Loveneet singh
Pinecone v/s LangChain - A Comprehensive Vector Database Analysis
Difference between Pinecone and LangChain?
In the rapidly evolving world of Natural Language Processing (NLP) and data management, understanding the tools at our disposal becomes paramount. Pinecone and LangChain, two powerful vector databases, have emerged as frontrunners in this domain. This article aims to shed light on their distinct capabilities, offering readers a comprehensive comparison to make informed decisions.
Also Read - Pinecone vs Elasticsearch: Comparative Vector Database Analysis
Pinecone v/s LangChain - Features and Functionalities
Pinecone: The Vector Specialist
Pinecone, a managed vector database service, is tailored for large-scale similarity search, making it a go-to for machine learning applications. Its prowess lies in:
- Handling high-dimensional vector data efficiently.
- Offering seamless integration with popular machine learning frameworks.
- Providing advanced algorithms for precise similarity searches in vast vector spaces.
Pinecone is not just any database; it's specifically designed to manage vectors. This means it's optimized to handle data that's represented as arrays of numbers, which is common in machine learning. This unique focus allows Pinecone to offer specialized services that general databases can't.
Large-Scale Similarity Search: In the world of machine learning and NLP, finding similar items (be it text, images, or any other data) is crucial. Pinecone excels in this, allowing users to search for similar vectors in massive datasets quickly. This is particularly useful for tasks like content recommendation or image recognition.
Integration with Machine Learning Frameworks: Pinecone isn't just a standalone tool; it's designed to fit seamlessly into the broader ecosystem of machine learning. It offers out-of-the-box integration with popular frameworks like TensorFlow and PyTorch, ensuring that data scientists and engineers can easily incorporate Pinecone into their workflows.
Advanced Algorithms for Similarity Searches: Under the hood, Pinecone employs state-of-the-art algorithms to ensure that its similarity searches are both fast and accurate. This means that even as datasets grow, Pinecone maintains its performance, delivering precise results in real-time.
LangChain: Bridging Language Gaps

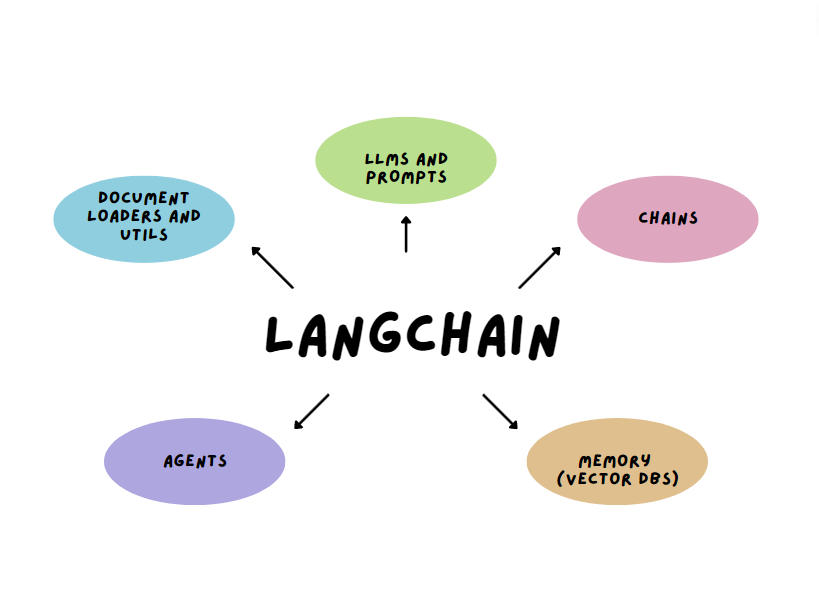
LangChain, on the other hand, excels in language processing and translation. Its features include:
- Advanced NLP capabilities for real-time translation.
- Integration with other language tools and platforms.
- Offering a chain-based approach, enhancing the accuracy and context of translations.
Advanced NLP Capabilities:
LangChain isn't just a translation tool; it's a comprehensive language processing platform. It can understand, interpret, and generate human language, making it invaluable for tasks that require a deep understanding of text, from sentiment analysis to content summarization.
Real-time Translation: In today's globalized world, the ability to communicate across language barriers is crucial. LangChain offers real-time translation, ensuring that users can understand and be understood instantly, no matter the language.
Integration with Other Language Tools: LangChain is designed to play well with others. It can be integrated with other language processing tools and platforms, allowing businesses to build comprehensive language processing pipelines that leverage the best features of each tool.
Chain-Based Approach to Translation: Traditional translation tools often work word by word, leading to translations that are technically correct but lack nuance. LangChain's chain-based approach considers the broader context, ensuring that translations are not only accurate but also contextually relevant and natural-sounding.
Pinecone v/s LangChain - Use Cases and Applications
Pinecone in Action
From e-commerce platforms leveraging Pinecone for product recommendations to media houses using it for content-based retrieval, Pinecone's applications are vast. Its ability to handle high-dimensional data makes it ideal for recommendation systems, image search, and various NLP tasks.
LangChain's Domain
LangChain shines in applications requiring language translation and processing. Whether it's real-time translation for global communication platforms or processing large volumes of text data for insights, LangChain's powerful chain-based approach ensures accuracy and context preservation.
Pinecone v/s LangChain - Benefits and Drawbacks
Pinecone Benefits
1. Scalability: Pinecone's architecture is designed to scale horizontally. As data grows, businesses can simply add more nodes to the Pinecone cluster, ensuring that performance remains consistent. This scalability is crucial for organizations that deal with ever-increasing datasets.
2. Accuracy: In the realm of similarity searches, accuracy is paramount. Pinecone's advanced algorithms ensure that results are not only fast but also precise, even when dealing with vast vector spaces. This means businesses can trust the insights derived from Pinecone.
3. Integration: Pinecone's seamless compatibility with popular machine learning frameworks like TensorFlow and PyTorch ensures that data scientists and engineers can easily transition from model training to deployment, streamlining the machine learning pipeline.
Pinecone Drawbacks:
1. Specialized Focus: While Pinecone's focus on vector data is its strength, it also means it's not a one-size-fits-all solution. For tasks outside of vector data management and similarity search, other databases might be more suitable.
2. Learning Curve: Being a specialized tool, there's a learning curve associated with mastering Pinecone, especially for those unfamiliar with vector databases.
LangChain Benefits:
1. Real-time Translation: In our globalized world, instant communication is essential. LangChain's real-time translation ensures that language barriers are broken down instantly, facilitating seamless communication across borders.
2. Advanced NLP Prowess: Beyond mere translation, LangChain offers a suite of advanced NLP capabilities. From sentiment analysis to content summarization, LangChain's algorithms ensure a deep understanding of text.
3. Integration: LangChain's design allows for easy integration with other language tools and platforms. This modularity ensures that businesses can build a comprehensive language processing pipeline tailored to their needs.
4. Chain-Based Approach: Traditional translation often lacks nuance. LangChain's chain-based approach ensures contextually relevant and natural-sounding translations, enhancing the quality of communication.
LangChain Drawbacks:
1. Specialization in Language: While LangChain excels in language processing and translation, it might not be the best fit for tasks outside this domain.
2. Dependency on Language Models: The quality of LangChain's output is dependent on the underlying language models. As language evolves, these models need to be updated to maintain accuracy.
However, like all tools, both Pinecone and LangChain have their limitations. It's essential to evaluate them based on specific project requirements.
Pinecone v/s LangChain - Case Studies and Examples
Pinecone's Success Story
A global e-commerce platform recently integrated Pinecone to enhance its product recommendation system. The result? A 25% increase in user engagement and a 15% boost in sales, showcasing Pinecone's efficacy in real-world scenarios.
LangChain's Triumph
A multinational corporation adopted LangChain for its internal communication across branches in different countries. The seamless translation ensured clear communication, reducing misunderstandings by 40% and enhancing overall productivity.
The choice between Pinecone and LangChain boils down to specific needs. For high-dimensional vector data and similarity searches, Pinecone is unparalleled. However, for advanced language processing and translation, LangChain stands out. As the realms of NLP and data management continue to expand, understanding and leveraging these tools will be the key to success.
These entities encapsulate the core concepts, tools, and features discussed throughout the article, providing a comprehensive overview of the topics covered.
Pinecone:
- Managed vector database service
- High-dimensional vector data
- Recommendation systems
- Image search
- Approximate nearest neighbor (ANN) search
- TensorFlow and PyTorch (machine learning frameworks)
- Inverted index
- Specialized focus
- Learning curve
- Cluster (in the context of adding more nodes)
LangChain:
- Language processing tool
- Translation capabilities
- Chain-based approach
- Sentiment analysis
- Content summarization
- Contextual translation
- Global communication platforms
- Language barriers
- Integration with other language tools
- Evolution of language
RedBlink is an AI consulting and generative AI development company, offering a range of services in the field of artificial intelligence. With their expertise in ChatGPT app development and machine learning development, they provide businesses with the ability to leverage advanced technologies for various applications. By hiring the skilled team of ChatGPT developers and machine learning engineers at RedBlink, businesses can unlock the potential of AI and enhance their operations with customized solutions tailored to their specific needs.
Pinecone vs Elasticsearch: Comparative Vector Database Analysis
Pinecone vs. Elasticsearch Comparison
In the realm of search and analytics engines, two names have been making significant waves: Pinecone and Elasticsearch. Both have their unique strengths, capabilities, and use-cases. This article dives deep into a technical comparison between the two, providing insights to help you make an informed decision.
In an era dominated by data, the tools we employ to manage, search, and analyze this data become paramount. Elasticsearch, a stalwart in the search engine domain, has been a preferred choice for many. Yet, with the rise of machine learning and the increasing importance of vector data, Pinecone emerges as a specialized contender. This article offers a deep dive into these two platforms, elucidating their capabilities and distinctions.
The World of Vector Databases

At its core, vector data is a series of numeric values representing information. This form of data representation is pivotal in machine learning, where data points are often multi-dimensional. Consider word embeddings in NLP: words are transformed into high-dimensional vectors that encapsulate their contextual essence. But with high dimensionality comes challenges, especially when it comes to retrieval and similarity searches.
Also Read - Top 10 Types of Vector Databases & Libraries [2024 Guide]
Pinecone: The New Kid on the Block

Pinecone, a dedicated vector database, is engineered to address the challenges posed by high-dimensional data. Its architecture is optimized for similarity searches, a crucial component in applications like recommendation systems and content-based retrieval. With Pinecone:
- Scalability: Handle billions of vectors without compromising on search speed.
- Accuracy: Advanced algorithms ensure precise results, even in vast vector spaces.
- Integration: Seamless compatibility with popular machine learning frameworks.
Pinecone has support for both dense vectors and sparse vectors in its indexing functionality
Elasticsearch: The Veteran Player

Elasticsearch, built on Apache Lucene, is a versatile search engine. Its capabilities extend beyond text, handling structured and unstructured data with equal prowess. With Elasticsearch:
- Distributed Nature: Scale horizontally, adding more nodes to the cluster as data grows.
- Real-time Indexing: Data is searchable almost immediately after being ingested.
- Extensibility: A rich ecosystem of plugins, from security to machine learning.
ElasticSearch now supports a range of custom similarity functions to compare vectors and even a limited range of models which can be used to vectorize content at injestion time.
Pinecone vs Elasticsearch
These entities are central to understanding the capabilities, features, and contexts in which Pinecone and Elasticsearch operate.
Pinecone:
- Managed vector database service
- Large-scale similarity search
- Machine learning applications
- High-dimensional vector space
- Recommendation systems
- Image search
- Natural language processing tasks
- Approximate nearest neighbor (ANN) search
- Pinecone Python library
Elasticsearch:
- Structured and unstructured data
- Release 7.0 (introduction of dense vector datatype)
- Apache Lucene (foundation of Elasticsearch)
- Inverted index (primary data structure for full-text search)
- Term-based and phrase-based matching
- Complex Boolean queries
- Elasticsearch Learning to Rank plugin
- Elasticsearch vector scoring plugin
- Dense vector datatype (with dimensionality constraints)
Data Representation:
- Elasticsearch: At its heart, it uses an inverted index, making it a master of full-text searches, especially with structured data formats.
- Pinecone: Purpose-built for high-dimensional vector data, Pinecone employs state-of-the-art algorithms to ensure efficient similarity searches.
Search Capabilities:
- Elasticsearch: Beyond its powerful full-text search capabilities, it offers term-based, phrase-based matching, and even complex Boolean queries.
- Pinecone: Its strength lies in similarity searches, with features like k-NN search, ensuring accurate results even with vast datasets.
Integration with Machine Learning:
- Elasticsearch: While it can be augmented with plugins for machine learning, its core strength isn't necessarily high-dimensional vector data.
- Pinecone: Designed with machine learning at its core, it integrates seamlessly with popular frameworks, making the transition from model training to deployment smooth.
Performance:
- Elasticsearch: Efficient for text, but handling high-dimensional vectors can be challenging, especially with dimensionality constraints.
- Pinecone: Built for vectors, ensuring rapid and accurate similarity searches, even with dimensions reaching up to 20,000.
Ecosystem and Community:
- Elasticsearch: A vast community, extensive documentation, and a plethora of plugins. However, its vector capabilities, especially in terms of dimensionality, are limited.
- Pinecone: While newer, it offers dedicated support, seamless integration with generative AI machine learning frameworks, and is rapidly gaining traction.
Real-world Applications
Both Pinecone and Elasticsearch have found their places in various industries. For instance, e-commerce giants leverage Pinecone's efficient similarity searches for recommendation engines, ensuring users get product suggestions aligned with their preferences. On the other hand, IT firms often rely on Elasticsearch for log analysis, extracting insights from vast logs to optimize operations.
Diving In: Getting Started
For those eager to explore, both platforms offer extensive resources. Pinecone's official website provides a gateway to its offerings, complete with documentation and tutorials. Elasticsearch, with its vast community, offers a plethora of guides, ensuring even novices can get up to speed quickly.
The Verdict
Choosing between Pinecone and Elasticsearch isn't a matter of superiority but of fit. Pinecone's focus on high-dimensional vector data makes it a niche yet powerful tool, while Elasticsearch's versatility ensures it remains a favorite for diverse data needs. As always, understanding the specific requirements and evaluating both platforms based on those is the key to making the right choice.
RedBlink is an AI consulting and generative AI development company, offering a range of services in the field of artificial intelligence. With their expertise in ChatGPT app development and machine learning development, they provide businesses with the ability to leverage advanced technologies for various applications. By hiring the skilled team of ChatGPT developers and machine learning engineers at RedBlink, businesses can unlock the potential of AI and enhance their operations with customized solutions tailored to their specific needs. Ready to dive more into generative AI? Learn how to build your own generative AI solutions.
Top 10 Types of Vector Databases & Libraries [2024 Guide]
Vector Databases Types
Are you intrigued by the limitless possibilities of artificial intelligence but bewildered by the types of vector databases and libraries available? If so, you're in the right place. In this blog post, we'll demystify the world of AI by exploring the diverse landscape of vector databases and libraries essential for your projects.
As AI continues to reshape technology, understanding these tools is crucial, whether you're a seasoned data scientist, Developer or just beginning your AI journey.
- For Developers: No ML expertise is needed. Can use open-source models and autoML tools to create embeddings. Populate the vector database to build vector search applications.
- For Data Engineer: Can build custom embeddings tuned for your use case. Vector database makes it easy to deploy models to production. Accelerates delivery of AI solutions.
- For Ops Teams: Manageable like other database workloads. Can leverage existing tools, monitoring, and playbooks. Easier to operationalize than other AI components.
By the end of this post, you'll not only comprehend the various vector database types at your disposal but also feel confident in choosing the perfect match for your AI endeavors. Say goodbye to wasted hours and confusion, and say hello to the knowledge and tools you need to turn your AI ideas into reality. Ready to embark on this AI adventure? Let's dive in!
What is a Vector Database - Explained Like I Am 5
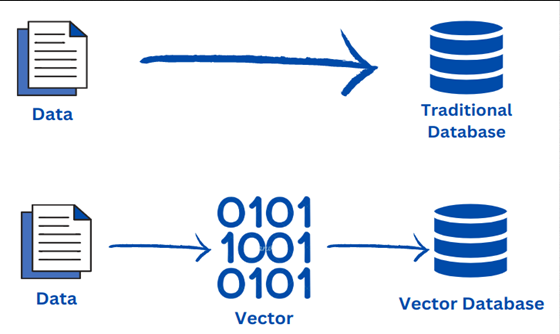
The term "vector database" refers to a database that stores and manages data in vector embeddings (high-dimensional vectors) to make it easier to find and retrieve similar objects quickly.
Imagine you have a magical box of different toys, like action figures, cars, and stuffed animals. Now, you don't know their names or colors, but you have a special friend who's really good at guessing what toy you want to play with.
Your friend asks you questions like, "Is it big or small?" or "Does it have wheels or not?" Based on your answers, your friend can quickly find the right toy for you, even though they don't know the toy's name or color.
In the world of computers and artificial intelligence, there are these things called vector databases. These databases are like your magical box of toys, and they store lots of information about different things, but they don't always know the names or colors. However, they're super good at asking questions and figuring out what you're looking for.
So, if you need to find something, like pictures of cats or information about a specific topic, these vector databases can ask you questions (in the form of numbers and math), and based on your answers, they quickly find what you're searching for, just like your friend finds your toys.
These databases organize information by asking questions and using clever math to help you find what you want on the internet or in big collections of data.
What are Vector Embeddings?
Vector embeddings are a mathematical representation of objects like words, images, documents, etc. as numeric vectors. Each object gets encoded as an array of numbers that represents that item in multi-dimensional vector space. The values in the vector capture the meaning, relationships, and context of the object.
For example, word embedding represents the meaning of a word as a vector based on its semantic context. Words with similar meanings will have closer vectors. This allows AI applications to understand concepts and similarities between objects.
This vector format allows the database to understand relationships and similarities between objects. It can quickly find other similar vectors when you search - such as finding related documents, faces, or songs.
Traditional databases only understand keywords and surface attributes. But a vector database handles more complex information, like multidimensional data or vectors. It understands concepts, relationships, and context, which is widely used in recommendation systems, semantic search, and anomaly detection, where they deal with high-dimensional vectors. So you can search, organize and analyze complex data more intelligently.
Similarity search, anomaly search, observability, fraud detection, and IoT sensor analytics are all areas where vector databases are designed to handle critical queries and algorithmic styles. The rise of generative AI and digital transformation is responsible for such emerging styles.
Using similarity search, Google, for instance, recommends music and movies based on a user's interests and those of others. The importance of similarity search goes beyond Google to all applications that recommend products, detect fraud through patterns of access, and even identify data quality problems.
Why Vector Databases Are Important?
In the realm of data management and search capabilities, vector databases have emerged as essential tools for modern applications. These databases hold a unique advantage that sets them apart: the ability to swiftly and precisely retrieve data through vector distance or similarity.
This section will delves into the significance of vector databases, shedding light on why they play a pivotal role in enhancing data-driven operations.
- Vector databases are vital due to their ability to swiftly retrieve data through vector similarity, bolstered by advanced embedding techniques.
- These databases excel in fast and accurate similarity searches, identifying data points with similarities using embedded vector representations.
- Precision is achieved through vector distance measurement, allowing for identification of exact and approximate matches, crucial for intricate data relationships.
- Vector databases enable real-time decision-making by providing quick access to relevant data, essential for applications like recommendation systems and fraud detection.
- Beyond immediate search, vector databases drive innovation in areas like image recognition, semantic search, and anomaly detection, enhancing data-driven applications.
Benefits of Vector Database
Instead of starting from scratch and building complex systems, vector databases offer a different way. They're like a solid base that developers can use to build on. This is better than using a specific kind of system that's known as a k-nearest neighbors (k-NN) index because that requires a lot of special knowledge and work to set up and run.
Here are the following benefits of vector databases
- Efficient Similarity Searches
- High-Dimensional Data Handling
- Fast k-Nearest Neighbor (k-NN) Search
- Advanced Information Retrieval
- Machine Learning Integration
- Scalability
- Simplicity for Developers
- Cross-Domain Applicability
- Reduced Infrastructure Complexity
Key Components of Vector Database
There are three key components of vector databases:
1. Vector Representation And Storage
It converts raw data like images, text, etc into a vector format. Different techniques are used depending on the data complexity. The vectors are then stored efficiently.
For Example
> Images can be represented using pixel values or feature extraction techniques.
> Text documents can be represented using bag-of-words models or word embeddings.
The vector representation method impacts the quality and efficiency.
2. Indexing and Querying
Indexes are built on vectors to enable fast similarity search. Different indexing methods prioritize speed or accuracy. The indexes power capabilities like finding similar vectors or anomalies.
For Example
> Tree-based methods partition the vector space into hierarchical regions.
> Hashing-based methods map the vectors into binary codes.
> Quantization-based methods compress the vectors into smaller representations.
The indexing method affects the trade-off between the speed and accuracy of the queries.
3. Integration With ML Frameworks
The database connects with external machine-learning tools and models. This allows seamless training and deployment of vector models. Integrations use standard formats like Apache Arrow or custom connectors.
For Example
> Apache Arrow provides a common format for exchanging data between different frameworks.
> Faiss provides a Python interface for accessing its C++ library.
> TensorFlow provides a built-in module for performing ANN search on its tensors.
How Does Vector Databases Work?
Vector databases store and index vector embeddings to enable fast retrieval and similarity search. A vector database uses a combination of different algorithms that all participate in Approximate Nearest Neighbor (ANN) algorithms to optimize the search process. These algorithms rely on techniques like hashing, quantization, or graph-based search.
The goal of ANN search is to find the vectors most similar vectors to a given query vector in a database. The similarity between two vectors can be measured using different metrics like cosine similarity or Euclidean distance. The higher the similarity score, the closer the two vectors are in space.
For Example
Imagine if we have a query sentence "What is the best meal for cats?". Using machine learning, we calculate its embedding and then use a vector database to find the most similar sentences in our database. The vector database will return a ranked list of sentences with their similarity scores, such as:
"Recommended diets for feline friends" (Similarity: 0.94)
"Top food choices to keep your cat healthy" (Similarity: 0.91)
"Choosing the right nutrition for your kitty" (Similarity: 0.88)
In this scenario, the vector database highlights sentences that are closely related in content to your original query about the best meal for cats. This approach helps you quickly access information that corresponds to your topic of interest.
The same process can be applied to other types of data, such as images, audio, or video.
A vector database is also known as a vector search or similarity search database. It is designed to store, organize, and retrieve data in a way that allows finding similar items quickly. Now, let's break down how this works:
Step 1: Understanding Vectors
At the core of vector databases lies the concept of vectors - numerical representations of data points in a multi-dimensional space. These vectors encapsulate the characteristics of the data they represent. Whether it's images, text, or any other form of information, vectors serve as the building blocks that enable meaningful comparisons and associations.
Step 2: Indexing
Once the data is transformed into vectors, vector databases employ indexing techniques to organize and store these vectors efficiently. Indexing structures are meticulously designed to enable rapid retrieval of vectors based on their similarities or distances. This stage lays the groundwork for efficient data access and quick search operations.
Step 3: Searching for Similarity
The heart of vector databases' operation lies in their ability to perform similarity searches. When a query vector is introduced, the database scans its indexed vectors to identify those that are most similar in terms of vector distance. This process involves sophisticated algorithms that measure the closeness of vectors and identify potential matches.
Step 4: Scoring Similarity
Once the potential matches are identified, a scoring mechanism comes into play. This mechanism assigns similarity scores to each potential match, quantifying the degree of similarity between the query vector and the stored vectors. This scoring process lays the foundation for ranking the retrieved results based on their resemblance to the query.
Step 5: Ranking and Retrieval
Finally, the database makes a list of data based on their similarity scores. The data with the highest scores are at the top of the list because they're the closest matches. This way, you can quickly find items in the database that are most similar to your query.
Here's a comparison: Think of the database as a huge library where each book has a special code (like our list of numbers) or (vector). When you ask the librarian (the database) what kind of book you want, they quickly compare the description (the query vector) of your desired book to all the books in the library. Then they give you a list of books that match your description the most.
Vector databases are used in various applications, such as image and video search, recommendation systems, natural language processing, and more. They make it possible to find similar items in massive datasets quickly and efficiently, which is essential in today's data-driven world.
Applications of Vector Databases in the Business World
In the business world, vector databases offer significant potential for a variety of applications, transforming how companies handle, analyze, and derive insights from data.
1. Recommendation Systems: Enhancing Customer Experience
Have you ever wondered how e-commerce platforms seem to magically know what products you might be interested in? The answer lies in recommendation systems based on vector databases.
These systems employ vectors to represent users and items (like products). Comparing these vectors helps determine suitable items to suggest to users. Using these vectors, businesses can provide tailored product suggestions to customers, improving their shopping experience and boosting conversions.
2. Semantic Search: Unlocking Efficient Data Retrieval
Vector databases are highly useful in improving the efficiency and accuracy of semantic searches in information retrieval and natural language processing (NLP). Through techniques like word embeddings and transformers, text data is transformed into vectors. This transformation enables businesses to conduct searches for similar words, phrases, or even entire documents with exceptional efficiency and accuracy.
3. Anomaly Detection: Safeguarding Against Threats
Security and fraud detection has never been more critical for businesses. Vector databases offer a potent tool for identifying anomalous behavior.
By representing normal and abnormal patterns as vectors, businesses can rapidly identify potential threats or fraudulent activities through similarity searches. This proactive approach empowers organizations to stay ahead of security breaches and safeguard their operations.
4. Personalized Marketing: Tailoring Experiences for Success
Personalized marketing is crucial in today's competitive business world. Vector databases help companies create customer profiles based on interactions and behavior. This enables the offering of tailored services and products.
Actions like browsing history, social media engagement, and past purchases can be represented as vectors in a multi-dimensional space. Businesses can identify patterns and groups in this space to understand precise customer preferences and effectively target them with personalized marketing efforts.
5. Image Recognition: Seeing the Future Clearly
The world of image recognition is undergoing a revolution with the integration of vector databases. Complex images are transformed into high-dimensional vectors using cutting-edge techniques like convolutional neural networks (CNN).
For example, a facial recognition system can store vector representations of faces. When a new face image is introduced, the system can compare it with vectors in the database to find the most similar faces.
6. Bioinformatics: Unraveling Biological Complexities
In the realm of bioinformatics, vector databases offer a pivotal resource for storing and querying genetic sequences, protein structures, and other biological data represented as high-dimensional vectors.
Researchers can identify similar genetic sequences or protein structures by locating similar vectors. This aids in advancing our knowledge of biological systems and diseases.
7. Knowledge Graphs
Vector databases can help build and query knowledge graphs that store facts and relationships between entities.
For instance, a vector database proves invaluable in responding to inquiries about entities or notions, like "Who currently holds the position of the president in France?" or "Which city serves as the capital of Australia?".
8. Media Understanding and Similarity
Vector databases have a pivotal role in enhancing image comparison by eliminating distortions and noise, leading to a clearer understanding of images. Through the process of encoding and subsequent comparison, a deeper insight into these images is achieved. This technology finds broad and diverse applications, spanning fields such as medical imaging, oil exploration, security, surveillance, and even public transportation automation.
Similarity searches with images, for example, help monitor real-time traffic more efficiently. Through video-to-image technology, AI extracts each frame and evaluates each car on its similarity to others.
Once encoded in real-time this application can perform traffic analysis, be used to keep conditions safe and secure, and alert the public or law enforcement of potential problems. Analysis and correlation of details about cars, locations, and other traffic data allow us to make better choices regarding public transportation and traffic safety.
9. Data Quality, Deduplication, and Record Matching
Vector similarity search has proven useful for record matching and deduplication, especially for data quality, integration, and analytics. By identifying semantic similarities, differences, and errors, vector similarity algorithms can assist in finding duplicate data. This helps enhance data catalogs and point analysts to new, relevant data sources.
One application is processing enterprise data to remove cloned content from catalogs. Removing duplicates improves catalog usability. Additionally, suggesting new data sources to analysts can enhance the accuracy and quality of future analytics.
Top 10 Vector Databases & Libraries in 2024
In the dynamic landscape of data management and AI-driven applications, vector databases have emerged as powerful tools that offer exceptional performance and flexibility. As we venture into 2024, it's essential to have a comprehensive understanding of the leading vector databases and Vector Libraries available.
1. Faiss Vector Database

Overview: Faiss, developed by Facebook AI Research (FAIR), is a library that enables developers to rapidly search for similar multimedia document embeddings. Faiss is an efficient and versatile library for similarity search and clustering of dense vectors.
Features
- Vector Indexing: Faiss offers various indexing structures optimized for rapid similarity searches.
- GPU Acceleration: The library supports GPU acceleration, enhancing performance for large datasets.
- Quantization: Faiss employs quantization techniques for memory-efficient storage and search.
Advantages
- Lightning-Fast Search: Faiss excels in high-dimensional search scenarios, enabling rapid retrieval of similar vectors.
- GPU Optimization: GPU support accelerates search operations, making it suitable for real-time applications.
- Large Datasets: Faiss efficiently handles massive datasets without compromising on search speed.
Limitations
- Complexity: Setting up and configuring Faiss for specific use cases might require understanding its various indexing methods.
Use Cases
- Image Retrieval: Faiss powers image retrieval applications, enabling users to find similar images quickly.
- Document Similarity: The library aids in identifying documents with similar content in text-based applications.
2. Weaviate Vector Database

Overview: Weaviate is an open-source, cloud-native vector search engine that offers real-time search capabilities.
Features
- GraphQL Interface: Weaviate provides a GraphQL-based interface for querying and retrieving vector-based data.
- Schema Flexibility: The schema can be customized to accommodate diverse data structures and relationships.
- Real-Time Updates: Weaviate supports real-time data updates, ensuring search results remain up-to-date.
Advantages
- Real-Time Search: Weaviate excels in scenarios requiring real-time search and retrieval of vector data.
- Scalability: The cloud-native architecture enables horizontal scaling to handle growing workloads.
- Complex Relationships: Weaviate's schema flexibility allows users to model complex relationships between entities.
Limitations
- Initial Learning Curve: Users new to GraphQL might experience a learning curve when interacting with Weaviate.
Use Cases
- Personalized Recommendations: Weaviate powers personalized recommendation engines by matching user profiles to relevant items.
- Natural Language Processing: The engine aids in processing and analyzing natural language data for semantic search applications.
3. Pinecone Vector Database

Overview: Pinecone is a cloud-native vector database designed for building high-performance search applications. It allows for storing, managing, and searching large volumes of vector data for powering AI applications.
Features
- Vector Indexing: Pinecone employs advanced indexing techniques optimized for high-dimensional vector search.
- Anomaly Detection: The platform includes tools for detecting anomalous data points in vector space.
- Integrations: Pinecone integrates with popular data processing and storage tools.
Advantages
- Lightning-Fast Search: Pinecone offers sub-second search response times even with high-dimensional data.
- Dynamic Updating: The platform supports dynamic updates to vector data, ensuring real-time accuracy.
- Anomaly Detection: Pinecone's anomaly detection capabilities identify outliers and anomalies within data.
Limitations
- Cloud-Dependency: Pinecone's cloud-native nature might require users to manage their infrastructure on a cloud provider.
Use Cases
- E-Commerce Search: Pinecone powers e-commerce search engines, allowing users to find similar products quickly.
- Fraud Detection: The platform aids in fraud detection by identifying unusual patterns and behaviors in data.
4. Milvus Vector database

Overview: Milvus is an open-source vector database that specializes in similarity search and AI-powered applications. Key capabilities include ANN search, load balancing, high availability, and easy integration with data science ecosystems.
Features
- Vector Indexing: Milvus supports various indexing methods optimized for similarity search.
- Data Exploration: The platform offers tools for exploring and analyzing vector data through visualizations.
- Dynamic Schema: Milvus allows dynamic schema changes to accommodate evolving data requirements.
Advantages
- Rapid Similarity Search: Milvus excels in similarity search scenarios, providing fast and accurate results.
- Extensible: Its open-source nature allows users to customize and extend its functionality as needed.
- Scalability: Milvus scales horizontally to handle large-scale vector data applications.
Limitations
- Advanced Configuration: Users seeking fine-tuned optimization might need to explore advanced configuration options.
Use Cases
- Image Recognition: Milvus is ideal for image recognition applications, enabling efficient retrieval of similar images.
- Natural Language Processing: The platform supports semantic search in NLP applications by matching text vectors.
5. Redis Vector Similarity Search

Overview: Redis, a popular in-memory data structure store, can also be used for vector storage and similarity search. Redis provides high availability, replication, Lua scripting, and a variety of data persistence options to build high-performance applications.
Features
- Sorted Sets: Redis' sorted sets feature can be leveraged to store and retrieve vectors based on similarity scores.
- In-Memory Storage: The platform stores data in-memory, leading to low-latency access and quick search operations.
- Built-in Functions: Redis provides various functions for calculating distances and performing vector operations.
Advantages
- Low Latency: Redis' in-memory storage ensures quick retrieval of vector data and similarity scores.
- Existing Infrastructure: Organizations already using Redis can leverage its vector storage capabilities without introducing new tools.
- Custom Functions: Redis allows users to implement custom similarity functions tailored to their use cases.
Limitations
- Limited Vector Features: While Redis can store vectors, it might lack some advanced indexing and search features of specialized vector databases.
Use Cases
- Real-Time Analytics: Redis supports real-time analytics by enabling quick retrieval of relevant vectors for analysis.
- Personalization: Organizations can use Redis to power personalized content recommendations by matching user vectors.
6. Qdrant Vector Database

Overview: Qdrant is an open-source vector database that focuses on efficient search and retrieval of high-dimensional vectors. It uses n-dimensional vectors called multiprobes to encode data for efficient ANN lookups.
Features
- Approximate Search: Qdrant employs approximate search techniques to achieve fast search operations.
- RESTful API: The platform offers a RESTful API for easy integration and query execution.
- Multimodal Data: Qdrant supports multimodal data storage, enabling users to manage diverse types of vectors.
Advantages
- Fast Approximate Search: Qdrant's approximate search capabilities provide quick results for high-dimensional vectors.
- Multimodal Support: The platform caters to applications where different types of vectors need to be stored and retrieved.
- Open-Source Customization: Users can modify and extend Qdrant's functionality according to their specific needs.
Limitations
- Approximate Nature: Some applications might require exact search, where approximate search might not suffice.
Use Cases
- Audio Analysis: Qdrant supports audio analysis applications, aiding in efficient retrieval of similar audio clips.
- Recommendation Systems: The platform powers recommendation systems by matching user preferences to relevant items.
7. Vespa Vector Database

Overview: Vespa is an open-source big data processing and serving engine that can also be used for vector search. It allows storing augmented vector metadata from deep learning models and searching using vectors or keywords.
Features
- Custom Ranking: Vespa allows users to define custom ranking functions for scoring vector search results.
- Query Language: The platform offers a query language for formulating complex queries on vector data.
- Scalable: Vespa scales horizontally to handle large-scale data and search workloads.
Advantages
- Custom Ranking Logic: Vespa's ability to define custom ranking functions provides flexibility in search result scoring.
- Big Data Processing: Organizations already using Vespa for big data processing can extend its functionality to vector search.
- Scalability: Vespa's scalability ensures it can handle large and growing datasets.
Limitations
- Learning Curve: Users new to Vespa might need time to understand its query language and ranking mechanisms.
Use Cases
- Content Discovery: Vespa powers content discovery platforms by enabling users to find relevant articles, videos, and other content.
- Contextual Search: The platform supports contextual search, allowing users to find relevant information based on various attributes.
8. Elasticsearch Vector Database

Overview: Elasticsearch, a widely used search and analytics engine, can also be extended for vector search applications. Elasticsearch stands as a distributed, open-source search and analytics engine that finds its roots in Apache Lucene and is developed using Java programming.
Features
- Dense Vectors: Elasticsearch supports dense vector fields, enabling storage and retrieval of vector data.
- vector indexings: Support for dense vector indexing and similarity search.
- Custom Similarity Scoring: Users can define custom similarity scoring functions to rank search results.
- Query DSL: Elasticsearch's Query DSL allows users to create complex queries for vector-based searches.
Advantages
- Familiarity: Organizations already using Elasticsearch can leverage its vector search capabilities without introducing new tools
- Customization: Users have the flexibility to define custom similarity functions and adapt the search process as needed.
- Scalability: Elasticsearch's scalability ensures it can handle diverse workloads and growing datasets.
Limitations
- Sparse Vectors: Elasticsearch's support for dense vectors might not be suitable for applications with sparse vectors.
Use Cases
- Product Search: Elasticsearch powers e-commerce product search engines, allowing users to find similar products.
- Semantic Search: The engine supports semantic search in text and image data, enabling more accurate retrieval.
9. Vald Vector Database

Overview: Vald is an open-source distributed vector search engine designed for high-speed similarity search operations. It has been designed and developed to meet many requirements, such as stability, disaster recovery capabilities, and performance requirements.
Features
- Distributed Architecture: Vald's architecture enables horizontal scaling for handling large volumes of data.
- Approximate Search: The engine supports nearest neighbor search techniques for fast and efficient retrieval.
- Extensible: Vald's open-source nature allows users to contribute and extend its functionality.
Advantages
- Scalability: Vald's distributed architecture ensures high performance even with extensive datasets.
- Approximate Search: Approximate search techniques enable Vald to achieve low-latency search operations.
- Versatile: Vald supports various types of vector data, from images to text embeddings.
Limitations
- Distributed Management: Users need to manage and maintain the distributed infrastructure for optimal performance.
Use Cases
- Image Recognition: Vald is ideal for image recognition applications that require quick retrieval of similar images.
- Anomaly Detection: The engine supports anomaly detection by identifying unusual patterns in high-dimensional data.
10. Deep Lake Vector Database

Overview: Deep Lake is a novel vector database that combines graph representation and vector storage for enhanced search capabilities.
Features
- Graph-Vector Fusion: Deep Lake's unique approach fuses graph and vector databases for enriched search operations.
- Graph Analysis: The platform offers tools for graph analysis and exploration of relationships between vectors.
- Distributed Storage: Deep Lake employs distributed storage for scalability and fault tolerance.
Advantages
- Graph-Enhanced Search: Deep Lake's fusion of graph and vector databases enables more comprehensive search results.
- Complex Relationships: The platform excels in scenarios where understanding complex relationships between vectors is crucial.
- Scalability: Distributed storage ensures Deep Lake's ability to handle large-scale data.
Limitations
- Learning Curve: Users might need time to understand the unique fusion of graph and vector concepts.
Use Cases
- Social Network Analysis: Deep Lake supports analyzing social network data, identifying influencers and connections.
- Biomedical Research: The platform aids researchers in analyzing complex relationships within biomedical data.
How to Choose The Right Vector Database?
How do you choose the right vector database that suits your requirements and aids you in managing and analyzing your data effectively? When selecting the optimal vector database for your needs, keep factors like scalability, data model, and integration capabilities in mind. Here are some important aspects to think about:
Scalability and Performance: Look into how well the database can handle the amount of data and dimensions you need. Check its performance metrics, including how quickly it responds to queries and its overall throughput. Make sure it can handle the demands of your work effectively.
Data Model and Indexing Methods: Understand the data model the vector database offers. Ensure that it supports flexible schema designs. Examine the indexing methods it employs to ensure efficient similarity searches and data retrieval. Common indexing strategies include tree-based structures, locality-sensitive hashing (LSH), and approximate nearest neighbor (ANN) algorithms.
Ease of Use: Consider how easy it is to set up, configure, and maintain the vector database. A user-friendly design and comprehensive documentation can significantly impact how quickly you can learn and adapt to using it.
Integration: Check how well the vector database integrates with your existing systems, tools, and programming languages. Look for features like APIs, connectors, or software development kits (SDKs) that facilitate integration. Compatibility with popular frameworks and data processing tools is important for a seamless experience.
Community and Support: A thriving community provides access to valuable information, discussion forums, and expert advice. Evaluate the level of support offered by the database developers, including tutorials, documentation, and responsive customer support.
License Costs: Take into account any licensing or subscription fees associated with the vector database. Compare the pricing structure against your budget and the benefits the database offers to ensure it aligns with your financial goals.
Considering these factors can make an informed decision when choosing a vector database that best matches your needs for efficient data management and analysis.
Conclusion
Vector databases play a crucial role in the field of AI. They are effective tools for storing, finding, and sorting through intricate and unorganized information. These databases are particularly valuable for managing sizable language models and facilitating more intelligent searches. They offer a lasting memory and a profound comprehension of the significance of data for AI models.
With the utilization of vector databases, companies can enhance their data handling, swiftly identify similar items, and offer improved suggestions.
RedBlink is an AI consulting and generative AI development company, offering a range of services in the field of artificial intelligence. With their expertise in ChatGPT app development and machine learning development, they provide businesses with the ability to leverage advanced technologies for various applications. By hiring the skilled team of ChatGPT developers and machine learning engineers at RedBlink, businesses can unlock the potential of AI and enhance their operations with customized solutions tailored to their specific needs. Ready to dive more into generative AI? Learn how to build your own generative AI solutions.
Best 15 Chrome Extensions for Productivity [August 2024 Updated]
Best Chrome Extensions for Productivity
"If you don't pay appropriate attention to what has your attention, it will take more of your attention than it deserves."
With the help of Google Chrome extensions, you can improve your browsing experience (and overall productivity!) through distraction blocking and project management.
In simple terms, Chrome extensions are software programs built to provide you with extra functionality in your Chrome browser.
These following handy Chrome extensions add helpful features right in your browser so you can customize your browsing experience. Things like better bookmarks, DIY SEO tools, email schedulers, and more to level up your workflow. Even, these plugins help you optimize web pages, save time on social media, organize tabs, and generally work smarter.
Give them a try to take your Chrome from basic to exceptional! Let us get to know the Top 15 Chrome Extensions for Marketers in 2024.
Top 15 Free Google Chrome Extensions for 2024 [Google Trends Analysis]
Say goodbye to clunky workflows and hello to next-level web efficiency with these must have Chrome extensions for marketers and entrepreneurs. Level up your browser and your business in 2024!
Boost your marketing game with the best google extensions for productivity. Streamline social media, supercharge SEO, dial-in ads reporting, and more. We've rounded up the chrome extensions make you more productive & save time.
1. ChatGPT Chrome Extension
https://youtu.be/E8MG-aauMeU
You should definitely try this chrome extension productivity dashboard. Imagine having a virtual assistant that's available 24/7, ready to tackle your business queries and generate creative ideas. With the ChatGPT Chrome Extension, this vision becomes a reality.
Powered by cutting-edge AI, this extension engages in natural, human-like conversations, providing you with valuable insights and solutions. Whether you're brainstorming marketing strategies or seeking quick answers, ChatGPT has your back. Using this Chrome extension for email productivity can be a game-changer in managing your emails efficiently.
Features
- Instant Access: Seamlessly utilize ChatGPT and Claude directly from your Chrome toolbar.
- Transcripts & Summaries: Effortlessly obtain transcripts and summaries of YouTube videos with ease.Video
- User-Friendly Interface: Enjoy a streamlined interface for enhanced usability and navigation.
- Enhance Productivity: Empower yourself with efficient tools for video analysis and content understanding.
- Explore and Learn: Engage with video content more effectively by utilizing transcripts and summaries.
2. ClickUp Chrome Extension
![]()
ClickUp is the ultimate productivity platform designed to streamline both your personal and professional endeavors, resulting in enhanced efficiency and valuable time savings. This is a must have chrome extensions for productivity & Project management.
Clickup Chrome Extension is a game-changer, combining the functionalities of multiple applications into one seamless interface. ClickUp has exceptional capabilities with a lasting benefit – it's free forever, offering up to 100MB of file storage. Maximize your productivity potential without worrying about budget constraints.
Transform your workflow, streamline your tasks, and reclaim your time – all within one unified platform.
Features
- Task Creation and Website Capture: Seamlessly transition from web browsing to task management. Create tasks effortlessly and save websites directly as tasks, eliminating the need for separate apps.
- Effortless Time Tracking: Keep track of your tasks with ease by attaching time directly to ClickUp tasks. Efficient time management has never been more convenient.
- Screenshot Mastery: Capture, annotate, and edit screenshots all within ClickUp. Simplify communication and collaboration by visually enhancing your content.
- Email Integration: Turn emails into actionable tasks by creating tasks directly from your inbox. Seamlessly attach important emails to tasks for comprehensive context.
- Digital Notepad: Embrace digital note-taking with ClickUp's built-in notepad feature, centralizing your ideas and thoughts for easy reference.
- Time Tracking: Effortlessly attach time to ClickUp tasks through the extension. Locate a task and initiate time tracking.
Screenshots: Capture, Edit, and Enhance - Email Integration: Task creation & email attachment
- Notepad: Access your ClickUp notes from any page via the Notepad tab. Notes sync across devices, supporting Markdown Shortcuts and Rich Text.
- Floating Button: The ClickUp button provides swift access to Notepad, Bookmarks, Screenshots, Time Tracking, and task creation from any webpage.
3. Save to Pocket

Experience the ultimate convenience with Pocket Chrome extension, your go-to solution for swiftly capturing articles, videos, and online content. In just a click, everything you've gathered seamlessly syncs across your devices, creating a serene and uncluttered environment for your reading pleasure.
Whether you're at home, in the office, or on the move, Pocket transforms into your private, tranquil corner of the internet, offering you the luxury to immerse yourself in the stories that truly resonate with you.
Features
- Save Content: Right-click a link and choose "Save to Pocket." Or, use keyboard shortcuts: Ctrl+Shift+P (Windows), Command+Shift+P (Mac).
- A Hub for Your Valuable Content: Keep all your interests in one place - articles, images, videos, links - ready to be enjoyed when you're ready. Gather content from various sources: Buzzfeed, The New York Times, Flipboard, Washington Post, Pinterest recipes, Reddit memes, Twitter links, YouTube videos.
- Elevate Your Content Experience with Pocket Premium: Experience organized content and enhanced reading with Pocket Premium. Explore custom fonts, a permanent library, unlimited highlighting, and audio articles.
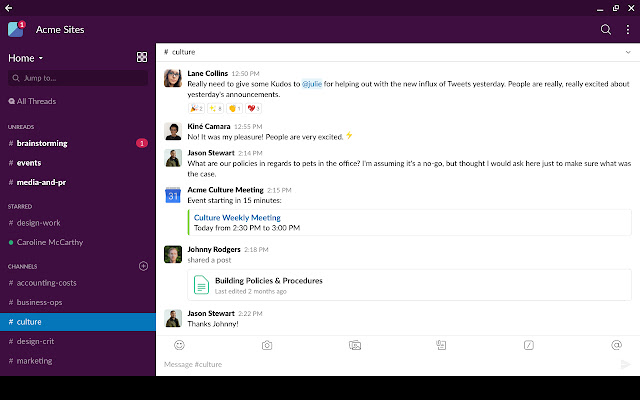
4. Slack

Slack Chrome extension revolutionizes team communication by seamlessly consolidating all interactions into a single, easily accessible hub. With its powerful search capabilities, this platform ensures that every message, file, and piece of information is instantly retrievable, no matter where you are.
By merging open cross-team channels, private groups, and direct 1-to-1 messaging, Slack centralizes team discussions and ensures that nothing gets lost in the shuffle. The inclusion of file-sharing features and integrations with existing tools further streamline workflows.
No more scattered conversations and welcome a future of cohesive and organized teamwork with Slack.
Features:
- Free and Unlimited: Embrace seamless communication with Slack's free plan, no restrictions on duration or team size. For added features, premium tiers are at your fingertips.
- Elevate File Sharing: In Slack, files are treated as VIPs, complete with comments, previews, and the power to share both internally and externally.
- Unite Your Tools: Integrate your favorite tools effortlessly. Whether it's Google Docs, Dropbox, Twitter, Github, or more, Slack pulls all your communication into one centralized hub.
- Masterful Search: Locate anything, pronto. Effortlessly search through messages, files, and comments from a single search box. Filter, sort, and refine your search to pinpoint what you need in record time.
- On-the-Go Excellence: Stay connected no matter where you are. With fully functional mobile apps, Slack ensures your team communication is at your fingertips, right in the palm of your hand.
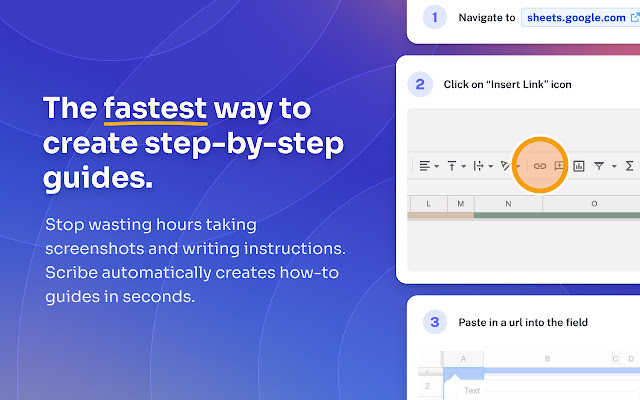
5. Scribe Chrome Extension

From optimizing SEO to suggesting engaging headlines, Scribe empowers you to create content that captivates your audience and ranks higher in search results.
Put an end to hours spent on tutorials! Scribe Chrome extension, auto-generates step-by-step guides in real time. With AI-driven technology, it captures your actions, creating clear instructions complete with text, links, and annotated screenshots.
Collaborate seamlessly by sharing guides with your team through the Scribe workspace or Chrome extension. Save over 20 hours monthly compared to traditional methods. Make documenting SOPs, onboarding, and tutorials a breeze with Scribe.
Streamline your workflow and eliminate repetitive tasks. Let Scribe revolutionize the way you document and share knowledge.
Features
- Automated Step-by-Step Guides: Generate guides by simply clicking "record," saving your team over 20 hours/month compared to traditional tutorials.
- Scribe Chrome Extension: Transforms any process into comprehensive guides, enriched with text, links, and annotated screenshots.
- AI-Powered Documentation: Scribe's AI automatically creates how-to documentation with text and screenshots as you work.
- Seamless Collaboration: Add team members to the Scribe workspace for instant access or share within workflow using the Chrome extension..
- Efficiency in Communication: Eliminate the need for piecing together documentation and answering repetitive questions.
- Versatile Tool: Utilize Scribe for automatic documentation and SOPs, onboarding, training materials, and much more.
- Proven Success: Trusted by companies like LinkedIn, Northern Trust, and Gong for daily use.
- Save Time: Document processes 15x faster, without the need for step writing or screenshot copy/pasting.
- Enhance Focus: Find answers to questions 67% faster.
- Boost Productivity: Elevate your team's efficiency by 25%.
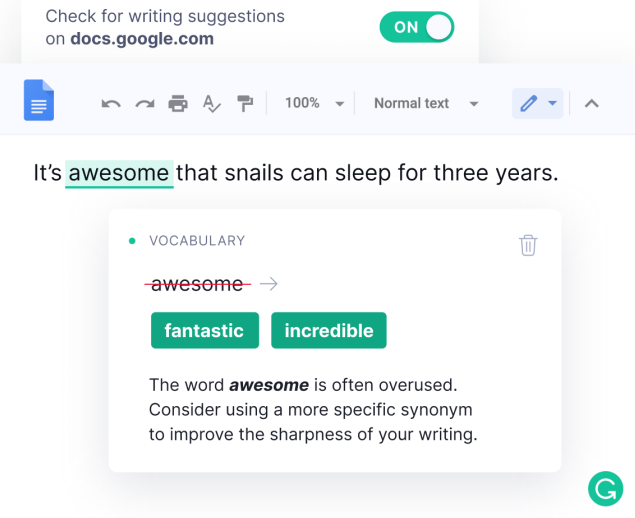
6. Grammarly For Chrome Extension

Grammarly for Chrome is your ultimate writing companion, offering a suite of tools to enhance your online communication. Say goodbye to spelling mistakes, grammatical blunders, and punctuation errors. Grammarly's real-time suggestions empower you to create impeccable content effortlessly, no matter the task at hand.
Receive instant feedback on spelling, grammar, punctuation, clarity, and writing style. Beyond mere proofreading, Grammarly guides you towards refined expression, helping you choose the perfect words and convey your ideas with clarity.
Harness the power of Grammarly's generative AI to effortlessly generate contextually relevant content, replies, and ideas on demand.
Features
- Real-Time Writing Assistance: Grammarly offers instant suggestions to enhance your writing, ensuring grammatical accuracy and clarity.
- Vocabulary Enhancement: Expand your vocabulary and communicate more effectively by receiving synonym suggestions and word usage tips.
- Writing Effortlessly: Offer fundamental writing assistance to refine your content seamlessly like Grammar checker, Spelling checker, Punctuation checker, Tone detector, and Auto-citations
- Premium Features: Clarity-focused sentence rewrites, Tone adjustments, Vocabulary improvements (word choice, formality level), Fluency suggestions, Generative AI features, and additional advanced suggestions.
- Seamless Integration: Experience Grammarly's convenience without the hassle of copying and pasting. Grammarly for Chrome seamlessly operates in various platforms Google Docs, Gmail, Linkedin, and more!
7. Windscribe Extension
https://youtu.be/Ofkh9D3xI6o
In an era of increasing cyber threats, protecting your online activities is non-negotiable. The Windscribe Free Proxy and Ad Blocker Chrome Extension offers a robust solution for safeguarding your digital presence.
With its secure VPN capabilities, this extension encrypts your internet connection, ensuring that your sensitive information remains private.
Browse, work, and communicate with confidence, knowing that your online interactions are shielded from prying eyes.
Features
- Ad + Tracker Blocking: Stop intrusive ads and trackers from following you around.
- Malware Blocking: Prevent accessing websites distributing malware.
- Location API Spoofing: Keep your real GPS location hidden from websites.
- Timezone Spoofing: Conceal your browser's time zone to match your IP.
- Notification Blocking: Never be bothered by annoying notification requests again.
- Cookie Monitoring: Automatically delete cookies upon tab closure.
- Browse Privately: Governments and corporations can't restrict your content access or sell your personal data anymore. Regain control of your online privacy by adding Windscribe to your browser.
- Unlock Content: Windscribe VPN conceals your IP address, granting you private and unrestricted access to entertainment, news, and blocked content across 62+ countries.
- Go Beyond Basic Protection: Extend privacy beyond your browser with our free desktop VPN applications. Available for Windows, Mac, Linux, and mobile devices. Comprehensive protection that ensures your privacy is safeguarded across all platforms.
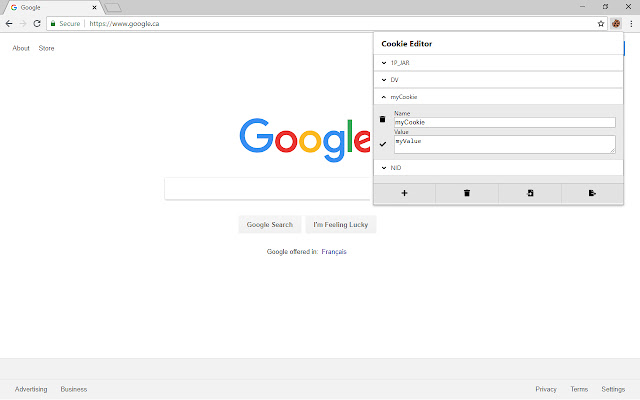
8. Cookie Editor Extension

As businesses continue to navigate the digital landscape, the importance of data privacy cannot be understated. Enter the Cookie Editor Extension – a powerful extension that empowers you to take control of your online privacy settings.
The Cookie editor extension lets you manage and edit cookies, giving you the ability to customize your browsing experience and enhance your online security.
Features
- Effortless Cookie Control: Manage cookies right within your tab – create, edit, and delete them quickly, without needing to switch screens.
- User-Friendly Interface: Designed with simplicity in mind, Cookie-Editor offers an easy-to-use interface for standard cookie tasks. Perfect for web development, testing, and manual cookie management to protect your privacy.
- Intuitive Actions: With our intuitive interface, you can seamlessly create, edit, and delete cookies for the current webpage.
- Search Functionality: Use the search bar to locate specific cookies by their names, making your cookie management even more efficient.
- Import and Export Ease: Share and backup cookies effortlessly with our import and export features, ensuring you have full control over your cookie data.
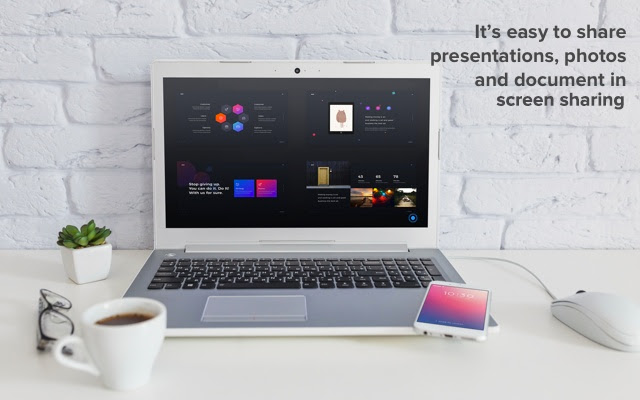
9. Screen Share Chrome Extension

Have you ever wished for a quicker and smoother way to share your screen during virtual meetings? The Screen Share Chrome Extension is here to revolutionize the way you present and collaborate.
Whether you're hosting a team meeting, a client presentation, or a training session, this extension allows you to share your screen with crystal-clear clarity. That cumbersome process of navigating through menus and options is over. With a simple click, you can instantly share your screen, making remote collaborations more engaging and efficient than ever.
Features
- Share Window/Application: Easily choose the window, application, or even a specific Chrome tab that you want to share with others from your computer.
- Effortlessly Manage Multiple Screens/Monitors: Efficiently handle multiple screens or monitors while sharing your content, ensuring a smooth and seamless experience for all participants.
- Instant Fullscreen Viewing with a Double-Click: Participants can enjoy an instant fullscreen view of your shared screen by simply double-clicking, enhancing their visibility and engagement.
10. Screen Reader Chrome Extension

Step into the realm of accessible web browsing with the Chrome Screen reader extension. While it's important to note that this extension is now in maintenance mode and won't receive new updates, it remains a testament to the capabilities of web technologies like HTML and JavaScript.
As you navigate the online world, this extension will faithfully read out content, providing an enhanced browsing encounter for those who rely on auditory support.
However, for a more comprehensive and robust solution, you can explore full system screen readers such as ChromeVox on Chrome OS, VoiceOver on Mac, JAWS, NVDA, or Narrator on Windows. These powerful tools offer a broader range of features and functionality to ensure an inclusive and seamless experience across various platforms.
Features
- Discover Accessible Browsing: Introducing the Chrome Screen reader extension, an exploration into accessible web interaction.
- Web-Powered Technology: Experience a fully functional screen reader solely crafted using web technologies like HTML and JavaScript.
- Chrome Browser Compatibility: Designed to seamlessly operate within the Chrome browser, reading web content aloud.
- Enhance Accessibility: Catering to auditory support needs, this extension enriches the browsing experience for users who require it.
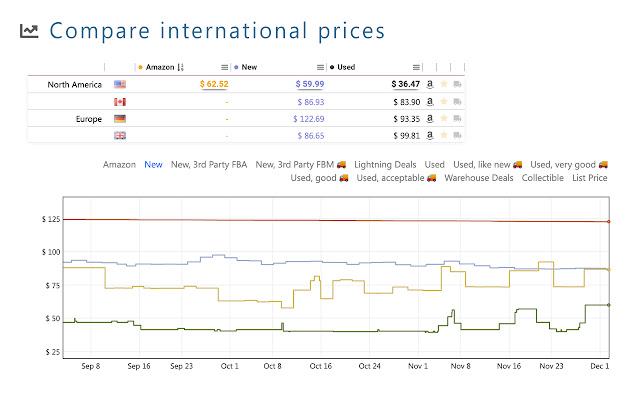
11. Keepa Extension

In the world of e-commerce, staying informed about product prices and trends is crucial.
The Keepa Amazon Price Tracker Extension empowers business owners and marketers with real-time insights into the price history and trends of Amazon Products. Make informed pricing decisions, monitor competitors' strategies, and optimize your product offerings based on data-driven insights.
This extension transforms your browsing experience into a powerful tool for e-commerce success.
Features
- Comprehensive Price History Charts: Delve into detailed price history charts encompassing over 3 billion Amazon products. Uncover trends and locate unbeatable deals effortlessly.
- Smart Price Drop & Availability Alerts: Set up price watches with ease on any product page. Our vigilant monitoring system will notify you when prices dip below your chosen threshold, including lightning deals tracking!
- International Amazon Price Comparison & Tracking: Seamlessly compare and track prices across all Amazon locales, ensuring you find the most competitive offers wherever you are.
- Daily Deals: Curated Selection of Recent Price Drops: Explore Keepa's daily deals, carefully curated to showcase products with the most significant price reductions across your favorite categories.
- Customizable Extension Experience: Tailor the extension's behavior to suit your preferences, ensuring your shopping journey is uniquely yours.
- Amazon Locale & Language Support: Access Amazon Locales spanning [ .com | .co.uk | .de | .co.jp | .fr | .ca | .it | .es | .in | .com.mx ] for a truly global shopping experience.
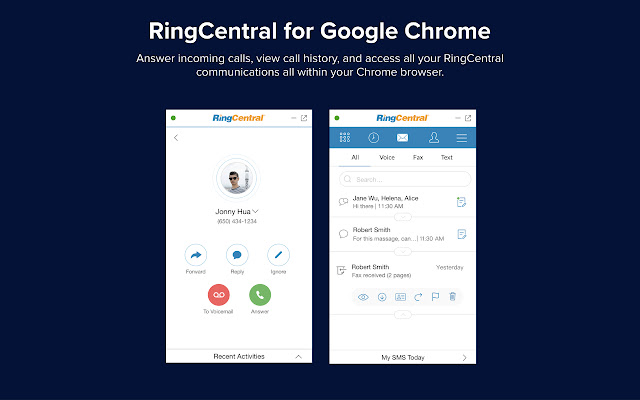
12. Ringcentral Extension

Efficient communication lies at the heart of successful business operations. The RingCentral for Google is designed to streamline your communication efforts by integrating seamlessly with your browser.
With features ranging from instant messaging to video conferencing and voice calls, this extension consolidates your communication channels into one convenient platform. Bring your team, clients, and partners closer together without fumbling between multiple applications.
Features
- Schedule and Participate in RingCentral Video Meetings - Easily plan and take part in RingCentral Video meetings with this feature.
- Seamlessly Enter Waiting Rooms - Effortlessly join waiting rooms, ensuring a smooth and organized meeting experience.
- Utilize Global Dial-In Numbers - Make use of global dial-in numbers for convenient access to meetings from various locations around the world.
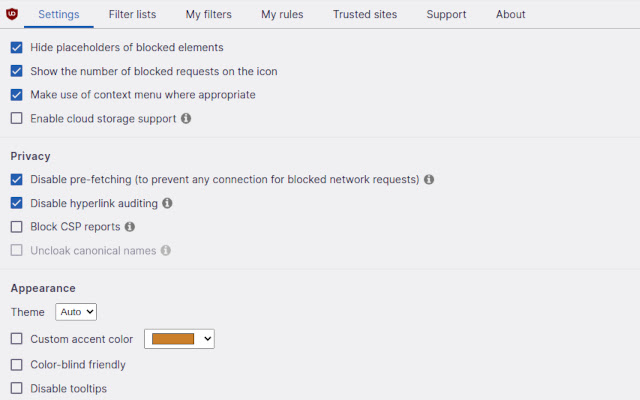
13. Ublock Origin Chrome Extension

Say hello to Ublock origin ad blocker chrome extension, your ultimate solution for a seamless browsing experience. Unlike other tools, uBlock Origin stands out with its exceptional efficiency – it won't burden your CPU or memory.
If you're searching for a potent Chrome extension to enhance your productivity and block distracting websites, be sure not to overlook the 'Ublock Origin Chrome Extension' – it's a game-changer for those seeking to improve 'chrome extension productivity block websites.
With Ublock Origin, you can bid farewell to those unwanted distractions and focus on what truly matters – growing your business. It's a versatile content blocker designed to enhance your browsing by efficiently filtering a wide range of content. Keeping your CPU and memory usage in check while providing optimal performance.
This extension not only blocks ads but also improves page load times, optimizing your browsing experience while safeguarding your privacy.
Features
- EasyList (ads): Block pesky ads cluttering your screen.
- EasyPrivacy (tracking): Safeguard your privacy by thwarting tracking attempts.
- Peter Lowe’s Ad server list (ads and tracking): Double protection against intrusive ads and tracking.
- Online Malicious URL Blocklist: Stay secure by steering clear of harmful websites.
- Annoyances (cookie warnings, overlays, etc.): Bid farewell to bothersome pop-ups.
- JavaScript Blocking: Stop JavaScript in its tracks, either locally or globally.
- Advanced Tools: Dive into a realm of advanced features to fine-tune your protection.
- Free Extension: uBlock Origin is free, open source, and operates under the public GPLv3 license.
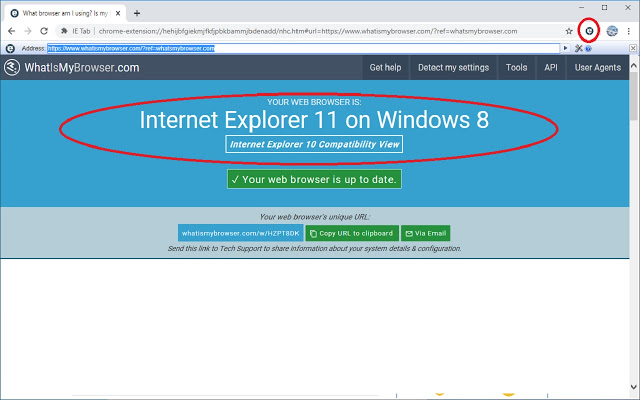
14. IE Tab Extension

Despite the ubiquity of modern browsers, there are instances when compatibility issues arise. The IE Tab Extension comes to the rescue by enabling you to render websites using Internet Explorer directly within your Chrome browser.
This extension is particularly useful for businesses that rely on legacy web applications that might not work optimally on modern browsers. With a click, you can seamlessly switch to the IE rendering engine, ensuring that your browsing experience remains consistent and efficient.
Features
- 1IE Tab URL List: Compile a roster of website links that trigger automatic opening within IE Tab.
- Enterprise-Grade Deployment: Implement Group Policy assistance tailored for enterprise rollouts.
- Compatibility Assurance: Render websites using Internet Explorer within your Chrome browser for enhanced compatibility.
- Legacy Support: Ideal for accessing legacy web applications that may not work optimally on modern browsers.
- Consistent Browsing: Switch seamlessly between rendering engines for a consistent browsing experience.
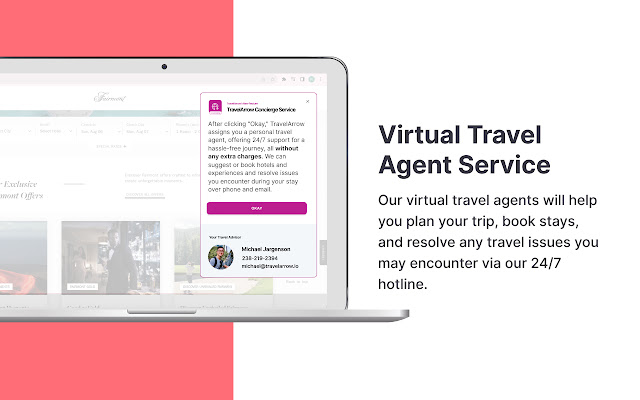
15. Travel Arrow Chrome Extension

For businesses with a global footprint, keeping track of time zones and scheduling meetings across different regions can be a challenge. The Travel Arrow Chrome Extension simplifies this task by providing you with real-time global time zone information.
Easily visualize time differences, plan meetings, and coordinate with international clients and partners without the confusion of time zone conversions. This extension is your go-to companion for effective cross-border collaboration.
Features
- Complimentary 24/7 Travel Concierge: Seamlessly plan trips, book hotels, and activities with our virtual assistants, available around the clock.
- Google Flights Missing Fares: Easily uncover the cheapest flight deals by converting your Google Flights route to Kayak and Skyscanner.
- Earn Airline Miles While You Shop Online: Earn rewards for purchases you're already making at your favorite online stores.
- Real-Time Travel Promo Codes: Discover active promo codes and discounts for top airlines, hotels, and travel sites.
- Lowest Rate Hotel Finder: Compare over 50 hotel and booking sites, guaranteeing you the lowest rate for your desired accommodation.
Key Takeaways
And there you have - the best Chrome extensions to boost your marketing game in 2024! From simplified social scheduling to SEO audits at the click of a button, these Chrome extensions will help any busy entrepreneur or marketer save time and streamline workflows.
Put an end to juggling tons of tabs and browsers. With these powerful yet easy-to-use extensions added to your toolkit, you can get more done directly in Chrome.
RedBlink: Your Partner for Streamlined Web Workflows
Want to take your web productivity to the next level? The SEO experts at RedBlink can help! Our team is highly familiar with all kinds of Chrome extensions that can boost your efficiency. Whether you need help managing social media, creating better content strategy, improving website performance, organizing research, or anything else - we've likely got a Chrome extension recommendation for that!
If you have an idea for a chrome extension to further enhance your productivity or improve your workflow, Redblink, generative AI development company, can help bring it to life. Our team of ChatGPT developers specializes in plugin development and can assist you in creating a customized chrome extension tailored to your specific requirements. Contact us today to discuss your plugin development project and leverage the expertise of our skilled developers at Redblink.
Reach out to our knowledgeable marketing pros at RedBlink to learn about the top Chrome extensions tailored to your specific business needs and goals. We're happy to provide personalized tips and suggestions to enhance your workflows. Ready to dive more into generative AI? Learn how to build your own generative AI solutions.
Take advantage of our expertise to start working smarter today!
Top Android App Development Mistakes - Things to Avoid
Android App Development Mistakes
Certainly!
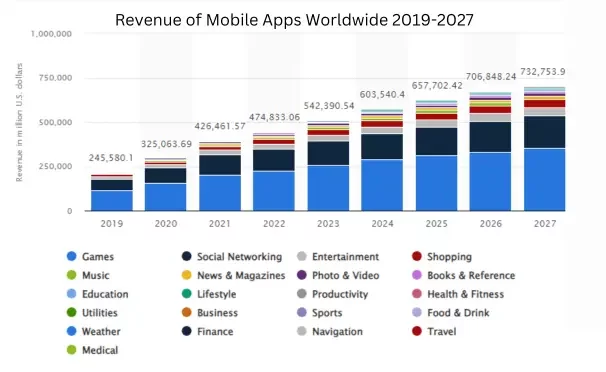
Software apps have become incredibly popular and have attracted a lot of attention in recent years. In fact, they are seen as a goldmine because they can generate a high amount of revenue.
However, when we look at the mobile app development industry, we find that a surprisingly large number of apps are abandoned after being used only once. The main reason for this is the intense competition in the digital market.

Whenever we come across articles boasting about the incredible success of mobile apps worldwide, it can be disheartening for developers and business owners whose own app ideas have failed.
If you find yourself in this situation, you're in luck because this post will help you identify the mistakes to avoid in android app development and guide you on what you need to do to make things right.
We understand the pain of witnessing your brainchild struggle in a fiercely competitive app market. There seems to be an app for everything, and no matter how hard you try to make your app succeed, something always seems to go wrong. Mobile app development mistakes can make your efforts go to waste, causing frustration and disappointment.
But it's not just competition that affects app success. Many mobile app developers make common mistakes that hinder their app's chances of being successful. Apart from this, these mistakes also increase the cost of mobile app development.
To help you achieve your dream of creating a reliable source of revenue through your android app, we have identified some of these mistakes.
Let's go through them and learn how to avoid them!
Potential Impact of Android App Development on Business Growth
Android app development has a significant impact on business growth, and understanding its benefits is crucial.
Android Mobile App Revenue
To begin with, the Google Play Store boasts an astonishing 3.84 million Android mobile apps as of the first quarter of 2022, making it the largest app store in terms of available apps.
In addition, Android has solidified its position as the leading mobile operating system, holding a commanding 71.70 % share of the mobile OS market as of March 2022.
For example, renowned smartphone brands such as Samsung, Huawei, Xiaomi, LG, Motorola, and HTC have all embraced Android OS, making Android application development the top choice in the mobile industry.
The vendor market share chart below depicts the landscape at the end of 2022, where Samsung emerges as the clear market leader since the inception of Android OS. Chinese brands have surged ahead, surpassing HTC, LG, and others in the mid-2010s, and now account for over 50% of Android device sales.

image source: businessofapps.com
With Android OS dominating the global market share, responsible for approximately 70% of smartphone usage, it becomes clear why businesses should consider hiring a top Android app development company to build custom Android mobile apps.
The Impressive Potential
The revenue is forecast to experience significant growth in all segments in 2027. As part of the positive trend, the revenue reaches the maximum value for all 21 different segments at the end of the comparison period. Particularly noteworthy is the segment Games, which has the highest value of 352.1 million U.S. dollars.

Image Source: Statista
These impressive figures serve as a compelling motivation for business owners to capitalize on this trend and harness the power of mobile apps to enhance their financial success.
What Mistakes Do You Need To Avoid in Android App Development?
With the increasing demand for mobile applications, it has become crucial to develop high-quality Android apps that not only meet user expectations but also drive business growth. However, navigating the world of Android app development can be challenging, and it's essential to be aware of the common mistakes that developers should avoid.
In this comprehensive guide, we will explore the most critical mistakes to avoid in Android app development from a business perspective.
-
Lack of Market Research
One of the significant mistakes in Android app development is the failure to conduct thorough market research. Without understanding your target audience, their needs, preferences, and pain points, developing an app that truly caters to their requirements becomes challenging.
Market research helps you identify your competition, explore market trends like the use of AI in mobile app development, and gain insights into user expectations. With this valuable information, you can tailor your app to meet the needs of your target market and make informed decisions.
How to Avoid:
To avoid this mistake, invest time and effort in comprehensive market research. Conduct surveys, analyze user data, and explore competitor apps to gain a deep understanding of your target audience's needs and preferences.
This research will serve as a solid foundation for designing and developing an app that truly resonates with your users, increasing your chances of success.
-
Poor UI/UX Design
The UI/UX design in android app development plays a crucial role in engaging users and ensuring their satisfaction with your app. If your app has a confusing or cluttered interface, users are likely to abandon it and seek alternatives.
A poor UX can lead to negative reviews, low ratings, and ultimately, a decline in user retention.
How to Avoid:
To prevent this, prioritize a user-centric approach when designing your Android app. Conduct usability tests, gather user feedback, and iterate on your design to create an intuitive and visually appealing user interface.
Ensure seamless navigation, clear information architecture, and intuitive interactions to enhance the user experience. Investing in professional UI/UX design can significantly impact the success of your Android app and drive user engagement.
-
Poor Performance and Optimization
Performance issues can be detrimental to an Android app's success. Slow loading times, frequent crashes, and unresponsive interfaces frustrate users and lead to a poor user experience.
In today's fast-paced digital landscape, users expect apps to be fast, responsive, and optimized for different devices and network conditions.
How to Avoid:
To avoid poor performance, optimize your app's code, images, and other assets. Minimize unnecessary network requests, employ caching strategies, and optimize memory usage to ensure smooth app performance.
Conduct thorough testing on various devices and network conditions to identify and address performance bottlenecks. You can provide users with a seamless and satisfying app experience by prioritizing performance optimization.
-
Inadequate Security Measures
Security is a crucial aspect of Android app development that should never be overlooked.
Users trust apps with their personal information, and any security vulnerabilities can lead to data breaches, compromising user privacy and damaging your app's reputation.
Failing to implement robust security measures can have severe consequences for your business.
How to Avoid:
To avoid this mistake, prioritize security throughout the app development process. Implement secure data storage and transmission protocols, enforce strong authentication mechanisms, and regularly update your app to address security vulnerabilities.
Conduct security audits and penetration testing to identify and mitigate potential risks. Your users will be more loyal to your company if you demonstrate a commitment to data protection.
-
Lack of Compatibility and Testing
Developing an Android app that works seamlessly across different devices, screen sizes, and operating system versions is crucial.
Failing to ensure compatibility can result in a fragmented user experience and negative user reviews. Additionally, insufficient testing can lead to unanticipated bugs and issues that hinder the app's performance and functionality.
How to Avoid:
To avoid compatibility and testing pitfalls, thoroughly test your app on a range of devices, screen sizes, and Android versions.
Utilize automated testing tools and frameworks to streamline the testing process and identify potential compatibility issues. Conduct comprehensive functional and usability testing to ensure a smooth user experience.
Prioritize continuous testing throughout the development cycle to catch and address issues early on.
-
Insufficient Focus on App Analytics
Neglecting app analytics is a common mistake that can hinder your app's success. App analytics provide valuable insights into user behavior, engagement, and app performance.
Without leveraging these insights, you miss out on opportunities for optimization, feature enhancement, and understanding user preferences.
How to Avoid:
To avoid this oversight, integrate robust analytics tools into your Android app. Track key metrics such as user retention, session duration, screen flow, and conversion rates.
Leverage these insights to identify areas for improvement, make data-driven decisions, and enhance user engagement. Regularly analyze and interpret app analytics to identify trends, optimize features, and drive continuous app improvement.
-
Neglecting Regular Updates and Maintenance
Once an Android app is launched, the journey doesn't end. Neglecting regular updates and maintenance can lead to compatibility issues, security vulnerabilities, and a decline in user satisfaction.
Failure to provide updates and bug fixes can result in negative user reviews and hamper your app's growth potential.
How to Avoid:
To avoid this mistake, establish a regular update and maintenance schedule. Continuously monitor user feedback, identify areas for improvement, and release updates to address bugs, add new features, and enhance app performance.
Regularly update dependencies and libraries to ensure compatibility with the latest Android versions. Maintaining your app and updating it regularly is a great way to demonstrate your dedication to providing the best user experience.
-
Poor App Monetization Strategies
Monetization is an essential aspect of Android app development, and poor monetization strategies can impact your app's revenue potential.
Choosing the wrong monetization model, displaying intrusive ads, or failing to optimize revenue streams can lead to a poor user experience and low profitability.
How to Avoid:
To avoid this mistake, carefully analyze your target audience and app category to select the most suitable monetization strategy.
Explore options such as in-app purchases, subscriptions, freemium models, or ad-supported models, based on your app's nature and user preferences.
Implement non-intrusive ad placements and consider user feedback when fine-tuning your monetization approach. Strive to strike a balance between revenue generation and providing a positive user experience.
-
Ignoring User Feedback and Updates
Lastly, failing to listen to user feedback and neglecting regular updates based on user needs is a common mistake in Android app development.
Users provide valuable insights, highlight pain points, and suggest improvements that can enhance your app's performance and user satisfaction.
Ignoring user feedback can result in missed opportunities for growth and increased user churn.
How to Avoid:
To avoid this mistake, actively encourage and collect user feedback through ratings, reviews, and surveys. Analyze this feedback to identify recurring themes and prioritize user-requested features and improvements.
Regularly release updates based on user needs and preferences, demonstrating your commitment to meeting user expectations. It will foster user loyalty and drive app growth if you value user feedback and incorporate it into the evolution of your app.
How Mistakes in Android App Development Can Affect Your Business?
In today's digital age, mobile apps have become crucial tools for businesses to connect with their customers, enhance user experiences, and drive growth.
However, when mistakes occur during the development process, they can have far-reaching consequences that can negatively affect your business's success.
Now, let's delve into the specific ways in which mistakes in Android app development can affect your business.
-
Negative User Experience and Feedback
When mistakes occur during Android app development, it often results in a negative user experience. Users encounter issues such as crashes, slow performance, or unresponsive features, leading to frustration and dissatisfaction.
Poor user experiences can result in negative feedback, low ratings, and adverse reviews on app stores, impacting your app's reputation and deterring potential users from downloading or using it.
Solution: To avoid this, it is crucial to prioritize thorough testing, including functional, usability, and compatibility testing, to identify and rectify any issues before releasing the app.
Implementing an iterative development process that incorporates user feedback and continuous improvement can help create a positive user experience and foster engagement.
-
Decrease User Retention and Engagement
Mistakes in Android app development can significantly impact user retention and engagement. If your app fails to meet user expectations or provides a subpar experience, users are more likely to uninstall it or switch to competitor apps.
High app abandonment rates can harm your business's growth potential and limit opportunities for customer retention.
Solution:
To mitigate this, focus on creating an intuitive and user-friendly interface, optimizing app performance, and providing valuable features that align with user needs.
Regularly analyze user data and feedback to identify areas for improvement and implement updates that enhance user satisfaction, encourage continued engagement, and foster long-term retention.
-
Damage Brand Reputation
The reputation of your brand is paramount to your business's success. Mistakes in Android app development can tarnish your brand's reputation, as users associate their experiences with your app directly with your brand.
Negative app reviews, complaints on social media, or word-of-mouth can spread quickly, affecting not only your app's adoption but also your overall brand perception.
Solution:
To safeguard your brand reputation, invest in quality app development practices, prioritize user-centric design, and deliver exceptional user experiences.
Promptly address user concerns, provide timely support, and actively engage with your users to maintain a positive brand image. Delivering high-performing and reliable apps strengthens customer loyalty, enhancing your brand's reputation.
-
Loss of Potential Revenue and Growth Opportunities
Perhaps one of the most significant impacts of mistakes in Android app development is the loss of potential revenue and growth opportunities.
A poorly developed app with critical issues can deter users from making in-app purchases or engaging with revenue-generating features. Additionally, negative reviews and low ratings can hamper app visibility, reducing the chances of acquiring new users and limiting revenue streams.
Solution:
To maximize revenue potential, prioritize robust app development, focus on monetization strategies that align with your target audience, and implement effective app marketing strategies.
Continuously analyze user behavior, gather insights on user preferences, and iterate your app to optimize revenue generation. Create a seamless app experience to unlock growth opportunities and drive revenue for your business.
Why Hire RedBlink Android App developers for your business app?
It is evident that avoiding common mistakes in Android app development is crucial for the success of your business. You can create exceptional user experiences by avoiding these pitfalls and ensuring a smooth development process.
However, navigating the complex landscape of Android app development requires expertise and specialized knowledge. This is where hiring experienced Android app developers from reputable organizations like RedBlink can be useful. We will provide the required:
- Technical Proficiency
- Customized Solutions
- User-Centric Approach
- Quality Assurance
- Timely Delivery
- Ongoing Support
- Cost-Effectiveness
When you work with our Android app development team, you gain access to a team of skilled professionals dedicated to bringing your business app vision to life.
At RedBlink, we specialize in Android app development, and our ChatGPT developers have the expertise to guide you through the process, helping you avoid the most common mistakes. With our assistance, you can create an exceptional Android app that stands out from the competition.
Our technical proficiency, user-centric approach, and commitment to quality ensure that your app stands out in the competitive market, driving user engagement, brand growth, and overall business success.
Request a consultation today to learn more about how we can help you create the perfect mobile app for your business.
Prototyping Best Practices for UI UX Design in 2024 |Tips & Tools
Prototyping Best Practices
Design involves refining and improving the website or app step-by-step. The faster you can test out your design ideas and make them better, the quicker you'll end up with the final version of what you're designing. This is where prototyping becomes important.
Prototyping means working together to test your ideas over and over until you get the result you want. Each time you do this, your product prototype becomes more and more like the final thing you're aiming for. It's a good idea to start with simple prototypes and then move to more detailed ones. This is because the more detailed a prototype is, the harder and more time it takes to make changes to it.
This is especially important because prototypes are often the most important thing we show to business stakeholders, clients, usability testers and managers. They want to see and experience what we've designed, whether it's a website, app or a product. They want to explore its features, understand how it all fits together, and see the overall prototype workflow. In essence, they want to know "how the prototype effectively communicating the design?."
However, building a prototype model isn't enough on its own. We also need to understand the steps involved in creating the first versions of a product.
This article will dive deep into everything that designers need to learn and do to master this process effectively. There are the Prototyping Best Practices & tips in 2024 that UI UX Designers and Developers, Stakeholders should know about.
What is Prototyping in User Interface Design?

When people come to your website or use your product, how do you make sure the buttons, menus, and everything else are easy to use? How do you help them in the navigation and make it simple for them to buy something if they want to? And how do you figure all this out without trying a bunch of different designs that might not work? Well, that's where UI prototyping comes in.
A user interface prototype helps you visualize, map out, and test future user journeys before you spend time and money on your product's actual interface with the help of prototyping
User Interface (UI) prototyping is like creating a blueprint for how a website or app will look and work. Imagine you're planning to build a new store – before you actually build it, you'd make a model to see how the user interface will work and make sure its user friendly. If you want to delve deeper into creating an effective user interface, check out our article on the Importance of Visually Appealing Interface in UI & Web Design
UI prototyping is similar. It's a way to make a prototyping model of what the website or app will look like, so you can do the testing if the navigation, buttons and other functionality is perfect. This helps you fix any issues with the iterative refinement.
If you want your website or app to be inviting and interesting to users, you can't skip this important step. Based on feedback, designers make iterative improvements to the mock-up prototype, optimizing user experience and addressing any pain points.
Before you begin implementing your requirements and communicating them to your design team, though, you need to make sure everyone understands the same ideas and knows the basics of UI prototyping.
What Are the Three Interface Design Prototyping Techniques?

When it comes to designing a website's user interface, there are three main prototyping techniques that designers and developers often use: low-fidelity prototyping, mid-fidelity prototyping, and high-fidelity prototyping.
- Low-fidelity prototyping (Sketching) involves creating basic wireframes and sketches to represent the structure and layout of the website. This technique is quick and inexpensive, making it a great option for the early stages of the UX design process. To make them even better, designers can use a software like Mockplus, Sketch, InVision, etc. to turn them directly into interactive prototypes in very little time.
- Mid-fidelity prototyping (Clickable Prototypes) takes the low-fidelity prototypes and adds more detail, such as color, typography, and basic interactivity. This technique is often used to define the user flows and creating a mockup of the initial screens. It's time to link them together to create a clickable prototype that will look close to the intended final design. Mid-fidelity tools are Sketch, Figma, Adobe Photoshop, Adobe XD, InVision, etc.
- High-fidelity prototyping is the most detailed and advanced stage of prototyping with the advanced interactions & transitions. It involves creating a full-fledged, interactive prototype that closely resembles the final website. This technique is used to test the website's functionality and usability before the final launch.
Once you've experimented with and verified your user flows, it's time to craft and perfect those stunning animations that will impress the development team. To achieve this, designers require more advanced tools than basic transitions. That's where apps like Principle, Framer, Axure RP, Balsamiq, etc. come into play.
With these prototyping techniques, UI/UX designers/web app developers can create a well-designed website and mobile applications that meets the needs and expectations of users.
After all, the goal is to create a stunning app or website that is not only aesthetically pleasing but also user-friendly and functional and fulfills the users requirement.
Best Practices for Designing a User Interface
As a website designer or business owner, it's essential to understand the importance of prototyping in the user interface (UI) design process.
A prototyping process helps validate and test the design ideas, improve product usability, and ultimately ensure that the final product meets the needs of the target audience and business. To help you prototype a website's user interface, here are some best practices every stakeholder should know before hiring a designer.
1. Strategic Planning for Effective Prototyping 
- Defining the Purpose of the Prototype: You should define the purpose of your website prototype, whether it is to test a new feature, validate a design concept, or explore different solutions for a particular problem.
- Identifying User Needs and Requirements: Understand the needs and requirements of your target audience to ensure the success of your UI prototype. For this, you need to conduct user research and incorporate user feedback into your prototyping process.
- Defining the Scope of the Prototype: Taking the time to determine the scope of your prototype will keep the development process on track. This could involve setting limits on the number of features or pages or deciding which parts of the interface to prioritize
2. Optimizing UI Prototyping: Selecting & Enhancing Interactivity

- Choosing the Right Tools for Prototyping: Choose the right tools for your project from the many options available, including wireframe tools, design software, and code-based prototyping tools. Consider your specific needs and the type of prototype you are creating.
If you're aiming to create a prototype that looks and feels more like the real thing, there are several user-friendly tools available that let you do this without needing to know how to code. Some well-known options for high-fidelity prototyping include Adobe XD, Figma, and UXPin.
These platforms make it simple for designers to add interactions to their prototypes, giving you a better idea of how your final product will behave and allowing you to create a more realistic user experience. Additionally, tools like Sketch and InVision are also worth considering for crafting detailed and lifelike prototypes. - Designing for Interactivity and User Experience: Focus on creating an intuitive and user-friendly experience when designing your UI prototype. Incorporate gestures, animations, and other interactive elements to enhance the user experience and make sure the interface is easy to navigate and understand.
- Incorporating Feedback and Iteration: Improve the design and user experience by incorporating feedback from users and stakeholders into your UI prototyping process. Regularly test your prototype and refine the design based on real-world feedback.
3. Optimizing User Experience Through Testing and Validation

- User Testing and Feedback: Gather valuable feedback and identify pain points by testing your website design prototype with real users.
- Validation of Key Features and Functionality: Ensure that key features and functionality work as intended by conducting functional testing, stress testing, or performance testing.
- Identifying and Resolving User Pain Points: Continuously identify and resolve user pain points throughout the website design UI prototyping process by regularly gathering feedback from users.
4. Optimizing and Finalizing Your Website Design Prototype for Launch

- Refining the Prototype Based on User Feedback: Refine your website design prototype and make any necessary changes based on feedback from user testing. This could involve making design tweaks, adding new features, or improving usability.
- Creating a High-Fidelity Prototype: Once the design of your website design prototype has been refined, it’s time to create a high-fidelity prototype. This will involve adding more detail and polish to the design, including visual elements such as colors, typography, and images.
- Finalizing the Prototype and Preparing for Launch: The final step in the UI prototyping process is to finalize the website design prototype and prepare it for launch. This could involve conducting additional testing and making any final changes, as well as preparing the necessary documentation and materials for the launch of the website.
Which Prototyping Tool is Best for Launch Website or APP?
The best way to figure out what design tool to use is by testing them out and seeing which one allows a designer to create a prototype in the fastest way possible. Prototypes are meant to speed up the design process.
I recommend trying to find a combination of tools to get the job done. It’s not uncommon for designers to use a program like InVision to design interactions for lower fidelity prototypes before jumping into a tool like Principle for refining specific transitions and animations in an application’s design. Some other popular prototyping tools include Proto.io, Adobe XD, and Figma.
Hire RedBlink’s Product Designer On a Startup Budget
Hence, prototyping is a crucial step in the UI design process for a website. It enables UI designers to test and refine the website's design and functionality before launch, ensuring that the final product meets the needs and expectations of its users. Utilizing prototyping can lead to a more successful and user-friendly website.
At RedBlink, we understand the importance of prototyping in website design and development. Our team of experienced UI designers offers top-notch figma prototype services to help bring your website ideas to life. We specialize in creating wireframes, mockups, and high-fidelity prototypes that accurately represent the final product, making the development process smoother and more efficient.
So, if you're looking to bring your website ideas to life and ensure a successful launch, look no further than RedBlink. Our team of experts is here to help you every step of the way. Contact us today to learn more about our prototyping services for website design and development or
14 Types of Prototypes in Product Design [Purpose & Examples]
Types of Prototypes in Product Design
Prototypes are essential to design processes, and they are tools that both web designers and clients can use to explore concepts. Whether it's a high- or low-fidelity prototype, prototypes help in the web development process as it allows UI designers and developers to test and refine their ideas before committing to full-scale production.
There are several different types of prototypes that can be used, each with its own unique advantages and disadvantages. The type of prototype used depends on the specific goals and needs of the project, as well as the stage of development that the product is in.
In this article, we will explore the different types of prototypes, and when to use them in order to achieve the best results for your product development process.
Benefits of Prototyping in Software Engineering
A prototype is a preliminary version of a product that is used to test and refine web design concepts, functionality, and user experience. It is a crucial step in the web design development process as it allows UI designers to test and validate their design ideas before committing to full-scale production.
Prototyping plays a vital role in product development for several reasons, including:
- Early Validation of Ideas: Prototyping allows UI designers to validate their ideas and test the feasibility of their concepts. This saves time and resources in the long run, as it enables them to identify and correct any design flaws or functional issues before they become a problem in production.
- Improving User Experience: Prototyping provides an opportunity to test and refine the user experience of a product. This includes testing user interactions, navigation, and overall usability of a website.
- Facilitating Communication and Collaboration: Prototyping can help facilitate communication and collaboration between designers, developers, and business leaders.
- Cost Savings: Prototyping can help to save time and money in the long run. This can help to reduce the number of rework and changes needed, leading to significant cost savings in the development process.
14 Types of Product Prototyping [ With Purpose & Examples ]
Prototypes play a pivotal role in refining design concepts and improving user experiences. They offer valuable insights and benefits throughout the development process. Here's a concise overview of the key takeaways regarding different types of prototypes:
- Feasibility Prototypes: Test viability of product concepts and identify potential issues early on.
- Sketches and Diagrams: Quickly communicate design ideas and validate concepts.
- 3D Printing or Rapid Model: Create physical models for testing fit, form, and materials.
- Physical Model: Assess product function, strength, and durability through full-scale prototypes.
- Virtual or Augmented Reality: Simulate user interactions and experiences in virtual environments.
- Working Model: Fully functional prototype to validate design and functionality.
- Video Prototype: Digital animations to showcase product features and benefits.
- Horizontal Prototype: Low-fidelity models for testing external product features and aesthetics.
- Vertical Prototype: High-fidelity models to test full range of product capabilities.
- Storyboard Prototype: Visualize product design and user experience scenarios.
- Simulations: Computer-based models to test product performance and behavior.
- Wizard of Oz Prototypes: Interactive prototypes using human operators behind the scenes.
- User-Driven Prototypes: Prototypes tested and refined by real users.
- Mock-up Prototype: Visualize design concepts, gather feedback, and refine aesthetics.
These prototype types offer distinct advantages depending on project goals, user needs, and development stage. They aid in validating ideas, improving user experiences, facilitating communication, and optimizing design processes. Choosing the right type of prototype enhances product development efficiency and success.
The 14 Different Types of Product Prototypes
1. Feasibility Prototype Technique for Product Development

It is used to test the viability of a product concept and determine if it is technically feasible to produce. This type of prototype helps designers and developers identify any potential issues early on in the process, allowing them to make changes and improvements before committing to full-scale production.
Purpose of Feasibility Prototype
- Concept Validation: The feasibility prototype aims to validate the technical and functional feasibility of a project or product idea before committing to full-scale development
- Risk Assessment: It helps identify potential risks, challenges, and limitations early in the development process
- Proof of Concept: The prototype demonstrates key functionalities and interactions, proving that the core concept can be realized effectively
- Stakeholder Communication: It facilitates clear communication with stakeholders by providing a tangible representation of the idea
- Resource Allocation: The prototype aids in allocating resources, time, and budget appropriately by revealing potential complexities or cost implications
Example of Feasibility Prototype:
- Project: Developing a Smart Home Energy Management System
- Objective: To create a system that optimizes energy usage in a smart home environment
2. Sketches and Diagrams For Prototyping Process

Sketches and diagrams are some of the earliest forms of prototypes used in product development. They are used to quickly and easily communicate design concepts and ideas to stakeholders, helping to identify any potential design issues early on in the process.
This type of prototype is usually created using pencil and paper, or digital tools such as Sketch or Figma.
Purpose of Sketches and Diagrams
- Idea Generation and Exploration - to quickly generate and explore various design ideas
- Communication and Collaboration - easier to understand and share than complex verbal
- Concept Validation - - allows you to test and validate design concepts with users or stakeholders
- Problem Solving - By visualizing different scenarios and solutions, you can better analyze and address design issues
Examples
- Wireframes - Wireframes are basic, low-fidelity sketches or diagrams that outline the layout and structure of a user interface
- Flowcharts - Flowcharts use symbols and arrows to represent the sequence of steps or interactions in a process. They're commonly used to illustrate user workflows, decision trees, or system logic
- Mind Maps - Mind maps are visual diagrams that represent ideas or concepts linked together in a hierarchical or interconnected manner
- User Flows - User flows visually depict the paths users take to achieve specific goals within an application or website
3. 3D Printing or Rapid Model in Software Engineering

3D printing or rapid prototyping is a process that allows designers to quickly produce a physical model of their product design. It is an increasingly popular way to create prototypes, especially for products that require complex shapes and geometries.
This type of prototype is useful for testing the fit and form of a product, as well as for visualizing how different materials and finishes will look. With the ability to print a model in a matter of hours, this type of prototype can help designers and developers quickly test and refine their ideas.
Purpose of 3D Printing or Rapid Model Prototyping
- Customization: 3D printing facilitates the creation of customized and intricate designs that might be challenging with traditional manufacturing techniques
- Complex Geometry: It can produce complex geometries, internal structures, and fine details that are hard or impossible to achieve through other methods
- Iterative Design: Allows for easy modification and refinement of prototypes based on real-world testing and user feedback
- Low-Volume Production: Ideal for producing small batches or limited runs of products, reducing the need for costly molds or tooling
Examples of 3D Printing or Rapid Model Prototyping
- Automotive Industry: Prototyping vehicle parts, such as interior components, engine parts, and custom car accessories
- Aerospace Sector: Creating intricate models of aircraft components to test aerodynamics and structural integrity
- Architecture: Creating detailed architectural models for client presentations and to assess building designs
- Consumer Products: Designing and testing prototypes for consumer electronics, household gadgets, and toys
- Product Development: Rapidly iterating prototypes for new inventions and innovations, from initial concept to final design
4. Physical Prototype Model for Product Development

Physical models are full-scale prototypes that are created using traditional manufacturing techniques such as molding, casting, or machining. This type of prototype is used to test the function, strength, and durability of a product, and is especially useful for products that are difficult to visualize in 3D printing. They are useful for getting a sense of the size, scale, and overall look and feel of a product, and are often used to demonstrate concepts to stakeholders.
Purpose of Physical Prototype Model
- It is a tangible representation of a product or system, created to visualize, test, and validate design concepts
- It allows stakeholders to interact with a physical version of the product, gaining a better understanding of its functionality
- The primary purpose is to identify design flaws, improve functionality, and gather feedback early in the development process
Example of Physical Prototype Model
- Consumer Electronics: A smartphone company develops a physical prototype of a new smartphone model. The prototype allows them to evaluate the placement of buttons, screen size, and weight distribution. Users can provide feedback on user interface and ease of use.
- Product Packaging: A food company designs a physical prototype of new packaging for a snack product. The prototype helps assess the convenience of opening, sealing, and storing the product
- Medical Devices: A medical equipment company develops a physical prototype of a new medical device. Doctors and nurses can provide feedback on usability, ergonomics, and functionality of the device
5. Role-play Through Virtual or Augmented Reality in Design

Virtual or augmented reality prototypes allow users to experience a product in a simulated environment, allowing them to interact with it and see how it will function in real life. This type of prototype is particularly useful for products that require a high degree of user interaction, such as gaming or virtual reality experiences.
Purpose of Virtual or Augmented Reality Prototype Model
- User Experience Testing: it enable the testing of user interactions and experiences within a simulated environment
- Iterative Design: it facilitate rapid iterations and refinements of designs by providing a realistic environment for evaluating different design choices
- Training and Onboarding: They can be used for training purposes, allowing users to familiarize themselves with new systems, equipment, or environments
Examples of Virtual or Augmented Reality Prototype Models
- Product Design: Designers can develop AR prototypes to showcase how a product would look and function in real-life settings
- Retail and E-Commerce: Retailers can create AR models to allow customers to virtually try on clothing or visualize furniture placement in their homes, enhancing the online shopping experience
- Tourism and Travel: Virtual reality prototypes can offer virtual tours of tourist destinations or hotels, helping travelers make informed decisions and plan their trips
6. Working Model Prototype for Development

A working model is a fully functional prototype that operates like the final product. This type of prototype is used to validate the design, test the product's functionality, and ensure that it meets all of the required specifications.
Purpose of a Working Model Prototype
- Validation: It is created to validate and test the feasibility of a concept or idea before investing significant resources into full-scale development
- Risk Reduction: By identifying potential flaws, challenges, or improvements early in the development process, a working model prototype helps reduce risks associated with a full-scale implementation
- Communication Tool: A working model prototype facilitates effective communication between development teams, designers, stakeholders
Example of a Working Model Prototype
Let's consider the development of a new smartphone app for a food delivery service.
- Conceptualization: The app development team comes up with a concept for a new app that allows users to order food from various restaurants and have it delivered to their location
- Prototype Development: The team creates a working model prototype of the app's core functionality, focusing on key features such as restaurant selection, menu browsing, ordering, payment, and tracking
- Feasibility Testing: The prototype is tested on a limited scale with a group of potential users to ensure that the ordering process works smoothly
- User Feedback: Users provide feedback on their experience using the prototype. This feedback helps identify any usability issues, bugs, or areas for improvement
- Iteration: Based on user feedback, the development team makes necessary adjustments to the prototype, such as refining the user interface, optimizing the ordering process, and enhancing the tracking functionality
- Presentation to Stakeholders: The working model prototype is presented to stakeholders, such as investors and company executives, to showcase the app's functionality and potential value
7. Video Prototype in Figma

Video prototypes are digital animations or simulations of a product in action. They are often used to demonstrate the product’s features and benefits to stakeholders and to help build excitement and interest in the product.
Purpose of Video Prototype Model
- User Experience Testing: They enable the testing of user interactions and experiences before the final product is developed
- Iterative Design: Video prototypes facilitate iterative design processes, allowing for quick modifications and refinements based on feedback and evolving requirements
- Early Problem Identification: By simulating user interactions, video prototypes can reveal potential issues and challenges in the design
Example of Video Prototype Model
- Onboarding Process: The video prototype demonstrates how a user downloads the app from an app store
- Browsing Products: The video depicts a user opening the app and browsing through various categories of groceries.
- Adding to Cart: The prototype illustrates how items are added to the cart, showcasing smooth animations and intuitive interactions
- Checkout Process: The video follows the user through the checkout process, displaying secure payment methods and delivery options
- Order Tracking: The prototype shows how users can track their orders in real-time, providing updates on delivery status and estimated arrival times
8. Horizontal Prototyping Model

Horizontal prototypes are low-fidelity models that demonstrate the basic functions and features of a product. These are used to test and refine the design of a product’s external features, such as its shape, size, and aesthetics. This type of prototype is particularly useful for consumer-focused products that rely on a visual appeal to drive sales.
Horizontal Prototyping Purpose
- Functionality Validation: To assess the core features and interactions of the app or web platform.
- User Feedback: To gather early user input and identify potential usability issues.
- Stakeholder Alignment: To align project stakeholders on the project's direction and functionality.
- Risk Mitigation: To identify and address technical challenges or design flaws early in the development process.
- User Flow Refinement: To refine the user flow and identify any bottlenecks or gaps.
- Proof of Concept: To demonstrate the feasibility of the concept to investors or decision-makers.
Horizontal Prototyping Examples
- Social App: Prototype login, registration, and profile setup.
- E-commerce Site: Test navigation, search, and product selection.
- Project Dashboard: Align on layout and functionality.
- Analytics Platform: Spot performance, and data challenges.
- Travel App: Refine user journey, and booking process.
- Language App: Demonstrate a unique gamified approach.
9. Vertical Prototyping Model

Vertical prototypes are high-fidelity models that demonstrate the full range of capabilities and features of a product. This type of prototype is often used later in the development process and is designed to be as close as possible to the final product.
Vertical prototypes are used to test and refine the internal components and mechanics of a product. This type of prototype helps to ensure that the product is functional and can perform as intended.
Vertical Prototyping Purposes
- Functionality Validation: To test and validate the core functionalities of the app or web application.
- User Interaction Testing: To assess the user interface design and interaction flow with a limited set of features.
- Stakeholder Alignment: To align the development team, stakeholders, and clients on the project's direction and features.
- Early Issue Identification: To identify and address potential issues and challenges before full development begins.
- User Feedback Collection: To gather initial user feedback on the concept, design, and usability of the application.
- Proof of Concept: To demonstrate the feasibility of the application's core features and technical architecture.
Vertical Prototyping Examples
- Food App: Browse, add, checkout; no profiles.
- E-Commerce Site: Home, products, simple checkout.
- Social Media: Post, follow, like; no messaging.
- Finance App: Input, goals, basic reports; no investments.
- Education App: Courses, videos, quizzes; basic paths.
- Travel Platform: Search, view, book; no extras.
10. Storyboard Prototype in UX/ UI Design

Storyboards are visual representations of the product's design and user experience. This type of prototype can be used to test different design scenarios and to understand how a product might function in different contexts.
Storyboards are used to visualize the product’s user journey and to help designers and developers understand how users will interact with the product. They are often used in combination with other prototypes, such as sketches and diagrams, to provide a complete picture of the product’s design and functionality.
Purpose of Storyboard Prototype Model
- Visualization: This Model is used to visually represent the flow and interactions of a user interface or product
- User Experience Testing: It helps designers and stakeholders understand the user experience early in the design process
- Iterative Design: Storyboard prototypes support an iterative design approach
Example of Storyboard Prototype Model (E-commerce App)
Scenario: Designing a mobile e-commerce app for purchasing electronic gadgets
- User Introduction: Introduce the user, "Sarah," who is tech-savvy and looking for a new smartphone.
- Home Screen: Show Sarah opening the app, greeted with a visually appealing home screen displaying featured gadgets.
- Product Exploration: Sarah taps on a smartphone, leading to a sequence of screens: product details, images, specifications, and customer reviews.
- Add to Cart: Sarah decides to purchase the smartphone. She taps "Add to Cart," and the storyboard depicts the cart icon updating with the item count.
- Cart Review: Show Sarah navigating to the cart, viewing the added item, and proceeding to checkout.
- Checkout Process: Illustrate the step-by-step process of entering shipping details, selecting payment method, and confirming the order.
- Order Confirmation: Display an order confirmation screen with a summary of the purchase and a "Track Order" button.
- Post-Purchase: Depict Sarah receiving an email and push notification confirming her order, along with estimated delivery time.
- Feedback Prompt: Show Sarah receiving a prompt to rate her shopping experience. She taps on the stars to rate and submits her feedback.
- Appreciation: Conclude the storyboard with a happy Sarah receiving her order, unboxing the smartphone, and using it with a satisfied smile.
11. Simulations to Replace Prototypes

Simulations are computer-based models that demonstrate how a product might function in the real world. These are computer-generated models that allow designers and developers to test and refine their ideas in a virtual environment. This type of prototype is often used to test the performance of a product or to see how it might behave in different scenarios.
Simulations Model Purpose
- This Model is a conceptual and practical tool used in various fields to simulate and visualize complex systems, processes, or scenarios.
- Its primary purpose is to test, validate, and refine ideas, strategies, and designs before implementing them in the real world.
- This model aids in decision-making by providing insights into potential outcomes and identifying areas of improvement or optimization
Simulations Model Examples
- Aerospace Engineering: Developing a new aircraft design using a Simulation Prototype Model allows engineers to simulate flight dynamics, aerodynamics, and structural integrity before building a physical prototype
- Urban Planning: City planners can utilize a Simulation Prototype Model to simulate traffic flow, population growth, and infrastructure changes to optimize city layouts and anticipate future challenges
- Medical Research: Researchers can simulate the behavior of drugs within the human body to predict potential effects and interactions, aiding in the design of safer and more effective treatments
- Architectural Design: Architects can create simulation prototypes to visualize building designs, test energy efficiency, and assess structural integrity before construction begins
12. Wizard of Oz Prototypes

Both are interactive prototypes that allow users to test and experience a product without the full range of features and functionality. This type of prototype is often used to test the viability of a product concept and to refine the product's user experience. It allows designers and developers to test the product’s usability and identify areas for improvement.
Wizard of Oz Prototype Purposes
- User Interaction Testing: Evaluate user responses and refine interactions by simulating a fully functional interface using human operators behind the scenes.
- Concept Validation: Validate app or web concepts by providing users with a seemingly operational interface while collecting feedback on functionality and usability.
- Early Iteration: Quickly iterate and fine-tune design concepts based on user reactions and preferences.
- Cost-Efficient Development: Test ideas without fully implementing complex backend systems, potentially saving development time and resources.
Wizard of Oz Prototypes Examples
- Voice Assistant App: Users interact with a voice-controlled app that appears functional but is actually operated by human "wizards" interpreting voice commands.
- E-commerce Chatbot: A chatbot assists users in an online store, responding as if automated, but with human agents behind the scenes managing responses and transactions.
- Language Learning App: Users engage with a language learning app that simulates real-time translation, with language experts manually providing translations in the background.
- Navigation Interface: A map app offers apparent GPS-guided directions, while in reality, human operators guide users based on their inputs.
13. User-Driven Prototype

User-driven prototypes are prototypes that are created and tested by real users. This type of prototype allows designers to understand the needs and preferences of the target market, and to refine the product's design and functionality accordingly. This type of prototype allows designers and developers to understand how users will interact with the product and to identify any potential issues before full-scale production.
Purpose of User-Driven Prototype Model
- User-Centric Design: This Model focuses on involving end-users and stakeholders throughout the software development process
- Early Feedback: By creating functional prototypes at various stages, developers can gather valuable feedback from users
- Iterative Development: The model promotes an iterative approach, where multiple prototype versions are developed, refined, and validated
Example of User-Driven Prototype Model
Scenario: Developing a Mobile Shopping App
- Requirement Gathering - Developers collaborate with stakeholders to outline initial requirements and user expectations
- Low-Fidelity Prototype - A basic wireframe prototype of the app's layout and navigation is created to get users feedback
- Final Development and Deployment
- The insights gained from user interactions with prototypes guide the development of the final app versions
- The app is thoroughly tested and deployed to the app store, now containing features and designs that have been validated by the users
14. Mock-up Prototype

Mock-up prototypes are widely used to communicate the overall look and feel of a product to stakeholders. They are typically created early in the development process and allow designers and developers to quickly test and refine their design concepts without the need for extensive technical expertise or resources.
With a mock-up prototype, teams can quickly assess the usability of the product, gather feedback from stakeholders, and make changes as needed to improve the overall design.
Purpose of Mock-up Prototype Model
- Concept Visualization: It is used to visually represent the concept, layout, and design of a product or system before it is fully developed.
- Clarifying Design Intent: It helps in clarifying and communicating the design intent to stakeholders, including clients, designers, developers, and users.
- Feedback Collection: Mock-up prototypes allow for early feedback collection, enabling iterative improvements and reducing the risk of costly design changes
- User Experience Testing: It provides an opportunity to test and evaluate the user experience, interaction flow, and usability of the product
- Decision Making: Mock-up prototypes aid in making informed design decisions by visualizing various design alternatives and their implications.
- Resource and Time Efficiency: Creating a mock-up prototype is often quicker and more cost-effective than developing a fully functional prototype or product.
Example of Mock-up Prototype Model: Designing a Mobile App
- Conceptualization: Designers create a mock-up prototype of a mobile app for a new task management tool.
- Layout and Navigation: The mock-up illustrates the app's layout, including placement of buttons, menus, and content sections
- Visual Elements: The mock-up incorporates visual elements such as colors, typography, and iconography to represent the app's aesthetic
- User Interaction: It demonstrates how users will interact with the app – tapping buttons, swiping between screens, and entering data into forms
- Feedback Gathering: Designers share the mock-up prototype with potential users, collecting feedback on the app's design, flow, and ease of use
- Iterative Refinement: Based on feedback, designers make iterative improvements to the mock-up prototype, optimizing user experience and addressing any pain points
- Decision Points: Stakeholders review the mock-up prototype, providing input on design decisions before actual development begins
- Resource and Time Savings: Creating and refining a mock-up prototype is faster and more cost-effective than developing the full app
Tips For Creating & Using A Prototype
As you plan and create a prototype, it is essential to consider these tips to ensure a successful process:
- Consider the conditions: When using and testing a prototype, it is important to consider how it might function in real-world scenarios beyond the controlled environments. It is essential to test the prototype under different types of use and wear conditions to ensure its practicality.
- Make changes if necessary: If the prototype reveals any design flaws, it is important to go back to an earlier design and make the necessary changes before creating a new prototype.
- Think about safety: Prototyping is a way of ensuring the safety of a design, particularly in the digital realm where protection against cybercrime and hacking is crucial. For physical models, it is important to test the functionality to ensure the safety of the users.
- Involve the team: It is crucial to involve the team from the beginning and throughout the prototype development process. Team members can provide valuable input and identify areas for improvement, resulting in a better final product.
FAQs Related to Types of Prototypes
Q1 What is prototyping in what types of applications it should be used for?
Ans- Prototyping is the process of creating a preliminary model or sample of a product or design. It allows designers and developers to test and refine their ideas before committing to full-scale production. Prototyping is an essential step in the product development process, as it helps to identify and resolve any potential issues before they become major problems.
Prototyping should be used in a wide range of applications, including product design, software development, and app design. It is particularly useful for complex products and systems where testing and refining the design is critical to success. By using prototyping, businesses and individuals can ensure that they are creating a product that meets their needs, as well as the needs of their customers.
Q2 What are the 4 main qualities of the prototype?
Ans- Prototypes are an essential part of product development as they help designers and developers test and refine their ideas. To be effective, prototypes need to have four key qualities. These are:
- Functionality, which refers to the ability of the prototype to perform the basic tasks it was designed for;
- Usability, which involves the ease of use and the level of user interaction;
- Aesthetics, which encompasses the visual and sensory appeal of the prototype
- Durability, which concerns the ability of the prototype to withstand normal use and wear and tear.
Q3 Why do we use prototypes?
Ans- Prototyping is an essential part of web design and web app development that enables the testing and refinement of ideas, concepts, and designs. It helps identify and resolve potential issues, save time and resources, and get feedback from stakeholders to ensure the final product meets their expectations. Prototyping also demonstrates the capabilities and functionality of website or app to potential investors, customers, and partners, helping to ensure its success.
Q4 What are the 4 classifications of prototypes?
Ans- A prototype, per Merriam-Webster, is a model for something. In simpler terms, it's a real 3D version of your product idea, like a 3D printed toy design or a paper-and-glue tool model, used to demonstrate or study feasibility.
Prototypes fall into four categories:
- Visual prototype: Represents size and shape, like a wood block or a digital 3D model.
- Proof of concept: Basic model to show idea feasibility, like the original Super Soaker made from PVC pipes.
- Presentation prototype: Functional and appearance-matching version for showcasing, as seen in concept cars.
- Pre-production prototype: Uses production-ready materials and methods, helping manufacturers plan mass production.
Hire RedBlink's Prototyping Specialists to Develop Your New Product
RedBlink is a platform that connects businesses and individuals with certified UI designers for figma prototype services. With RedBlink, you can find the right expert to help you bring your product ideas to life, without having to worry about the cost, time, and quality of the project.
Whether you are looking to develop a physical product, software, or an app, RedBlink has certified designers and developers to help you create a successful prototype. So why wait? Get started today and contact us for your prototyping needs.
Role of AI in Mobile App Development - Benefits & Tools
AI in Mobile App Development
The mobile artificial intelligence (AI) market is poised to witness unprecedented growth in the rapidly evolving realm of technology.
As AI continues to redefine the boundaries of innovation, the realm of mobile app development stands at the forefront of this transformative journey.
What is AI in Mobile App Development?

AI, short for Artificial Intelligence, in the context of mobile app development, refers to the integration of intelligent algorithms and machine learning techniques to create an app using AI. It enhances the functionality and performance of mobile applications.
It empowers mobile apps to exhibit human-like intelligence and decision-making abilities, enabling them to analyze data, learn from user interactions, and adapt to changing circumstances.
What is an AI App and How is it different from Traditional Mobile App?
An AI app, or Artificial Intelligence app, represents the next generation of mobile applications, which offer enhanced functionalities and user experiences. Unlike traditional mobile apps that rely on predefined user interactions and static features, AI apps integrate advanced algorithms to adapt, learn, and make data-driven decisions.
Traditional Mobile App vs. AI-Powered Mobile Apps Development Services
Let's elaborate difference in a tabular form:
| Aspect | Traditional Mobile App Development | AI-Powered Mobile App Development Services |
| Approach | Uses conventional development methodologies and technologies. | Incorporates Artificial Intelligence (AI) capabilities into the app's functionality. |
| User Interaction | Typically relies on predefined user interfaces and interactions. | Enables more personalized and dynamic user interactions based on AI algorithms. |
| Data Processing | Limited data processing and analysis capabilities. | Employs advanced data analytics and machine learning to process and interpret data. |
| Automation | Manual processes with limited automation. | Implements AI-driven automation for various tasks and user experiences. |
| Decision Making | Relies on human decision-making. | Employs AI algorithms to make data-driven and intelligent decisions. |
| Adaptability | Static features and functionalities. | Adapts and learns from user behavior to enhance the app's performance over time. |
| Complexity | Generally less complex in terms of functionality. | Can handle complex tasks and offer more sophisticated functionalities. |
| Customization | Offers standard features and limited customization. | Provides high-level customization and tailored experiences for users. |
| Development Time | Generally shorter development cycles. | May have longer development times due to AI integration complexities. |
| Cost | Development costs may be lower. | May have higher development costs due to AI expertise and resources. |
| Use Cases | Suitable for simpler apps with standard functionalities. | Ideal for apps requiring AI-based recommendations, predictions, or complex decision-making. |
Benefits of Integrating AI in Mobile Apps
-
-
Enhanced User Experience (UX)
-
UI/UX in Mobile App Development plays an important role in the success of your business goal. AI brings a touch of personalization to the user experience, anticipating user preferences, behaviors, and needs.
By analyzing user data, Artificial intelligence-based Android apps, iOS, and Native apps can offer tailored content, smooth navigation, and intuitive interfaces, resulting in high user engagement and satisfaction.
-
-
Personalization and Recommendation
-
AI algorithms can analyze user behavior, and historical data to provide personalized recommendations and suggestions. This level of personalization enhances user retention and increases the chances of converting leads into loyal customers.
-
-
Improved Security and Fraud Detection
-
AI's robust security mechanisms can detect anomalies and potential threats, safeguarding sensitive user data and preventing fraudulent activities, thereby instilling trust in the app's security features.
-
-
Efficient Resource Management
-
AI optimizes resource utilization by automating tasks, predicting demand patterns, and reducing wastage. This leads to cost savings and ensures seamless app performance even during peak usage.
-
-
Streamlined Business Processes
-
Integrating AI in mobile apps enables businesses to automate repetitive tasks, manage workflows efficiently, and make data-driven decisions. This streamlining enhances productivity and contributes to overall business growth.
How Much Does it Cost to Develop AI Mobile Apps?
If you have an idea to build AI-powered mobile apps, the first question that arises in your mind is the cost. After all, this is a game-changing factor that makes or breaks the deal.
It is vital to know that the cost varies based on multiple factors such as complexity, features, development time, and platform. It's essential to collaborate with a generative AI app development company like RedBlink. We will analyze your specific requirements and guide you on how to integrate AI into an app, providing an accurate cost estimate in the process.
AI-Powered Mobile App Development Tools/Frameworks
Developers have access to a wide array of AI tools and frameworks that simplify the process of building AI-powered mobile apps. Let's explore some of the top tools in the market:
1. Code Conductor

Code Conductor is the #1 AI-powered no-code app and website builder that allows you to build fully SEO-optimized websites, apps, landing pages, Saas platforms, and much more just with a single line of text.
Features:
-
-
- Zero-Touch Cloud Deployment - Reliable, Scalable, Secure
- Visualize, Customize, Actualize
- Seamless Integration with Third-Party Tools
- 100% Backup of your Web or Mobile App
- Get Complete Source Code via Gitlab Access
- Premium App Templates For Any Industry
-
2. Build AI

Build AI is one of the ideal AI tools for app development that offers pre-built models, making it easier for developers to integrate AI functionalities into mobile apps without extensive coding.
Features:
-
-
- Easy and Quick Creation
- Tailored to Your Business
- Versatile App Types
- Testing and Tuning
- Publish and Share
- App Updates
-
3. Brancher AI

Brancher AI provides a user-friendly interface for integrating artificial intelligence in mobile app development. Its interactive nature allows developers to visualize and modify models in real-time, speeding up the development process.
Features:
-
-
- User-friendly interface
- Monetization
- Compatibility
- Support and resources
-
4. Bubble

Bubble is one of the other famous AI-powered app builders in 2024 that enables developers to create mobile apps without writing a single line of code. Its drag-and-drop interface empowers both seasoned developers and beginners.
Features:
-
-
- Full functionality, no code
- Robust, scalable infrastructure
- Harness total design freedom
- Work together in real-time
- Develop privately
-
5. Miniapps.AI

The next AI mobile app development tool is Miniapps.AI specializes in conversational AI and chatbot development. With its natural language processing capabilities, developers can build advanced chatbots and virtual assistants for mobile apps.
Features:
-
-
- Ease of use
- Customization
- Free of charge
- AI-powered
- Versatility
-
6. Sutro

Sutro provides AI-powered recommendations and personalization features. It uses machine learning algorithms to deliver customized content and experiences to app users.
Features:
-
-
- Rapid App Creation
- Versatile App Development
- Customizable Functionality
- Dedicated Discord Community
-
7. GPT Agent

GPT Agent leverages the power of GPT (Generative Pre-trained Transformer) to enable developers to build intelligent, language-aware applications with natural language understanding.
Features:
-
-
- User-friendly
- Versatile applications
- Waitlist
-
Integrating Natural Language Processing (NLP) in Mobile Apps
NLP finds diverse applications in mobile apps, including sentiment analysis, language translation, text summarization, and more. By integrating NLP, apps can better understand and respond to user interactions.
-
-
Building Chatbots and Virtual Assistants
-
Chatbots and virtual assistants powered by NLP provide real-time assistance, answer queries, and execute tasks, enhancing user engagement and customer support.
-
-
Voice Recognition and Language Translation
-
NLP facilitates voice recognition, enabling apps to transcribe voice inputs into text and vice versa. It also enables real-time language translation, breaking down language barriers for global users.
AI and the Future of Mobile App Development
The future of mobile app development is heading towards a seamless integration of generative AI, enabling app developers to create even more innovative and user-centric experiences.
Trends and Predictions in AI-driven Mobile Apps
-
-
Conversational Apps:
-
One prominent trend we can expect to see is the rise of conversational apps, where AI-powered chatbots and virtual assistants will take center stage, offering personalized and natural language interactions with users. These conversational interfaces will enhance user engagement and satisfaction, providing a more human-like and intuitive experience.
-
-
Hyper-Personalization:
-
Another significant trend will be hyper-personalization in mobile apps, driven by AI algorithms that analyze individual preferences, behavior, and context. This will enable apps to deliver highly tailored content, recommendations, and user experiences, resulting in higher user retention and increased satisfaction.
-
-
AI for App Security:
-
Furthermore, AI's role in app security will become increasingly critical as cyber threats grow in complexity. AI-driven security features will be deployed to identify and mitigate potential risks, ensuring the protection of sensitive user data and bolstering users' trust in the app.
-
-
AI-generated Content:
-
AI-generated content is another exciting prospect for the future of mobile apps. By leveraging AI algorithms, apps create dynamic and customized content, such as personalized news articles, social media updates, and product recommendations. This will keep users engaged and immersed in content that aligns perfectly with their interests and preferences.
-
-
Predictive Analytics and User Behavior Insights:
-
Additionally, predictive analytics and user behavior insights will gain prominence in AI-driven mobile apps. ChatGPT Developers will utilize AI to analyze user behavior and engagement patterns, enabling them to make data-driven decisions to optimize app design and marketing strategies. This will lead to more efficient and effective user acquisition and retention efforts.
-
-
AR and VR Enhancements:
-
Lastly, AI will play a significant role in enhancing augmented reality (AR) and virtual reality (VR) experiences. AI algorithms will optimize rendering, enhance object recognition, and create more immersive and realistic simulations, enriching users' interactions with AR and VR applications.
As the future unfolds, these trends and predictions in AI-driven mobile app development will transform the way we interact with technology, making mobile apps even more integral to our daily lives.
Mobile app developers will increasingly rely on AI tools to implement these innovations seamlessly, allowing them to focus on designing engaging and user-friendly experiences that align with users' evolving needs and expectations. Businesses, too, will harness AI-powered mobile apps to offer personalized solutions, improve customer experiences, and gain a competitive edge in the market.
Conclusion
AI has brought a paradigm shift in mobile app development, revolutionizing the way users interact with apps and how businesses serve their customers. Embracing artificial intelligence tools for mobile app development will become necessary in staying ahead in the fiercely competitive market and RedBlink is here to guide you in this journey.
We are an Generative AI development company that can help you with enhanced UX and personalized recommendations. Our ChatGPT Developers and Machine learning engineers can assist you with improved security and streamlined processes. The benefits of collaborating with RedBlink are endless, so don’t wait and contact us now!
How iOS App Development Can Help You Reach A Wider Audience
iOS App Development To Reach Wider Audience
As a business owner, are you struggling to reach a broad range of audiences to grapple with increasing customer demands? Undeniably, it can be overwhelming. The good news is that iOS app development provides a solution.

With iOS app development, you can tap into a wider customer base, expanding your reach and capturing new market segments. By offering a personalized and intuitive app experience, you can meet customer expectations and differentiate yourself from competitors.
Additionally, iOS app development ensures top-notch security for your customers, instilling trust and confidence in your brand. Protecting sensitive information and preserving privacy is critical in the present competitive digital landscape, and iOS provides robust security measures.
So what are you waiting for? Unlock immense growth opportunities with iOS app development. It's time to seize your true potential, delight customers, and steer your venture toward success.
Understanding the Target Market
Before diving into the benefits of developing iOS apps for a wider audience, it's crucial to understand the immense potential of the targeted market.
As a result, the iOS development market is flourishing in tandem. With businesses acknowledging the significance of establishing a mobile presence and aiming to be part of the broader digital landscape, the search for an expert iOS app development company has become paramount.
If you want to get a detailed comparison between Android and iOS app development features, refer to this post: Android vs iOS App Development.
Benefits of Developing iOS Apps for a Wider Audience
When it comes to reaching an extensive range of audiences, iOS app development offers unparalleled advantages for businesses, offering entrepreneurs an incredible opportunity to expand their reach and tap into international markets.
-
-
Enhanced Market Reach
-
By developing an iOS app, you can expand your market reach beyond geographical boundaries.
As per the recent research conducted by MacRumors, in 2021, there were over 1.65 billion active Apple devices worldwide, including iPhones, iPads, and iPod Touches. This large user base presents a substantial market potential for iOS apps.
With its wide user base, it provides a platform to showcase your business mobile app to millions of potential customers worldwide. With effective marketing strategies and a high-quality app, you can attract users from different countries and cultures, significantly increasing your brand exposure and boosting sales.
-
-
Higher User Engagement
-
iOS users are known for their active engagement with mobile applications. The Apple ecosystem, consisting of iPhones, iPads, and Macs, encourages users to spend more time on their devices, creating ample opportunities for businesses to engage with their target audience.
Developing an iOS application allows you to leverage this user engagement and deliver a seamless and immersive experience to users.
-
-
Improved App Discoverability
-
The App Store's robust search functionality and personalized recommendations provide a seamless experience for users to explore and discover new apps effortlessly.
By implementing effective App Store Optimization (ASO) techniques, you can enhance the visibility of your iOS app among a vast audience. ASO involves optimizing various elements of your app listing on the App Store to improve its ranking and increase organic downloads.
-
-
Increased Revenue Potential
-
According to Apple Insider, In 2021, the top 100 non-game subscriptions on the Apple App Store generated $13.5 billion in revenue, while Google Play Store earned $4.8 billion, indicating that the App Store outperformed its competitor.
It clearly indicates that iPhone users have more purchasing power as compared to smartphone users, and by developing an iOS app with a robust monetization strategy, such as in-app purchases and ads, you can unlock the revenue potential of the target market.
All you need to understand the preferences and purchasing behavior of different international markets to optimize your app's revenue generation.
Key Considerations for Developing iOS Apps for Broader Audiences
When developing iOS apps for a vast audience, certain key considerations can greatly impact your app's success. Let's explore these considerations in detail:
-
-
Localization and Internationalization
-
Localization involves adapting your app to different languages, cultures, and regions. It includes translating your app's interface, content, and even graphics to resonate with the target audience.
Internationalization, on the other hand, focuses on designing your app in a way that allows easy localization. By incorporating localization and internationalization strategies, you can ensure your app feels native to users from different countries, enhancing user experience and engagement.
-
-
Adapting to Regional Preferences
-
Different regions have unique preferences and user behaviors. It's crucial to conduct thorough market research and understand the preferences, trends, and cultural nuances of your target regions.
Adapting your app's features, design elements, and content to align with regional preferences can significantly improve its acceptance and relevance among the audience.
-
-
Multi-language Support
-
To cater to a vast range of audience, it's important for your iOS app to offer language options, allowing users to select their preferred language. This feature enhances accessibility and user satisfaction, enabling individuals from different regions to use your app in their native language comfortably.
Additionally, implementing easy language navigation within the app ensures that users can effortlessly switch between languages, providing a seamless and intuitive experience. This user-friendly approach makes it convenient for users to explore your app's features and content in the language of their choice, further enhancing their overall satisfaction.
-
-
Cultural Sensitivity
-
When developing an iOS app for a potential audience, cultural sensitivity is vital. Avoid offensive or misunderstood content and adapt visuals, content, and user experience to align with cultural norms.
By incorporating local sentiments, you create a relatable and engaging experience that connects with users on a deeper level.
Utilizing iOS Features for Digital Success
iOS provides a range of features and functionalities that can contribute to your app's success. Let's explore some key iOS features that can help you engage with a vast range of audiences:
-
-
Push Notifications and User Engagement
-
Leverage push notifications to engage and retain users. Personalize notifications based on user preferences and behaviors, keeping them informed about relevant updates, offers, or new features.
By utilizing push notifications effectively, you can enhance user engagement, drive app usage, and build a loyal user base.
-
-
In-App Purchases and Monetization
-
As we discussed above, iPhone users have more purchasing power, Using the In-app purchases feature offers a powerful monetization strategy to generate revenue from your app's audience.
Implement in-app purchases strategically to provide additional value to users, such as premium features, content, or virtual goods. By offering a seamless and user-friendly in-app purchase experience, you can increase user satisfaction and maximize your app's revenue potential.
-
-
Social Sharing and Viral Marketing
-
Integrate social sharing features within your iOS app to enable users to share their app experiences, achievements, or content with their social networks. This can create a viral effect, expanding your app's reach and attracting new users from around the world.
Implement social sharing options that are popular and relevant in different regions to maximize the impact.
Testing and Quality Assurance for Global Readiness
Ensuring your iOS app is ready for a wide audience requires comprehensive testing and quality assurance. Let's explore some essential and easy testing processes:
-
-
Device Compatibility Testing
-
Test your app on different iOS devices, screen sizes, and resolutions to ensure a consistent user experience across the vast user base. Pay attention to localized content, fonts, and layout to ensure they are displayed correctly on various devices.
-
-
Localization Testing
-
Thoroughly test the localized versions of your app to verify accurate translations, cultural sensitivity, and functionality in different languages.
Identify and fix any language-specific bugs or issues to provide a seamless experience for users worldwide.
-
-
Usability Testing
-
Conduct usability testing with users from different regions to gather feedback on the user experience and identify any areas for improvement.
This will help you understand how users from different cultures interact with your app and allow you to optimize its usability for a global audience.
-
-
Performance and Load Testing
-
Ensure your app performs optimally under various network conditions and user loads.
Test its responsiveness, speed, and stability to provide a smooth experience for users across different regions. It is good to address performance bottlenecks or issues to maintain user satisfaction and minimize churn.
Launching Strategy for iOS App
Launching your iOS app successfully in the market requires careful planning and execution. Let's explore some key strategies for a successful app launch:
-
-
Pre-Launch Planning and Research
-
Thoroughly research your target markets and competition to identify business opportunities and develop an effective marketing strategy. Define your app's unique selling points and value proposition to differentiate it from competitors and attract an audience.
-
-
App Store Submission Process
-
Follow the guidelines and App Store regulations to ensure a smooth app submission process. It is essential to pay attention to metadata, screenshots, app preview, and app ratings to meet the standards and guidelines set by the App Store.
How to Market Your iOS App

Marketing your iOS app effectively is crucial to increase visibility, attract users, and drive downloads. Here are some essential steps to help you market your iOS app successfully:
-
-
Keyword Research and Localization
-
Conduct thorough keyword research to identify the most relevant and high-traffic keywords for your target markets. Localize your app's metadata, including title, description, and keywords, to match the language and search behavior of your users. This will improve your app's visibility in local app stores and increase the chances of attracting organic downloads.
-
-
App Store Localization
-
In addition to keyword localization, it is crucial to adapt your app's visuals, screenshots, videos, and app preview to connect with the target audience. Utilize localized content and relevant visuals to engage users and effectively communicate your app's unique value proposition.
By tailoring the visual elements to resonate with the audience, you can create a compelling and engaging user experience that drives interest and encourages downloads.
-
-
Ratings and Reviews Management
-
Positive ratings and reviews play a crucial role in influencing user decisions. Encourage satisfied users to rate and review your app, and promptly address any negative feedback.
Regularly monitor and manage your app's ratings and reviews to maintain a positive reputation and improve your app's discoverability in the potential market.
-
-
Marketing and Promotion
-
Create a comprehensive app marketing campaign to generate buzz and attract users. Utilize various channels such as social media, content marketing, influencer partnerships, and paid advertising to reach your target audience effectively.
-
-
Social Media Campaigns
-
Leverage the power of social media platforms to create awareness and engagement for your iOS app. Develop engaging content, run targeted ad campaigns, and interact with users to build a strong social media presence and drive app downloads.
-
-
Influencer Marketing
-
Collaborate with influential individuals or industry experts who have a substantial following to promote your app. You can also think about partnering with influencers, which eventually can help to expand your app's reach, build credibility, and attract a global audience.
-
-
User Acquisition and Retention
-
You can also implement user acquisition strategies to attract new users and retain existing ones. Offer incentives, referral programs, or loyalty rewards to encourage users to download and use your app.
Regularly analyze user data, gather feedback, and iterate on your app to provide a personalized and engaging experience for a global user base.
Quick Points to Remember:
- iOS app development offers unparalleled advantages for reaching a wider audience.
- The iOS market has a significant user base, providing a platform to showcase your app to millions of potential customers worldwide.
- iOS users are known for their active engagement with mobile applications, presenting opportunities for businesses to engage with their target audience.
- The App Store's robust search functionality and personalized recommendations enhance app discoverability.
- Developing an iOS app with a robust monetization strategy can unlock the revenue potential of the market.
- Key considerations for developing iOS apps for a vast range of audiences include localization, internationalization, adapting to regional preferences, and cultural sensitivity.
- Marketing techniques such as keyword research, app store localization, and managing ratings and reviews can improve app discoverability.
- Utilizing iOS features like push notifications, in-app purchases, and social sharing can help engage and retain a global audience.
- Testing and quality assurance are essential to ensure the app is ready for a global audience, including device compatibility testing, localization testing, usability testing, and performance testing.
- A successful launch strategy involves pre-launch planning, following the app store submission process, and implementing marketing and promotion techniques like social media campaigns and influencer marketing.
- User acquisition and retention strategies, along with continuous monitoring of user feedback, are vital for app success in the international market.
How RedBlink can help you achieve iOS app supremacy?
At RedBlink, we offer a wide range of services to help businesses like yours reach a wider audience with a multitude of iOS apps. Our team of experts specializes in app UI/UX design, iOS app development, mobile app prototyping, and App Store Optimization (ASO).
We are renowned for creating a seamless and intuitive user experience that captivates your audience and keeps them engaged. Our skilled iOS app developers can build custom applications tailored to your business needs, enabling you to tap into the vast user base of iOS devices and reach a broader audience. If you are looking to expand your business reach with iOS app development powered by AI technology, hire a skilled team of ChatGPT developers from RedBlink and bring your vision to life.
Check our portfolio to get an overview of iOS app development expertise.
So don’t think twice and let us be your trusted partner who guides you on the journey of captivating the world with your app!
Contact us today to start your journey toward digital success with RedBlink!
How to Implement Generative AI Solution - A Step-by-Step Guide
How to Implement Generative AI
This is your guide to the challenges, solutions and examples of integrating generative AI into the enterprise.
Generative AI has the potential to revolutionise the business landscape. Enterprises that neglect to adopt this disruptive technology risk falling behind their competitors and missing out on significant opportunities for growth, cost reduction, innovation, and operational efficiency.
Throughout this guide we will cover the potential of AI to improve your business, delve into the common challenges many organisations face and show Generative AI Applications real-life use cases and examples.
? Test Your Knowledge With Generative AI Knowledge Quiz
Absolutely thrilled to offer you an exciting opportunity! Embrace the chance to showcase your AI expertise by taking our interactive Generative AI Quiz.
Prepare to be amazed by how much you've learned from our enriching Generative AI blog posts, and let this cutting-edge technology strengthen your understanding. Click below to embark on this thrilling quiz and unveil your AI brilliance!
Cross Department Impact
Improved efficiency and productivity - Generative AI streamlines content creation processes, automating repetitive tasks, and providing marketers with valuable time to focus on content strategy and innovation. This boost in productivity leads to enhanced output and faster campaign execution.
Time saved - By automating content generation and other marketing tasks, generative AI frees up valuable time for marketing teams, allowing them to allocate resources more effectively and invest in activities that drive better results and higher ROI.
Addressing Challenge
- Time-consuming integration - Incorporating generative AI into existing systems can be a complex process. It requires time and effort to ensure seamless integration and compatibility.
- Employee concern - Introducing generative AI may raise concerns among Company employees about job security or changes in their work roles, necessitating clear communication and training to alleviate apprehensions.
- Cost - Adopting generative AI technology can involve significant upfront and ongoing business expenses. It is crucial to carefully assess the cost-benefit ratio before implementation.
Generative AI Implementation Checklist [ Step-by-Step ]
Step 1: Identify communication gaps
Step 2: Recognise knowledge gaps
Step 3: Calculate speed to execution
Step 4: Appoint advocates and champions
Step 5: Choose a tool-stack
Step 6: Create an on-boarding plan
Step 7: Roll-out and feedback gathering

"There's no doubt that new Al-driven technology & tools will help writers and editors focus on more strategic parts of writing." - Joe Pulizzi, Founder, The Tilt & Creator Economy Expo (CEX)

Common Uses of Generative AI in Business
| Department | Use Cases |
|---|---|
| Marketing |
|
| Sales |
|
| Customer Support |
|
| Operations |
|
| Product |
|
| Human Resources |
|
Note: These are just a few examples of how generative AI can be used across different teams. The potential applications are vast and can vary depending on the specific needs and goals of each organisation.
Also Read Related Posts, Such as
- Generative AI in Healthcare
- AI in Cyber Security & Use Cases
- Generative AI for Gaming Industry
- Generative AI in Banking & Finance Industry
- Generative AI in Product Design & Development
Challenges & Solutions of Generative AI Adoption
1. Time-consuming Integration of Generative AI and ML
Challenge: AI must seamlessly connect with various systems, such as CRMs and project management tools, which often vary in data formats, protocols, and architectures. The AI solution must adapt to existing workflows, ensuring minimal disruption to current processes. Additionally, adherence to strict security protocols is essential to protect sensitive data.
Solution: Choosing an AI tool that comes with plug-and-play integration capabilities to common professional tools like Microsoft Office, Google Docs, and Slack.
2. Generative AI at Work: Employee concerns
Challenge: Many employees are apprehensive and fearful about the prospect of being replaced by AI. According to a recent study by Goldman Sachs, AI could impact as much as 300 million jobs, making this a very real and valid concern. For this reason, many employers refrain from implementing AI solutions for fear of backlash or negatively impacting morale.
Solution: Promoting education about solutions that integrate AI as an assistive technology tool, rather than a replacive technology. For more on this, visit the RedBlink's Generative AI blog.
3. Generative AI Cost as a Challenges
Challenge: Global economic downtrends are seeing many organisations cutting down on expenses. Currently, AI is viewed as a cost-increasing solution rather than a cost- saving solution.
Solution: Adopting a long-term implementation strategy that focuses on out-of-the- box solutions that are able to seamlessly scale as the organisation grows (see checklist below).
Generative AI Implementation Checklist

Earlier, we provided you with a brief overview of this checklist. Now, let's dive deeper into the implementation of generative AI.
Using this list, you can seamlessly implement AI into your company -
1. Identify Communication Gaps
Generative AI solutions have the ability to assess the communication needs of your organisation. 86% of executives have reported the lack of efficient communication to be one of the main causes of workplace failure.
Language and localisation: What is your employees’ level of English? Compare your global workforce's proficiency against the required level.
Technical and less-technical communication: Are there gaps in the level of technical proficiency? Align technical and less-technical employee communications.
Communication platforms: Where are your employees communicating? (Slack, Email, Hangouts, etc…)
2. Recognise Knowledge Gaps
Determine the level of information accessibility.
In many organisations, proper documentation is often overlooked, or too complicated for the average employee to comprehend. AI can assist with creation and summarization of organisational knowledge.
3. Calculate Speed to Execution
Before implementing any generative AI tool into an organisation, it’s imperative to assess the speed of execution of any potential AI tool into your unique organisation environment.
Some tools may require extensive resources and time for integration, implicating substantial developer involvement. While other out-of-the-box SasS solutions could offer immediate impact with minimised integration time. In order to ensure a successful integration, a strategic understanding of each tool’s implementation costs — both time and resources — is critical to align the AI solution with the organisation's resources and timelines.
4. Appoint Advocates and Champions
After gaining a solid understanding of your organisation's needs and challenges, the next step is to pinpoint your champions — these are individuals who will take ownership of the AI integration process and individuals who will evaluate its success.
Appoint two champions from every department — one for taking ownership and one for evaluating. These key players are tasked with driving the adoption process, monitoring the efficacy of the tool(s), collecting feedback, and communicating with the AI tool provider for ongoing support.
5. Choose a Tool Stack
Once you’ve identified your organisation's needs and challenges, narrow down your options to a few Generative AI marketing tools that best align with them. It’s imperative to opt for tools that are user-friendly, robust, budget-friendly, and offer sufficient technical support.
Here’s an example of 5 AI tool stack we recommend for cross-department use:
- Content creation: Wordtune
- Image generation: Photoshop
- Video & audio editing: Descript
- Research: ChatGPT
- Meeting summary: Fireflies.ai
6. Create an on-boarding Plan
To ensure a smooth transition of the new tools, develop a plan that includes: defined goals, training, documentation, support, employee communication, and feedback.
7. Roll-out & Feedback Gathering
Pilot test new generative AI tools within select teams or departments. This allows for real-world testing of the tools’ effectiveness and can provide invaluable feedback before an organisation-wide roll out.
Use the feedback from the pilot phase to make necessary adjustments and plan for a gradual and systematic roll-out of the chosen tools throughout the organisation.
Providing ongoing support and training during this process will help ensure that all employees are comfortable with the new tools — encouraging effective usage and ultimately, enhancing productivity.
Organisations That Are Already Implementing Generative AI
1. Natural Intelligence
Natural Intelligence, a world leader in the online comparison-shopping space, relies on generative AI to guarantee that their teams’ written communications are impeccably clear, concise, and fool proof.
“Time is money, and AI helps us save a lot of time. To be confident that your email is well written when reaching out to a new or existing customer, and to know how to use the exact words that that specific customer would like to hear is amazing. It’s an amazing product”.
- Vered Weissberg | Employee Experience Coordinator
2. Hootsuite
Hootsuite is a leading social media management platform, helping companies of all sizes level up their social media game. Within six months of implementing Generative AI, the Hootsuite team achieved their optimal readability score for all Help Center content. The use of AI also resulted in a 25% reduction in the effort required to write and update all user-facing content at Hootsuite.
“Generative AI has proven to be a critical part of our publishing tool kit and has enabled us to achieve our goal in just under six months — guaranteeing our users a content experience that is clear, fresh, and engaging.”
- Gareth Forshaw | Senior Manager, User Education
We at RedBlink provide AI consulting services, as well as build tools that help companies streamline their operations with the help of generative AI.. Companies using our tools have managed to empower employees of all departments, including sales, marketing, support, operations and more.
For more information about implementing AI in your organisation, contact us here.
Additional Resource

Code Conductor is a powerful platform designed to streamline and simplify the AI development process. It offers a range of robust features that enable developers and data scientists to create and deploy AI models effectively.
- It offers Templates For All Industries
- Consultation To Expand business
- Mentorship From App Creators
This website builder empowers you to create stunning websites, web apps, and marketplaces effortlessly, without the need for coding skills.
Code Conductor provides a seamless solution that caters to diverse industries, eliminating the requirement for manual coding.
To know more about Code Conductor Click Here
So, are you ready to build your own generative AI solutions and take your projects to the next level? It's time to hire a team of ChatGPT developers with expertise in generative AI implementations. Don't miss out on the opportunity to unlock the full potential of our generative AI Development services and make your projects truly stand out! Contact RedBlink team.