving your blog a more personal touch
Engaging the emotions and senses of readers
Giving posts a professional feel, which can lead to an air of authority
User Experience can be particularly defined as the value that you provide to your user when he visit your website. The design particularly focuses on the efficiency and user friendly nature of the UI (User Interface). Content should be aligned, image should be clear so that reader can stick to your content until shared content fulfill user's intent.
You should be aware of UX(User Experience) Design Process Stages, so that you can add value to your content with the help of a beautiful UI (user interface).
All these blog elements are extremely important in your marketing success. People want to read and view information that they find interesting, that’s well presented, and that’s specific to their needs.
Make sure you consider all these facts in your marketing plan when you create content for your blog.
Communication

Communication is the second pillar of my philosophy about the social Web. While my blog’s content grew, I decided to make a concerted effort to write at least three times a week. The more I wrote, the more comments I’d get which ultimately turns into drive traffic to my blog.
At times, I’d get as many as ten comments on a blog posting. I couldn’t believe that ten people actually felt it was worth their time to devote a couple of minutes to replying to what I’d written. This helps me increase conversion rates on my blog.
WordPress guru Lorelle VanFossen expresses the true value of comments and how they changed how she uses the Web: “Comments change how you write and what you write.
I suddenly wasn’t writing static information. People could question what I said. They could make me think and reconsider my point of view. They could offer more information to add value to my words. And most of all, they could inspire me to write more. Comments made writing come alive.”
Understanding the social aspect of the social Web was vital to my success. People use the social Web as a major mode of communication.
The communication aspect of my blog and others plays into the overall online conversation that’s going on, a conversation that can get started by an article, which a blogger covers in a blog post about that topic, which a reader comments on, which prompts another person to blog a response to those comments or that blog, which gets its own set of comments.
Having a grasp on this concept and seeing how it operates not only brings you better success on the social Web, but also makes you a better participant.
Having an approach by which you only want to take from the social Web leaves you ultimately unsuccessful: No matter how great your content, you need to have a level of participation and make people feel that you’re communicating with them, not just speaking at them.
Today more and more technologies are emerging in IT industry which you should be aware of. The exponential changes in the technology direction for machine learning and artificial intelligence are transforming the industries. Here you can read about trending technologies in IT Industry which will help you understand how technology and user intent are interconnected.
Consistency

The final pillar of my theory is the idea of consistency. When you produce any type of content that you offer multiple times a week or on a daily basis, people begin to expect consistency.
Many bloggers don’t post consistently, and as a result, they frustrate their readers. Although this expectation applies to blogging, in general, it really matters on MySpace and other social networks where the inter connectivity between the author and the audience reaches new heights.
This applies to authors who have large followings on Facebook and Twitter, and who use them as their main point of contact with their reader.
If you plan to write five days a week, actually write five days a week and try not to deviate from that schedule. If you plan to post only two to three times a week, stick to the days that you usually post (unless you want to cover some important breaking news).
As a blogger, you have to give people a pattern to expect so that eventually they can know when to look for your posts. This idea is like knowing when your favorite TV program is on — you come to expect it and maybe even plan around it.
Although I didn’t see a lot of bloggers being consistent with their content posting I felt it was important. If I missed a day on which I usually posted or was severely late in posting, readers sent me e-mails wondering where my post was for that day.
My audience was conditioned on when to expect my content. You also need to account for long breaks in your posting schedule. I had to figure out how to deal with the fact that I had a life away from writing and also sometimes just didn’t feel like producing content.
I decided to Pre Write posts when I had a lot to say and keep them so that I could post them at times when I wasn’t inspired to write. Some people get burnt out on blogging and can’t fight through the grind of it. I didn’t want that to happen to me.
Some bloggers take a month off from writing or post very sporadically. But
if you really want to build an audience, you can’t suddenly decide to take a
month off because you’re tired of it. Taking a long stretch of time off can kill
a blog’s momentum and audience.
Take pains to ensure that the quality content you produce doesn’t suffer from blogging more often. Bloggers often capitalize on a popular post, gain an audience, and then become inconsistent with the quality of their content.
Consistency doesn’t apply only to posting — it also applies to communication and promotion. When I started to reply to comments on my blog, I found out quickly that ignoring a person’s comments on multiple posts can offend your commenters.
Connection
Social Media offers an opportunity to make connections that are mutually beneficial to your organization and the consumer. Stay up to date with "suggested people" to follow on your social channels and invite people to "like" or "follow" you to build even more connections.
Encouraging people to like to your page doesn't have to be annoying or spammy, if your content is relevant to their pain points strangers are more likely to accept your invitation.
Collaboration

The best way to ensure that consumers will purchase your product or service is to involve them in the product development life cycle.
Social Media give you the unique ability to get opinions from consumers, making them feel more invested in your company's choices. Try starting a Twitter poll asking them to express what features and functionality they want in your next product offering.
You can also collaborate with influencers, asking them to be a guest blogger on your website or maybe join you for a future podcast project.
Also Read -
- Setup NFS Server In Kubernetes
- Top Programming Languages to Learn in 2024
- Get 10X Higher Traction on LinkedIn [Unique Tips]
- Redblink’s Digital adoption and transformation - COVID-19
Which Programming Language Should I Learn in 2024?
Best Programming Language To Learn in 2024
Are you getting started in programming languages? Confused, What's the Best Programming Language to Learn First?
The programming languages in 2024 are emerging at a rate faster rate than ever before. Haven’t you decided which one to learn? Knowing how to program in a few years will be as common as going to English or Pilates classes. Depending on the changes you want to make, one or the other will be better for you.
A common question amongst beginners and coders is that which is the programming language in demand that they should invest learning? Which will be the best coding language to learn for you, as per your interest and career goals? The best and the easiest ways to pick the best programming language to learn for 2024 is by knowing your subject of interest.
People Also Ask
Should I Learn C++ or Python?
Is It Worth Learning C++ in 2024?
Is Java a Good Language to Learn in 2024?
What is the Most Used Programming Language 2024?
Which Programming Language Should I Learn First?
Which Programming Language in 2024 is Best to Get a Job?
What Are the Best Programming Languages to Learn in 2024?
Which Programming Language Should I Learn in 2024?
On the other hand, if you are interested in improving your working condition or want to know what programming languages you should learn to get a job, we will show you the programming language trends 2024.
Trends tend to change in part every year, although some languages remain fairly stable year after year due to their importance. However, the technology is changing and according to the needs, there may be some new languages that rise in the ranking. This post will cover all the top 10 programming languages you should learn in 2024.
The Best Programming Languages to Learn First
Table of Contents
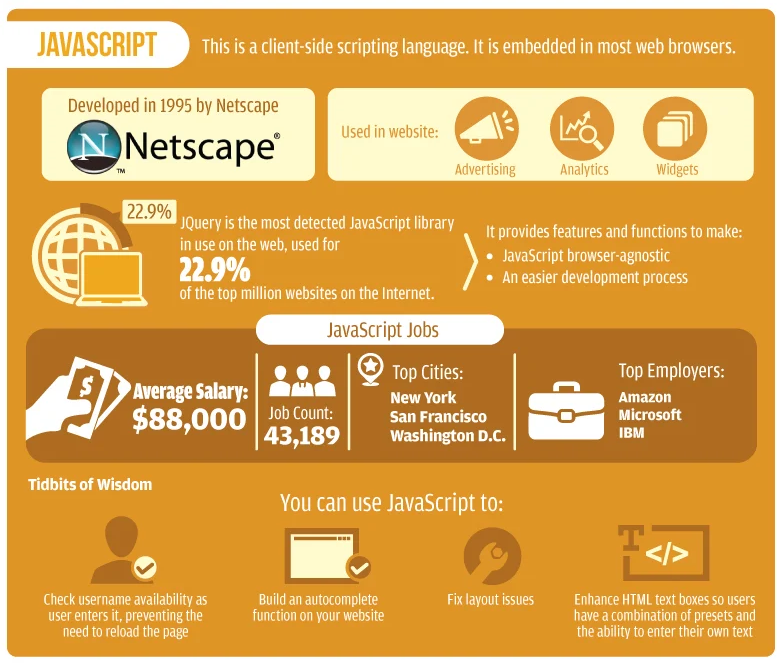
JavaScript Programming Language

These are the 10 programming languages you should learn and are more pull among developers:

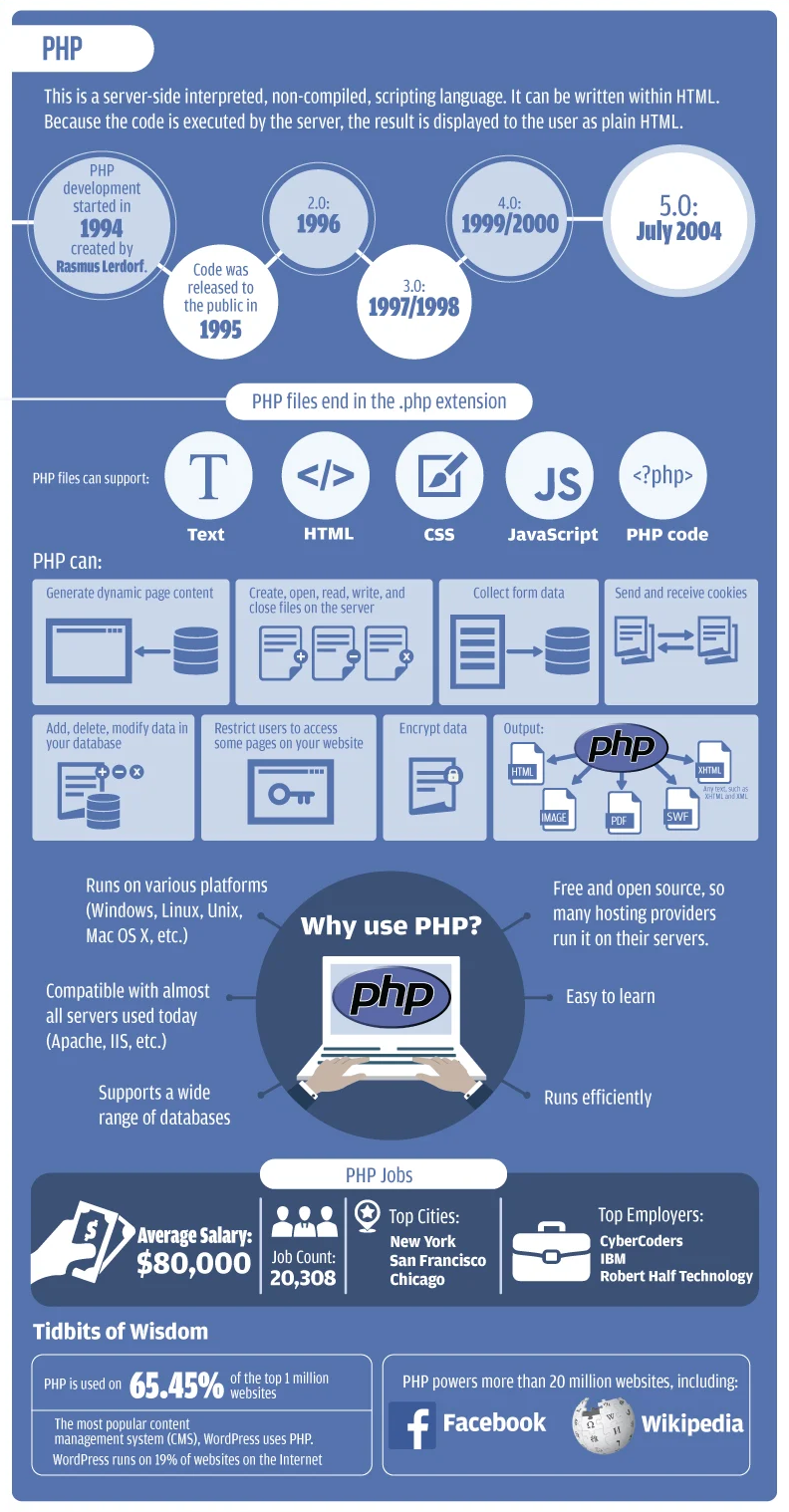
1. PHP Programming Language

PHP programming language is open source language widely used in web development since it can be embedded in HTML. This could be the Best Programming Language to Start with so why not learn it first.
The code runs on the server, generates HTML and sends it to the client. This language was created for a purpose of maintaining Personal Home Page (PHP) for Rasmus, have actually taken over around "83% of websites globally by today.
Pros-
Very easy to use if you are starting on this programming language, but very complete for professional programmers.
It is oriented to the development of dynamic web applications.
It is a safe and reliable code since the source code is hidden for the browser and client.
Open license of use.
The latest versions make PHP a very powerful object-oriented language with a much-improved performance.
Cons-
You need a web server to run an application, although the latest versions bring a built-in server.
You must have a generic knowledge of HTML to work with PHP or JSON.
Thanks to the learning and flexibility curve that PHP has given us, we at RedBlink have built a wide range of applications both for our clients and for internal use.
Also Read - Java vs PHP vs RoR vs .Net
2. Perl Programming Language
Perl programming language is widespread in the construction of (Common Gateway Interface) CGI applications for the web. It is a very practical language to extract information from text files and generate reports from their content. It is also an open license.
Pros-
It is one of the simplest programming languages that exist.
Very efficient and high performance when dealing with a large volume of data.
It can be used both in web development and in other environments.
You do not need to install afterward since the interpreter comes by default.
The same code runs in a multitude of distributions without having to touch a single line.
Cons
It can be slow compared to other tools since it is compiled at the beginning of its execution.
Your code is hard to read.
Not having exception control is difficult to find some errors.
At RedBlink, we have been using Perl since our start-up, both in the administration of servers and in the orders that our clients execute from their panels. This is also helpful in case you want to become a full stack developer.
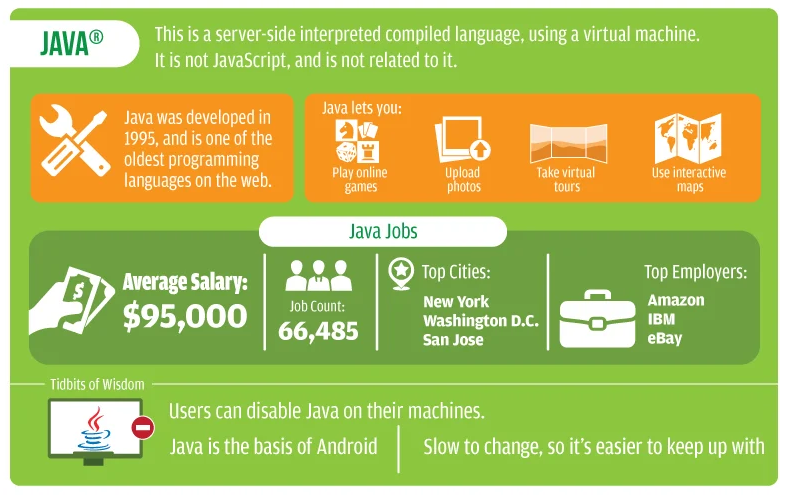
3. Java Programming Language

Java Programming Language is one of the most popular open source programming languages. Java was first marketed in 1995 by Sun Micro-systems. It is behind many websites and applications, consoles and supercomputers, mobile phones and even the Internet.
In fact, Java is the one who drives Android, the world's most used operating system.
Pros-
Multi-platform language, executable in most operating systems.
Free distribution software.
Full language and has a library and extensive utilities.
Cons-
Slow execution language when interpreted.
Difficult to learn due to its complex syntax.
Also Read - UX(User Experience) Design Process Stages
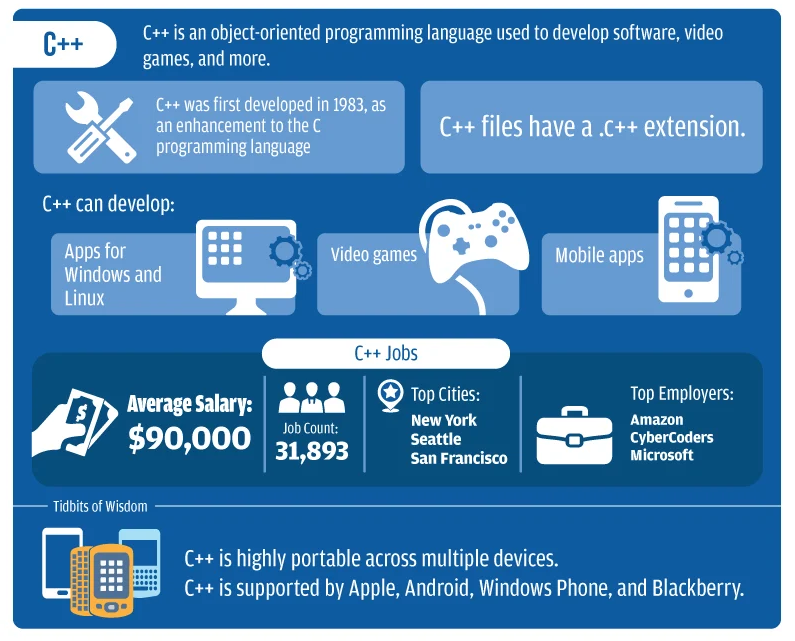
4. C ++ Programming Language

C++ Programming Language allows the manipulation of objects and is based on the C language. It is recognized as one of the multi-paradigm programming languages (object oriented and structured programming).
It is one of the most popular tools for its versatility and power.
Pros-
Very didactic language, and through it you can learn others like C #, Java, PHP.
Mostly used in the creation of operating systems, utilities, libraries, etc.
It allows programming with multiple styles, such as structured ones.
Supports the compilation of our code on multiple platforms.
Cons-
The use of dynamic libraries becomes very complicated since the loading and freeing of the library's memory is the responsibility of the programmers.
It is not very useful to develop web pages.
Complex program databases.
Heavier than other similar programs.
5. C # Programming Language
C # is a language created by Microsoft with type security and object oriented. It was designed to run on the .NET platform.
C # is used for game development, XML web services, distributed components, client-server applications, etc. The syntax of C # is very recognized, so if you are familiar with Java or C ++ it will not be difficult to learn.
Pros-
Very powerful and flexible language.
It supports most paradigms.
Cons-
It is complicated to make portabilities.
It has a fairly high learning curve.
There is no correct documentation of the tool.
In RedBlink, for the Windows Systems part, we use low-level programming in C and C #, which makes our internal systems go very fast and need a few resources for their execution.
This translates into greater functionality of services such as the Control Panel, which uses a language like C in internal communications between servers.
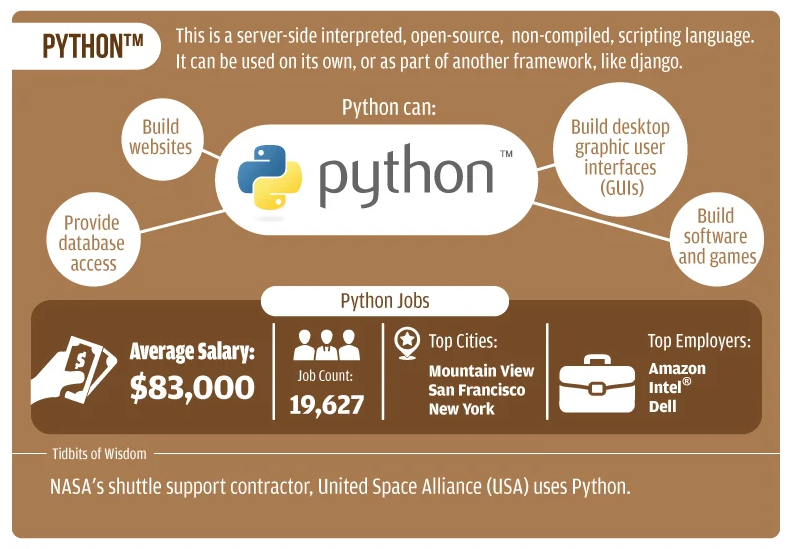
6. Python Programming Language

Python programming language is created in the late 80s and early 90s. Its programming is object-oriented and used to make generic applications (games, web or desktop), in scientific computing and big data, which is now very fashionable.
Its code is free distribution, so you will not have to pay for licenses to use it.

Pros-
Python is scalable and flexible.
It works on multiple platforms (Windows, Mac, Linux).
Programming support for graphical user interfaces.
Connection with the most used databases.
It integrates easily with languages such as C, C ++, and Java, among others.
Cons-
You do not have easy documentation.
It is slower compared to other languages such as Java or C.
Difficult to execute multiple threads.
Also Read - How To Become A Full Stack Designer In 2024
7. JavaScript Programming Language

JavaScript Programming Language is one of the most important programming languages and according to data, 80% of developers and 95% of all websites use it.
The advantages of JavaScript are located on the front-end side, and several frameworks that it supports such as React and Angular JS have great potential to improve the user experience on the web. It is definitely a lightweight, cross-platform, structured, object-oriented and event language.
Pros-
It is a safe and reliable programming language.
Easy to use and complete.
It is lightweight and allows the development of multiple web applications.
It is compatible with most browsers.
Cons-
It does not provide many resources.
It supports 3D, but the options it offers are limited.
It may be vulnerable since the JavaScript code is visible to everyone.
You have to completely download the code before processing it.
8. Swift Programming Language

Swift Programming Language is one of the most recent and future programming languages. It is launched in 2014 for iOS and macOS systems. It is open-source and you can find all the necessary information to use it on their website or on the github.
Pros-
It is not an exclusive language of iOS and you can use it in Linux too.
It is easier to learn and program with it than other languages.
It offers a very secure code since it avoids certain structures or conditions.
Tasks such as encryption run faster.
Cons-
Every time a new version comes out, you will have to reprogram your app.
It imposes many rules when programming.
9. R Programming Language

R programming language is increasing its popularity due to Big Data and the increasing number of data mining jobs, so it will be useful to learn this language. It is part of a collaborative and open project and works through commands.
It offers a wide range of statistical tools with which you can generate high-quality graphics.
Pros-
It is free open-source software, so you will have a large community behind you in case of doubt.
Being multi-platform, it works on Mac, Windows, etc.
The graphics are of great quality.
Cons-
It is difficult to find specific information given the extensive documentation that circulates.
The error messages that it shows us do not specify the failures.
If you don't know much about programming, it's complex to use.
10. Rust Programming Language

Finally, we have added Rust to our list. Although it is a niche, its popularity is increasing according to Google Trends data and is part of these new programming languages.
Rust programming language is founded by Mozilla engineers and allows to develop systems software, where interaction with the user is scarce. It is appropriate for applications with the client-server model.
Pros-
Fast and safe language (automatic storage management and memory management).
Based on expressions.
Cons-
You cannot use a value that has not been previously initialized.
We need at least one start function (the main function).
It is more complex to learn than other languages, since some of its rules are different from the usual ones.

You see that each has its own characteristics and there is no better programming language. There are many coding languages to choose from. Some of the most popular coding languages now include c++, PHP, Perl, Java, C #, Python, JavaScript, Swift, R, and Rust. Many languages are complex, advanced, or too focused on a single application domain.
At RedBlink, we have a team of developers who work on various top trending technologies in IT industry.
Leave us your impressions and write us if you need us to clarify something.

Also Read -
- Deploying the NFS provisioner for Kubernetes
- Ways To Get More Traffic From LinkedIn
- 20 SEO Link Building Methods for 2024
- Going digital during Covid-19 and beyond
UX(User Experience) Design Process Stages - A Detailed Guide
User Experience can be particularly defined as the value that you provide to your user when he is using the product. The design particularly focuses on the efficiency and user friendly nature of the product.
There are interactive UX design process steps involved to build engaging visual designs that helps to know that how a product looks, whereas UX design is, essentially, how it feels.
“User Experience Design (UXD or UED) is the process of enhancing user satisfaction with a product by improving the usability, accessibility, and pleasure provided in the interaction with the product.” — Wikipedia
Why Do We Use UX Design?
UX best practices is used to improves the user’s experience for that product and a good user experience increases the adoption of that product.
To understand the goals and context-of-use of potential users or customers.
To use that understanding to design a product, service, or app within the constraints of business and technology.
The UX design process follows a set of basic steps, but it’s also fluid. For example, you should always conduct user research in the early stages, but you’ll want to do more research as the design progresses to validate the design direction.
No two design processes will be should be exactly the same, because every UX design agency will have slightly different methods. Don’t think of the process as a regime to follow, but rather as a collection of techniques that help designers solve a unique problem.
Also Read - How To Become A Full Stack Designer In 2024?
Why does this user experience matters?
“Design is not just what it looks like and feels like. Design is how it works.” — Steve Jobs.
A great user experience design is helpful for the product promotion, and building customer’s confidence as well. There are chances that if you interact with your users to build the unique combination of structure and user experience you will probably accomplish the required goals in efficient ways.
Therefore, this particular approach helps you build clean, simple and intuitive designs for your users.
The term ‘user experience design’ was first coined by Don Norman in 1995 while he was the vice president of the Advanced Technology Group at Apple. He said:
“I invented the term because I thought human interface and usability were too narrow. I wanted to cover all aspects of the person’s experience with the system including industrial design, graphics, the interface, the physical interaction, and the manual.”
With the increasing technological advancements, “UX” has become a broader term for a number of different fields that includes User Research, Information Architecture, Usability Engineering, Service Design, and so on.
The UX Design process

This is to be noted that your business’s UX design methodology is going to differ from other businesses in many ways like researching, iterating, and testing.
So, let’s dive deep into UX design process.

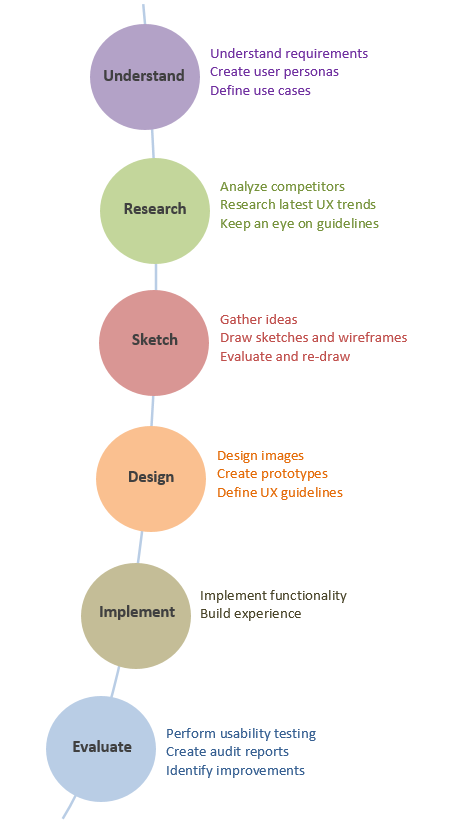
Understand
Before solving any design problem for your team, you must need to understand the problem as well. Always understand the requirements clearly and to analyze these requirements,
Your user
Your brand
Always follow industry standard user research methods including contextual and individual interviews, while observing the users in real environment.
Conduct brainstorming sessions with clients
Design team can work closely with Business Manager to understand users, clients and their needs.This knowledge about user and his environment helps you to provide a clear direction to your design.
Also Read - How To Become A Full Stack Developer In 2024 [ROADMAP]?
Activities involved during the UX process
Meet, talk, observe and understand users in their environment
Analyze requirements and clarify them
Define user personas
Design Outcomes include:
User Personas
User Stories
Use Cases,
User Flows
Research
You must know what you need to research
Similar cases
Successful approaches and solutions
People opinions and reactions
These days we have Google so try to find a solution using the same. Try to put yourselves in your customer’s shoes and understand their problems/needs. Talking to the real users or potential users, finding clarification for each and every solution can help you understand more via research. Also, the surveys may prove beneficial for quantitative research.
There are few methods that can help you with the research part:
User/Focus groups: It involves a group of 3-5 target users who discuss their frustrations, emotions and attitude related to a product or an issue. You need to keep in mind that it’s just a discussion not an interview so its better to initiate a dialogue between the participants and you.
Few tools include:
FocusGroupIt for easy group moderation
Video camera for recording the group
Voice recorder for recording
Interviews: This basically includes your target audience from whom you can ask direct questions about their problems they face in the project. These may include what issues are they struggling with? What are demanding in your product? It’s recommended to go with the face to face interviews as you can easily notice their verbal and nonverbal reactions. Video or phone call can work as well.
Few interview tools include:
Zoom for video conference calls
Lookback to record interviews
Temi to transcribe calls
Surveys: These includes the questionnaires that you send out to your target audience for knowing about the user’s attitude towards a particular product. The selection of questions should be done carefully as these surveys can directly impact the results.
Few tools survey tools to consider:f
Activities involved during the process
Study of competitors’ approaches
Research on similar features in the world
Analysis of latest UI/UX trends, design principles, and rules
Keep an eye on your own UX guidelines
Interviews, Questionnaire, and discussions
Sketch
This is the fourth step and involves drawing paper sketches, white board flows and wireframes to share your ideas with design team.
This stage itself is an iterative process. Testing and evaluation of wireframes can be conducted at this stage. Design team builds initial mockups and share with technical experts, design team and product managers to get their input.
Activities involved during the process
Generate ideas and work on basic sketches
Brainstorming sessions with stakeholders to get their feedback from technical perspective
Re-draw sketches and re-test them with stakeholders
Design
The next step in the UX design process is to build wireframes and prototypes. As of now, the layout and flow of the required interface are with you, the next step is to work on final graphics.
Transform the initial mockups and wireframes to intuitive and interactive images with theme and styles applied to them. One of the most important things you can create at this stage is the wireframe which is just like the prototype of your product.
Preparing and sharing of design specifications to the development team is also part of this stage.
It includes building things like:
Site map
User flow
Mockups
Images
Icons
Colors
Activities involved during the process
Design UI images
Wireframing and creating prototypes
Define final theme, specs, and guidelines required for its implementation
Design icons to display on screens
Carry out various sessions with the design team, technical experts and business manager to get their feedback from business and technical perspective as well.
As per Steve Jobs
“Design is not just what it looks like and feels like. Design is how it works.”
If you know about UX design, you can quickly conclude that the look and feel of a product make a huge difference to its appeal, if it doesn’t work well, how it looks is of little consequence to its user. This is to be kept in a mind as a UX designer that the design of your product revolves around functionality and usability, rather than its colors or pictures.
Which tools should be used?
For finding ideas, paper and pencils are enough. For more details and put into prototype, you can use Sketch, or Adobe XD. It’s also helpful when you start doing mockups and UI. Sketch also has many available plugins for Marvelapp, Invision, or using mirror tool to see the design right away on the mobile.
Also Read - Top 6 Trending Technologies In IT Industry For 2024
Implement
Technical team is a part of early stages of the process, they can start implementation while Design phase is in progress. It’s time to implement; pass everything to the development team who will create an interactive version of the user interface. Now the development team builds back end functionality first and connects it with UI when they get design artifacts.
It is better that Design team and development team works together while the development phase as while implementing there may be chances for minor changes in the design.
Once the design and development is complete, there are several ways that you can implement to know the product functionality:
User testing: Like the usability test, this involves you observing your target audience using the actual program.
Beta launch: Includes a limited release of your product to a small amount of people with the goal of finding issues and cleaning them up before you launch it to the world.
Internal testing: When your own team uses the product and tests out each facet of it.
Activities involved during the process
Implement back-end functionality and front interface
Analyze
Once the product is launched, there is a need for analysis. So, instead of looking at the results of your research, you should be taking a look at your overall final product.
Some questions you might ask yourself:
Where did our process go right? And why?
Where did we struggle? And why?
How are our users responding to the product?
Did it solve their issues and pain points?
Where can we improve the product?
What lessons can we take away from this process for future products?
By thoroughly analyzing the product and the UX process, you will gain better experience and learn a lot about the product as well.
Also, there are two ways to analyse your research:
User Personas: User personas are the profiles of your ideal customers and the designers use them to understand a number of things about their customers. That includes their:
Age
Goals
Behaviors
Background
Gender
Spending habits
Pain points
Needs
User Journey Maps: Its is an actual representation of the user’s interaction with your product. With this it will be easy for you to understand that what your user will be going through if he is using your product. Would it be the best experience for him/her. Only this type of attitude can help build the best product for them.
Activities involved during the UI process
Go through the flow and feel the experience
Perform a comparison of implementation and defined interface
After this stage, the process will iterate itself and depending on the required changes, you may go to stage 2, 3 or 4. The same process is continued until the desired experience and customer satisfaction is achieved.
Remote User Testing
Usually, the validation phase starts when the high-fidelity design is fleshed out. A product is validated with stakeholders and end-users through the series of user testing sessions.
Before you get to the more graphic/visual designs, you want to make sure that you are on the right track. After all, it is your responsibility as a UXD to give the developers what they need to help them develop an experience that users will like. Therefore, in order to ensure that you’re not wasting your time by redoing your work later, you need feedback from others.
Remote user testing is an option for a UX design team when it’s not possible to reach users from the product’s target audience in a real-life setting. For example, they might be in a place (a tropical island for example) that is hard or expensive for the UX team to reach, or the participants are difficult to accommodate or schedule.
Similar to the product research phase, this phase is also variable between projects. Validation phase can include:
Create user diaries: User diaries are great at capturing an information from real-world users. Using Google Docs, UX designers can create a simple template and then include open-ended questions such as:
Where were you when using the product?
What tasks did you hope to achieve?
Do you have something that frustrated you?
Metrics analysis: Numbers provided by an analytics tool about how a user interacts with your product: clicks, navigation time, search queries etc. Metrics can also “uncover the unexpected”, surfacing behaviors that are not explicit in user tests.
Working with feedback from users: Feedback data such as support tickets, bug reports, and other analytics are able to drive product refinement.
A/B Testing
A/B testing is a form of quantitative analysis comparing two live versions of a site, application, or email message. It attempts to make focused changes that produce a statistically significant difference in some well-defined user action. It requires a good understanding of statistics to correctly design the test and interpret the results. Experience is also required to pick targets for testing that are likely to produce valuable results.
A/B testing (also known as split testing) is a method of comparing two versions of a web page, product, email, or system, and seeing which performs better. By creating and testing an A and B version, you can try new design changes, test hypotheses, and improve your user’s responses. The goal of a split test is to look at differences in the behavior of two groups and measure the impact of each version on an actionable metric.

If you are just a beginner, hope this flow helps you create your own design process. Your UX process is going to be entirely unique as per your business and product.
That means all the stages are going to look a lot different for you compared to another company and product. So, the most important thing is that you find a particular process that works for you, your team, and the users.
Also Read -
- Is Java dying as a programming language?
- Kubernetes: NFS and Dynamic NFS provisioning
- How to Grow Your Brand's Organic Following on LinkedIn
- Which Programming Language Should I Learn First 2024
Top 6 Trending Technologies In IT Industry For 2024
Top Trending Technologies In IT Industry
In the fast growing world, technologies are expanding and improving day by day. There’s probably no doubt that the list of modern technology trends in IT industry is too long and there’s lot more in the market.
The exponential changes in the technology direction for machine learning and artificial intelligence are transforming the industries, making out a simple way for myriad cases and virtual helpers to opt of automation.
Much needed human-machine interaction will be established due to the specific commands, Internet of Things (IoT) becoming intelligent with the modern technological and commercial needs.
What are the trending technologies in IT Industry in 2024?
It’s much more important to stay up to date with all these important technology trends for 2024 in the web and mobile development to beat the competition. So, we would carefully focus on those trending in 2024 that are in the competition.
Here are the Top Technology Trends in IT industry 2024 that every developer must look out to stay on top of the game.
SINGLE PAGE WEBSITES

Developers have come up with a new idea to display the entire information on a particular website by just introducing single page websites that usually takes fraction of seconds to upload. This helps in a simple navigation through an intuitive interface that is much easier.
This is definitely not a bad thing that web design & development trends like single page sites are becoming more prominent with the technological advancements as people usually prefer viewing all the information on a single page rather than scrolling multiple pages.
PUSH NOTIFICATION FOR WEBSITES

In the today’s world if you ask from a developer what mobile features are missing from the web the answer is always high on the list as the push notifications.
Web notifications don’t depend on any of the application that needs to be downloaded. Websites now have functionality installed to send push notifications and with this enhanced feature there’s no need to send out mass email campaigns.
You just send notifications about the new products, various updates on the website to the people who are wanting to receive them. This can easily help you track your target audience for an automated push notifications.
VIRTUAL REALITY AND AUGMENTED REALITY

One trend taking up toll these days is the careful use of an interactive video content- Augmented reality and Virtual reality . These are becoming mainstream and are being applied towards marketing, entertainment, education, fashion, art, gaming and much more.
The exciting technologies are being improved everyday and can now offer you the necessary functionalities to run more complicated tasks of augmented and virtual reality with an ease.
ARTIFICIAL INTELLIGENCE

One of the major asset in digital marketing is the artificial intelligence. AI is expanding quickly marking its position in IT with a various enormous changes in the business operations and advanced technologies.
The careful constant machine learning development and AI technologies are going to make each business data driven thus making every industry smarter. Few examples include computational drug discovery, genetics research, applications for automation, robotization, and data management in different industries will bring significant changes.
Healthcare, construction, banking, finance, manufacturing industry will soon be revamped. This is where role of software development agencies like RedBlink comes into play.
Nowadays chatbot are too smart. You don’t need to have a backend team to manage your website’s chatbot. Only you need to fix a monthly billing plan with services chatbot has to offer. Once you’ve done this homework, rest is upto these chatbot's artificial intelligence. There are more of top chatbot service providers available online, you can choose any of them.
Chatbot smart tactics is to manage its interface same as human chatbot do. You’ll get a quick and intelligent answer while you are on chatbot discussion. That’s why either you’re having an e-commerce or services related website, you can’t neglect Chatbot artificial intelligence.
BLOCKCHAIN AS A REALITY

Revolutionized technological trend that perfectly exchanges and stores data for cryptocurrencies is the new talk in the market. The blockchain stores a list of records called blocks that contains link to the previous block and timestamp.
Mostly used in the digital transactions that usually opens a range of business opportunities in the IT world. In a system using blockchain it's almost impossible to break the securities and steal any data so this will surely help in the strengthening of system.
INTERNET OF THINGS (IOT)

Another global trend that will bring revolution in the IT industry is Internet Of Things(IOT). Connected to the global web and combined via wired and wireless communication channels, various things will be changed into a one big integrated system that will drive a major shift in the human-machine interaction.
This is to be noted that somewhere down the line IOT and Artificial Intelligence will soon take up to build smart homes, cities and amazing technologies.
To conclude, there is a lot more advancement in technological trends. We are still witnessing faster and accurate AI applications, machine learning and also waiting for the more new advancements that can change business industry. If you're looking for expert ChatGPT developers to help you harness the power of these technologies, RedBlink is here to assist you. Our experienced team specializes in developing robust and innovative ChatGPT solutions tailored to your specific business needs. Contact us today to learn more about how we can partner with you to drive success through groundbreaking technology.
The new approaches are constantly evolving with a perfect outcomes that turn out be amazing but can also create a certain threat to the data security.
Also Read -
- Kubernetes Create Nfs Server
- Tips to Get SEO Backlinks from High DA sites
- Skills to Become a Full-Stack Designer in 2024
- How to Become a Full Stack Web Developer in 2024
- Expert Tips for Building Your 2024 Linkedin Marketing Strategy
20 Practical & Expert SEO Link Building Tactics in 2025
Google confirmed that links are the #1 ranking factor and said: “Ranking without links is really really hard.”
The Google Core Algorithm is based on links, and that hasn’t changed since the inception of Google . Apply these advanced link building techniques to build quality [backlinks in 2025].
Here in this post we wont advertise our own tool :) but simply, Link building tactics that work in 2025
TODAY'S UGLY FACT
As you can find that while searching for "SEO link building tactics" in google, you come across plethora of blog posts but all of those do only one thing and that is SELF PROMOTION of their own tools. Many BIG PLAYERS like Ahrefs, Neil Patel, link research tools(LRT) & link assistant(LA) do that and many more. Their main motive of publishing such posts is to attract leads to their own tools.
Of course, yes there are exceptions like backlinko, MOZ & robbierichards. In this article, we tried to pen down simple, practical but expert SEO link building tactics any one can use in 2025 effectively.
Now, let’s get straight to the tactics given below. (Yes, TACTICS, not STRATEGIES)
Build Links from Broken Links
Reclaim the Link That Is Rightfully Yours
Write Guest Posts for Other Sites’ Blogs
Buy from a Company, Write a Testimonial
Make a Fantastic Infographic and Share It
Create Content That’s Better Than the Best (Skyscraper Technique)
Interview a Thought Leader or Get Interviewed
Trade Your Product for Blogger Reviews
Do Favors and Jobs, Ask for Links in Return
Come to HARO and Answer a Reporter’s Questions
Launch a Scholarship Campaign
Promote Your Site by Holding a Contest
Put Viral Content on Your Site
Speak at Events and Meetups
Offer Your Content for a Link Round-Up
Make News, not War
Publish Research Material
Leave Comments on Blogs and Forums
Ask the People You Know
Spy on Your Competitors
1. Utilize Broken Links
If a resource from the same niche as you goes out of business or just moves to a different URL, swift action can earn you a few links. But only if your own site is a worthy replacement.
If you happen to find a site with one or more broken links, and if it makes sense for its owner to link to your content instead (in other words, if it’s relevant content), then you should definitely try and reach out to that person in an email. Very rarely will they just leave the broken link be. More likely, they’ll put the link you’ve provided as a token of gratitude.
2. Link Reclaimation - Reclaim the Link That Is Rightfully Yours
This is nothing difficult. Finding mentions of your brand online is simple enough, checking if they have a link attached to them takes only a single extra step. Once you’ve found something that would look even better with a link to your site, it’s email time! Analyzing competitors' backlinks can also help identify broken links on high-authority sites, offering opportunities for strategic outreach. This method works well for unlinked mentions and broken links alike, giving you a decent chance of success, especially if your brand is already viewed positively.
3. Write Guest Posts
Guest blogging is a very popular method of creating links. It also isn’t going out of trend anytime soon. Maybe it will when there’s no more demand for fresh content, but that’s a huge maybe.
The most important thing to remember is that links from low authority sites will do your own site no good; you want to give preference to the ones with higher authority. Also, context and relevance of links matter as usual.
4. Write a Testimonial
You can acquire an easy backlink by leaving a customer testimonial on
a company’s site. See, all companies with products or services to sell love showing off their customer testimonials. It’s how they gain trust of their target audience and encourage them to use their brand: there’s no advertisement more honest than feedback from your clients. For that reason, some companies like to give extra credibility to testimonials by adding links to their customers’ sites.
The obvious catch is, not all companies bother enough to do that. And the other catch is, you must buy their product so you could review it.
5. Curate a Fantastic Infographic and Share It
I won’t tell you how to design the best infographic, since everyone has a different artistic approach. Let’s just skip to the part where you already have your own infographic and are ready to share it with the world. Once you have that covered, the next thing you should do is make an HTML code snippet for embedding the infographic on a web page - and making the image link to your site. From there, you have two courses of action by which you can proceed to earn your backlinks:
Offer the infographic to bloggers in your niche (especially to any you may have used as a source).
Submit it to infographic sharing websites. You’ll most likely have to write an original introduction text for each of them, or even pay them to host the infographic. A good example can be seen here & here.
6. Curate Best Of the Best (Skyscraper Technique)
The so-called «skyscraper technique » is about creating content on your site that will blow even the best of your competitors out of the water. This task in itself is as demanding as it sounds, but there’s more: that accounts only
for a half of the job. Let’s break down the process and list the necessary steps.
1) Choose the keywords you want to rank for. If the skyscraper technique is your weapon in this fight, then your keywords of choice are the battleground.
2) Put those keywords in Google’s search bar and see who’s ranking the highest for them. Now you’ve found your strongest competitors.
3) Take a good look at the content on their websites and think about how you can make something even better. Here are some of the possibilities:
Their content is outdated -> You can create a more up-to-date version (e.g. statistics)
Their content isn’t in-depth enough -> You can make it more in-depth
Their content has incorrect information -> You can correct it in your own
If you can see anything that needs improvement, that’s where you need to strike.
4) Proceed to create superior content on your own site.
5) Find sites that link to your competitors.
Also consider looking for sites that aren’t linking to your competitors yet, but are likely to do so.
6) Reach out to those sites’ owners via email.
This step is best conveyed via an example.
Hello John,
I was browsing your site and found your article about SEO strategies. Amazing read, enjoyed it greatly!
I couldn’t help but notice you linked to that classic article about Google’s ranking factors. I also love that resource. In fact,
it inspired me to create a more thorough and up-to-date version.
Here’s a link in case you want to check it out.
It might be worth a mention in your article. Either way, keep up the awesome work.
Thanks,
Dave
As you can see, bluntly asking for a link won’t cut it. Word your message carefully, but don’t go overboard with niceties, either
7. Interview A Leader or Get Interviewed
Understandably, being involved in an interview requires you to have a certain level of expertise in your field. There are two ways this could go.
You are the interviewee. If you are already an authority in your niche, it makes things easier. If you aren’t, but you still consider yourself capable enough, you’ll have to look for sites that interview people from your niche and volunteer for participation.
You are the interviewer. People love hearing opinions of thought leaders. Interview one and ask them to link to the interview’s page on your site (or the reverse, putting the interview on their site and linking to yours).
It will be enough to acquire a backlink and lots of incoming traffic, now imagine what will happen if you interview several. Do you have a list of big names you want to talk to?
8. Trade Your Product for Blogger Reviews
Plenty of bloggers make a living by writing reviews on various products and services. It’s safe to call it a symbiotic relationship between them and the brands reviewed by them. If you sell your own product and you aren’t overly stingy, it’s a good idea to trade what you produce for a review with a link.
But there’s a catch: asking for reviews and links in return for things is a violation of Google’s Webmaster Guidelines. That’s why you’ll have to word your email very carefully. You want to offer the blogger your product (or service, or subscription) for free and let them figure out the rest. No direct statements.
9. Do Favors and Jobs, Ask for Links in Return
Freelance work can also earn backlinks in addition to money. Actually, money doesn’t even have to be a part of the equation. But then it wouldn’t be called ‘freelance work’;
it’s just doing a favor instead, which serves the purpose of creating links just as well.
All you need to do is put whatever skills you have to good use when someone needs your assistance. Once the job is done and your client is happy, it’s fair to ask for credit. Even something as simple as “banner designed by Joe from redblink.com” is a victory. Build links while building your relationships.
Related Post - How To Become A Full Stack Designer In 2025?
10. Go to HARO
When you get published in a journalist’s article, it’s a true sign that you are no longer a novice in your niche. It won’t make you an expert overnight, but it will bring you a step closer to becoming one. Unless you already are. In which case you still shouldn’t refuse an opportunity to get published. Can you really turn down a link to your site in an article?
HARO (which stands for Help a Reporter Out) is a website for journalists who are looking for sources and experts who want their expertise published. By signing up as a source and replying to a journalist’s request, you can obtain a new backlink and some good publicity for your name. But only if your email answers all questions in the request and is professionally written. And don’t forget to put your name, author bio and a link to your site in the end.
11. Launch a Scholarship Campaign
You can help a university and its students (well, one of the students) by creating a scholarship. Doing so will result in an inbound link on a .edu domain. How many webmasters can brag about having one? You could be the first among your friends.
Of course, before contacting a university about your scholarship campaign, you have to create one first, which is a Herculean task. Among the nuances you’d need to consider for such a campaign are:
| • | The task for the contest | • The reward and sending it to |
| • | Criteria for participation | the winner |
| • Conditions for determining the | • Time for evaluating students’ | |
| submissions | ||
| winner | ||
This is all in addition to making a campaign page on your website. It’s one of the more effort-consuming link building strategies, but there’s a reason backlinks from .edu resources are worth more than others.
12. Promote Your Site by Holding a Contest
A good way to breathe new life into your site is to hold a contest. Your brand gets a boost to publicity, and your target audience is entertained with hectic competing. Whoever wins, nobody loses! That is assuming you know your audience’s needs and can plan out a smart marketing campaign, of course.
Fortunately, not all contests require a monetary prize. There are just as many innocent friendly contests on the Internet where the reward is little more than a pretty banner and bragging rights, the latter often being worth more. It’s true, however, that you can raise the stakes and add more heat to the competition by offering a physical reward. It depends on the environment.
13. Put Viral Content on Your Site
Among the types of content that receive lots of links, so-called viral content stands out the most. It’s easy enough to see why: for the majority of people, the Internet is primarily a source of entertainment, and sharing information online is much simpler and faster than it is in the real world. Take advantage of this fact by creating your own viral content!
Here are but a few examples of what you can make (all of which need to have a link to your website):
| • Pictures of cute animals | • | Breaking news | |
| • | Humorous content | • | Curious facts |
| • | Shocking content | • | Quizzes |
Another valid, though less powerful, way to use viral content is to share what somebody else made on your own site. You’ll get fewer backlinks like this, and the longer it takes you to repost this content, the less effective it will be.
14. Speak at Events and Meetups
When you speak before a crowd during a big event, that’s how you know you are recognized as a specialist. If you don’t suffer from stage fright, it will feel so good that you will barely register all the new links that come pointing to your site afterwards.
In any case, whenever there’s an event or a meetup, it’s par for the course to mention the speakers on the host’s website. This is one of the easiest ways of link building... even if it’s preceded by an unclear amount of hard work. For extra links and traffic, you can tell any bloggers you know about the event and ask them to attend if possible. Just don’t embarrass yourself in front of them while giving them the material to write about.
15. Offer Your Content for a Link Round-Up
There are blogs that gather up links to recently published posts and articles and put them in dedicated posts on a weekly or monthly basis. Sometimes even daily, if they have enough content to do so. It doesn’t have to be their own content; some blogs include links to articles from other sites if they are relevant to other links in the group. This is called a link round-up, and the opportunity it presents should be obvious.
Although it’s up to the blogger to decide whether or not they link to your content, the process itself is fairly simple. All you need to do is have an interesting, freshly made article on your site and find a site in your niche that does link round-ups.
Then you just email the blogger about your article and their next round-up. Or a different option: you make a link round-up yourself and ask the people involved to link to it on their own site.
16. Make News, not War
Arguably, this is the hardest possible link building method because of how little control you have over it. Few people know in advance when or how they’ll become the talk of the town, and whether they’ll be shown in a good light. When you suddenly become popular, even if temporarily, there’s little you can do other than watch things unfold around you. Nevertheless, it’s the truth that people like to gossip and discuss interesting topics in general. And when they do it online, links fly around like wild birds in the spring. Who knows, all those birds could be yours someday!
17. Publish Research Material
All that glitters is not gold, but shining knowledge does have the power to attract backlinks.
People can’t resist reading an interesting collection of data. That’s where your interests meet with theirs. Expose your intelligence for all to see! Write materials related to your niche such as case studies, surveys and research reports. Then publish them on your site and let the Internet know about your work.
Showcase knowledge and prove you are worthy of being called an expert. Few good examples can be seen here & here.
18. Leave Comments on Blogs and Forums
Websites with user-generated content are a great and easy source of natural backlinks - if you build them carefully.
You can find dozens of forums and blogs even for the most niche topic. A simple Google search will reveal plenty of such websites in less than a minute. A more advanced method involves finding high-authority resources guaranteed to boost your site’s rankings. For that, use Competitor Spy tools to find blogs and forums linking to your competitors.
Sign up where it suits your needs and start socializing. You’ll help your cause a great deal if you become a regular, valuable contributor first. Be careful not to come off as a spammer or a shameless self-promoter: mention your website only where it’s appropriate.
Related Post - How To Become A Full Stack Developer In 2025 [ROADMAP]?
19. Ask the People You Know
The power of friendship is such a cliché in stories, you’d never expect it to be of use in SEO.
Surprise! It absolutely can be of use. Good SEO isn’t done in a vacuum; you can get to know a lot of people as you build your online presence. If you spared some time to make friends earlier, they can help you with link building.
Using your network to create new links is a perfectly valid white-hat tactic. All that matters to Google is the quality of the links. If any of your friends and acquaintances have their own websites, try asking them to give you a mention if it benefits both parties.
And finally, the number 20…
20. Spy on Your Competitors
Of course, don’t forget that your competitors are a gold-mine of backlinks, too.
Use Competitor Backlink Spy tools to find sites linking to your competitors.
You should absolutely try to get backlinks from those sites.
You’ll find plenty of backlink data in this tool: the number of total backlinks, the diversity of linking domains, dofollow links that pass link juice to the linked pages and nofollow links that don’t.
For more info you can contact us below. We also provide high end digital marketing solutions in silicon valley, US.
Also Read -
- The Five Cs of Social Media Marketing
- Top Trending Technologies in IT Industry
- Tips to Get Massive Traction on Your LinkedIn
- Deploying Dynamic Nfs Provisioning in Kubernetes
- Which Programming Language Should You Learn in 2025










