Loveneet singh
Java Developer Roadmap [2025] - Become A Java Developer
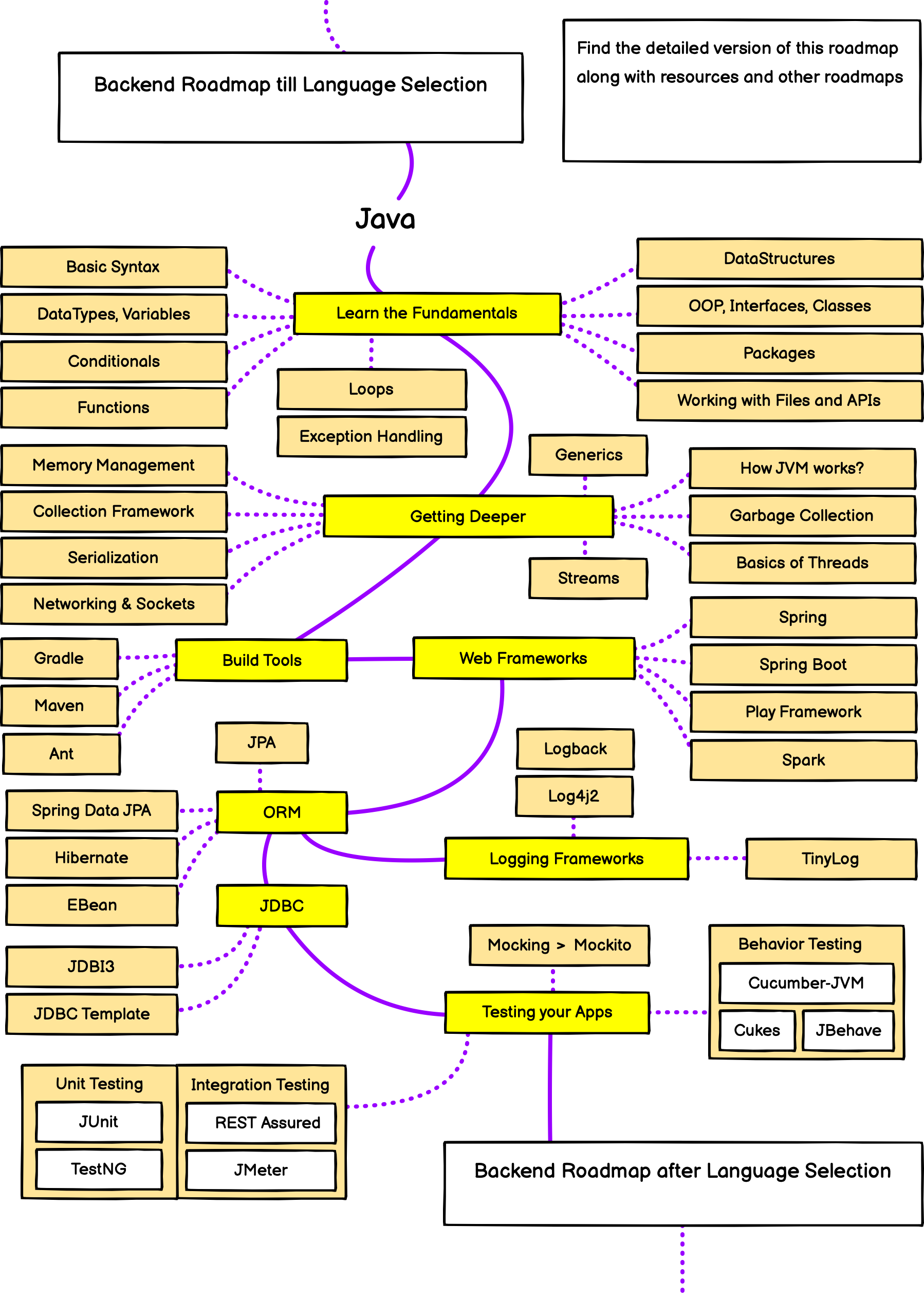
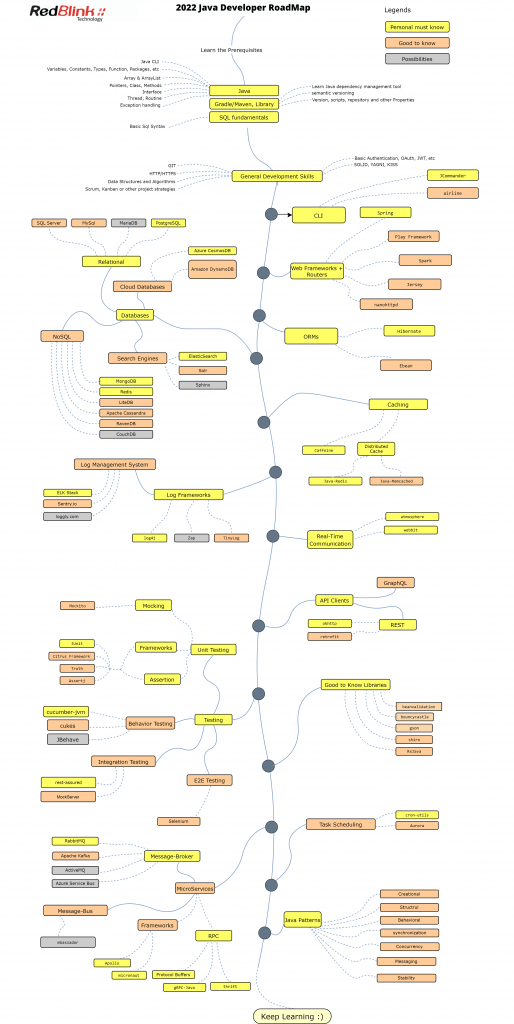
Java Developer Roadmap
Do you want to work with one of the most widely used programming languages in the business world?
Or, maybe you are aspiring to wear the hat of a full-stack Java developer for creating high-interactive applications?
If so, being a full stack Java developer might be the perfect fit.
This 2025 Java developer roadmap will help in reaching this step. Java developer is one of the listed and highly-paying IT jobs. And why not? In today's modern world, Java developers are essential whether it is about creating a stunning website, a high-performing e-commerce site, or other web-based application.
Even Java is one of the most sought-after coding languages in the industry. And as a career prospect, it is a most interesting job. But, since the industry is flooded with various candidates to capture the right opportunities, it has become a little tough for career enthusiasts to stand out from the crowd.
That’s why we bring a full stack 2025 Java developer roadmap for all career enthusiasts who are interested. We will cover all the latest skills necessary to stay competitive in 2025. After all, equipping yourself with the right Java programming skills is a great step towards a rewarding career in software development.
Let's explore some must-have skill sets to become a highly-qualified Java developer professional.
Who is a Full Stack Java Developer?
So, what does the term "full-stack Java programmer" mean?
A programmer who has a command over both the frontend (client-side) and backend (server-side) of a website is known as a full- stack web developer.
The front-end developers are responsible for designing and developing the UI section of a web application whereas the Java backend developers work behind the scenes and run the requests which the user issues. Some backend services are logical processing, user validation, database handling, and server operations.
So, to become a full-stack Java developer, you need to be an expert in front-end and back-end technologies. Plus, you also have a general idea about the skills or technologies related to full-stack development.
Additionally, a full-stack developer is also skilled and fluent in multiple coding programs, has familiarity with databases, a talent for designing, UI/UX management, and a certain set of soft skills to excel.

What is the Role of a Full Stack Java Developer?
In the modern world, a full stack 2025 Java backend and front-end developer is counted as the most crucial position in technology. As we discussed above, a full-stack developer is a professional who has a command on both the front and back end of a web application/website.
Generally, the role of a full-stack developer is to develop user interface websites, databases, and handle servers. Such professionals can also work with the clients during the planning phase of the projects.
Here are the following duties and responsibilities when it comes to the roadmap of a Java developer:
- Knowledge of essential front-end technologies like HTML, CSS, JavaScript.
- Version control systems like GitHub, GitLab, BeanStalk.
- Database management and caching mechanism.
- Server and configuration management.
- At least one server-side programming language like Java, Python, PHP, Ruby, etc.
- The agile development approach to carry out the vision with multidisciplinary tasks without any hurry or disturbance.
- Design and code software applications from business and technical specifications.
- Develop and execute unit, component, and integration level tests to verify requirements are met.
- Ensure coding standards and product quality targets are met through the completion of code reviews.
- Investigate and resolve complex technical issues for assigned projects.
- Enable continuous improvement across the SDLC through the introduction of new technologies and processes.
- Create and review technical and end-user product documentation.
Nonetheless, as soon as you meet all the requirements stated above, take a step ahead on the full-stack java development roadmap.
Key Skills to Become a Successful Full Stack Java Developer

This Java developer learning roadmap will help in becoming a full stack developer. Well, there are a whole lot of technologies, including HTML, CSS, and JS to learn when it comes to Java.
Here's a roadmap to full stack Java development. Go through the article and discover which skills and tools to learn and which ones to learn first. There are a lot of full stack Java development tools out there and you need to be exposed to them before you make a decision on what you want to learn.
Another important thing that is always a part of your roadmap even if you are an expert is that you need to stay updated. The full stack Java trends for 2025 won’t be the same as those next year. There are a lot of new frameworks and tools introduced periodically.
You must keep up with the trends to become obsolete. Always look to what’s new and upcoming.
-
JavaScript
JavaScript is the ultimate tool, which helps full-stack developers in creating excellent websites and web applications. Whether you are thinking about adding a dynamic touch or want to natively run it in the browser and on the server-side, learning JavaScript must be your first step.
Through JavaScript, it becomes easy to modify HTML & CSS to update content, animate images, illustrations, create interactive maps, menus, and video players.
So, a full stack Java programmer must have detailed knowledge of JavaScript, React, and Angular, DOM, and JSON. Additionally, they also have great knowledge of new frameworks, libraries, and tools.
-
HTML/CSS
HTML is a Hypertext Markup Language used to add web content. Whereas, CSS (Cascading Style Sheets) is used to nail the style and appearance of the website. Being an expert full stack developer, you must have mastery over both programming languages to design a responsive website.
Both HTML and CSS help the developers in designing a website that is appealing to the eyes and easy to navigate.
-
Git & GitHub
Git is open-source software that contributes to accelerating growth and efficiency for both micro and massive projects. Through this software, a full stack developer can easily track even the minor changes made to applications, codes, websites, documents, and other project files.
Even having a GitHub profile helps skilled developers to work collaboratively. Hence, every Java developer should be aware of basic Git commands for accessing the opportunities of productivity, management, efficiency, and security.
-
Backend Languages
A Java programmer should also have extensive knowledge of PHP, Python, Ruby, and the technicalities of web architecture. For establishing yourself as an experienced Java developer, you must also know - how to structure the code, categorize files, & collate the data in databases for building software applications & complex websites.
-
Databases & Web Storage
A database is necessary to store your projects securely. It assists the different teams to work collaboratively on the same project, which actively keeps developers aware of modifications. To store the data effectively and access it with ease in the future, full stack developers need to understand all the requirements of NoSQL, MySQL databases and web storage.
Moreover, experts must have in-depth knowledge of XML & JSON, relational and non-relational databases.
-
JSP & Servlets
JSP (Java Server Pages) is a back-end technology to create dynamic and platform-independent web applications. It supports dynamic content and has access to the whole Java API family. This is a must-learn technology.
On the other hand, it is also important to learn about servlets. The programs that are the middle layer, help in collecting input from the user, presenting information from the database, and loading dynamic content.
-
Spring Frameworks
Spring framework is another complete, lightweight tool that supports Aspect-Oriented Programming (AOP). This modular framework is useful for developers who work with MVC architecture.
Some popular spring frameworks are Spring MVC, Spring Boot, and Spring Cloud for developing a web application. So, every developer must have to master their skills in these Java frameworks. Does not matter which Java project you are handling, it provides all layers of security features equipped with authentication, verification, and validation.
-
Spring Boot
Spring Boot is one of the top five Java frameworks you should learn. It helps in creating Java applications by eliminating boilerplate code. Additionally, it removes the pain of using the Spring framework and makes it easier to use, plus cuts down the time you spend on bootstrapping.
-
DevOps Tools
In the current market, there is a huge demand for full stack developers who know about DevOps.
They are also familiar with its key lifecycle phases like continuous development, continuous integration, and continuous testing. Good knowledge of DevOps tools like Maven, Docker, Ansible, Kubernetes, and AWS is necessary for creating ideal environments and building scripts.
-
Web Architecture
Since the market is flooded with talent, it is necessary to have some complementary skills to enhance career-accelerating opportunities. That's why it is necessary to have the basics of web architecture.
Full-stack developers must have an extensive understanding of the structural elements and user interface elements of the web application, such as DNS or Domain Name System, Database Servers, Cloud Storage, and such.
-
HTTP & REST
Full stack developers must have expertise in these two technologies for web development. HyperText Transmit Protocol (HTTP) enables the server to easily communicate with the client.
Representational State Transfer (REST) is a mediator between the frontend & the backend. So, every developer has a good command of these technologies.
-
UI/UX Design
In order to become a successful Full Stack developer, knowledge of designing is also recommended. Moreover, the person should know the principle of basic prototype design and UI/UX design.
-
Maven
Maven is the most essential Java tool. For some programmers coming from the pre-Maven world of ANT and Batch script, it is quite painful to assemble and manage dependencies for a Java application.
-
CI (Jenkins, Bamboo, GitLab, etc.)
In addition to Maven, Jenkins is another must-know skill for Java developers. With the advent of new technologies and processes of software development, many organizations are now using CI and CD. Even the beginning of DevOps has further fueled the adoption of Jenkins. So, we believe that every Java developer should adopt this skill.
Maven not only solved the problem of dependency management. But it also provides a standard structure for Java projects. As a result, it considerably shortens the learning curve for a new developer.
Hence, Maven is an absolute must-have skill for Java programmers.
-
Hibernate
Since Data plays a significant role in any Java application, Hibernate also becomes an essential framework that every Java developer should learn. It eliminates the pain of JDBC to interact with persistent technology like Relational databases and allows you to focus on building application logic using Objects. For learning Hibernate, enroll in Java courses today.
-
Microservices
Microservices using Spring Boot and Spring Cloud are in demand for Java developers. They must have this skill and be well-aware of Microservices. Generally, some monolithic applications are hard to build and maintain. But, microservices are much easier to code, develop, and maintain because they split an application into a set of smaller, composable fragments.
-
JUnit
We are here suggesting many full stack Java programmers learn JUnit for staying in competition. It is also an important thing that every Java developer should learn in 2025. This leading skill allows you to write tests better and faster. In addition to learning JUnit, you should also learn Mockito, a leading Java library for creating mock objects.
Since the creation of Java applications mostly depends on the library, including JDK, a mocking framework like Mockito is always required to write a test that can run in isolation.
-
TDD
TDD is also one of the important skills that every Java developer should learn nowadays. This is a quite deep down and single most practical skill for Java developers that can improve the quality of your code and increase confidence in your coding. TDD's test-code-test refactor cycle works fast and really well in Java. We strongly suggest every Java developer follow TDD.
-
Java SE
Java SE is one of the most important skills for any Java developer. If you are not aware of Collections, Multithreading, Streams, and other essential Java SE libraries, it is not possible to code in Java.
Having good knowledge of these necessary classes is significant for any Java developer. It will help in creating an effective code. So, if you are a beginner in Java courses, we highly recommend spending some time learning and improving core Java skills. Hence, take a look at the Java EE developer roadmap for being more professional.
-
Elastic Search
ElasticSearch is also a significant software in Java. It is a search engine based on the Lucene library and allows you to reliably search, analyze and visualize your data. Elasticsearch is often used together with Kibana, Beats, and Logstash, which form the Elastic Stack.
ElasticSearch is getting popular as more and more applications are now providing a way to analyze and visualize their data to the user. And therefore, a Java developer has ElasticSearch Skills.
Developers’ roadmap to Java is the most demanding. So, enhance your skills and become a high-paid Java developer.
Full Stack Java Developers Salaries and Job Opportunities
When IT companies hire a full stack Java developer, it is necessary to evaluate the budget and expenses. The salary of web developers depends on several factors, such as location, experience, present opportunities, and many other factors.
As discussed above, becoming a full stack developer means requiring specialization and picking up as many skills as possible.
According to talent.com, the average full stack developer salary in the USA is $110,686 per year or $56.49 per hour. Entry level positions start at $92,691 per year while most experienced workers make up to $145,000 per year.
Full Stack Java Developer Salary In Some Popular Cities of USA
Here is a list of Java developer salaries across different countries and a high rate of web development job opportunities. Meanwhile, the average salary range is based on skills and experience self-reported from Talent. Find reports below.
- Full Stack Java Developer Salary in Virginia - $126,750.
- Full Stack Java Developer Salary in California - $126,750.
- Full Stack Java Developer Salary in Massachusetts - $125,000.
- Full Stack Java Developer Salary in New York - $125,000.
- Full Stack Java Developer Salary in Washington - $122,200.
- Full Stack Java Developer Salary in Illinois - $120,000.
- Full Stack Java Developer Salary in Mississippi - $62,679.
Note: The above figures reported may not be accurate as they may vary depending on the demand.
And, here is the average full-stack developer’s salary:
- Indeed: $105k/year, based on 10.5k reported salaries
- Glassdoor: $99k/year, with a low of $63k and a high of $157k
- ZipRecruiter: $100k/year ($49/hour), with a low of $50k and a high of $155k
- PayScale: $79k/year, with a low of $54k and a high of $115k.
The salaries and job opportunities of full stack developers across different locations are approximate. And, salary depends on various factors such as skills, experience, company, speed of delivery, and location.
Demand for Full Stack Java Programmers
What’s the scope of full-stack development in 2025?
A full-stack developer’s career is the most demanding and fulfilling one. It involves a combination of work at the front-end and back-end to build website applications.
Due to the growing number of online platforms and digitally driven businesses, the demand for full-stack developers has been on the rise in recent years. Thus, as long as we have the need for developing website applications, the demand for full-stack web developers will remain high.
The rise of full stack developers is in high demand due to the growing number of online platforms and digitally-driven businesses. Hence, if you are planning to pursue your career in web development or Java development, this is the right time.
The Bureau of Labor Statistics (BLS) projects 8% job growth for web developers and designers from 2019-2029, double the national average for all occupations. These tech professionals build and manage websites for employers and clients.
Future Scope of Full Stack Java Developer
In terms of different revenues, you can expect within the full stack developer, the amount of experience you have can really help decide your pay packet. In the US, the starting salary for a senior full stack developer can be $30,000-60,000, which is pretty high to begin with.
Once you get your first junior full stack developer job, you can constantly look to expand your skills set, experience, and thus, salary. Whether it is about learning something new in Java or expanding your skills further, all this will raise your demand in the current and upcoming market. It will also keep you ahead of the competition.
Once you successfully prove that you are an experienced industry professional both inside your company and in the marketplace, a senior full stack developer grasps a high average salary.
Conclusion!
We suggest you go through this roadmap of Java developer’s skill set list that enhances your chances of staying ahead of the competition in 2025. Through these above-mentioned skill sets, you can easily write better Java programs and deliver faster.
This is what you want right?
So, what are you waiting for? This is our 2025 full-stack Java Developer Roadmap. Start learning different resources and become a better Java developer. We have kept it simple, so most people can follow it.
If you still have any questions, reach us today! We will assist you further in every possible way.
Angular Developer Roadmap 2024: Learn Angular Development
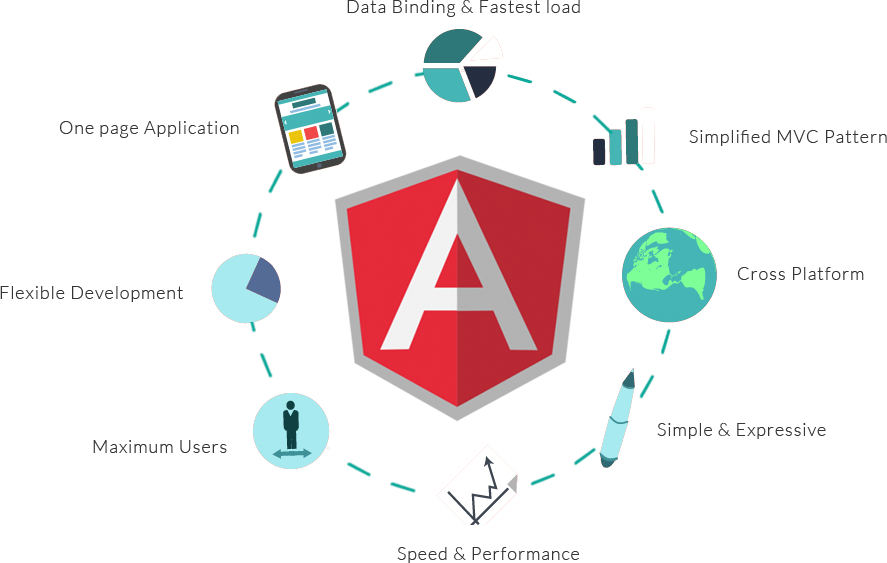
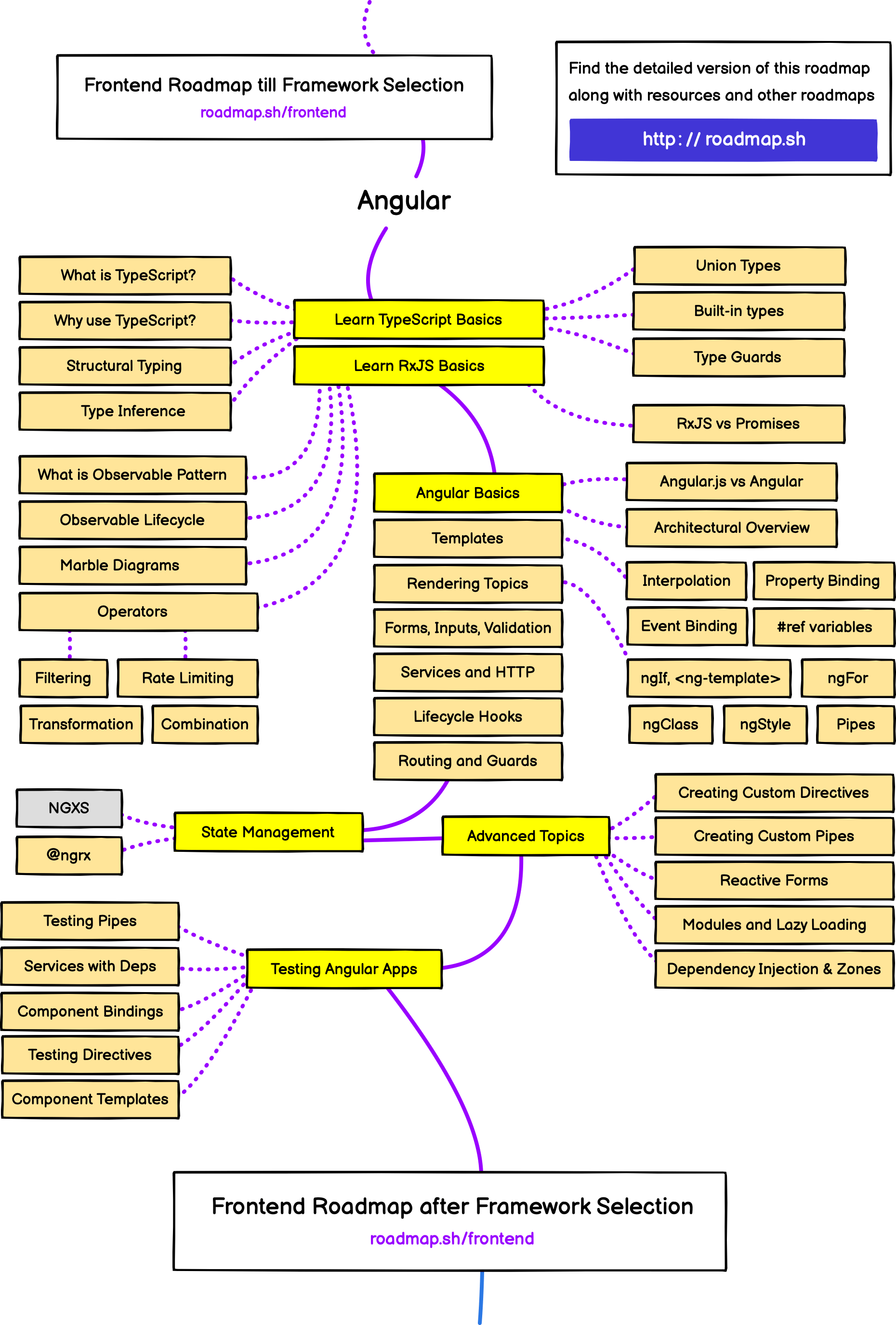
Angular Development Roadmap for Developers 2024 Guide
Do you want to become an Angular developer? Or maybe you are thinking of more featured web development using Angular. Check out this blog to know more
Generally, Angular has become one of the most popular free open-source frameworks. It is equipped with robust components for writing readable, easy-to-use, and maintainable code. Large organizations, such as Microsoft, Cisco, AT&T, Apple, GoPro, Udemy, Adobe, UpWork, Nike, Google, AWS, YouTube, and others have hired Angular experts. Being loaded with powerful features like component-based framework, it has even attained great demand in the market for building dynamic web applications.
Does Angular Development have Jobs?
BLS predicts a 25 percent rise in the number of jobs for software developers between 2020 and 2030. According to the US Bureau of Labor Statistics, the job outlook for Angular developers is 8% which is a lot higher than the average.
Even there are some technical reasons related to the businesses that make the Angular platform more popular in the entrepreneurs’ communities, such as:
-
Increase application development speed
-
Reduce development cost
-
SEO friendly development
-
Fast software release cycle
-
Boost ROI
And, this is what that big organization wants, right? Due to such facts, thousands of tech geeks are considering Angular as their career option and seeking to upskill.
Yes, there is a lot to learn when it comes to the Angular web app development career path. But, a lot of us get stuck in the beginner's circle because some of us do not know where to start and what to search for.
By keeping this in mind, we create an effective Angular developer roadmap for beginners who are eager to start their careers as successful developers.
Why Should You Learn Angular?
To build a promising future in web development, we understand beginners must learn in detail about Angular and its numerous functions like how it works and what are its different components.
However, if you are interested in building your career, going through a challenging experience, or want to code and manage different projects in a higher organized manner, learning Angular is the best choice. Even various features of Angular give many reasons to tech geeks for picking this leading JS framework as their tool.
As we all know, Angular is supported by the tech giant Google. Despite this, it also includes detailed documentation where you can easily find all the essential information in detail. This further helps in providing quick solutions and resolving the issues within a second.
So, what else is special about learning Angular? And what sort of advantages does it bring to the table, which is important for developers to know. Well, an Angular developer:

-
Helps developers to keep their code clean and understandable.
-
Communicate with the back-end servers without refreshing the full webpage for the purposes of loading data in the application.
-
Provide comprehensive solutions for all kinds of needs for web applications, whether it is a single page, lightweight processing, or even complex logic.
-
Includes reusable components.
-
Provides data binding capability to HTML thus giving users a rich and responsive experience.
-
Angular helps in creating desktop-installed applications for Mac, Windows, and Linux.
-
Design progressive web applications and native mobile applications.
-
Has a powerful MVC architecture to develop single-page applications SPA efficiently
Our above-mentioned advantages can greatly benefit a beginner for learning Angular and becoming a successful Angular developer. Moreover, if you want to remain competitive in today's job market, you should learn Angular.
What is the Role of an Angular Developer?
So now, we know that Angular developers are the ones who are proficient JavaScript developers and hold the experience and theoretical knowledge in the field of software engineering.
As elaborated above, a person who wants to become an Angular developer must not just be an experienced JavaScript programmer but also must be proficient in and around the things of the Angular framework. After all, being a developer, our primary job should be to implement a complete user interface in the form of web and mobile apps.
What else can an Angular developer do? Here are the following responsibilities:
-
Designing a comprehensive and functional front end application
-
Guaranteeing the high performance of related applications across all platforms, such as desktop and mobile
-
Formulating tested, idiomatic, and documented elements of JavaScript, HTML, and CSS
-
Working with external API & data sources
-
Bug fixing and unit testing
-
Interacting with the back-end developers
-
Building the RESTful API
-
Having close communication with external web services
Hence, a developer can do more than creating and connect everything within the software system, including modules and different components.
How to Become a Successful Angular Developer?

Angular is widely used for web app development. However, there are some specific requirements that you must know for learning Angular. By checking off all requirements, you can make sure that you are moving in the right direction and learning the popular web framework in the best possible way.
The following requirements are necessary for becoming an Angular developer:
-
Know HTML, CSS, and JavaScript.
-
The basic idea of the MVC (Model-View-Controller) architecture.
-
Basic knowledge of Node.js and NPM (Node Package Manager).
-
Experience working with the command line.
-
Exposure to TypeScript.
Nonetheless, as soon as you meet all the requirements stated above, take a step ahead on the Angular development roadmap.
Here we start our roadmap to becoming an Angular developer. So, follow these below-mentioned steps for reaching proficiency and starting on an exciting new career.
-
Step 1: Introduction to Basic Programming Languages
Frontend development is about how we build user interfaces for the web. And for this, you must have strong knowledge of JavaScript as well as a great understanding of HTML/CSS.
The popular client-side libraries — React, Angular, and Vue — are all written in JavaScript. Knowing JavaScript thoroughly is crucial to leveling up and acquiring the skills to develop complex applications. Once you have a solid foundation in JavaScript, you should learn HTML and CSS.
The most comprehensive courses on web development start with HTML, CSS, and JavaScript, and how it interacts with the DOM, which further helps in building a full-stack web application.
-
Step 2: Learn JavaScript
JavaScript is the basic strategy through which you can build your Angular developer career. Angular's first foundation was based on JavaScript. However, the new iteration of Angular does not rely on JavaScript. That's why it is necessary to adopt every skill set and stay up-to-date with the latest features of Angular. So, start learning JavaScript. You might be confused about where to start. There are a lot of resources out there that help you in enhancing your skills and strengthening your basics.
A solid foundation in programming starts with JavaScript. It can be used for both frontend and backend developers which means you can become a full-stack developer while focusing on mastering only one language. We guide you through the core concepts of JavaScript by building real projects. Our team is dealing with real projects. And involving you in such projects is the best way to learn skills.
-
Step 3: Great Command Over TypeScript
For becoming a successful Angular developer, you should be proficient with TypeScript.
TypeScript is a primary language for Angular application development. It is a superset of JavaScript with design-time support for type safety and tooling. TypeScript simplifies JavaScript code, making it easier to read and debug. TypeScript is open source and makes code easier to read and understand.
Well, we personally recommend that having knowledge of TypeScript is a good skill. You can prepare for TypeScript through different sources or join our team for becoming a successful Angular developer.
-
Step 4: Start Focusing on Angular
Now, your next step is to learn the different components of Angular. In the beginning, you might find it difficult if you have never even seen this tool and are not even aware of the basics. For learning Angular, enroll in some online resources or take help from a professional Angular developer.
We, at RedBlink, have highly-qualified and skilled developers who will help in taking your career to the next level. Our developers develop progressive web applications through Angular. Such applications have high performance and work offline as well. Even we also build native mobile applications using Angular.
-
Step 5: Learn Angular Fundamentals
While learning Angular, we have to start with its fundamentals before writing coding in Angular. For example, a basic way of learning any language is to start with its alphabet. The same scenario goes with Angular.
As discussed above, Angular is a framework. It contains numerous tools and features that help in building a web app successfully. Hence, take classes, start with the basics of Angular, and do practice to have a ground on which you can start building projects.
There are plenty of high-quality free options to get started with the technical part. We are great at setting your foundation. Require more information? Feel free to take suggestions from our technical team. Contact us today!
-
Step 6: Do More Practice and Build Angular Applications
An essential step in the learning process for new developers is to do more practice of what they have learned. Do not wait for your first job. You can start building and publishing Angular apps on different platforms. If you want, you can also develop platform-specific apps using Angular code. Each Angular project you produce is another accomplishment in your portfolio.
Additionally, there are many online communities dedicated to Angular. By reading blogs, watching videos, or listening to podcasts, you can easily hone your skills and become a successful Angular developer. Even joining different communities is an ideal way to build business contacts and get acquainted with Angular best practices.
Necessary Skills For an Angular Developer

A true fact is that having strong technical skills guarantees years of stable employment. And since the market is fully-fledged with various AngularJS developer jobs, it is necessary to stay competitive and ahead. And, you also understand that modern software development requires much more than knowledge of your favourite programming language.
Being a successful Angular developer, you need to develop several different skills and apply them at the right time and the right place to create an application that everyone loves.
Here are some essential skills you need to succeed as an Angular developer.
-
Knowledge of HTML and CSS
Having a knowledge of basic elements will help in creating fast and functional applications. However, these applications still require a browser by creating user interfaces through HTML and CSS. For making changes to get a look, you can change the frames, but the basics such as HTML and CSS are forever!
-
Understanding of Core JavaScript
JavaScript is the core language necessary to learn if you want to work as an Angular developer. Having a grasp of JavaScript will allow developers to get rudimentary knowledge of other frameworks.
The HTML and CSS discussed above aim to design the user interface or presentation of the page, whereas JavaScript does the functionality. If you are planning on creating a unique app or website with lots of features like audio, video, and animation, you need JavaScript for adding such interactive features.
-
Command Over NPM (Node Package Manager)
NPM is a necessary tool for all web developers to install some web development packages. This primary tool handles thousands of client-side web development packages. It is a command-line tool that installs, updates, or uninstalls Node.js packages in your application.
-
In-depth knowledge of the Angular framework
Every Angular developer has to be skilled in this framework. Since the framework is regularly updated and comes up with a new version, it is necessary to keep up with knowledge and skills.
-
Good Command of TypeScript
Angular is available in TypeScript, which is a superset of JavaScript. It promotes strong typing and ends in fewer bugs. Hence, using the power of TypeScript to confidently refactor your code means your app can continue to grow and evolve as the needs of your users change.
-
Having Good Knowledge of RxJS
RxJS is a library for reactive programming with noticeable effects. It is bundled with the framework and used for many common tasks such as making HTTP requests for data. Angular uses observables and the other features of RxJS to provide a consistent API for performing asynchronous tasks.
-
Have Skills of Using Git
Building even simple applications without source control is a dangerous idea. As TypeScript allows you to refactor your code with confidence, Git enables you to add new application features and coding techniques. Using Git helps you evolve your apps safely with no fear of losing work or breaking existing functionality.
-
Keep an Eye on Every Detail
Developers who pay attention to minor details can immediately find mistakes - does not matter how small they are. It helps in writing high-quality code. So, you must have such skills in spotting mistakes in the early stages to save time and effort.
-
Establish Good Communication Skills
A qualified developer is well aware of some tactics to communicate with others. It helps in providing a good understanding of what other people want or require from the application. This is important to make every party satisfied.
-
Have Strong Teamwork Skills
Despite having great communication skills, it is imperative to have great teamwork skills. While working with others in a team, teamwork skills help in building communication levels and assist in learning more about Angular development. After all, sharing ideas, responsibilities, thoughts, tasks, and coordinating factors will create a successful application.
Future Scope For Angular Developer
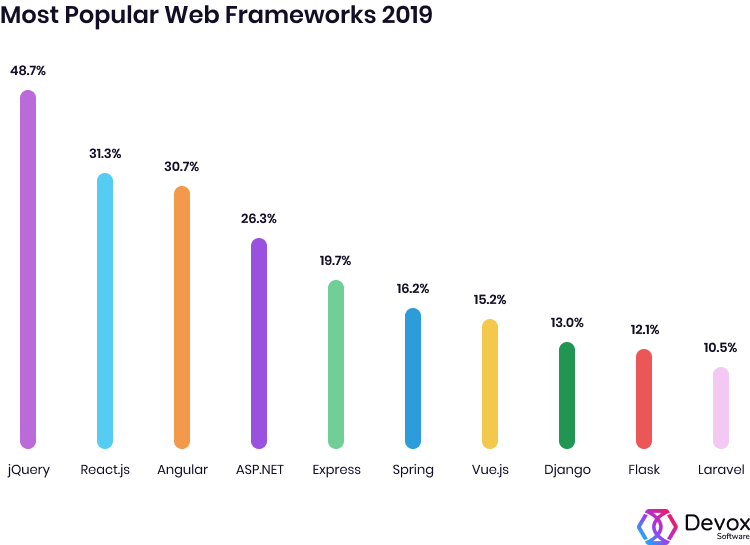
Even Google Trends’ current job market suggests that learning Angular and React is effective nowadays. These technologies are leaders in the skillset of web developers.
Angular is ranked as the second most popular technology and the best part is there is no sign of slowing down as you can see in the chart. Additionally, Angular is extremely popular and manages to make it into the top five of many surveys of best frameworks.
Have you ever wondered why?

Well, the actual fact is that this fronted framework tool is well-equipped with robust components to help developers write readable, manageable, and easy-to-use code.
Additionally, Angular helps in building interactive and dynamic single-page applications (SPAs) due to its compelling features including templating, two-way binding, modularization, RESTful API handling, dependency injection, and AJAX handling. Plus, you don’t need to rely on third-party libraries to build dynamic applications with Angular.
With the release of new updates and versions, Angular has become a major sensation across the world. Speaking of which, the future of Angular is extremely bright.
Its venerable features and components are capable enough to blow everyone away. The Angular team including both developers and designers are able to work together to build amazing single-page applications.
Over the years, Angular proved to be popular and helped thousands of large industries in building successful applications. Angular directives provided an easy way to create reusable HTML + CSS components. With constant review and evaluation to build their roadmap to prioritize requests, the future of Angular is bright.
The employment outlook for Angular developers shows predicted growth of approximately 31% between 2016 and 2026, a number that exceeds the demand for generic software developers in the marketplace. This ratio is much higher than the average employment projects of all other occupations in the United States of America.
It shows that the demand for web developers, especially those working with modern JavaScript, and typescript tools is increasing consistently due to the rich features and capabilities of the platform. Hence, it makes clear that this venerable framework still has a lot to offer, which has sustained demand in a wide range of industries.
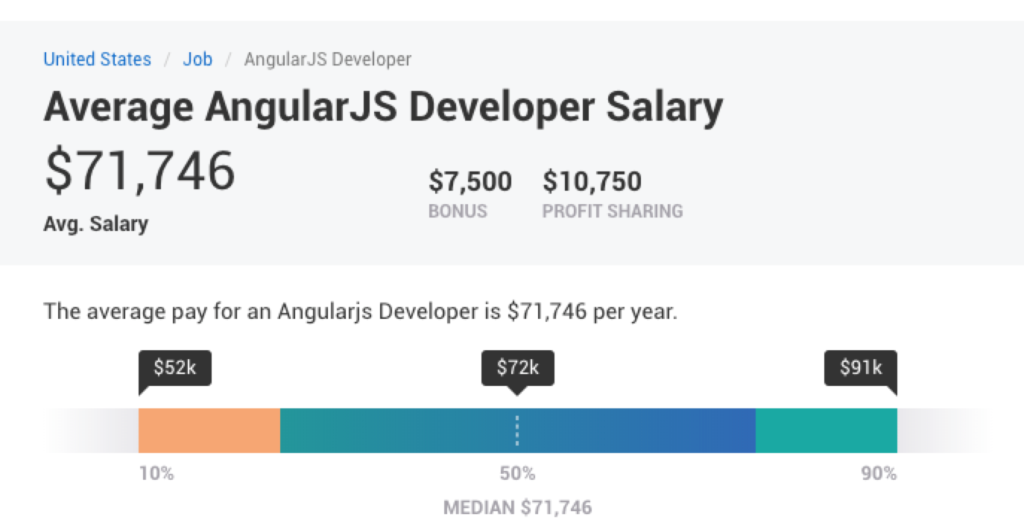
Angular Developer Salaries and Job Opportunities
When IT companies hire an Angular developer, it is necessary to evaluate the budget and expenses. An Angular developer's salary also depends on several factors, such as location, experience, present opportunities, and many other factors.
Let's discuss Angular developer Salaries and Angular developer job opportunities.
According to Talent, an Angular developer’s average salary in the USA is $114,989 per year or $58.97 per hour. Entry-level positions start at $97,500 per year while most experienced workers make up to $140,724 per year.
Angular Developer Salary In Some Popular Cities of USA

Here is a list of Angular developer salaries across different countries and a high rate of web development job opportunities. Meanwhile, the average salary range is based on skills and experience self-reported from Talent. Find reports below.
-
Angular Developer Salary in New York - $128,700
-
Angular Developer Salary in Oregon - $126,750
-
Angular Developer Salary in California - $125,000
-
Angular Developer Salary in Washington - $120,450
-
Angular Developer Salary in Virginia - $120,000
-
Angular Developer Salary in Massachusetts -
$117,500
Note: The above figures reported may not be accurate as they may vary depending on the demand.
Also, these salaries represent a good picture of the costs of hiring developers in different cities.
The salaries and job opportunities of Angular developers across different locations are approximate. Your salary depends on various factors such as skills, experience, company, speed of delivery, and location.
Angular Developer Job Opportunities
There are many Angular developer jobs available in the US and across the world. Thousands of recruiters post Angular developer job descriptions on their official recruitment sites to hire the right candidate for building web apps.
Thousands of businesses, government institutions, and our social interactions, all are moving towards the digital world. We all want to handle everything. And that's why since the year 2000, numerous websites have taken place across the internet. And, it is also predicted that the number of websites on the web increased from 17 million to over 1.6 billion in 2018.
Apart from that, the rise of the web as a platform has inspired businesses to shift online completely.
Unsurprisingly, it has produced a tremendous demand for web developers. According to the US Bureau of Labour Statistics, web development provided employment to 174,300 developers in the US alone. With this, the industry is predicted to grow 8% from 2019 to 2029, quicker than most other professions.
Let’s Learn Angular!
Many online communities offer various Angular training courses that enable you to master and hone your skills involved in front-end web development. It assists you to gain in-depth knowledge of concepts such as TypeScript, SPA, Directives, Pipes, and other above-mentioned components.
Whether you choose a self-paced learning program, online classroom, or start an internship with an IT organization, you need quality instructor-led online training, e-books, free binner courses, and a dozen FAQs.
Additionally, our team of highly-skilled developers also guides you and helps you in receiving your certificate of completion. Following our detailed roadmap for Angular developers will also assist in establishing a good career ahead.
Start your career with our Angular developer roadmap in 2024! For more detail, reach us as per your terms.
Frequently Asked Questions
Why do big companies use Angular?
Among all benefits, the Angular framework offers cleaner code, quick testing, better debugging, advanced CSS classes, consistency with reusability, functionality, and style binding, and many more. These all factors become the most compelling reason that allows the developers to lean a bit more towards Angular.
How do I get a job as an Angular developer?
By learning and honing your skills in Angular and its components, it becomes quite easy to start working as a beginner in an IT company. You must have knowledge of:
-
JavaScript
-
TypeScript
-
Angular Framework
-
Web markup, primarily focusing on HTML language, and CSS
-
RESTful API integration
-
Node and Webpack
Hence, having the right skill sets can lead you to get the job that you have always been seeking.
Is Angular developer a good career?
The demand for Angular developers is high because of the high scalability of the framework. Despite this, Angular is still in demand due to the continuous release, updates, and versions. Hence, choosing Angular developer as your career is the right choice.
How much does an Angular developer make?
According to Talent.com, the average Angular developer salary in the USA is $112,493 per year or $57,7 per hour.
It is a good number. However, the pay scale of every developer depends on his/her past experiences, skillset, type of projects worked on, qualifications, region, and certifications.
What is the role of an Angular developer?
Angular developers have the following responsibilities:
-
Designing a functional front end application
-
Building high-performance applications across all platforms
-
Writing impeccably tested and documented JavaScript, HTML, and CSS.
-
Research, analyze, and develop product features
-
Working with external API & data sources
-
Bug fixing and unit testing
-
Interacting with the back-end developers
Are Angular developers in demand?
Yes, Angular developers are still in demand. Angular frameworks are high in demand due to the ready-made templates or functions, which help in creating projects in a time-efficient manner. Despite this, it requires less coding that is easy to read and manage.
Another reason is that the frameworks are quite safe as you can test the code frequently and have a proper system in place.
iOS Developer Roadmap 2024 : Learn iOS Development
⭐ iOS App Developer Roadmap 2024
Are you looking for a step to step guide on How to become an iOS developer in 2024? We have brought an ultimate guide to learn iOS development with the top 27 core skills of An iOS Developer along with courses & certifications to become an iOS Developer.

The mobile app industry, especially iOS apps, is witnessing constant growth. There are signs of growth in the foreseeable future & different programming languages.
The last 6 years have shown positive growth in usage of mobile apps, the increase rate is 36%. More than 1.96 million apps are available in App Store to download. (Source: Statista)
This is encouraging news for mobile app developers. If you are considering your career as an iOS app developer, it is a good time to start building your skills.
Who Can Be An iOS Developer??
A candidate with an in-depth understanding of the iOS ecosystem, including a sound knowledge of the working of Apple devices is eligible to start. https://t.co/V6wh2xxFZq pic.twitter.com/XIY8TDWt5L— Nick Saint (@NickSaint19) December 10, 2021
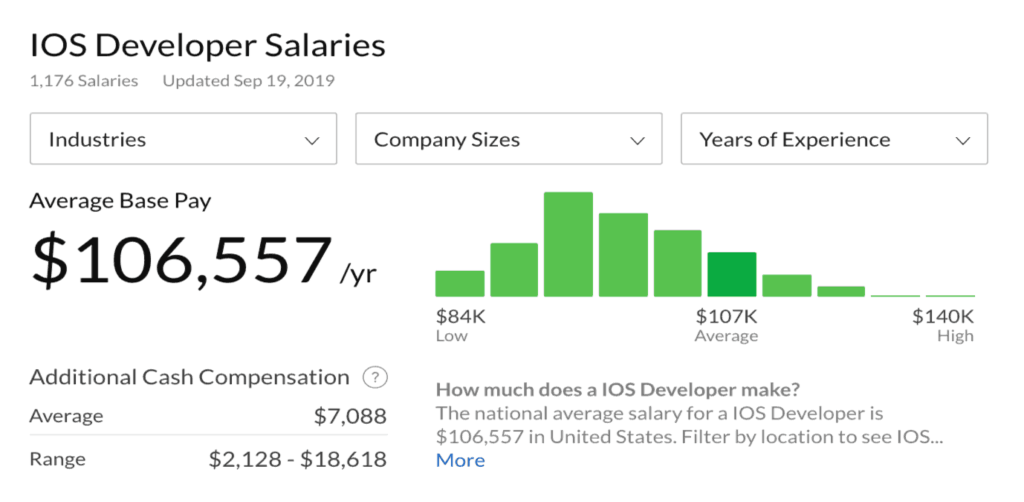
The high salary and growth as an iOS developer are fascinating to start your career. Moreover, an iOS app developer is among the top paid IT professionals with a global average salary of $84,763.
This blog contains a roadmap designed for all IT or Non- IT Professionals who want to become iOS app developers by excelling in this field. Also, an overview to quickly grow in terms of salary and seniority has been convened.
Additional Notes:
The Ultimate Node.js Developer Roadmap In 2024
The Ultimate Python Developer Roadmap In 2024
The React Developers Roadmap in 2024

Who Can Be An iOS Developer?
A candidate with an in-depth understanding of the iOS ecosystem, including a sound knowledge of the working of Apple devices is eligible to start. Also, technical skills play an important role in becoming a pro iOS developer. All in all, different programming languages are necessary to become iOS Developer.
iOS Development: A Good Career Choice In 2024 Or Not?
Looking at the increasing popularity of the iOS platform, it is safe to say that a career in iOS application development is a good decision.
There is a rapid increase in the popularity of Apple devices like Apple’s iPhone, iPad, iPod, and the macOS platform. Due to this growth, the experienced, as well as newbies to programming, are entering the iOS application development field.
Increasing job opportunities and good pay packages are alluring factors to plan a better professional career in the field of mobile app development.
Top 5 Reasons To become an iOS Developer

If you dream to work in an established tech company or startup or like to do freelancing, either of them is a great choice. Here are the top reasons why one should become an iOS Developer in 2024:
?iOS Environment is a more integrated and urban mobile app development platform (With the compatibility with Android devices, the popularity is going to increase)
?iOS development tools are easy to learn and you can quickly start developing apps using in-built app development features in Apple devices.
?iOS developers are highly paid & most demanded ones.
?Teaching Code site and Swift UI tutorials are two great resources provided to help the new folks to learn iOS easily.
?Now, coming back to the demand of iOS developers, it is growing rapidly as the use of Apple devices is increasing.
?Apple Inc. is nowadays providing cross-platform support features that raise the demand for iOS applications. So, if you have proficiency in coding in the” C” language, you should start learning iOS app development languages. Objective C is the basic language for iOS app development.
?Additional Notes:
Why Should I become iOS Developer?
Is iOS Developer a Good Career?
How an iOS Developer can Help your business?
Is it worth being an iOS developer?
How to start learning iOS development in 2024?

iOS app development is well-received with its elegant, consistent operation and concise interface. Apple has released a concise document for human-computer interaction called the human-interface guidelines to help developers design the app.
 Ultimate Cheat Sheets Compilation For Beginner Developers
Ultimate Cheat Sheets Compilation For Beginner Developers
Referring to this guide, here are a few of the must-have skills for an aspiring iOS developer:
iOS Developer Online Classes, Certifications & Courses
 To start with, you can do an online course to learn Apple’s Programming Environment for app development. You’ll learn how to use AutoLayout, UIButtons, and UILabels to create an interface. Also, you will learn to react to touch events in an app using ViewController and multiple views. Audio and video settings in an app environment are also part of online Apple courses.
To start with, you can do an online course to learn Apple’s Programming Environment for app development. You’ll learn how to use AutoLayout, UIButtons, and UILabels to create an interface. Also, you will learn to react to touch events in an app using ViewController and multiple views. Audio and video settings in an app environment are also part of online Apple courses.
The courses are for 2-4 weeks or 6 months duration. The cost of the course depends on the duration of the classes and the curriculum.
Online Courses For iOS Development
iOS App Development with Swift Specialization
The Complete iOS 15 / iOS 14 Developer Course - and SwiftUI!
SwiftUI - Learn How to Build Beautiful, Robust, Apps
SwiftUI Chat App | MVVM | Cloud Firestore | iOS 14 | Swift 5
Apart from Apple, IT organizations working on the iOS platform offer internships and online courses for professionals. They also provide experience in real-time app development.
In addition to learning swift, an iOS developer needs to learn about UI designing and databases. The certification courses in these areas would help you get a better job.
So why wait to become a qualified Apple mobile app developer, enroll yourself in a Certified iOS App Developer Training Course.
Pro Tip;
Some beginners think that the costlier course will help them become better iOS developers. This is purely a myth. Look for a course that’s offering practical experience of working on apps that are stored on the Apple Store
27 Core Skills of an iOS Developer In 2024

1. Swift Programming Language
This is the core programming language from Apple like JavaScript. You use it to create variables, write functions, and so on; it’s just pure code. It is a new language developed for the Apple app framework adopting the concepts of c++ language.
2. SwiftUI
It is a framework from Apple that lets developers write apps for iOS, macOS, tvOS, and even watchOS using Swift. So, while Swift is the programming language, SwiftUI is the set of tools to show pictures, text, buttons, text boxes, tables of data, and more in iOS apps. SwiftUI is becoming essential to add UI features in iOS apps. With the launch of iOS 14 widgets, it has become a necessary skill for iOS app development.
3. Networking and Working with data
Developing good networking skills helps in managing apps Networking is the practice of fetching data from the internet or sending data from the local device
There are numerous ways of doing this, but honestly the absolute least you need to know is how to fetch JSON from a server.
Also, converting data from the server using your network code into useful information is a required skill of an app developer. Maintaining the speed of the app is included in the programming profile.
4. Version control
Knowledge of version control like managing GitHub is an added skill for an efficient iOS programmer. Also, GIT architecture is a very wide & detailed concept.
By learning these skills you can start developing iOS apps. However, in the app development market, the more you practice, the better skill you develop.
Now, let’s make the learning process simpler by breaking down the tips into smaller chunks.
5. Learning XCode and Interface Builder
Developing XCode knowledge for building user experience is a must. Also, many of the Apple devices apps use the Cocoa Touch framework. Therefore, try learning several interfaces Game Changer, Passbook, etc. for becoming an efficient iOS developer.
6. Auto Layout setting Efficiency
Apart from coding, a mobile app developer must have expert-level skills in setting layouts. The mobile programming is based on element setting To have control over the layout with wider customization, trying auto-layout methods is a must.
7. Knowledge of Containers and Storyboards
To create operational apps, learning the use of containers and Storyboard is a plus. It helps in bugs fixing, providing better navigation and app flow management.
8. Implementation of Table Views
To add more dynamic functionality in the iOS apps, a programmer must have in-depth knowledge of the table view & different programming languages.
9. Database Experts
Database integration is the backbone of an app. Some of the popular databases that are deployed in iOS development are Realm, SQLite, and Core Data. Knowing the interfacing with these packages, iOS developers can easily link up the apps with databases.
10. Spatial Reasoning Ability
Unparalleled user experience is a must-have feature of an iOS app. To design an intuitive interface and compute better functionalities, spatial reasoning ability is an added advantage. Helps in creating profitable and productive apps.
11. Develop Design Skills
Apple devices provide excellent designs and look and feel as a whole. Also, designing plays' crucial role in the ranking of these apps too. At the beginner's level, it is difficult to run. But one must gradually develop design skills to become a successful iOS programmer.
12. Proficiency in Grand Central Dispatch
GCD or Grand Central dispatch allows you to add concurrency to the apps. As iOS applications perform multiple tasks at the same time including pulling data from the network, displaying relevant information on the screen, reading touch inputs, and a lot more, running all these at the same time can be quite stressful on the handset.. Concurrent programming skills will make one efficient to handle this multitasking using GCD.
13. Integration with Data
14. Incorporating third-party APIs
To work on cross-platform apps and to speed up the app development process, APIs are used in the Apple development ecosystem. An iOS coder must know about APIs to work diligently while choosing the API.
15. Testing Experience
To work as a good team player, it is must adapt testing practices. The code is checked on various parameters. The standardization helps to gain more knowledge of developing apps and code with the help of different programming languages that is understandable by other users.
16. Skilled in Source Control
Source code means keeping control of all the changes that are made in the source code. Learning source code management systems will reduce and resolve all the conflicts that arise during the source integration. A good hands-on experience in source control helps the developers to collaborate with the team and streamline the development phase.
17. Knowledge of Concurrency
Efficiently applying concurrency in apps allows complex apps to run flawlessly. So, iOS developers must incorporate concurrency and parallelism into their code.
18. Memory Management skills
iPhone and iPad devices are resource-constrained on memory. A pre-processing limit to run a code is set. so, focusing on memory use is one of the considerations that an iOS developer must learn.
19. Great communication skills
To understand the client’s requirements and to work in a technical team, an iOS Developer must develop good communication skills. These skills will accelerate your growth as an app developer.
20. Problem-solving ability
Every iOS app has some kind of complexity involved in it. The problem-solving skills are not a choice but a necessity for a successful iOS Developer.
TIP: To develop these programming languages skills, review the apps ranking on Apple Store.
21. Team player attitude
App development is teamwork. To develop these skills, you must know to share ideas with other team members and work alongside them. Listening, learning, and understanding others' points of view help you become a valuable team player.
22. Creativity and Innovation
To excel in competition among other developers, an iOS developer should develop creative and innovative skills. One must have the ability to develop user-friendly and functional iOS apps.
23. Discipline and dedication
A professional developer's job is never smooth sailing. At the entry-level, learning is more important whereas, with the goring level, app management skills become a part of your job. You can do this only when you are a hardworking and disciplined professional with a learning attitude.
24. Research Approach
For an iOS developer, it is a must to keep updated and try researching new technologies and methods. This is essential as there are rapid changes in the Apple ecosystem. GUI and cross-application development are new areas that one must explore.
25. Thinking Ability
A rational thinking approach will help you develop analyzing power and find the solutions. To solve complexity and to think from the end user’s view, developing a sharp thinking mind is a must.
26. Appealing Portfolio
An iOS developer is a highly paid professional. Numerous app development companies look for talented and skilled professionals. So, to provide a preview of your knowledge, one must design a portfolio mentioning the apps and their links on the Apple Store.
27. Job Search
Finally, you need to develop an optimistic and practical approach to get a good job. Sometimes you need to take the help of job consultancies, references, etc. Here, your social media participation like creating a LinkedIn profile will also help.
Latest iOS Developer Job Opportunities & salaries In 2024

One of the required skills of an iOS app developer is the ability to do smart coding. The way you craft your code and make it logical as per the Apple devices matters a lot.
It is pretty clear – The better and smarter you code, the better job you will get!
When it comes to iOS app developer salaries, the average reported annual salary as per Glassdoor is $94,360, and at Indeed it is $119,585 per year. However, the salary depends on skill proficiency varying from the company’s level.
To help you find a better job, here are some iOS development thumb rules and design principles:
Basic iOS App Development Rules
?The operation should be easy and fluid
?The navigation structure should be clear.
?Ensure aesthetics integrity
?The syntax of the code must be simple and logical
?The primary function should be highlighted
?Consider the direction (Users sometimes use the portrait mode, and sometimes use the horizontal mode)
?The touchpoint should be suitable for the finger-tip size (44 X 44 pixels)
Latest Guidelines on iOS Development Design Principles
?Special attention to be paid to the screen size and screen resolution
?Four basic UI components (Navigation, Status bar, Content, Submenu)
?Icon size should be kept consistent
?Font-size should be made comfortable to read
?Slicing should be focussed
10 Tips for Getting Hired as iOS Developer in 2024

The iOS developer’s job is a skill-based job. You can spend your time developing your skills to develop Ui/UX iOS apps and can get a job in your dream company. Some of the qualities which you must develop are:
?Always try to develop better skills by learning new techniques.
?Keep a track of the newly developed top ranking apps on AppleStore
?Develop the passion to think like an end-user and develop user-friendly apps
?Set your goals and keep looking for the job skills demanded by the top app development companies
?Learn interpersonal skills to become a good team member.
?Become independent and try to grasp knowledge to a level where you can independently develop iOS apps.
?Remember, a growing iOS developer has these three significant qualities
?logical thinking and problem-solving approach;
?spatial reasoning and system design knowledge;
?Abstract thought, imagination, and creativity to develop new solutions.
Above all, to become the first choice of the iOS App Development Companies, work with passion developing a mindset to think out-of-the-box solutions.
Top 10 iOS Developer Interview Questions, Cheat Sheet 2024

Being an iOS Developer is I would like to suggest to you some basic & advanced questions for the iOS developer interview. So some of them are:
1. How to achieve concurrency in iOS?
The three ways to achieve concurrency in iOS are:
- Dispatch queues
- Threads
- Operation queues
2. UIKit classes should be used from the which application thread?
They can only be used by the application’s main thread.
3. Which is the state an app reaches briefly on its way to being suspended?
An app enters the background state briefly on its way to being suspended.
4. Define the layer objects in brief?
5. Mention some important data types of Objective C?
They are 4 which are as follows:
- NSintegar
- Bool
- CGfloat
- NSstring
Additional Notes:
iOS Developer Interview Questions (SOLVED and EXPLAINED)
Over 150 iOS interview questions
14 Essential iOS Interview Questions
iOS Interview Questions for Senior Developers in 2024
6. Which programming languages are used for iOS development?
Programming languages used for iOS development are:
- HTML5
- .NET
- C
- Swift
- Javascript
- Objective-C
7. When we can say that this app is said into not running the state?
Basically, when it is not launched or gets terminated by the system while running.
8. When do we use the category?
We add a set of related methods and add additional methods in the Cocoa framework.
9. What is the full form of KVO?
KVO stands for key-value observing, which enables a controller to see all the changes to property value.
10. How to open the Code Snippet Library in Xcode?
Simply follow this step & you will be able to do so:
CMD+OTP+Cntrl+2
Conclusion:
There is a lot of demand for iOS Developers today. To look for a rewarding career in this field, try developing apps that are unique and can stay among the best iOS apps on the Apple store.
Once you are confident about your skills, start applying for the job. Prepare your resume as per the demand of app development companies.
If finding a career in iOS development is your goal, be open to working in a company that can provide a real-time experience of building a competitive app. This experience will help you crack the interview for your dream job!
FAQs - iOS App Developer Roadmap 2024
Q1: What are the skills required for iOS Developer?
iOS Developer require knowledge in following areas:
- Objective C and Swift (Cocoa Touch, Cocoa, and Cocoa Touch Frameworks)
- Multithreading and concurrency
- Database management (SQLite)
- Networking, JSON and XML parsing
- Security best practices
Q2: How long does it take to become an iOS Developer?
Becoming an iOS developer can be a challenging journey. There are many factors that come into play when deciding how long it will take you to become an iOS developer. This article is not meant to discourage you, but rather inform you of what to expect as you build your skillset and prepare yourself for the job market.
The first thing to consider is whether you want to learn Objective-C or Swift. Objective-C was Apple's original programming language for the iPhone, while Swift was introduced in 2014 as a replacement for Objective-C. Swift has been gaining popularity since its release and has been adopted by most major tech companies including Apple, Google and IBM.
Q3: Is it hard to become an iOS Developer?
It's not hard, but it takes time and effort. You need to know your way around Objective-C, the native programming language for iOS development, and at least one other language like C or Python. You'll also need to learn about things like memory management, data structures and algorithms. Finally, you'll need to study up on UI design principles so that you can make apps that look good and work well.
But don't let that scare you off! If you're willing to put in the time and effort, becoming an app developer is much easier than you might think.
Q4: Is App development a good career in 2024?
App development is one of the most lucrative career options in the world. It can be a great option for anyone who wants to build their own app, but doesn't have the time or money to do so.
App development is a lucrative career option in 2024 as well. With over 2 million apps available on Google Play Store and Apple App store, it's getting harder and harder for developers to create an app that will stand out from the crowd.
As technology improves, so does our access to it. Our smartphones have become more powerful than ever before, allowing us to use them for almost anything: watching movies and TV shows, playing games, listening to music, reading books and magazines, watching live sports events etc.
This has created a huge demand for mobile apps that can help us get things done wherever we are — whether it's booking flights or hotels or finding nearby restaurants or stores — all with just a few taps on our screen
10 Best AI SEO Tools To Get Your Content Ranked #1 In Google
AI SEO Tools
It’s exciting to see how SEO, NLP, and AI will evolve together in 2023. Modern websites are ranked by search engines based on the quality and uniqueness of the content. The content recognition of websites depends on the AI-based algorithms.
If you aim to have a top-ranking site, you need to catch the working of these algorithms and the frequent changes happening in the search engine working.
To dominate the ranking, you need to implement automated SEO tools so that you can make rapid changes in content and re-work SEO. Also, Do You Know How to use Twitter to Rank High In Google?
Natural language processing (NLP) and other AI tools can optimize website content. With this, you can expect top search rankings and stay there for a long time.
This post aims to give you an overview of the AI-based content and SEO tools that are likely to be popular in 2023 and will likely continue to be useful in 2024.
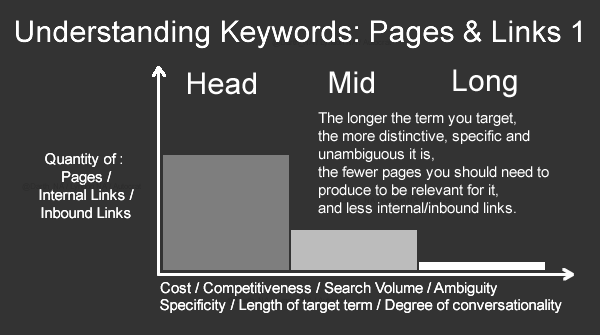
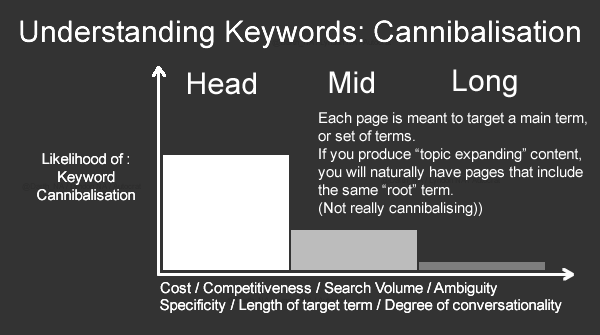
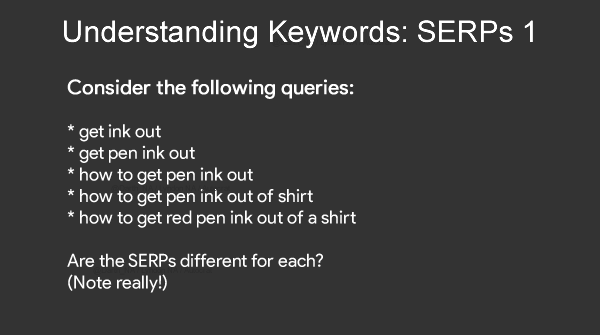
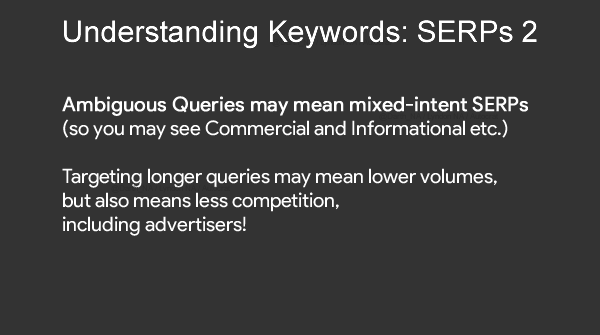
In this article, we will talk about how AI SEO tools are really helpful for Automation & Speedy Content Creation. AI SEO may be changing the way marketers help their websites rank higher on search engine results pages (SERPs). From Understanding the nature of Keywords to keywords relation with SERP, we have covering it all.
If you're interested in using an AI tool, there's probably a lot more information out there than you want. This guide is designed to give you a quick and easy way to pick out the most powerful tools available, so that you know exactly what factors should be considered when deciding which tool is right for your site.
Best AI SEO & Content Tools 2024
The purpose of content creation is not only branding but educating the readers about the new innovations. Now generating content that is SEO and user friendly. Now, the question arises, how to generate optimized content?
The AI-based content tools are the answer for it. These tools define entities, correct grammar mistakes, do keyword optimization, help create plagiarism and error-free content.
With the aim to help the writers, here are the list of top 10 AI based content and SEO tools are discussed:
Recommended Tool - (Tried And Tested)
Content Polish

Most SEO tools are focused on organizing you before and while you write content:
- Keyword research
- Content planning
- Keyword density optimization
There is not a really good tool for optimizing existing content:
- Title and meta suggestions
- New content ideas
- The right FAQ questions to add
- Topical authority articles to write
But Content Polish Does That, it helps you drive you more search traffic by giving you exact suggestions to implement on your blog post.
1. Neural text

Neural Text is a helpful tool to provide the entities and keyword research on a specific topic. The web references with the specification of H1, H2 tags help you quickly generate SEO-friendly content.
The created copy of the content is unique and understandable by a common user. Professional content writers use this tool to find out new innovations in creating blogs and articles. The web search is based on the organic search
Udemy
Advanced AI: Deep Reinforcement Learning in Python
This is a Complete Guide to Mastering Artificial Intelligence using Deep Learning and Neural Networks
Pros
Powered by GPT-3 from OpenAI
Helps write useful and informative content in a user-friendly manner
Powered by GPT-3 from OpenAI
Available in 25 languages
Cons
The free version is available for a small-time
Sometimes the search shows irrelevant results.
2. Copysmith

Copysmith is an AI-based content tool developed using GPT-3 to write product descriptions. The tool is developed by a team of copywriters, marketing experts, and AI researchers from the world’s top IT organizations.
Copysmith supports writers to write quality content in a speedy manner. To check the working of the tool in detail, you can download the free trial. However, you can get 35% off on starting with a Pro version on black Friday.
Pros
Easy to use
Speedy optimized content generation
Cons
Most of the feature is available in the Pro version
Require exact keyword research otherwise, the results are not displayed.
3. Writersonic

The tools help to create simple yet effective SEO-optimized content. The content generated using the tool is updated with the keywords research. The tool helps you write content for websites, landing page optimization, blogs, and articles.
Pros
Help you write meta descriptions, social media ads, and headers
You can edit, copy, share and launch your generated copy of the content.
Cons
You need to learn to use the tool to create effective content
The free version is only for a limited time.
4. Jasper

If you want to automate the process of content writing and make it SEO-friendly, Jarvis is one of the best tools.
The tool works not just for articles but also for social media posts, marketing copy, and more. In addition, Jarvis supports more than 25 international languages.
Pros:
Fast and automated content generation
Affordable AI-based content generation tool
Cons:
No long-form content with the starter plan
Requires you to pay extra for each additional user
No free tier or trial
5. Inlinks

Inlinks helps you generate entity-based content that is fully optimized as per the SEO requirements. It helps to top-rank your content in search engines.
The semantically related ideas from the Google knowledge graph help you analyze content on various parameters.
By scouring any common words and phrases, Inlinks automatically identifies entities for entity SEO.
Pros:
Easy to use content tool
Optimized results and helps in creating a high-quality content
Cons
The free version is only for a short period.
Paid plans are costly
One needs to learn using the tool otherwise the results will be off-topic
6. MarketMuse

MarketMuse is one of the best SEO automation tools but one of the most expansive tools. out there, however, it’s also one of the most expensive ones. However, MarketMuse offers a free tier that you can use for as long as you want without taking a paid plan.
Keyword generation and search optimization help you generate top-quality content. The content editor tool helps to do the right keyword insertion so that the content can have high SERP.
Pros:
Good keyword suggestions
Lots of useful features
Generous free tier
Cons:
Mostly aimed at enterprises and marketers
Paid plans are very expensive
7. ContentPace

Contentpace automates keyword research and optimization processes. The results obtained from the search engines providing information on the high-ranked websites are useful. Contentpace works by generating a report on the keyword.
It creates a content brief defining the entities. The whole content generation process improves the quality of the content. Thus we can say, Contentpace is a good AI hand for bloggers, writers, and SEO executives.
Pros
Result Driven SEO and content generation tool
User-friendly, high-quality tool
Free version available
Cons
A paid subscription is costly
Elaborated results-driven tool which is not required always
Complex for beginners
8. TextRazor

The tool helps to extract the entities and keywords for a specific topicTextRazor offers a complete cloud or self-hosted text analysis. Natural language processing techniques are used. This helps in creating unique and SEO content that can rank on the search engines.
Pros
Advanced content generation tool with API
Free version available for a short time
Cons
Knowledge of content optimization is required to use the tool
Advanced features is not available for the free version
9. Frase

Frase is described as an AI-powered SEO content creation tool. The peculiarity of Frase is that it uses its own AI called Frase NLG (Natural Language Generation), not GPT-3. The tool is designed to create top-ranked content.
Frase allows the writers to create their workspace. You can choose the length, keywords insertion, and other creativity parameters. It will quickly help you generate the content.
Pros
Optimized tool for blog writing
The tool allows doing SEO analytics
Cons
Most of the features work on the paid subscription
Still under development stage
10. Rytr

Rytr is another popular AI writing tool to help us create anything from YouTube video descriptions to social media bios. The tool offers easy and simple ways to write blogs as per the SEO requirement.
The tool is specially designed to create technical content. However, it is used more for creating landing pages with keyword optimization. The tool helps you create high-quality content. The content scores on parameters of readability and search optimization are high.
Pros
Allows you to write lengthy website or landing pages or white papers content
Helps writers to create top quality SEO optimized content
Cons
Designed to create long content
The free trial is for a short time.
AI for SEO Content Creation And Optimization
Content creation and SEO practices revolve around NLP (Natural Language Processing) techniques. NLP works in three stages: recognizing text, understanding text, and generating text.
Recognition - The process starts by knowing the length of the text. An NLP converts text into a number so that computers can understand them.
Understanding – Converted text in numbers undergoes statistical analysis to discover the most frequently used words in the concerned context.
Generation: The NLP tools try to understand the Keywords, questions, text, and other content related to a specific topic.
Now a writer’s job is to wrap the text around the results produced by the Google NLP tool. The automated AI tools help to create appropriate content.
The accuracy level and keyword matching selection of phrases will directly affect the SEO ranking.
Now the content matching with NLP search results will not only save time but also help you create better content specific to the topic. The writer must understand the working of search engines in terms of content generation.
How AI SEO Can Supercharge Your SEO Strategy?
AI-Based SEO Optimization helps you rank high leaving the guesswork behind!
As AI and NLP are rapidly updating their methods, other SEO-related work is also important. Some of the SEO tasks such as inserting H1 and image alt tags into HTML code, building backlinks via guest posts, and doing email outreach to other AI-powered content editors do require attention.
Here is how AI SEO Can Supercharge Your SEO Strategy -
- Dissect Competitor SEO Strategy
- Find High-Converting Keywords for Content & Content Marketing
- Track SEO Progress & KPIs
- Visualize & Conceptualize Data
- Save Time and Money on Manual SEO Audits
Several AI-based SEO tools like SEOSurfer, Google Analytics, SEMrush, and other help you choose the best content optimization strategies. However, as it is said, Content is King”, here, we are focussing on generating high-quality content. A writer must always remember, “Google supports only that content that contains a value and is unique.”
What Are The Features Of An Ideal Copywriting Software?
An ideal AI tool would track progress made in a user’s writing and provide helpful tips and tricks to improve the content. Further, the automated tool offers a variety of ways to improve the quality of content.
The following is a list of some essential characteristics your choice of AI-based content writing tool should have.
- A content generation tool must be able to create excellent quality content and be easily controlled. The GPT-3 writing model is currently the best technology on the market for copywriting tools powered by artificial intelligence.
- It must also be able to create multiple copies of a single piece of content and avoid grammar errors. It should match or supersede the quality of content written by a human. Not to forget, the content should be perfectly readable.
- It should be able to create multiple copies of a single piece of content so that you don’t face any duplicate issues.
- It should also avoid grammar errors in the generated content. There is no need to spend time checking the grammatical accuracy and proofreading the content. The software must have the ability to do it automatically.
- A well-designed application must also be able to create content faster. Additionally, content should be generated by the software with a minimum amount of manual effort.
- The software and content should be operated with complete control by you. It should also be easy for you to use without requiring any technical knowledge.
- Pricing plans must be flexible and affordable for the tool not to burden your budget.
- A good customer rating and review are a must for the software.
These points will really help you analyze various available tools and help to choose the best content writing cost-effective tool.
Final Thoughts
The content generation trends and the way search engines crawl the text are rapidly changing.
You need to use all the tricks while writing the content that can rank high. New and advanced SEO techniques will help in improving and outranking your competitors.
During this process, AI-based content and SEO software is your best friend if you want to take things to the next level.
We would suggest trying the above-discussed tools to improve the quality of your content.
But keep in mind that if you’re truly serious about SEO you will need to stick to these AI-based techniques and use multiple tools to get a copy of fully optimized content.
Most AI tools work on the inputs you provide as a writer or SEO executive. So, one has to acquire detailed and updated knowledge to work in this field.
In addition to the AI writing tools mentioned above, there are many other AI writing tools available. These tools help you create compelling and optimized content.
Also Read -
- 20 Best Nocode Development Platforms & Tools List
- 56 Marketing Tools + Resources To Increase Your Productivity
Keyword Intent in SEO to Attract the Right Traffic [ A 2024 Guide]
Keyword Intent in SEO
It’s a standard industry term. Almost everyone that has heard of SEO knows of “keywords”. The problem is, the general perception of keywords is out of date! Worse - there’s no alternative and few additional terms! Also, People are not using the right marketing tools to implement SEO. Originally, Keywords were THE thing. Meta Keywords and string matching. Other sites came along, things evolved, Meta-Keywords basically died. Yet the term remained. Though how they are used has evolved, the way they are used for research hasn’t really. As competition for “keywords” got harder, new terms came:
* Head term
* Longtail
* And then Mid-tail joined in
As more businesses went online, and more sites, pages, and content appeared - it became harder to rank for the shorter “keywords”. Also, People are not aware of the right link-building tactics in SEO, & some amazing SEO tools which is quite a bit obstacle for ranking.
- Based on data from Moz (rounded off), * Head terms = 20% * Midterms = 10% * Longtail terms = 70% Head terms are often the most costly, competed, with the greatest volume of matches and ambiguity. Longtails are the most specific and greatest converting.
FAQ's About Keywords In SEO
What is a keyword in an SEO, with example?
What is the role of keywords in search engines?
What are the examples of keywords in SEO?
How do I choose keywords for my content?
How do keywords affect SEO?
What are Head Terms?

Primary terms tend to be 1 or 2 words, often Nouns or Verbs. These may be ambiguous, and have “mixed SERPs”. Includes many Navigational/Brand queries, and may also cover certain Entity Informational queries
Example: Shoes, Pizza, Running, Twitter, etc.
What are Mid Terms?

Primary with Secondary terms tend to be 2 to 5 words, Nouns/Verbs with Prepositions or Nouns/Verbs with Adjectives/Adverbs. Often more Informational and/or Commercial queries, with less ambiguity (fewer mixed SERPs).
Example: Shoe shops near me, Best LED TV, etc.
What are Long Tail Terms?

Primary, Secondary and Tertiary terms tend to be 4+ words, Nouns & Verbs, Prepositions & Adjectives/Adverbs (even full sentences). Many Informational and some Commercial intent queries are of this type.
Example: Why are Oxford shoes called Oxfords?
Tips & Tricks - Which Keyword To Target?
The longer the term you target, the more distinctive, specific, and unambiguous it is, the fewer pages you should need to produce to be relevant for it, and fewer internal/inbound links.20

The shorter, less detailed the term you want to rank for, the more pages you will need, with more internal links and inbound links pointing to it. (Head/Hub pages)
Each page is meant to target the main term, or set of terms (see "group") If you produce “topic expanding” content, you will naturally have pages that include the same “root” term. (Not really cannibalizing!)

Each page is meant to target a specific thing. This can be by Variant, Target, or Intent. Variants differentiate by features. Targets differentiate by audience attributes. Intents by nature/purpose.
Understanding the Keywords SERP Nature With Example

Consider the following queries:
* get ink out
* get pen ink out
* how to get pen ink out
* how to get pen ink out of the shirt
* how to get red pen ink out of a shirt Are the SERPs different for each?
As you can see, the number of words may change - the nature and topic do not. The order of results may shuffle, but the majority of results are on the same page.
Note the SERP changes, which version triggers ads and where and the Featured Snippets.
Also, notice that we didn’t really need “how-to” in the query? can imply it by removing it - quite safely, as there’s very little chance for ambiguity. (There isn’t a lot of content about “why to remove ink” etc. :D) Shows how/why researching competition is important!
What are Ambiguous Queries?

Ambiguous Queries may mean mixed-intent SERPs (so you may see Commercial and Informational etc.) Targeting longer queries may mean lower volumes, but also means less competition, including advertisers!
Example

Query: women's eco-friendly red clutch handbag London
https://google.com/search?q=womens+eco+friendly+red+clutch+handbag+london…
Keyword: handbag
Keyword phrase: clutch handbag
Target terms: Women(s) and London
Variants: eco friendly and red
Intent: Implied (product, so it’s primarily commercial)

[Women's eco-friendly red clutch handbag london]
This could be shifted from implied-commercial, towards informational (com+info), by including “which” or “best” Or the results could be refined by adding Season, Brand, Material, Size, differentiators (sequins?), etc.
Next up is Keyword "nature" (classification)
We know that Google classifies queries. We don’t know if that includes types/specifics of Intent, but we do know it covers Adult and YMYL! Certain words/phrases will trigger different behavior (poss. inc. anti-spam Algo. )
Then we have Keywords “groups”
Some words have abbreviations and/or variant spellings etc. There are also synonyms, similar terms, and descriptors. So any “keyword” may actually cover a range of variant phrases. (And a page may show several "phrases", and their variants!)
[women's eco-friendly red clutch handbag london]
eco friendly ?= sustainable | recycled | green
red ?= ‘’ | scarlet | burgundy | strawberry

There’s more to keywords! Keywords are a bridge -between the User and the Search Engine!
You need to understand Nature, Intent, Parts of Speech, and how they pertain to the Journey Stage, SERP Features, etc. You need to see ways to utilize that information in your content.
What are the things needed to do Keyword Research?

Change your research, the docs, and the reports you make.
Do NOT just include Term, Volume & CPC!
Include:
Primary term(s)
Term group
The intent of each term
Intent triggers (or if implied)
Journey stage
Synonymous words/phrases
Terms that make a difference (or not)
Conclusion:

You will find SEO life gets much (much!) easier when you capture/attach the additional information. From prioritizing targets through to ideation, identifying internal link targets, etc. So, give it a go. Go Beyond “Keywords”.
An Ultimate PHP Developer Roadmap For Beginners 2024
PHP Developer Roadmap 2024
PHP is one of the best programming languages to learn for developing applications and creating websites that are gaining more followers every day. Easy to use and constantly refined, it is a safe option for those who want to work on qualified projects without complications. WordPress, Joomla, and Drupal, three of the most popular content management systems, are based on PHP.
"According to market analysis, the programming language is currently used on 82.3% of all web pages"
This makes PHP the most popular server-side programming language for web development. Hypertext Preprocessor alone is sufficient reason to familiarize yourself with the possibilities of PHP. However, the world of web programming is vast. We can find different programming languages. One of them is PHP development, the basic tool for programmers. However, those people who are not as knowledgeable about programming languages generally do not know what PHP means.

PHP Backend Roadmap
Source - dev.to 
Over the years, mainly due to its accessibility, the PHP language has gained a large following, forming a large community of support.
People Also Ask For
How do I become a PHP programmer?
What are the skills required for a PHP developer?
How can I be a good PHP developer?
Is PHP is good for a career?
Is PHP easier than Python?
To become a PHP programmer, you need to have PHP programming skills, as well as a college degree. Bear in mind, this degree isn’t mandatory; sometimes, verifiable work experience in the field will be taken into consideration instead. To become a PHP programmer, the most basic thing needed is experience. All you have to do is download the scripting language and configure the server for it to work.
In this context, we will talk in more detail about what PHP is so that you learn everything you need to know about the subject.
What Is PHP And How Does It Work?
PHP is an open-source programming language created for web development. With it we can write small scripts in a procedural way, use object orientation, or even both. This Reference Guide aims to accompany your first steps in this technology. Among the factors that made PHP so popular is the fact that it is open source. This means that anyone can make changes to its structure. In practice, this represents two important things:

- It is open-source, there are no usage restrictions linked to rights. The user can use PHP to program any project and commercialize it without problems is constantly being refined, thanks to a proactive and committed developer community.
- As an easy-to-learn language with tutorials, PHP is ideal for programmers who are just starting out in web development. If this is your case, it is natural to have little familiarity with concepts such as backend, web server, request, and many others. But don't worry, these fundamental concepts are covered in this post. PHP (Hypertext Preprocessor ) is an open-source programming language used for creating dynamic websites. One of its main characteristics is that it is free.
Also, its main use is for website development. However, it has other functions such as support for databases such as MySQL, Oracle, and InterBase, integrating external libraries, and more.
Things You Can Do To Become A Better PHP Developer
There are many different paths to becoming a web developer, and your own experience will present unique challenges. Read on and you'll learn a thing or two if you just take your first steps into this great web development language.
-
Using PHP Core Functions and Classes
If you're trying to do something that seems fairly common, chances are there is already a PHP function or class that you can take advantage of.
-
Create a Configuration file
Instead of having your database connection settings scattered all over the place, why not just create a master file containing its settings and then include it in your PHP scripts?
-
Always Disinfect the data that will go into your database
SQL injections are more common than you might think, and unless you want a big headache later, sanitizing your database entries is the only way to fix the problem.
-
Leave Error reporting enabled at the development stage
Watching the PHP white screen of death is never helpful except to know that something is seriously wrong. When building your app, leave error_reporting and display_errors enabled to see runtime errors which will help you quickly identify where the errors are coming from.
-
Keep favorite snippets close at hand
You'll be coding a lot of the same things throughout your PHP development career, and keeping snippets always available will help save you a lot of time.
-
Use a Good Source editor to save time
Your editor is where you'll spend the majority of your time, so you want to use something that helps you save time.
-
Use a PHP framework
Accept that using a web application development/rapid application development framework would help.
-
Connect with other PHP developers
You don't know everything. And even if you think you do, there are thousands of others who know how to do something better than you do.
What Skills Are Required To Become A PHP Developer?
The job of a PHP Developer requires many technical skills and must continue to be trained throughout his career to cope with changes.
- Essential skills: PHP, Javascript, Symfony, HTML, CSS, MySQL
- Additional skills: Object Programming, Zend, JQuery, Drupal
- Good knowledge of database architecture
- Mastery of the SCRUM methodology is a plus
- It is also essential to self-train to stay abreast of technological developments.
What Training And How To Become A PHP Developer?
The training required to become a PHP developer varies according to the profile, most generally these are studies in an engineering or computer school. Some PHP developers are self-taught, and it is possible to break into the profession without having completed specialized studies. On the other hand, it is quite rare and it requires a great deal of experience and good references.
The Pros and Cons Of Being A PHP Developer?
If you’ve decided to become a PHP developer (or have wisely decided to upskill), then bear in mind the advantages and disadvantages of being a PHP developer.

The pros of being a PHP developer
- You make a lot of money. This is generally true in engineering trades. There are other professions, which we think are very honorable, but the people who work there are paid so little.
- The job is perfect for those who love computers. It may seem obvious, but it needs to be stated. It's a profession that pays well, and yet most software engineers won't have to deal with customers directly.
- You can work freelance. Any software engineer can do it, but good programmers can choose to freelance, they work from home, work on projects posted on the Internet, and get paid.
The Disadvantages Of Being A PHP Developer
As promised, we will also talk about the cons. These points, however, can be said about many jobs. It is after some time of working in the field that you start to see these things:
- It is difficult to change jobs. There is a lot of competition. Right after college, we had several interviews and different types of offers. Now, if someone is looking for a job, he is supposed to have more experience and knowledge in certain technologies.
- Many jobs require knowledge of very specific technologies, such as programming languages, operating systems, hardware, and databases, among others. Not everyone can have all of these specific skills. By looking at the classifieds you will understand what we are suggesting.
- There is too much to know in too little time. This is related to the point above. Technology moves so fast that if you don't update you become irrelevant and can be replaced by the younger ones. It is important to read magazines that talk about the evolution of computer technology.
- You may be required to work overtime. It can be good or bad. However, you may be called upon to work overtime, and without pay, especially when a project delivery date is approaching too quickly.
Overall, however, we would say that the pros of being a software engineer outweigh the cons. People are always happy to work in the field.
What Are The Advantages Of Using PHP?
PHP brings a series of benefits that are easily identified when we analyze its characteristics and the different application possibilities of that language. Today, the programming market is looking for professionals with experience in web applications and, in this scenario, PHP is the main resource. Next, we will tell you the main advantages that show why PHP is a widely used language, especially in web projects.
Intuitive Learning Made Easy
The PHP language is considered one of the easiest to learn among the many options that a programmer can and should have in his portfolio of resources and knowledge. Due to this very large and committed community, in addition to the materials, it is also very easy to request help for some specific points during this learning period.
Open Source
As it is an open-source language, PHP does not incur costs for programmers who want to work with it, which is a great advantage, especially for those who work independently. This represents opportunities to develop general applications for the web, without any legal problems with the founders of the language.
Programmers can also use the open-source facilitator to further improve PHP, eliminating any kind of glitches, bugs, or even working on performance optimization. This is a very common practice in the PHP community, which is proactive in sharing updates so that everyone can use the enhanced versions.
Supports a Large Amount Of Data
One of the main concerns of programmers is the complexity that their web applications will have, since the more resources they have, the more data they will begin to manage. Sites with a variety of visual details, e-commerce stores, and other large web projects tend to need a large amount of information when they are active.
Without PHP, it would be difficult to run these applications with the minimum performance required for the browsing experience. It is not difficult to understand PHP's choice of professionals to develop most of its web projects, since, in addition to the ease of work, there are also direct performance advantages.
Compatibility With The Main Databases
It is important that websites also have a good level of compatibility with databases, as they are a fundamental part of the structure. More than that, it is crucial to get the dynamism to load elements of the pages with agility and without failures. The PHP language makes everything simpler, because it solves these two points well, without restricting the performance of the application.
Among the main databases used, PHP is compatible with:
- Oracle;
- MySQL;
- Interbase;
- SQLite;
- Sybase.
Here is a list of everything you can do with PHP, as well as its additional advantages and disadvantages.
Advantages of PHP
- Free language, which can be easily edited by any developer or programmer.
- Has a very clean syntax, so the learning curve is slower than other programming languages.
- It allows you to easily create work environments.
- Also, It has a very simple installation.
- Integrated in a very simple way into the database.
- There is a large community, which is very active and allows it to be constantly evolving and adapting to the news.
- One of the most widely used programming language worldwide.
- PHP is a cross-platform language, therefore it can be used in various applications and professional environments.
- The code runs on the server-side, and in the browser, it runs in HTML.
- Currently, it can be used in a large number of databases such as: Oracle, MySQL, Interbase, SQLite, Sybase, PostgreSQL, SQL Server, among others.
- They offers security against computer attacks carried out by hackers.
- It has multiple extensions, so it is one of the languages used in projects with high difficulty.
- Supports a large amount of data.
Disadvantages
- In-depth knowledge is required to configure security breaches.
- We Cannot hide the code easily. For its execution, a server is necessary.
- As you have seen, the PHP language is a very powerful, versatile language, and therefore its use has been growing more and more. It is a programming language on the server-side, which allows you to carry out an infinite number of projects.
What We Use PHP?
It is not very difficult to understand what PHP is, but it becomes simpler to know its usefulness and operation when we use concrete examples of applications. Basically, as we said, its use is for the web, thanks to its ability to connect the server and the user interface, taking all the HTML code.
Today, many global websites are using PHP as the basis of their applications. Find out in what situations this programming language is used and understand why.

Website applications
One of the main characteristics of PHP is that it is a much more dynamic language than most of the other options out there. Therefore, it is essential to develop sites that have more complex applications and, for that, we need two things: agility in response time and connection to a large database. For example, none other than Facebook uses PHP!
In practice, the idea of using this language is to decrease the loading time of the pages, allowing the server to work more smoothly to load plugins and applications on websites. In this way, it is possible to agilely develop sites with high performance, even if they are full of resources, and with the guarantee of long-term performance sustainability using the PHP language.
WordPress is another great company that bases all its application programming on the PHP language. This helps us understand why WordPress is the top choice for website development. In addition, PHP also applies to a fundamental part of that platform: its additional plugins!
Like the language of websites, plugins must also have dynamic and agile communication with the server, which is why PHP is the ideal option in this case.
E-commerce
E-commerce has a great need, which is frequent communication with complex databases and full of important data elements. After all, there are many images, videos, and other media related to the products being sold. Therefore, every time you need to load pages, you have to connect to these databases, which could make them cumbersome.
Given this, PHP becomes a great alternative to escape the possibility of having a store that does not provide a satisfactory browsing experience to the user. Due to this, the large online store development platforms already use PHP as the main language to program their back-end.
https://youtu.be/r9ndOH0tyfA
Conclusion:
Do you want to train as a programmer? We reached the end and found that the PHP language is not such a difficult thing to understand after all, is it? The important thing is to know that this programming language is essential when we talk about the current moment, totally focused on web applications. In addition to being a segment-oriented language, PHP is easy to learn and has a number of other advantages that make all the difference.
Do you want to learn more resources? Then read our posts on the various Developer’s Roadmaps like IOS Developer Roadmap 2024 and learn everything about CMS platforms when it comes to streamlining communication in database queries!
Node.js Developer Roadmap 2024 - Learn Node.js
Learn to become a Node.js developer
Do you want to learn Node.js but wondering where to start? This is the first question that comes to mind when we want to learn new technology.
Today, we bring you the Node.JS Roadmap, a comprehensive list of helpful resources & Node Js. tutorials that you can follow to get up and running with Node.JS.

If you are a newbie or intermediate Node.JS developer, this article contains the best resources to learn Node.js for you.
To understand what Node.js is, you don't have to be a great web programmer. But you need to have a basic understanding of programming environments.
What you need are the most common languages since Node.js is based on Javascript (hence the .js extension of your name).
As we anticipated in our post on the most used programming languages or the programming languages we should learn. Javascript is an interpreted language that is read and translated line by line at the same time the program is executed.
This language is used from the browser or client. But what if we needed to use Javascript on the server-side? That is when Node.js comes into operation, which has become one of the most used tools for web development today.
Node.js is a platform based on the Chrome JavaScript runtime that can easily build fast and scalable web applications.
Node.js uses an event-driven non-blocking I / O model, which is lightweight and efficient. It can seamlessly process data of all time and run on different devices.
People Also Ask
- Is it worth learning node JS in 2024?
- Is node js in demand 2024?
- Does node js have a future?
- How do I learn the node JS roadmap?
What is Node.js?
Node.js can be defined as an open-source, cross-platform, dynamic JavaScript runtime framework or environment that is based on the Google Chrome JavaScript V8 engine. Developed by Ryan Dahl in 2009, Node.js was initially implemented as a client-side scripting language.
Today, it is used to run JavaScript code and scripts that run on the server-side to create dynamic web pages. The latest version of Node.js is 10.10.0.
If we could easily summarize what Node.js is, we could say that it is an open-source environment (Open Source), cross-platform and that it executes the Javascript code outside of a browser. And it is precisely the need to run this language on the server-side that makes Node.js.
In more technical terms, we can define it as a Javascript execution environment that is oriented to asynchronous events (the events do not depend on others having been previously executed) and that can build scalable network applications.
The term scalability refers to the ability of Node.js to make many connections simultaneously without having to read the code line by line or open multiple processes.
The fundamental objective of this “merger” is (among others) to load the dynamic content of the web pages before the page is sent to the user's browser. In this way, a more efficient load is produced and its visualization is expedited.
And yet, Node.js is not just that, since it serves a multitude of things as we will see later.
Who Uses Node.js?

Node.js was created by the original JavaScript developers with the idea of being able to run this language outside of the browser environment.
For this, they used Chrome's V8 engine. This engine makes Javascript become machine code (simpler) by making it faster and ignoring compilation. Therefore Node.js not only allows you to create interactive websites but also makes them more agile and capable of working with other sequence languages such as Python.
This makes developers use it especially in network applications that seek to be fast or in large projects where processes need to be agile, such as the development of APIs, web applications with Ajax, push messaging and, above all, everything, the Internet of things.
On the contrary, it is not suitable if we need to create applications that require a small number of connections with large consumption of resources (for example, calculations or data processing).
Advantages of Node.js
Among the possibilities of Node.js we find some advantages of this system.
- Node.js is based on the Javascript language, so there is no need to learn a new language separately, which lowers the learning threshold. At the same time, Javascript language is very important in web front-end development, especially HTML5 applications need to be used, so the unified front-end and back-end language can not only realize the full development of programmers but also to unify the public class library and standardize the code. This alone, Node.js has won the favor of the market.
- Node.js did not redevelop the runtime environment but chose the faster V8 browser kernel as the runtime to ensure Nodej's performance and stability.
- Node.js development is very efficient, and the code is simple, which prides itself on Node.js single-threaded mechanism. Another feature of Node.js is asynchronous programming, which gives Node.js obvious advantages in handling IO-intensive applications. Personally, we think that Node.js is 10 times more efficient than Java for web development and simpler than PHP code.
- The Node.js community is growing. Not only is the number of packages increasing rapidly, but the quality of packages is also significantly better than in other languages. Many bright star packages are simple and clever, designed for the usage habits of developers. The toolkits we use the most, such as socket.io, moment.js, underscore.js, async.js, express.js, bower.js, grunt.js, forever.js ..., are really changing my habits of previous programming.
Of course, in addition to my reasons for using Node.js, many companies also have their own reasons for using.
Node.js - Features and Benefits
Most web developers implement Node.js due to its amazing and powerful features. Some of the features of Node.js are:
- Faster code execution
- Highly scalable
- Non-blocking API
- No buffer
With these wonderful features, Node.js is widely used for building server-side and network applications. The following are the main areas where Node.js is widely used:
- I / O related applications
- Data transmission applications
- Real-time data-intensive applications (DIRT)
- JSON API-based applications
- Single-page apps
There are many companies using Node.js these days, such as eBay, General Electric, GoDaddy, Microsoft, PayPal, Uber, Wikipins, Yahoo !, IBM, Groupon, LinkedIn, Netflix, and many others.
Why did eBay Choose Node.js ?
It can be summarized in the following 4 points:
- Dynamic language: development efficiency is very high and the ability to build complex systems, such as ql.io.
- I / O performance and load: Node.js solves the I / O intensive problem very well, via asynchronous I / O.
- Connection memory overhead: Each Node.js process can support more than 120,000 active connections, and each connection consumes approximately 2K of memory.
- Operational: a Node.js monitoring system is implemented for the memory stack.
Areas Where Node.js is Not Suitable
Every language or platform has areas that are not good. For Node.js, the areas that are worst are CPU and memory programming.
- For computationally intensive applications, it is estimated that it is impossible to win with Javascript and C to fight for computational performance.
- Memory control, it is difficult to make Javascript and Java more complex data type definitions. Because object-oriented JavaScript is based on JSON, and Java directly uses the structure of memory. So through the process of JSON serialization and deserialization to control memory, Javascript has lost.
- For large memory applications, due to the memory design limitations of the V8 engine, the maximum heap in a 32-bit environment is 1G, and the maximum heap in a 64-bit environment is also less than 2G. If you want to read 10G data at once, it is impossible for Node.js Done
- Static server, although the advantages of Node.js are in IO-intensive applications, there is still a big gap from Nginx in the handling of static resources.
- Applications that do not require asynchronous: such as system administration, auto-script, etc., or Python is more convenient, the asynchronous call of Node.js can bring some problems to programming.
Node.js Application Scenarios
We have a preliminary understanding of Node.js and then we look at the Node.js application scenarios.
1. Web development: Express + EJS + Mongoose / MySQL
Express It is a lightweight and flexible Node.js web application framework, which can build websites quickly. The Express framework is based on Node.js built-in HTTP module and repackages the HTTP module so that the actual web request processing function.
Node.js is an embedded Javascript template engine that generates HTML code through compilation.
mongoose This is the MongoDB object model tool. Through the Mongoose framework, you can perform operations to access MongoDB.
MySQL It is a communication API to connect to the MySQL database, which can be used to access MySQL.
Usually, Node.js is used for web development, which requires 3 frameworks to work together, just like SSH in Java.
2. REST Development: Restify
Restify It is a Node.js based REST application framework, which supports both server and client. Restify is more focused on REST services than express, eliminating the template, render, and other functions in express while strengthening the use of the REST protocol, version support, and HTTP exception handling.
3. Web Chat Room (IM): Express + Socket.io
socket.io Uno is a software package based on the Node.js architecture and supporting the WebSocket protocol for constant communication. socket.io provides a complete package for building real-time applications in all browsers, and socket.io is fully implemented by javascript.
4. Web tracker: Cheerio / Request
heerio It is a specially customized toolkit for the server, fast, flexible and that encapsulates the main functions of jQuery. Cheerio includes a subset of the jQuery core, removing all DOM inconsistencies and browser incompatibilities from the jQuery library, revealing its truly elegant API.
Cheerio works on a very simple and consistent DOM model, and the parsing, manipulation, and rendering become incredibly efficient. Basic end-to-end benchmarks show that Cheerio is about eight times (8x) faster than JSDOM. Cheerio encapsulates the @ FB55-compliant HTML parser and can parse almost any HTML and XML document.
5. Web blog: Hexo
Hexo is a simple, lightweight and static blog framework based on Node. With Hexo we can quickly create our own blog, which can be completed with just a few commands.
When released, Hexo can be deployed on your own Node or GitHub server. For individual users, github deployment has many advantages, it can not only save the server cost but also can reduce the trouble of operation and maintenance of various systems (system administration, backup, network). So github-based personal sites are starting to get popular.
6. Web Forum: node club
Node Club It is a new type of community software developed with Node.js and MongoDB. It has a sleek interface, rich features, small and fast, and it's already in the Chinese Node.js tech community. CNode Get the app, but you can use it to build your own community.
7. Web Slide: Blade
Cleaver Can produce Markdown-based presentations. If you already have a Markdown document, you can make a slide show in 30 seconds. Cleaver is a tool for Hacker.
8. Front-end Package Management Platform: bower.js
Bower is a package management tool launched by Twitter. Based on the modular thinking of Node.js, it distributes functions in modules, so that there is a connection between modules and modules. This relationship is managed by Bower.
9. OAuth Authentication - Passport
Passport The project is an authentication middleware based on Node.js. The purpose of Passport is simply to "authenticate the login," so the code is clean, easy to maintain, and can be easily integrated into other applications.
Web applications generally have two types of login authentication: username and password authentication login, OAuth authentication login. Passport can configure different authentication mechanisms according to the characteristics of the application. This article will introduce the username and password authentication login.
10. Timed Task Tool - Later
Later It is a library of tools based on Node.js, which executes scheduled tasks in the simplest way. Later it can be run in Node and browser.
11. Browser Environment Tool: browserify
Browserify Appearance allows Node.js modules to run in the browser, use the require () syntax format to organize front-end code, and load npm modules. In the browser, compiled code calling browserify is also written to the <script> tag.
The operation using Browserify is divided into 3 steps. 1. Write the node program or module, 2. Use Browserify to precompile into bundle.js, 3. Load bundle.js into HTML page.
12. Command Line Programming Tool: Commander
It is a lightweight Node.js module that provides powerful functions for user command line input and parameter parsing.
The commander originated from a Ruby project with the same name. Commander Features: Self-Documenting Code, Automatic Help Generation, Short Parameter Merge (“ABC” == “-ABC”), Default Options, Mandatory Options, Command Resolution, Prompt.
13. Web Console Tool: tty.js
tty.js It is a command-line window that supports execution in a browser, it is based on the Node.js platform, it is based on the socket.io library and communicates with the Linux system via WebSocket.
Features: supports multi-tab window model; supports vim, mc, irssi, vifm syntax; supports xterm mouse events; supports 265 color screen; support session.
14. Client Application Tool: Node-webwit
Node-Webkit It is a fusion of Node.js and WebKit technology, provides a low-level framework for developing client applications on Windows and Linux platforms, and uses popular web technologies (Node.js, JavaScript, HTML5) to write platforms for Applications.
Application developers can easily use web technology to implement various applications. The performance and features of Node-Webkit have made it the world's leading web technology application platform.
15. Operating System: Node-OS
NodeOS is a friendly operating system developed with Node.js. The operating system is completely built on the Linux kernel and uses shell and NPM for package management. Using Node.js can not only carry out good package management, it is also very good. Management of scripts, interfaces, etc. Currently, both Docker and Vagrant are built using the first version of NodeOS.
FAQs - Node.js Developer Roadmap
Q1. What is the core difference between Javascript & Node Js. ?
JavaScript is a language. Node.js is not a language or a special dialect of JavaScript - it's just a thingamabob that runs normal JavaScript.
All browsers have JavaScript engines that run the JavaScript of web pages. Firefox has an engine called Spidermonkey, Safari has JavaScriptCore, and Chrome has an engine called V8.
✔️Blanche
Node.js adopts JavaScript syntax, endowing it with basic features such as flexibility, process orientation, and single-process and single-thread execution. Thanks to its flexible language, some object-oriented features can also be achieved through logic code.
Q2. What are the main security implementations within Node.js?
Open-source applications inherit any security and licensing issues from their open source components. The problem is that security testing tools like dynamic and static code analysis are ineffective at detecting open source vulnerabilities.
Node.js Security - Ilya Verbitskiy
https://youtu.be/CwGGl4dx2yQ
Q3. What is middleware in node js & How does it Work?
Middlewares are functions used in connecting a bunch of isolated systems to interact and perform certain tasks. Middleware functions are functions that have access to the request object (req), the response object (res), and the next middleware function in the application’s request-response cycle.
✔️Js Wiz
Express.js Fundamentals - 6 - Middleware
https://youtu.be/9HOem0amlyg
Q4. How can we differentiate in between spawn() and fork() methods in Node.js?
✔️ChrisCM
Ultimately you could use spawn in a way that did the above, by sending spawn a Node command. But this would be silly because the fork does some things to optimize the process of creating V8 instances. Just making it clear, that ultimately spawn encompasses fork. The fork is just optimal for this particular, and very useful, use case.
https://youtu.be/bbmFvCbVDqo
Summarize - Node.js Learning Roadmap
We see that Node.js has been widely used in various scenarios. For Node.js application scenarios, how should we learn Nodejs?
The following content is the documents and tutorials that we have organized. Each software package corresponds to an article. You can read it according to your needs. You can see the full list of articles: Node.js series articles from scratch.
- Project management: npm, grunt, bower, yeoman
- Web development: express, ejs, hexo, socket.io, restify, cleaver, stylus, browserify, cheerio
- Toolkit underscore, moment, connet, later, log4js, passport, passport (oAuth), domain, require, reap,
- commander, retry
- Database: MySQL, mongoose, reids
- Asynchronous: async, wind
- Deployment: forever, pm2
- Test: jasmine, karma
- Multiplatform: rio, tty
- Kernel: cluster, HTTP, request
- Algorithm ape algorithm (quicksort), ape algorithm (cube sort)
Node.js is developing rapidly, the software package version is updated very quickly, please refer to the official documentation to solve the problem if the article does not work.
We will also update the article from time to time to try to maintain the usability of the article code.
Also, check out some other roadmaps on our website like IOS Developer roadmap 2024.
React JS Developer RoadMap 2024 [Updated] - Learn React.js
React Developer Roadmap
How to become a react developer in 2024? Do you find react as the best programming language to learn?
If so, then this blog is for you.
We will help you with the React Developer Roadmap that will guide you on your journey from being a novice developer to a skilled and experienced developer over time. Keep in mind that this roadmap is intended to share where to start learning, rather than just choosing the technology or tools that are trending today. So, let's start with the basics!
React Developer Roles and Responsibilities
React.js / React Native or React is a complete Javascript library used to create web application front-end or user interfaces. React is declarative, simple, component-based, fast, easy to learn, extensive, and supports the server-side of the application.

It has also caught the interest of the open-source community. React is currently being used by companies like Netflix, Instagram, Uber, Airbnb, Reddit, Linked In, etc. and it is compatible with Facebook.
Being a React Developer, you will be responsible for designing and implementing UI components on the web or mobile apps using the open-source library infrastructure. You also have to translate designs and wireframes into excellent quality reusable code.
Now, let's get into the roadmap you can follow to become a React Developer in 2024.
Learn ReactJS – Complete Roadmap for The React 2024 Developer
As mentioned above, this roadmap is only here to guide you in choosing the technology and tools you can learn to improve your skills and experience.
What is the Quickest way to learn React?
Roadmap to becoming a React developer in 2024. With the basic understanding of what it is to react and what your responsibilities will be as a react developer, let's go ahead and let you know the essential skills to become a react developer.
To become a developer, there are a certain number of common skills that you will have to learn, including:
1. Choose Your Programming Language
Regardless of the library or framework, you want to learn for web development, understanding the basics of the web, namely HTML, CSS, and JavaScript, is critical.
- HTML - Hypertext Markup Language or HTML is the standard for designing documents that will be displayed in the browser. Simply put, it is a language for web pages and it helps to create a website. And to become a react developer, you have to learn the basics, semantics, DOM structuring, and page sectioning properly.
- CSS: Cascading Style Sheets or CSS is a style language used to describe the presentation of the web page. It offers a simple process for adding style such as font colors, spacing, formatting, and layout to your document. For react development, you need to learn basic concepts, grid, flexbox, media queries, and responsive CSS web designs.
- JavaScript: JS is a lightweight programming language used to create web-centric applications. JavaScript corresponds to the ECMAScript specification. The basic JS concepts you need to learn JavaScript include syntax, basic operations, DOM manipulation, elevation, prototyping, event propagation, AJAX, and ECMAScript.
- React: You can't become a react developer without learning how to react. Therefore, learning the basics and all the other features of React is critical for anyone looking to become a React developer. Also, consider learning how to react from React's main website or any other authoritative source with vital information.
2. Build tools
Build tools are programs or software that automate the development of executable applications using source code. It incorporates code for linking, compiling and packaging into an executable format. Some of the build tools are Webpack, parcel, and Rollup,
The build tools include the package manager and task execution software, listed below:
Package Managers
- npm
- yarn
- pnpm
- Task Runners
- npm scripts
- gulp
- Webpack
- Rollup
- Parcel
Well, it’s not essential to learn all these tools, just learning npm and webpack should be enough for beginners. Once you have more understanding of web development and the React Ecosystem, you can explore other tools.
3. Style
For a react developer who will be responsible for the front-end of the web application, learning more about the style will not hurt. This is why you need to understand how CSS works, its frameworks, architecture, and how to use it in JavaScript.
If you are aiming to become a front-end developer like React developer, then knowing a bit of Styling will not hurt. Even though the RoadMap mentions a lot of stuff like CSS Preprocessors, CSS Frameworks, CSS Architecture, and CSS in JS.
We suggest you at least learn Bootstrap, the most critical CSS framework you will end up using every now and then.
And, if you want to learn bootstrap, if you're going to go one step ahead, you can also learn Materialize or Material UI, along with some react development tools.
Popular React Native Developer Tools to Know
Tools, libraries, and services are an important part of every developer's life, no matter what environment they are developing for. We will walk you through some of the best user interface frameworks, libraries, components, development tools, and web services that will make a React Native developer happier and more productive.

Text Editors and IDEs
Visual Studio Code is a text editor that has built-in IntelliSense, debugging, and Git integration capabilities. What makes it really good for native react development is the Native tools extension. This allows you to run React Native commands from the command palette, add IntelliSense to React Native API, and debug code in the editor itself.
If you are using Atom, you can install the Nuclide plugin. This plugin was specifically created to work with React Native, Flow and Hack projects. It has a built-in debugger and element inspector with all the features that you are used to in Chrome developer tools. Support flow means you get AutoComplete type hints and diagnostic code out of the box.
Development tools
Development tools are broad in scope, so we are grouping each tool based on its approach:
- SDK
- code quality
- flow
- depuration
SDK
When it comes to SDKs to react native, nothing beats Expo. Expo allows you to easily prototype an application without the need for Android or Xcode studio. It includes a set of components and libraries to help speed up your development.
The Expo workflow consists of the following:
- Create a new project using create-react-native-app.
- Write the code in your favorite text editor.
- Run the application using the Expo client application.
There is no need to connect the phone to the computer. Simply scan the QR code on your terminal with the Expo client application, and the application will automatically launch. If you use Genymotion, Expo is supported.
The only downside to using Expo is that any custom package that uses the native functionality of the device can be included. Expo already includes a series of native packages used as a camera, Facebook, and map.
But if you need to use a package that they no longer support, then you're going to have to "eject" it from your application. At that point, your application will be as if it was created with react-native init, and you also lose the ability to run with the Expo client application.
Code quality - Checking the quality of your code is important, and that is why tools like ESLint exist. In summary, a fluff tool allows you to be more consistent with the verification code against a style guide.
An example of a style guide is Airbnb's Style Guide is JavaScript which specifies the rules for how JavaScript code should be written. The fluff tool then checks your code against those rules to ensure they have been followed. There is also a style guide for React projects.
If you are using Sublime Text, here is a good tutorial on how you can configure it so that you can have real-time feedback on the quality of your code while you're coding: Sublime Linting for React and ES6. If you use another editor or IDE, be sure to look for a corresponding plugin that uses ESLint.
Flow - If you want to add static typing to your project, you can use Flow. Flow adds static-writing in JavaScript without having to make changes to your existing codebase. This is because the flow tries to deduce the type whenever possible. For new projects, however, it is recommended to explicitly specify the type to reap the benefits of using flow.
Test - The enzyme is a reactive test utility that allows you to assert, manipulate, and traverse that your component's output. Provides methods of how shallow()to "superficially" render its components, find()to traverse the rendered component, and expect()to affirm the columns or content in the component.
Depuration - Reactotron is a desktop application that allows you to debug native react and react applications. Some of its key features include inspecting, modifying and subscribing to the application state, tracking HTTP requests through the application.
Also, benchmarking the operation of the application and tracking errors. If you use Redux, it can even send actions and track sagas from within Reactotron.
Boilerplates and UI Frameworks
Snowflake is a model for full-stack react native development. It includes everything from the front-end to the back-end of the application. So if you want a tool that can get you started quickly then you might find Snowflake useful. You can read the notes for more information on what packages and tools are used to put up.
Alternatively, you can use Ignite. It is a command-line tool that also includes a boilerplate, generators, style guide for UI components, API testing tool, and much more.
React Native already comes with user interface components that you can use for user interaction. The problem is that they only have the most basic style in order for each component to be distinguished by what it is (eg button, check box). If you want to add the custom styles, you have to write your own CSS code.
This is where NativeBase allows your application to have a truly natural appearance by applying the same layout used in native Android (Material design) and iOS applications (Human interface guides). Out of the box, you have components such as Action Buttons, Spinners, and best of all, form components.
Libraries and Components
React Native has a great community behind it, so there are a ton of libraries and components that you can use. We could spend all day talking about them, so to keep things short, to focus on the following areas

React Navigation - It allows you to easily implement React Navigation in your native applications through its built-in browsers like Stack Navigator, Navigator Tab, and Drawer Navigator. That's not all, however: in addition to in-app navigation, it also includes deep linking, Redux integration, and web integration. This is a very robust library for the navigation application.
State Management - MobX provides the functionality to update and manage the state of the application used by React. What makes a good candidate for state administration in React is its simplicity and testability. It also has a short learning curve, as well as async functions and computed values, are already handled behind the scenes.
The state is the representation of a system at a given moment. Refers to data stored in the form of an array, objects, or strings in the application. So, state management is a method of state organization. The main components of state management that you must understand are the following:
Helpers
- Reselect
Asynchronous actions
- Redux Thunk
- Best Redux Promise
Redux-Saga
- Redux Observable
Data persistence
- Redux persists
- Redux Phoenix
For larger and more complex applications, Redux is still recommended. This is because MobX is very liberal, not unlike Redux, which provides strict guidelines on how status should be handled. So it's a smarter option for bigger projects with more people working on them.
Animations - Native React already has an animation API built into it. In fact, there is not just one, but two APIs for working with animation: Animation API and Layout Animation.
Both are very powerful but can be cumbersome, especially if all you want to do is apply basic animations like moving an object up and down or whatever is bouncing. In such cases, components like Animatable come in handy.
Best React framework and component libraries in 2024
Here is a list of components and libraries that are used in react-native projects. These are compatible with iOS and Android devices:
- Styled-components: allows you to write CSS code to style your components react.
- React-native-calendar: displays a calendar that users can interact with.
- React-native- datepicker: to choose dates and times.
- React-native-progress: to create progress bars and spinners.
- React-native-spinkit: a collection of load indicators.
- Vector Icons: This allows you to use the icons from your favorite icon font fonts like Awesome Font and Material icons.
- react-native-swiper: convert a collection of images or containers to pass the components.
- React-native-scrollable-tab-view: Navigation tabs that you can slide between.
- React-native-lightbox: to view images in full screen pop-overs.
- React-native-maps: allows you to integrate Google Maps into your applications. Not all functions available in the Google Maps API are available, but the functionality it provides should be sufficient in most cases.
- SGListView: A memory-friendly implementation of the ListView's native React built-in component. If you need to display huge lists in your application, use it instead of ListView.
- Formik: makes dealing with native forms react less painful. It allows you to obtain values in and out of the state of form, validate your forms and control their presentation.
- React-native-i18n: to implement the internationalization of your applications.
- React-native-push-notification: implement local and remote push notifications.
- InstantSearch - A collection of components for the search application.
- React-native-fs: allows you to access the device's native file system.
- React-native-camera: a camera component that allows you to take photos and videos from your app.
- react-native-video: to play videos from your file system or from a URL.
- react-native - sqlite- storage : to store and manipulate data from a SQLite database.
- react-native-store: a key and value store based on AsyncStorage.
- react-native -webrtc: to implement WebRTC.
Web services
You can create server applications and facilitate the deployment of your native reactive applications by using web services. There are a plethora of web services out there, but we will focus on the following areas:
- database
- Analytics
- push notifications
- code updates
- continuous-integration
Database
Realm is a real-time database with a focus on mobile applications. It includes features such as two-way data synchronization, front-line capabilities, and data push. The Reino mobile database is open source and cross-platform, which means you can host the Realm Object Server on your own server and then use the Realm JavaScript Library for free.
Not all functions are available in the developer edition, but in most use cases you should be fine with just the developer edition as it includes the core functions such as the database object, real-time synchronization, and the authentication. Here's a comparison of what you get for each edition: Realm Products and Pricing.
If Realm is too much for your needs, you can always stick with the AsyncStorage API that comes with React Native.
Analytics
Fabric.js is an all-in-one service that allows, among other things, to add analytics in your application. Hay Answers, which gives you real-time statistics on how your application is being used. This includes the number of active users, the length of the session, and the retention rate.
There's also Crashlytics, which offers you powerful crash reporting capabilities. Everything happens in real time, and can be viewed on the web's real-time dashboard. You can use the Fabric library to easily configure the fabric for your native React application.
If it would look good with a tried and true solution like Google Analytics, there is also a library that allows you to do that.
Push notifications
There is no competition when it comes to the application of in-app push notifications. Advanced bases Cloud Messaging (formerly known as Google Cloud Messaging) allows you to send push notifications for Android and iOS applications. You can use the react-native-fcm package to communicate with FCM from your application.
Code Updates
CodePush enables you to deploy code updates for mobile apps directly to user devices. CodePush acts as a central repository where you can implement changes to assets such as images, CSS, JavaScript, and HTML. The corresponding CodePush code in the application would then pull these changes. This is great for pushing bug fixes to the app without uploading to the app store and waiting for users to update the app. You can use this package to pull CodePush updates into your native React application.
Continuous Integration
Bitrise is a continuous delivery service for mobile application development. It allows you to run the tests, build the application, and automatically push it to user devices each time the code is deployed.
Bitrise integrates with a ton of services at every step of your development workflow. For example, when you push their release branches on GitHub, Bitrise receives the notification of that push through webhooks. Then it will start running the tests. Once the tests pass, the construction process begins.

If it is just a "soft release" (eg changes to the JavaScript code) then they can implement the changes to users via CodePush. But if there are changes to the native code (eg added a camera plugin), then Bitrise can also build an APK or IPA file to deploy on Google Play or iTunes Connect.
Fastlane is a collection of tools that automate the process of building and launching Android and iOS applications. For iOS, it takes care of tasks such as running tests, generating images, signing code, and launching the application to the app store.
It also includes beta testing tools like Pilot and Boarding. Pilot allows you to upload your application to iTunes Connect and manage your TestFlight beta-testers from the command line. Interns creates a registration page for TestFlight beta-testers.
The tools are geared more towards iOS deployment, but they can also benefit if you're deploying Android apps. Currently, there are only two tools for Android implementation: Supply and Screengrab.
Supply allows you to automate the loading of assets such as the application icon, promo graphics and images of your application. It also allows you to update your existing apps on the Google Play Store.
Screengrab, on the other hand, automates the generation of images for various devices. You can also localize each screenshot if your application supports multiple languages.
React JS FAQs: The Most Common Questions
Q1. How much does it cost to build an eCommerce website using Node.js and React.js?
1. Deployment cost (AWS/Azure).
2. Development cost.
The development cost comes to the amount of customization being done which involves developing themes from scratch, 3rd party integration, implementing secure gateways, etc.
The cost of building a small to large and complex store could be between 500$ to upwards of 30,000$.
Your costs would be limited to whatever your AWS or Azure deployment cost, plus whatever your payment services were.
That’s assuming you build the app yourself. You can build a sophisticated Node/React app using entirely free tools like VS Code and Postgresql.
If you want to hire someone to build that site for you and you want to have a solid, reputable development team create your code, you’re probably looking at a minimum of 25,000 USD.
Q2. How long does it take to build a web application with React?
- How do you define a simple app?
- Comfort level with the technology
- How large a team is building the app
- If you’re building it on your own, is this a fulltime gig or a side project?
This is not exclusive to React. I would ask the same questions for all frameworks
Your app can be anything from a couple of pages to a large scale application that's still “simple” in nature.
If you're looking to build a simple to-do list, it can take a developer anywhere from half an hour to a couple of days depending on the proficiency with the framework.
I've been working with react and react Native for quite some time now and with create react app I could probably have a to-do list running in half an hour.
So again, it really depends.
Q3. What are the popular React-based frameworks?
There are two all-in-one options that I’d check out. The first is Next.js and it has server-side rendering for good SEO, routing, and a whole lot of plugins for handling everything such as CSS or styled components.
Another great option is Gatsby. This generates static pages which make it great for hosting on an S3 bucket but does not have an active server like Next.js so it isn’t quite as good for generating SEO optimized pages on the fly.
Q4. Is React still worth learning in 2024?
React is a JavaScript library that was created by Facebook. It's used to build user interfaces and it's very popular in the industry. In fact, it has been used by more than half of the top 10,000 websites in the world.
React is a great technology to learn because it will help you with your job search and even get you better jobs.
Q5. What is the future of React developers? Are React developers in demand?
The future of React developers is bright. We’re still in the early stages of this technology, and the React community is growing at an exponential rate. This means that there are many opportunities for new developers to get involved with React applications.
The demand for React developers will only continue to grow as more companies start using the framework to build their applications. The need for skilled developers will also increase as companies look to build new features on top of their existing applications.
If you want to be prepared for these changes, then learning how to code in React Native is a great way to get started.
Conclusion
That is all! In this article, you have learned about some of the tools, libraries, and services that you can use when developing React Native applications.
This roadmap for React developers can be very helpful if you are starting your React Native journey.
It sure won't be easy, but by following this roadmap and guide, you will become the React developer you always wanted to be.
How To Become a Python Developer in 2024 - Roadmap
Python Developer Roadmap 2024
Even though it is 2024, many of us still can’t get enough of Python as the best programming language. It is the most common language that helps in web development, web scraping, data science, and much more. The Python developer roadmap blog post is a guide for developers who want to kick start their Python careers.
Are you looking forward to making your career Python Developer? The Ultimate Python Developer Roadmap provides an in-depth overview of learning Python and mastering the basics while starting out as a beginner or someone with experience using the language.
People Also Ask For:
Is Python relevant in 2024?
What do you need to become a Python developer in 2024?
What is the future of Python developers?
Are Python devs in demand?
Introduction - How To Become a Python Developer?
The best way to become a Python developer is by learning how to program using another programming language. Once you know how to program using another programming language, it will be easier for you to learn how to program with Python. By learning how to program using another programming language, it will help you learn how to program with Python because most of its syntax is similar across various programming languages.
Python is a general-purpose programming language that is often used to develop web applications. It is also used by companies such as Google, IBM and NASA. Python can be used in different fields like business, science and more. The following are some of the ways you can become a Python developer:
1. Get a degree in computer science or software development.
2. Visit PyCon conferences around the world to learn about new developments in Python.
3. Develop your skills by attending workshops and courses offered by tech companies or universities.
4. Join open source projects on GitHub that involve developing code for other people's projects
Python Basics Foundation
Starting a basic Python foundation course will be a better option if you are not aware of Python Programming or you are a newcomer in this field. Majorly It should have all the content related to fundamental programming in Python, Handling Exception, Functions for calling & writing.
Command Prompt + Github
A Python work process format is accessible on GitHub that should fit with most Python projects. In addition, you can see the Python work process model for additional subtleties. Associate the format to your storehouse's .github/work processes index to begin rapidly.
Themes To Learn In GitHub
Fundamental Bash Commands
Git Basics
GitHub Basics
Source Control
Advanced Core Python

Turning into a specialist in any fieldsets aside time, involved insight, and exertion. Moreover, you will require a great deal of training to get mastery in any writing computer programs language's high-level components.
What To Learn In Advanced Python:
Techniques
Legacy
Decorators
Useful Programming
Lambda Functions
Most Used Python Libraries
A Python library is a reusable code bit that you can use in your projects a lot. Rather than C++ or C, Python libraries are not attached to a specific setting. To be sure, a 'library' is a free term that alludes to a bunch of center modules.
There are more than 137,000 Python libraries. Notwithstanding it, a few Python libraries help you assemble AI, information science, information representation, picture and information control, and different applications.
Must-Try Python Libraries:
Tkinter
Solicitations
Pad
PyQT
Pygame
Web Scraping Technique
Web scraping is an idea that alludes to the way toward gathering and handling huge information from the web utilizing programming or calculation. Absolutely, scratching information from the web is a significant ability to have in case you're an information researcher, developer, or somebody who examinations tremendous amounts of information.
Python is a successful web scrapping programming language. Essentially, you don't have to learn muddled codes in case you're a Python master who can do numerous information creeping or web-scratching undertakings. Notwithstanding, the three most notable and usually utilized Python systems are Requests, Scrappy, and BeautifulSoup.
Web Development: Using Python Language
Python is the most notable programming advancement language in the tech business because of its productivity and execution. Utilizing Python for web advancement has a few advantages that are helpful to the two engineers and business people. It accepts the most recent web application patterns, including Progressive Web Apps (PWAs), coordinated activities, and other amazing elements. With regards to Python web improvement, its astounding web systems take the place like Django, Flask, and others.
Most famed Python Web Frameworks
Django
Carafe
Zappa
Run
Scripting
Python is a prearranged language since it utilizes a mediator to interpret and run its code. Also, a Python content can be an order that runs in Rhino, or it very well may be an assortment of capacities that you can import as a library of capacities in different contents.
In web applications, specialists use Python as a "prearranging language." Because it can computerize a particular arrangement of assignments and further develop execution. Accordingly, designers lean toward Python for building programming applications, internet browser destinations, working framework shells, and a few games.
Python Scripting Tools You Can Implement Easily:
DevOps: Docker, Kubernetes, Gradle, and so on
Framework Admin
Ethical Hacking With Python
Ethical hacking is the way toward utilizing complex instruments and strategies to recognize potential dangers and weaknesses in a PC organization. Python, quite possibly the most well-known programming dialect because of its huge number of instruments and libraries, is additionally utilized for moral hacking.
It is so generally utilized by programmers that there are plenty of various assault vectors to consider. Additionally, it just takes little coding information, simplifying it to compose content.
Tools For Python Hacking
SQL infusion
Meeting seizing
Man in the Middle
Systems administration
IP Adress
Double-dealing
Artificial Intelligence /Data Science

Shrewd engineers consistently lean toward Python for AI because of its countless advantages. Python's creative libraries are one of the primary motivations to pick Python for ML or profound learning. Additionally, Python's information taking care of limits is extraordinary notwithstanding its speed.
Being exceptionally strong in ML and AI, Python is presently getting more foothold from different enterprises like travel, Fintech, transportation, and medical services.
Tools You Can Use For Python Machine Learning:
Tensorflow
PyTorch
Keras
Scikit-learn
Numpy
Pandas
Python is a programming language that has acquired prominence and is sought after. Additionally, Python engineers' interest has soar today, requiring information science with Python preparation. Thus, on the off chance that you have the chance to participate in element-related graphs and appreciate experience altogether, this work makes you fortunate in this field of programming.
To close, this Python designer guide empowers an engineer to prevail in Python programming on the off chance that you achieve the information and an essential comprehension of the field.
FAQs about Python Developer Roadmap 2024
Q1. What is the best way for an easy quick-start in Computer Science and Python Development?
I really like MIT Introduction to Computer Science and Python. There is an older version of the course with Professor John Guttag that I prefer because of his mannerisms and teaching styles, but the newer one is equally as good.
MIT 6.00SC Introduction to Computer Science and Python 2011 110
MIT 6.001 Intro To Computer Science and Python Fall 2016 39
I recommend Python for Everybody from the University of Michigan. Lecture videos, auto-graded assignments, etc are all available for free at www.py4e.com
Q2. Why Python is so popular and what are the benefits of using Python?
It is the easiest language to learn these days and Coding Ninjas makes it easier, also a lot of students are going towards it for their future career and a better way ahead. I too was interested in it after my first year of engineering and wanted to learn it and be a programmer using Python.
Q3. What is the advantage of using a namespace in Python programming?
It is very common to reuse the same name in different libraries. e.g. in Java, there are multiple libraries with an Object, String, Array, List, Queue, Map, Set, Error class/interface.
Without namespaces (or packages) you would have no way to use these libraries together and to distinguish which one you were referring to.
Q4. How do you convert a number to a string, using Python?
Conversion to a string is done with the builtin function, which basically calls the __str__() method of its parameter.
For someone who wants to convert int to string in specific digits, the below method is recommended.
month = "{0:04d}".format(localtime[1])
In Conclusion
Python is a great first language as if it's your second, third, or nth language. Its learning curve is less harsh than others, it has thousands of libraries that allow us to do what we propose in a few lines of code. It allows you to evolve quickly, in addition to delving into more complex tasks, as you gain fluency.
Obviously recommending a programming language is complicated. It depends on many factors such as the user that you are going to give it to. Nor is it the same to recommend a language to someone who is just starting to program as to another programmer with extensive experience in various programming languages.
As we said above: this is not a language war but due to the current momentum of Python, you should hire RedBlink’s team of experts in Python, since it may be the language that helps you in your next project.
Nowadays, data suggests low-code/no-code tools are actually opening doors for such non-developers. 60% to 70% of companies said non-developers in their company already build tools for internal business use, and nearly 70% – 80% predict to see more of this trend in 2024.
Twitter SEO: Increase Your Google Search Visibility in 2024
Twitter SEO 2024
If you know how to use product placement or influencer marketing to get your name in front of people, great, you’re a brand coach. Just like that, exposure isn’t the end of the road. You still need a SEO friendly content plan for ongoing social engagement, to give yourself that elusive goal of “sustainable growth.”
With an account, content, and following size, you can market your products and services more effectively.
You will find that people searching for a product or service may have a limited amount of time to search for it. That’s because the value proposition of those products and services add value to people’s lives.
They give them more purpose.
If you can directly add value to that search, by promoting that product or service or sharing that piece of content, you’ll be giving them more value than you realize.
Luckily, for both of those situations, social media may be an answer, especially the Twitter SEO. Most people won’t pay you, but that doesn’t mean you can’t win. Every time you publish content, you’ll generate social proof, which can push back content you already created to the top of the Discover pile.
You can share and repeat the content to build your presence. That’s how you set yourself up for organic search visibility. The monthly Unique Visitors metric shows you just how much traffic your site brings in, and it’s only for the long run.
Is it simple? Wrong!
If you break down the process into pieces, you can easily achieve the same results and knowledge. This is because using Twitter to get topic ideas isn't that tough. Some simple tricks and you can earn the results you want .
After reading and implementing this post you'll get to know how to use Twitter to grow a better brand or to generate content ideas, here’s how to turn your above average Twitter account to a Twitter SEO strategy tool.
Don’t be afraid to start a blog
You should start a blog if you want to master SEO. Blogging is one of the best ways to create a community around your brand. Google loves blogs as they are regularly updated with fresh content. Start a blog and the sales will surely follow!
If you're clueless about how Twitter can help you with your SEO (Search Engine Optimization) this article will help. Twitter is a social media platform that allows people to connect and share information. It's also a great way to improve your SEO strategy.
If you want to make Twitter work for your business then you'll need to use it a little differently than the other social networks. Twitter isn't the best place for keyword and hashtag heavy, link-filled content. The idea is to use Twitter as an organic search engine in real-time where users are looking for answers to questions they have right now.
People also ask
How To Use Twitter to Boost Your Brand
How to Use Twitter to Increase Search Rankings
How to Use Twitter for SEO to Grow Your Business
How to Use Twitter to Increase Your Google Search Visibility
Why the Best SEO Game Plan Strategies Include Twitter SEO
Use Twitter to Increase Your Google Search Visibility
You're not using one of Twitter's killer features for growth. You need a Twitter SEO strategy. Here are 7 steps to grow using Topics:

Step 1: Treat Topics like Twitter SEO
How-to: Go through the list of Twitter Topics and treat it like keyword research. What do you want to be known for? What topic can you create valuable content around?

Step 2: Identify 5 topics as your main keywords
How-to: Pick only 5 right now. You'll go all-in on creating daily content around these topics. You don't have to use the exact keyword of the topic every day, but the general topic needs to be in your wheelhouse.

Step 3: Find patterns from topic trenders
How-to: Set aside 15-30 mins daily to study tweets in your selected topics. Identify formats and topics that garner great engagement. Try to find out why. Use this as fuel for your own content ideas.
Do NOT post valueless tweets.

Step 4: Fill out content calendar for 1 week
How-to: Using the data and patterns you've collected from research, write out enough content to fill a week. I recommend starting at 1 post per topic per day. Don't just tweet clickbait.
Publish and begin collecting engagement data.

Step 5: Analyze results — what works, what flops
How-to: Conduct a weekly post mortem for your topic tweets. How many tweets trended for a topic? Was your engagement better or worse than usual?
Make plans to improve writing and format for next week.

Step 6: Double down on topics you trend in easily
How-to: Identify the topics where you seem to always be trending. Double down on these (while ensuring you can consistently make valuable content around them.) Tweet in them twice as often.
Ditch non-performing topics.

Step 7: Repeat steps 4 - 8 weekly
How-to: The goal is to always be improving your writing and formatting for topic tweets. If you can document your learnings, you can improve 5% per week.
That compounds SO much over time.

Quick Recap:
Treat Topics like Twitter SEO
Identify 5 topics as your main keywords
Find patterns from topic trenders
Fill out content calendar for 1 week
Analyze results — what works, what flops
Double down on topics you trend in easily
Repeat weekly
This will help you build a long-term, loyal audience that’s super engaged with your brand by creating SEO friendly content.
Social media can be a great way to connect with an audience, but many businesses are still unsure about how to make the most of these platforms.
Twitter is an amazing way to build your brand and grow your business. With over 300 million active users, Twitter has some serious potential to boost your business.
According to a recent Twitter survey, people on Twitter want to focus on themselves this summer -
Here’s a list of the trending subtopics within the summer conversation:
Movies (up 243%)
Sports (up 79%)
BBQ + Grilling (up 71%)
Fashion + Beauty (up 54%)
Cocktails + Beer (up 46%)
Travel (up 26%)
If this isn't your business niche, doesn't matter. Search for the trending topics that are related to your business niche and plan out your SEO content strategy. When you know what keywords to target for your business, you can also curate the content that boosts your website traffic.
FAQs about Twitter SEO - Twitter for Business
These are some random questions answered by the experts in the online marketing industry. This will help you make your mind, why you should opt Twitter for Business -
Q1. What makes Twitter unique and different from other social media platforms, in regards to using it for business purposes?
Twitter provides an incredible opportunity to engage with countless people who share your interests. This makes it an ideal platform for connection.
Q2. What are the most overlooked Twitter features and how do you use them to grow your Twitter presence?
✅ Search (and advanced search)
✅ Geolocation features
✅ Tagging in Photos
✅ Lists (private and public)
✅ Gifs (to bring tweets to life)
✅ Did I mention Search?...
Q3. What brands/companies are nailing it on Twitter? What lessons can other businesses learn from them?
- @Oreo
- @WineFolly
- @away
- @TheEllenShow
- @semrush ?