Loveneet singh
How To Choose Local SEO Services For Small Businesses?
Local SEO Services for Small Businesses
Local search engine optimization (SEO) refers to specific optimization and marketing tactics for getting a high search engine ranking for a website in local online searches. The best local SEO services know how to successfully execute and capture more leads and customers for your small business.
Are you a small business owner who made the switch recently by starting a website or eCommerce store?
Then you need to understand the benefits of local SEO that will make you stand apart from the competitors. Getting top ranking on Google is not rocket science rather it is a well-thought step-by-step procedure to reach on top.
Though paid marketing, the most effective being PPC, is an option to gain quick results, sustained results can be achieved only through an affordable local SEO services for your business.

When it comes to small businesses or newly established businesses, the major obstacle is the limited budget. Looking for an agency in that budget for online marketing and search engine optimization makes it an extra burden for a small setup.
Moreover, an effective marketing campaign is a combination of many time-consuming factors. So, the expert's suggestion to small business owners is to set up the right strategy for your website on a budget of your choice.
How can one know the right local SEO strategy for your business? Well, this post covers the details about Local SEO so that small business owners gain knowledge to negotiate in a better way with agencies.
Why is Local SEO Important for Small Businesses?
The main focus during the local search is to discover the right keywords relating to Geography, especially areas closest to the user.
‘Near me’ queries increase in Local SEO, according to Google. For example, ‘digital marketing agency near me’ is considered a local search phrase. The best part is, that Google recognizes local searches and changes the results accordingly.
In addition, companies are listed with profiles for specific searches with Google Business Profile complete with contact details and photos.
All these marketing methods push your website to reach #1 on Search engine result pages. Well, the discussion so far tells us that SEO is important for all types of setups (small to big).
Now the question is - why local SEO services are so important for small businesses? Despite continuous changes in search engine optimization, it remains an important factor.
The answer is the exposure and visibility that directly increases CTR.
Local SEO vs Organic SEO: What's the difference?
The main difference between Local SEO and Organic SEO is their focus and scope. Local SEO is targeted towards optimizing a business's online presence for location-specific searches, while Organic SEO is focused on improving a website's overall ranking in search engine results pages (SERPs) for specific keywords and phrases, regardless of the location of the searcher
Local SEO and Organic SEO are two different types of search engine optimization strategies that businesses use to improve their online visibility and attract more potential customers, Some key differences between Local SEO and Organic SEO include:
- Focus: Local SEO focuses on attracting local customers, while Organic SEO aims to attract customers from anywhere.
- Search engine results pages (SERPs): Local SEO is mainly focused on improving a business's ranking in the local pack (also known as the "map pack") and Google Maps. Organic SEO focuses on improving the website's overall ranking in the organic search results.
- Keyword targeting: Local SEO targets keywords that include a location (e.g., "best pizza in New York City"), while Organic SEO targets keywords that may or may not include a location.
- Content: Local SEO requires creating content that is specific to a business's local area, while Organic SEO requires creating high-quality content that appeals to a broader audience.
Some of the results of an effective local search include:
- Citations give more visibility online and improve local rankings
- On-site optimization improves traffic for relevant local searches
- Content marketing and link building can improve prominence and relevance
- Reputation Management builds trust in your business and drives traffic and sales
- Higher rankings for local keywords in Google 3-pack lead to more conversions.
How is Local SEO done?
SEO Agencies are mushrooming in every sphere and making the changes as per the search engine algorithms. This might confuse a small business owner.
As a result, one might be left thinking about which one is the best local SEO company for your businesses? How will the Local SEO strategy make a difference? The below-mentioned points will clear the doubts, so let’s take an insight:
-
Conducting Keyword Research
Well-researched keywords are the backbone of optimization campaigns. Google Keyword Planner Tool and other SEO tools help you search local keywords that generate results. Whenever possible, try to choose key phrases that have high search volume, low competition, and high relevance.
-
Listing On Google Maps
Local search optimization strategies require that local businesses claim and verify their Google Business Profiles. Local Finder, Google Maps, Google’s Local Pack, and your organic ranking will be enhanced as a result of Google Business Profile.
-
Search Engine Optimization For Maps
Optimizing Google Map Listings can help your business appear in the local searches. Thus enhancing its visibility on Google Maps. With strategies based on the latest search trends, maximize the search exposure of your business in Google Maps.
-
Listings in Local Directories
Local listings allow business owners to claim their listings in several local directories. It is advantageous to use Local Directory & Listing services because they allow fast loading of information like addresses, phone numbers, or web addresses.
-
Research For Competitive Advantage
Competitive research plays a crucial role. Through reverse engineering, we determine what’s working for your competitors, so you can use that information to improve your business. In addition to keyword research, backlink research, and content analysis are also included in our competitive analysis.
-
Link Building & Citation Submission
Citations are located and monitored over thousands of sites as part of our local SEO services. In addition to spying on competitors, we provide detailed NAP audits on crucial citation sites to help you get listed on new sites. To increase your local ranking, we strive to deliver you consistent citations on websites like.
-
Using Local Landing pages
Landing page optimization can be an effective part of a local SEO strategy for small businesses. A local landing page is a standalone web page, created specifically for the purpose of a marketing or advertising campaign in a specific area. It is designed to promote some specific service or direct the visitor to take a specific action, such as making a purchase or filling out a form for more information.
Here are some ways that landing pages & service pages can be used in local SEO:
- Targeting specific locations: Landing pages can be created to target specific locations or regions. For example, a small business with multiple locations could create a landing page for each location, with information about the specific products or services offered at that location.
- Optimizing for local keywords: Landing pages can be optimized for local keywords, such as the name of the city or region, to improve their visibility in local search results.
- Providing information about local events: Landing pages can be used to promote local events, such as sales or workshops, and provide information about the location and details of the event.
- Capturing leads: Landing pages can be used to capture leads, such as email addresses or phone numbers, from visitors interested in the products or services offered by the small business. This information can be used to follow up with potential customers and drive sales.
-
Utilizing Web Sources
There are free resources on the web where you can market your small business. Podcasts, listing in common books such as local listing books and social posts help you connect with the local community. Doing so will give you a better idea of the target customer’s needs.
Also Read: 15+ Best AI Marketing Tools To Use in 2024
The geographic location is important for any small business to grow. The relevant information and the intent behind it are considered. Instead of focusing on broader and large audiences, local search serves the informational searcher, there is a heightened sense of purchasing intent within a user’s local search query.
The persons searching have local search queries for a business or place they can visit in person or a service that comes to their home. Think local doctors, in-home healthcare, real-estate, plumbers, lawyers, and restaurants. But what exactly makes the search intent local for users?
Typical search queries with local intent include the following modifiers:
[search term] + city [search term] + near me [search term] + closest to me
These modifiers act as a filter for users’ search based on their location, how far they’re willing to go, and the urgency behind the search.
Google recently stated that they’ve implemented neural matching for local searches. This means their search engine can better understand the meaning behind keywords that may imply local intent and match them with the most relevant local search results. A business name or specific location is not mandatory for local search now.
Neural matching in local search -- which we call the Nov. 2019 Local Search Update -- has now fully rolled out. However, as with web search, results can change as there are smaller updates that happen all the time, as well as content itself that constantly changes...
— Google SearchLiaison (@searchliaison) December 2, 2019
How does it make a difference? Instead of using long-tail keywords, you can now merely enter a single keyword and your intent is understood.
A Local SEO strategy for a small business should involve:
- Create & optimize Google Business Profile
- Build online presence through business directories & local listings
- Generate content of all kinds (social media, blog, customer photos)
- Tracking visitor & customer data through Google Analytics
- Reputation management
- Having a mobile-friendly site
- Having a dedicated location-specific about us page
- Google 3-pack optimization
Benefits of Local SEO
The latest trend noticed in developing SEO strategies is a shift from Internet searches that are heavily skewed toward local businesses. The most cost-effective and affordable method of getting new customers is to have them search for local services. Some of the benefits of applying local SEO techniques are:
- Online searches are popular among people to find better choices
- Conversion rates are high for local SEO
- Branding Your Business With Local SEO
- Business Extension Through Local SEO
- Building long-term networks with local SEO
Also Read: Linkedin Marketing Tips For Getting 10X higher traction
5 Best Local SEO Tools to Boost your Local Keyword Rankings
Another technique used for Local search is tracking the user behavior using tools such as Google Analytics. They help to determine whether you need to put more work into your local SEO strategy to boost your ranking in localized SERPs.
Online reviews also provide actionable insights that can help you determine where your site visitors are from. As per the 2024 ranking, the five tools used to boost traffic for small setups are:
Best overall, and best local SEO company for small businesses needing an all-in-one solution from a search-optimized website to reputation management.
Best local SEO platform for managing your company’s SEO efforts and online reputation in one place.
One of the affordable choices for comprehensive local SEO services.
Best for businesses looking to boost organic traffic using SEO content marketing.
Best for those wanting a free, thorough local SEO audit as part of the consultation and proposal process
Also, you can find local traffic from a few different tools- all within the google family: Google Analytics, Google Search Console, and Google Business Profile Insights.
How do local SEO and organic SEO affect each other?
Local search is part of the main SEO service that is done to improve local visibility and immediate traffic. The increased visibility helps in direct sales. That is the target of a small businessman.
When we talk about SEO as a whole then the factors are the quantity and quality of links (from external sources) pointing to your site. When you run a great business, people will talk about it. This kind of recognition, especially in the form of linking to your website will grow your overall search value to a search engine.
This works both ways, so if you already have a successful SEO program with links and great rankings globally, then it’s going to be easy to translate that into success in the local market. For small setups, it is highly tedious.
After the overall SEO knowledge, local SEO is the better choice for small businesses. Once the local business is set up and you become a brand, going for SEO with a big budget will make sense.
Now, Let’s Understand What Is A ‘3 Map Pack’
Importance of Google 3-Pack in Local SEO
The 3-Pack is the method used by Google to display the top 3 results for local results pages. It references the user's location to make the search more relevant.
For example, if a user searched for "restaurants near me", Google 3-Pack would show three restaurants near the user's current location.
Google 3-Pack has undergone some major changes, first in August 2015 when the Google 7-Pack was reduced to three, creating the 3-Pack.
At the time, the update placed more emphasis on linking to the brand's business websites. The way information was displayed has also changed, making it easier for mobile users to navigate 3-Pack by displaying addresses and hours of operation, rather than phone numbers.
In December 2021, Google 3-Pack saw another major update. Google described the update as a re-balancing of its three key ranking factors for 3-Pack results: relevance, distance and prominence.
The fairly rapid impacts on local results made it clear that the re-balancing needed to place more emphasis on proximity as a factor. The 2021 update also integrated the results into a map.
Also Read: What Is SEO & How Do Search Engines Work [ A 2024 Guide ]
How the Knowledge Graph can help local SEO
The Knowledge Graph allows local users to obtain the answer to their search instantly, without having to go to a website. This Google local feature is based on millions of data relating to different keywords, which include:
- Customer reviews.
- Directions.
- A link to your website.
- Reservation options.
- Phone numbers.
- Daily hours.
- Popular times.
- Critic reviews.
- And more.
Giving people the ability to reserve a table or book an appointment directly from the SERPs means searchers easily find what they really want and you win new business with less effort.
Examples of Local SEO Success
A small, family-owned restaurant was finding it difficult to compete with other local restaurants that had better online visibility and online order-placing facilities. Then, they came across RedBlink, who helped the owner by setting up a Google Business Profile and guided the restaurant on how to get positive reviews from customers. Web traffic increased by 30%, resulting in a 10% increase in revenue in just 4 months.
Similarly, a charming boutique clothing store in Los Angeles was struggling to keep up with the competition from neighboring stores. Our SEO team worked closely with the store to overhaul their website for local search terms, create a strong Google Business Profile, and promote their services using social media platforms. As a result of these efforts, the store experienced a 25% rise in foot traffic and a 20% increase in revenue within only three months.
How to Hire the Affordable SEO Services for Small Businesses?
The SEO industry has crossed leaps and bounds and there are record-breaking benefits. However, top-notch SEO agency services are costly. To come in the top 5 searches, agencies charge a heavy price.
This is surely not the option for small setups. Thus, finding an agency that can rank your website better by opting for local search methods is a better option.
Before you finalize any agency, you have the option to evaluate the agency on the following parameters so that you can make a better decision.
Check whether the agency has remarkable merits in local SEO ranking projects
- Does the company have the resources to do an in-depth analysis of your website or do they have generalized methods for every project.
- Do they apply appropriate tools and can concretely drive local SEO to generate qualified leads.
- Almost all agencies boast about how they help websites to rank higher. However, get to know SEO companies' credibility.
- Check the SEO case studies previously done by the company.
- Ensure they have a content development strategy. Also, the agency clearly understands the importance of developing quality content as per local SEO goals.
- Check Online Reviews Online reviews are a great way to judge the competency of an SEO agency.
- You can ask the shortlisted agencies to do an SEO audit. This way, you can assess how the agency strategized your campaign and analyzes the data before coming up with suggestions and conclusions.
- Go through the agency’s website thoroughly and find the people behind the scene who are implementing SEO for you.
Now you are equipped with the vital knowledge to choose the best affordable SEO services for your small business. In the end, you can choose a company like RedBlink Technologies as your SEO partner that clearly understands the goals of a small business.
If you are looking for a local SEO partner for your next project, just book an appointment with us and our team will walk through the whole process we follow to rank business websites above their competitors.
OUR DIY strategy for Local SEO starts by finding the answers to these questions:
- Who is your target audience (buyer persona)?
- Where are they from (geographic location)?
- Which social media sites or online platforms do they use (Internet habits)?
- What do you want to get from your SEO campaign (SMART goals)?
Apart from this, we believe in the fact that online domination for small businesses is not always getting the top rank. If local customers click on a business regardless of its position on the SERPs, that business will have a cutting edge and that’s what you would like to achieve through Local SEO.
When you change your perspective from competitor-focused to customer-centric, your strategy will follow. Here’s where Local SEO comes in.
Finally, you can summarize by saying - local SEO is an advantageous move for small businesses.
FAQs- Local SEO for small Businesses
-
How much does SEO cost for a small business?
The cost of SEO depends on various factors like the present status of the website (link building status), analysis of the website as per the optimized content, and use of keywords in website content. A complete SEO audit will help in evaluating your website. However, the basic SEO package varies from $500- $ 5000.
-
How local SEO helps small businesses?
Local SEO is all about building and maintaining an online presence to gain a higher search engine ranking. Local SEO for small businesses is significant, as it involves tactics designed specifically to work for search queries in a local area. However, the main focus of Local SEO Services is Lead Generation.
The activities like creating and optimizing Google Business Profile, local citations, reviews and ratings, mobile-optimization etc help in achieving local SEO goals.
-
Why are reviews and ratings important for Local SEO?
In the latest search trends, it is visible that more than 85% of people like to perform a search and read reviews and ratings before hiring any local service. Getting positive reviews from clients will surely add advantage to your website.
As the GBP starts becoming stronger the more people will start trusting your firm. Every small business has their personal success stories which can add value from the marketing point of view to your website.
Therefore, always ask your clients to post positive reviews and rating for your services.
-
Why Google Business Profile (GBP) Is a Big Part of Local SEO?
Google Business Profile is a tool for managers to add their business information with a focus on the services offered. In the case of websites targeting local customers, it can add a great value. A listing on Google Business Profile includes important business information consumers require to make the purchase decisions, including:
- Business name
- Description
- Street address
- Business hours
- Website
- Photos
- Reviews
Small businesses who have created their GBP following the Google guidelines can add great value in reaching customers. These businesses are likely to become more popular. Try adding a phone number and website to your GBP to boost the visibility of your website.
SEO Content Writing vs Creative Content Writing- Comparison Guide 2024
Is SEO content writing and creative writing the same? Do I always have to follow SEO guidelines for writing content? And, when you do use one and not the other?
You might always stay wondering about such questions. However, the fact is - both SEO writing and creative writing are quite different from one another. Even though both require a creative approach where a lot of research is necessary to keep up with the trends.

Some people think that a good writer can easily engage in both fields, but that's not 100% true. After all, a badminton player can't be good at volleyball. However, staying creative and imaginative can help in writing a good piece of content.
While writing an SEO article, a writer should be aware of different SEO rules and regulations to generate content according to search engines. Whereas, creative writing requires a vast imaginative thought process to write interesting and engaging content. Hence, it proves that each writing type is unique.
For more understanding, we've brought this write-up for you, where you know the actual difference, including styles, formats, techniques, and other major factors that enhance your writing and benefit your company.
What is SEO Content Writing?
SEO content writing is the process of developing content that not only attracts search engines but also satisfies users' search intent, So, users spend more and more time on the websites and automatically convert into a lead. It includes picking industry-specific topics, content formation, sentence structure, content length, adding valuable keywords, and converting readers into customers.
The main focus in SEO writing is "Optimization" through keyword placements, formatting, readability, length, or paragraphs - each of which has a certain standard for obtaining high positive results.
However, writing a good piece of SEO content isn't only about inserting keywords in your blog posts, but also includes headers and bullet points to display valuable advice that answers search queries. In addition, SEO content writing is also about developing engaging, unique, meaningful, and readable content to rank them higher on search engines.
In simple terms, SEO content writing standards include understanding the target audience, catchy page titles & descriptions, using headings and subheadings, adding keywords, entities and LSI, keyword density, internal and external linking, answering user intent, adding bullet points, using call-to-action, including shorter sentences, etc.
Also Read: Twitter SEO: Increase Your Google Search Visibility in 2023
Our SEO experts have a specific process that we use at our agency to accomplish high results. Here's our detailed process:
- Topic: Thorough research, competitors' website analysis, content ideas and identify industry-specific keywords for creating a list of topics.
- SERP Analysis: Analyze the search engine results page (SERP) for keywords to understand which topics need to be covered in your article for it to rank.
- Structure: Create the structure of your article based on that SERP analysis.
- Writing: Writing content with compelling information, proper insertion of keywords, appropriate content formation, and many more to sell your product or service.
- Proofreading: Polish off your content with on-page SEO.
Do you need SEO-optimized content for your website? Tell us! We, at RedBlink Technologies, have a full team of SEO experts and writers who assist businesses in reaching organic rankings through high-quality and relevant content.
What Does an SEO Content Writer Do?
Business owners who want to increase the visibility of their websites to major search engines always require the assistance of experts such as SEO writers. These professionals write optimized content for search engines to make people interested. Staying smarter with your content means ranking a website on search engines like Google, Bing, Yahoo, Duckduckgo etc.
Essentially, SEO writers are people who can look at a set of keywords, figure out what those people want to know about them, and write it clearly and succinctly. To help the reader find their content in search engines, SEO writers also know how to use keywords effectively.
Content writers who specialize in SEO writing use the known aspects of search engine rankings to create content that is well optimized for search engines. In addition to understanding Google's ranking factors, the writers also apply the best SEO practices to employ in their texts. Since such professionals are responsible for optimizing articles, they should also be knowledgeable about on-page SEO. Even they use language that is simple and straightforward enough for human readers to understand. Copywriters also utilize targeted keywords throughout the content and use them naturally.
A good SEO writer handles the following things:
- Write content that’s grammatical, clear, and concise
- Focus on what the reader wants to know
- Use SEO keywords in a natural-sounding way
- Use headings to make the text more scannable.
- Research topics you’re not familiar with to find trustworthy information
- Write using the proper tone to engage the reader
- Always proofread.
Want to connect with our top-rated SEO experts and writers? Let us know at +1(415) 779-2793
What is Creative Content Writing?
Creative writing is a form of writing to express feelings, emotions, experiences, ideas, and even thoughts obtained at a subconscious level. As a form of literature, the creative content writing topics are related to journalism, academics, and technical genres.
In creative content writing, imagination and originality are key elements. Writing creative content involves using literary devices and descriptions to convey emotions, thoughts, and ideas. Among the most common forms of creative writing are novels, short stories, poetry, fiction, songs, and plays. Depending on the story the writer creates, this kind of content can be fiction or nonfiction.
The main perspective of creative content writing is entertaining and immersing the readers. There's no point in selling in creative writing, but it's more about influencing the audience.
What Does a Creative Content Writer Do?
A creative writer always uses different approaches to create quality content that touches readers. Some writers engage the audience through the combination of similes, metaphors, and symbolism to portray certain ideas while others use imagery and literary writing.
An experienced creative writer always focuses on developing more compelling content, which is based on creativity and individuality.
Here are the following things that a creative writer does:
- Always focuses on complete ideas and doesn’t leave the readers hanging in the wrong way.
- Maintain the story fluency.
- Keep the flow of sentences and topics.
- Helps readers stay immersed while reading without getting confused or tripped up.
- Write compelling and engaging content to catch the reader’s attention.
Differences Between SEO Content Writing and Creative Content Writing
Both of these styles of writing appear similar at first glance. However, despite their similarities, they have some stark differences.
As discussed above, SEO writing focuses primarily on marketing to potential leads, such as what is the best way to reach your customers? Being an SEO writer, it's imperative to use concise, informative, and persuasive content. You also need to focus on keywords, and metadata and take advantage of every aspect of digital marketing to boost your Google rankings.
Creative writers capture the art of writing. Their purpose is to inspire, inform and provide insight to readers. In creative writing, there are no boundaries to descriptions and imagery, and there is no constant purpose besides entertainment.
Also Read: Shopify vs WooCommerce SEO [ Comparison Guide 2023 ]
Hence, it’s easy to identify the difference between these two through the writer's intention that changes the type of writing. In order to understand this, we will elaborate on the difference between these two in the following section. Let's have a look!
# Definition
- SEO Content Writing: The term SEO content writing refers to online writing (e.g., blogs) linked to web marketing campaigns. The purpose of writing SEO content is to rank on Google's SERP pages and answer user-generated queries. Keywords, linking, content formation, readability, entities, and many other aspects play a major role in SEO writing.
- Creative Content Writing: A creative writer's work expresses their thoughts, feelings, emotions, and experiences at a subconscious level through their writing. This type of literature transcends academic, journalistic, and professional boundaries.
# Main Purpose
- SEO Content Writing: SEO content writing has the purpose of informing, opining, and persuading readers to buy a product or service. The use of such writing has a more commercial purpose since marketing is a part of it.
- Creative Content Writer: A creative writer is one who expresses their own thoughts, ideas, and feelings in order to entertain and amuse a reader. Creative writing is generally used for pleasure rather than commercial purposes.
# Content-Type
- SEO Content Writing: SEO writing deals with industry-specific product/service-related topics. The article/blog gives you all the information a user and search engines need upfront. An SEO writer must be factual, impersonal, and devoid of distortions and emotions. There is an impersonal and objective tone to the writing, with a technical vocabulary and simple sentences.
- Creative Writing: A creative writer does not write academically or in a technical manner. Among the types of creative writing are journals, diaries, essays, stories, poetry, memoirs, scripts, and free writing. The content should be original and creative. It tends to be dramatic and imaginative. This writing may be complex in its sentence structure and have linguistic aspects like dialects and ambiguities.
# Content Platforms
- SEO Content Writing: In search engine optimization (SEO), writers create pages to create highly visible pages that appear in the search results when people search for something related to the topic. By using quality content and other techniques, a client's website can be visible on search engines such as Google, Yahoo, and Bing.
- Creative Writing: There are many platforms where creative writing is used such as blogs, magazines, newspapers, websites, novels, handbooks, newsfeeds, etc.
# Content Style
- SEO Content Writing: SEO writing is a research-based writing style, based on thorough research, addressing an audience, topic, and purpose that will be addressed. This style uses objective, straightforward language that is presented consistently. The writing style emphasizes facts and examples. The SEO writing style is completely chosen based on the target audience. Facts and ideas are used in content writing services.
- Creative Writing: A creative writer might write some texts that aren't necessary to read, but audiences read them to get entertained. There is little structure here, just a natural flow of expression. The writer of this writing intends to educate the audience and provides the readers with space to express their emotions. The writing paints a picture in readers' minds that is vibrant and appealing.
You might now get a clear picture of - the difference between SEO writing and creative writing. Well, there are several SEO content writing courses & creative content writing courses for beginners. To enroll in the right field, detailed research is necessary. For more details, you can reach us at any time.
How to include SEO Writing in your Content Marketing Strategy
SEO content writing for beginners might seem a bit complicated at first. But, with the help of some simple steps, you can easily incorporate SEO writing into your content marketing strategy.
While working toward a more SEO-friendly piece of content, we here suggest you keep your web pages and blog posts updated as per Google algorithms. Focusing on every SEO aspect, such as keywords, linking, headings, meta tags, meta descriptions, and content formation will stand you at the top among leaders.
Keep in mind that SEO is a dynamic process and re-optimization is a key component here. So, what you have to do is:
- Content should be according to your target audience.
- Analyze where your current content stands and then break it down into a specific plan of action.
- Simple sentence structure and voice of your audience, whether that’s third-person formal or second-person conversational.
- Add keywords in metadata, heading tags, page title, blog, and anchor text.
- Write in short paragraphs of only a few sentences.
- Do externally linking only to reputable, authoritative sites with high Domain Authority scores.
- Do internally link only where relevant, but not with every blog post or possible CTA.
- Add as much data, stats, and facts as possible to support your claims.
- Embed relevant images and visuals to complement your narrative.
- Keep featured snippets in mind.
- Content should discuss the main topic and must fulfill the required search queries.
- Write high-quality content - but - comprehensively cover the topic.
Also Read: 15+ Best AI Marketing Tools To Use in 2023
Skills to Look for When Hiring an SEO Writer
Once you successfully determine the SEO writing needs, you get clear with the fact that SEO writing is a time-consuming and thorough research process. And, this job isn't possible without a professional SEO writer. So, if you've decided to hire the right SEO writer, you should look for a writer who successfully builds the connection between your brand and target audience.
Here are the following skills that an SEO writer must have:
-
Must-Have Quality of Thorough Researcher
For any business, trust is the main factor. Publishing less-than-trustworthy content will increase the risk of losing the trust of the audience. Therefore, every writer needs to be a thorough researcher in addition to being a competent writer.
-
Aware of Search Intent
The other name of search intent is user intent, which should be the primary objective for a writer while looking for information on search engines.
For example, consider "party cupcakes" as a keyword. If anyone wants to learn - how to prepare party cupcakes has a completely different search intent than a person who is looking for local cupcake services.
An experienced SEO writer must understand the difference between different search intents and write a high-quality piece of content accordingly for a keyword-specific topic.
-
Understand The Point of Conversion Rate
If your main motive is to improve conversion rate, you obviously need a professional writer who knows the structure of writing good and high-quality content. So, your business reaches and achieves that specific objective successfully. While hiring a writer, don't forget to ask about their previous work, experience, and establishments that they have made in SEO writing.
-
Up-to-Date With SEO Practices
As we all know, SEO practices are constantly changing and developing with search engine algorithm updates. Being a writer, your content should be SEO-friendly and well familiar with the latest updates. In addition, a writer should be good at researching parts to determine what exactly search engines want.
-
Understanding of Target Audience
A good SEO writer must-have skills in adapting and understanding the different audiences. Content has a different tone and style for 65+ years old readers than for Gen Z and millennials. That's why it's essential to hire a writer who can easily handle diverse assignments and knows how to reach the satisfaction of consumers.
Are you looking for an SEO writer? What are you waiting for then? Contact us today and let us know what you need! Our SEO professionals will write a copy that not only satisfies users but also feeds search engines perfectly.
Future Scope of SEO Content Writing and Creative Content Writing
The two types of content writing that we have discussed are SEO content writing and creative content writing. The first can be used strategically, while the second can be used creatively. However, you can still use skills from both to create hybrid content that stands out from the competition.
Despite the fact that each writing style has its own place in the world, it's becoming more difficult to deny the benefits of both. In the ever-evolving world of marketing, writing is becoming more fluid and interesting to read. To promote their work online, creative content writers begin optimizing their work and using SEO best practices. SEO content writers are using creative techniques to create better content.
Wrap Up - Which To Choose?
Doesn't matter - which field you're going to choose - you need to constantly learn and improve your skills. You need to do your research and know who you are writing for if you want your work read by the right people and at the right time.
However, you must add a pinch of creativity to your content writing to get the most out of it. Because the search engines are already filled with thousands of other articles out there, discussing the same topics and targeting the same group of readers. Writing articles that are overly promotional and SEO focused will not help you rise above them. Consider your audience's preferences and make them authentic instead.
A writer wants to evoke emotions in their readers with both types of writing. The main purpose of creative writing is to build a personal brand and inspire a reader with high-quality content. Whereas, SEO content is all about informing and enticing the users so they stay longer on the website and engage with a brand.
Looking for SEO content writers who incorporate creativity and quality into their writing? We have a team of SEO professionals who will take care of your website and establish an online presence. Our SEO writers are experts in doing proper research on industry-specific topics, choosing topic-related keywords, and staying updated with accomplished SEO algorithms.
Still, have questions? Ask us today at +1(415) 779-2793
15+ Best AI Marketing Tools To Use in 2024
With time, Artificial intelligence (AI) has become a big buzzword in marketing. The marketing industries that have started using AI aren’t only able to make better decisions but also see a great improvement in their leads and sales. Even with the development of new innovative marketing tools, it becomes easy to provide personalized customer experiences and perform accurate marketing ROI optimization. Some stats prove the importance of AI tools for marketing.
Take a look:
- A study states that 80% of business and tech leaders agree that artificial intelligence (AI) increases productivity.
- Nearly 61% of marketers state that AI is the most significant aspect of their data strategy.
- And it has been predicted that the global artificial intelligence market size is projected to expand at a compound annual growth rate (CAGR) of 38.1% from 2022 to 2030.
Hence, taking advantage of AI-powered marketing tools helps in building an effective digital marketing strategy that would allow you to hit your goals faster. Nowadays, the market is fully-fledged with a number of artificial intelligence marketing tools. Usage of such AI-powered tools won't only save a lot of time on manual work, but provide accuracy on actionable insights while avoiding human error and enhancing learning ability. So, to stay in the competition, it’s time to leverage the benefits of AI marketing tools.

Here is a list of AI marketing tools that assist you in a wide variety of functions, including content marketing, PPC, email marketing, creative design, B2B, and more. Let’s take a look!
Effective AI Marketing Tools For Grow Your Business
Do you know what an AI marketing tool is? An AI marketing tool is software or website that uses artificial intelligence to automate data collection, analysis, decision-making, watching potential audiences, economic trends, and the impact of marketing campaigns. Generally, artificial intelligence helps marketers accelerate their campaigns.
Using AI tools, you can analyze prospect data. Your company can learn the best strategies to interact with clients and reach out to them at the optimal time to maximize marketing goals. AI marketing applications include real-time personalization, content generation, data analysis, automated decision-making, as well as many others.
Well, there are lots of AI marketing tools and software. This blog will give a detailed look at them.
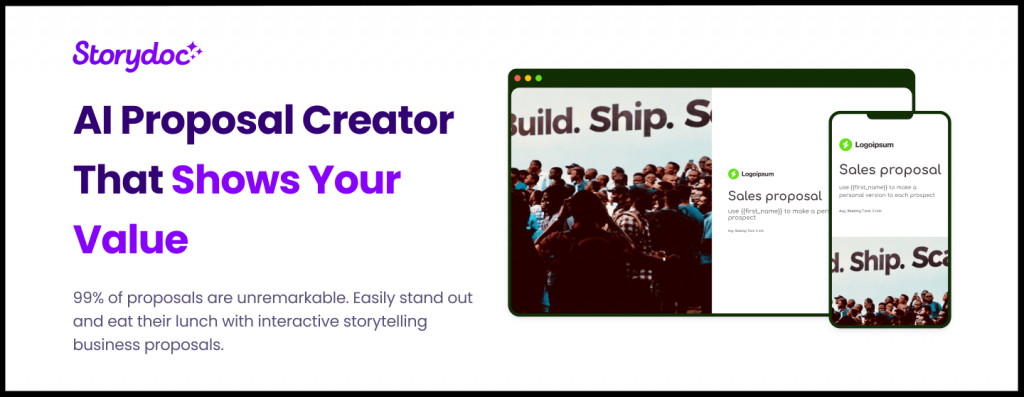
1. Storydoc
Storydoc is an AI tool for creating, sharing, and collaborating on presentations, with a specific focus on facilitating storytelling endeavors. It aims to turn static slides into interactive content.

Users can expect features such as customizable templates, seamless integration of multimedia elements, and a number of collaboration tools tailored to enhance the creation of engaging narratives, presentations, pitches and many more.
Website URL: https://www.storydoc.com/pitch-deck-creator Paid/Free: Freemium
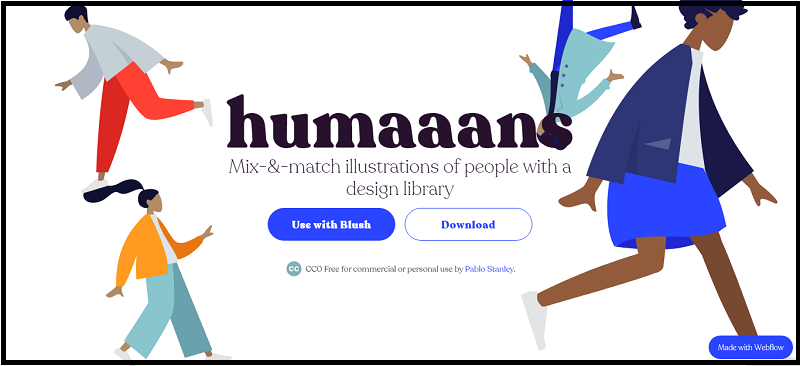
2. Humaaans
Humaaans is an online platform where people can get free access to beautiful mix-&-match illustrations of people. This means you can now create different characters by customizing their positions, clothing, colors, and hairstyle to create some cool scenes. Additionally, you can add life to your illustrations through facial expressions to scenes however you like.

Humaaans is an amazingly useful tool for creating illustrations of idealized human beings. These creative designs are crafted using simple vectors and they're mainly crafted in Adobe Illustrator. The best part is there are a whopping 500 different poses available to choose from.
Website URL: https://www.humaaans.com Paid/Free: Freemium
3. Whatruns.com
Ever wondered what technologies a website uses? With WhatRuns, you can see pretty much everything that runs a website. Web apps they pay for, CDNs they use, how they track their visitors, Wordpress plugins, fonts - you'll find it here!

Whatruns is an advanced browser extension that detects even the latest web technologies and plugins the website use. You can use this extension to analyze competitors, gather sales intelligence, and profile websites.
Website URL: https://www.whatruns.com/ Paid/Free: Free
Also Read: Top 10 AI Based SEO & Content Generator Tools List In 2023
4. Mockup Generator By AppLaunchpad
Mockup Generator is a free online tool that enables you to create layer-based digital images of products without the need for a complex graphic design program. It’s an intuitive multi-purpose one-page WYSIWYG editor that allows users to select a predesigned template, upload appropriate pictures, add text captions, change the color scheme and download finished images in all required resolutions.

This tool will improve your workflow dramatically due to its speed and ease of use. This will result in increased productivity and profitability.
Website URL: https://theapplaunchpad.com/mockup-generator/ Paid/Free: Freemium
5. AutoDraw - Autocorrect For Drawing by Google
AutoDraw is a program that uses a combination of Machine Learning and artistic talent to create beautiful pieces of art. AutoDraw is an AI-built-in tool that recognizes the structure of hand-drawn sketches (doodles) and then suggests a number of clip art to replace with your drawing.

AutoDraw is a browser-based experiment that functions much like auto-correct. But, it fixes your drawings instead of correcting your spellings. This tool takes advantage of machine learning and creativity to produce drawings in less time than it would take a human.
Website URL: https://www.autodraw.com/ Paid/Free: Free
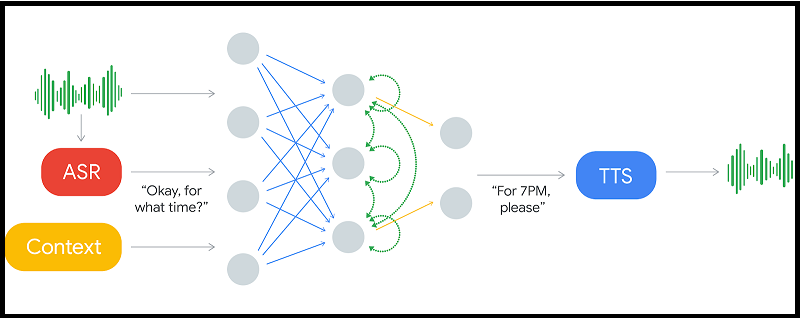
6. Google Duplex
Google Duplex is an AI-powered technology that can carry out specific verbal tasks, such as making calls, appointments, bookings, and reservations for you, but with a natural-sounding human voice rather than a robotic one. The program can understand complex sentences, fast speech, and even lengthy remarks.

Source: https://ai.googleblog.com/
When one utilizes this new technology, they can rest assured they will not make mistakes and will complete the tasks without error. Currently, Duplex is geared toward online restaurant reservations, movie ticket purchases, haircut scheduling, or data breach issues. Currently, the AI-enabled calling service of Google Duplex is only available across the majority of cities in the USA.
7. PFPMaker
PFPMaker is a special tool that makes the creation of profile photos fun, quick, and easy for any purpose - personal and business accounts, messengers, gaming accounts, etc. In less than a minute, you can create a professional-looking profile picture from any photo.

PFPMaker utilizes artificial intelligence to remove and replace unwanted backgrounds. Afterward, the tool generates dozens of profile pictures that you can pick from and gives you the option to customize as per your choices. PFPMaker is also free, so anyone can use it. For example, you could simply change your color cast or add a shadow under your chin if you'd like!
Website URL: https://pfpmaker.com/ Paid/Free : Free
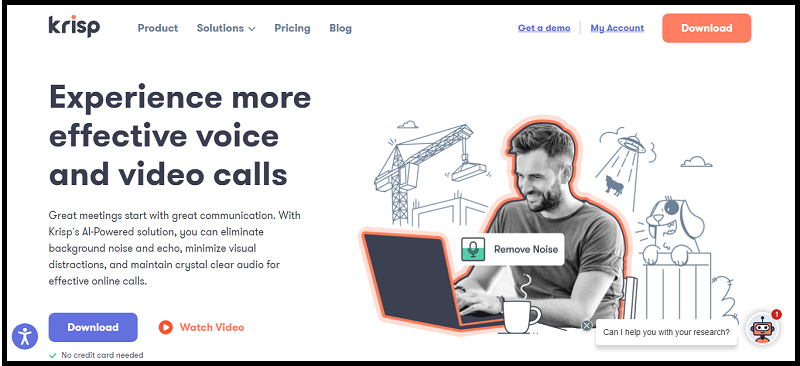
8. Krisp.ai
Krisp's stand-alone AI-driven noise-canceling app makes it possible to have more effective video and voice calls online. Basically, it produces crystal-clear calls and mutes background noises in real-time calls. While conducting video conferencing, the software also eliminates the background visual directions.

In conjunction with its helpful feature Activation Code, it retains these effects even if ReConnect is turned off. Krisp helps your team have clearer, more productive online conversations, whether you are resolving customer complaints, pitching a new prospect, or meeting with colleagues. You can download Krisp on computers running Windows 10, MacOSX Yosemite, and iOS 8 beta on iPhone 6/6 Plus & iPad Air 2.
Website: https://krisp.ai/ Paid/Free : Freemium
Also Read: 56 Marketing Tools + Resources To Increase Your Productivity
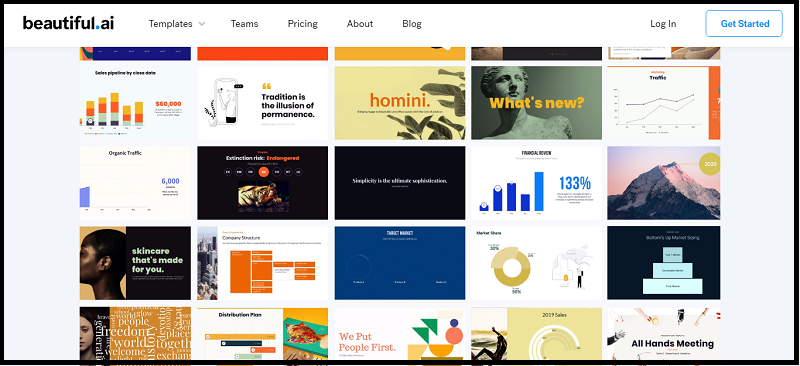
9. Beautiful.AI
Beautiful.AI is AI-powered presentation software that allows users to create beautiful presentations remotely using smart templates, with minimal effort. These templates range from simple designs to animations (and even games). So, users can choose the appropriate template and focus on revising their speech instead of fixing the image size, number of charts, etc.
 People who create or edit presentations on a regular basis and want to reduce the amount of time they spend doing that while maintaining a high level of quality are the best users for this presentation software.
People who create or edit presentations on a regular basis and want to reduce the amount of time they spend doing that while maintaining a high level of quality are the best users for this presentation software.
Website: https://www.beautiful.ai/ Paid/Free : Paid
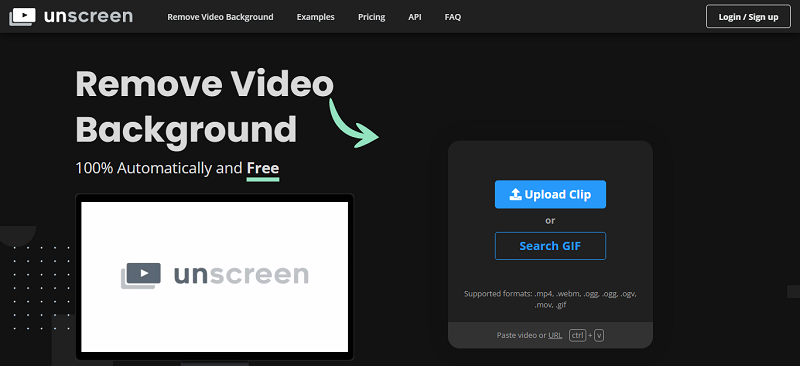
10. Unscreen.com
Unscreen is an AI-based web application that enables users to remove the background in a video, such as green screens and chroma keying. With this software, users can record video anywhere and easily remove all that messy clutter in the background with ease. The software support MOV, MP4, WEBM, GIF, or OGG video file formats.
 With Unscreen, you don't need to select pixels, choose colors, paint masks or move paths: The software analyzes all your video data 100% automatically and produces a high-quality image.
With Unscreen, you don't need to select pixels, choose colors, paint masks or move paths: The software analyzes all your video data 100% automatically and produces a high-quality image.
Website: https://www.unscreen.com/ Paid/Free : Free
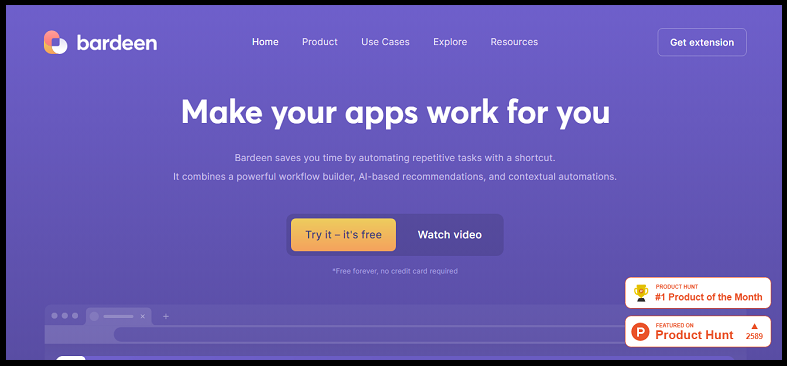
11. Bardeen.ai
Bardeen is an AI-powered automation app that replaces your mundane daily tasks with a single shortcut and controls your web apps from anywhere.
 Every day, you have to perform multiple tasks in order to stay productive. This can be anything from sending out a few tweets or posting on Instagram, liking and sharing your friends' photos, trying out new apps and websites, or messaging with colleagues. You might do this all manually, but there is a better way. Bardeen lets you replace your repetitive tasks with a single shortcut. So, you can control your web apps from anywhere across all of your devices.
Every day, you have to perform multiple tasks in order to stay productive. This can be anything from sending out a few tweets or posting on Instagram, liking and sharing your friends' photos, trying out new apps and websites, or messaging with colleagues. You might do this all manually, but there is a better way. Bardeen lets you replace your repetitive tasks with a single shortcut. So, you can control your web apps from anywhere across all of your devices.
Website: https://www.bardeen.ai/ Free/Paid: Free
12. Podcastle.ai
Podcastle AI is an online AI-based podcast creation tool that helps you design, create, edit, publish and distribute audio content to your most relevant audience. It combines user-generated content with publishers' journalistic voices.
 Its core offering includes automated transcription, audio outsourcing, and automatic synthesis of primary human voices through artificial emulations of human phonetic properties including accent, dialect, and gender.
Its core offering includes automated transcription, audio outsourcing, and automatic synthesis of primary human voices through artificial emulations of human phonetic properties including accent, dialect, and gender.
Website: https://podcastle.ai/ Free/Paid: Free
13. Looka
Looka is an AI-powered platform to create logos, business cards, websites, and more with ease. It offers a range of innovative technology solutions to help business people bring their brands to life.

Website: https://looka.com/ Free/Paid: Free
14. Boomerang for Gmail
Boomerang provides artificial intelligence to its users that can help you write better emails, and schedule them to send automatically at the right time. It also lets you track if someone replies to an email and set reminders on important messages.
 Boomerang helps its customers to manage their email inboxes more efficiently. So, you can concentrate on other aspects of running their business. This tool allows users to categorize and prioritize messages based on importance and urgency.
Boomerang helps its customers to manage their email inboxes more efficiently. So, you can concentrate on other aspects of running their business. This tool allows users to categorize and prioritize messages based on importance and urgency.
Website: https://www.boomeranggmail.com/ Free/Paid: Free
Also Read: Linkedin Marketing Tips For Getting 10X higher traction
15. Generated Photos
Generated Photos is an online resource of 100k free AI-generated faces of any age, gender, and ethnicity for your designs. Now, it's become easy to add creativity to your photography with this software.
 Through this tool, you can enhance your graphics with realistic images generated by artificial intelligence. So, find model photos that are sorted and tagged via our graphical app, or integrate photos through our easy-to-use API.
Through this tool, you can enhance your graphics with realistic images generated by artificial intelligence. So, find model photos that are sorted and tagged via our graphical app, or integrate photos through our easy-to-use API.
Website: https://generated.photos/ Free/Paid: Free
16. Synthesia.io
Synthesia is an AI Video Generation platform that helps in creating professional videos from text in different languages. Through this video communication system, the company replaces cameras with code and uses AI algorithms to translate into any language.

It also creates personalized and localized videos instead of text and images if you don't have any camera equipment. Through artificial intelligence and machine learning techniques, this tool brings quality audiovisuals to the hands of non-skilled individuals.
Website: https://www.synthesia.io Free/Paid: Freemium
17. Fluently Beta
Fluently is a web-based text editor software with built-in features, such as a multilingual translator, dictionary, and thesaurus. It allows writers to edit and translate any language of their choice. Fluently Beta is a fantastic and innovative tool that can help anyone to write in any language easily.
 It’s available as a browser extension, which is available on Google Chrome and Mozilla Firefox browsers and provides many benefits over other literary software.
It’s available as a browser extension, which is available on Google Chrome and Mozilla Firefox browsers and provides many benefits over other literary software.
Website: https://fluently.so Free/Paid: Paid
Conclusion
The combination of marketing automation and AI has paved the way for marketing. And due to this, many large and small sizes of businesses started stepping into AI marketing tools. Working with AI tools means getting better insights into customer behavior - how they feel about your products, offering more intelligent bidding strategies, and increasing business sales and leads.
Unlock the true potential of your marketing campaigns with RedBlink. As a trusted artificial intelligence consultant, we offer cutting-edge solutions that revolutionize your marketing strategies. Our expertise in Generative AI development and related niches ensures unparalleled results. Experience the power of AI in marketing today. Ready to dive more into generative AI? Learn how to build your own generative AI solutions from scratch.
What Is SEO & How Do Search Engines Work [ A 2024 Guide ]
You must have heard about the term “Search Engine Optimization (SEO)”, right?
BUT, have you ever thought - what is SEO, how exactly does it work behind the scenes, and how do search engines work for it?
Or, perhaps you’re wondering how search engines (Google, Bing, etc.) decide which results to display at the top in SERPs while searching for something.
Don’t get worried! We bring this post for you where you learn in detail about SEO, its process, and how search engine bots crawl the website to rank its pages. If you’re experiencing any issue in indexing your pages, we’ll help you with that in this blog. Together we find the answers to all your questions. Let’s start then!
What is SEO?
SEO - or Search Engine Optimization is an integral part of digital marketing that focuses on improving the visibility, trustworthiness, and presence of a website on search engine result pages (SERPs).
Using different SEO techniques, a professional digital marketer optimizes your site for both on-site and off-site optimization factors from all aspects. So, the website pages gets easily crawled, indexed, and ranked on search results appropriately.
Well, there are different types of SEO, such as “On-page SEO, Off-page SEO, Technical SEO and Local SEO”. But, a good SEO creates a custom strategy for each website that involves activities like:
- Inserting relevant and related keywords with good search traffic and low competition.
- Producing high-quality, meaningful content and optimizing it for search engines and users.
- Including relevant links from high-authority sites.
Why is SEO Important?
Since millions of websites have taken place in SERPs, it's essential to rank your website on top. So, it becomes more visible to Internet users and has higher chances of getting clicked.
Adopting appropriate and updated SEO efforts won’t only rank the pages on SERPs but also enhance user experience. This concludes that a website user gets long-term success if they optimize it with the right approach. Here are the following benefits:
- Enhance brand visibility and awareness on search results.
- Improve search engine ranking if the website has relevant information.
- Increase the quality of your traffic by targeting specific keywords that are relevant to your audience.
So, contact the best SEO company today and rank your website online for any related products/services that you offer!
What Is The Role of SEO For Search Engines?
For understanding in depth about SEO, you must first know about search engines, such as what they’re and how they work.
Generally, search engine is a web-based tool that helps people to find information on the World Wide Web. Some popular examples of search engines are Google, Yahoo, Bing, DuckDuckGo, Yandex etc. These search engines use different algorithms to determine the most relevant content for their searches. However, for displaying the most relevant content or websites on the first page, the search engines first crawl and index them.
Also Read: Twitter SEO: Increase Your Google Search Visibility in 2024
How Does Search Engines Work?
So, what is a search engine and how does it work? We have already explained what a search engine is. In the following section, we mentioned in detail the process of search engines.
Basically, search engines crawl the web with the help of bots (For example, Googlebot or Bingbot) known as Web Crawlers. Web crawlers go through every single link from one page to another to find new content and add it to the search index. Then, a search engine extracts relevant results from its index and ranks them according to a set of rules.
Search engine (For example Google) algorithms like Google Hummingbird, Google RankBrain, and others automatically crawl, index, and interpret search intent to show results that align with users' query. They strive to provide users with the best possible answers to their queries by understanding their search intent and quality of web pages. This means they prioritize the best and most relevant pages.

Do you want to rank higher in search engines to get more traffic, it's necessary to understand - how search engines crawl index, and rank content?
Crawling
Search engines use web crawlers to find new pages and record information about them. These web crawlers are also sometimes called spiders or Search Engine Bots. The purpose of these sites is to find out what new web pages exist and check periodically to see if contents on pages that have already been visited have changed or been updated.
Web crawlers follow links that they already found to crawl web pages. So when a search engine crawls your homepage, it'll look for another link to follow and may follow the link to your new blog post.
In other terms, a crawler compiles pages related to your keywords that can help you find the specific product/service you're looking for and adds them to the database.
Indexing
As search engines crawl content, they decide if they will add value to their users or not. If a search engine finds a crawled web page worthy, it will get added to its index. This index is used for the final ranking. The indexed content is then filed and stored in a database, where it can later be retrieved. Almost all web pages that offer unique and valuable content are included in the index. Web pages might not be indexed if:
- It’s not mobile-friendly
- The content is duplicate
- The content is low value or spammy
- It isn't crawled
- The page or domain lacked inbound links
Ranking
Now, the last step is ranking. Whenever a search engine finds results for a particular keyword, it sorts or ranks them in order to present the most relevant and useful results. The ranking is only possible after the crawling and indexing process has been completed. After a search engine crawls and indexes your site, your site can be ranked.
SEO is based on the three pillars of technical optimization, on-page optimization, and off-page optimization. Search engines use more than 200 ranking signals to sort and rank content. In addition to keyword presence in the title tag and loading speed of the web page, search engines also consider the reputation of the website when ranking web pages.
- Keyword Presence in Title Tag: Measures whether the keyword or a synonym was used on the page, title, meta tags, and description tags.
- Loading Speed of Web Page: How quickly the website loads and whether it is mobile-friendly.
- Website Reputation: The reputation of the web page and the website in relation to the topic being searched.
Search Engine Algorithms: How Do Search Engines Answer Users’ Queries?
So now, you know - how search engines display results on the search result pages. Have you ever wondered how search engines like Google use your indexed content to provide relevant results to users when they search for information?
All search engines like Google, Bing, Yahoo, and many more are designed to answer questions. Every time when a user starts searching online, the search engine goes through billions of documents to find results that are both:
- Relevant to the user’s query
- Popular according to the number of links, shares, and traffic that the website gets
For example, if you search for - "What is SEO", you'll only get information about SEO, explained by popular websites on the first search engine result pages.
Also Read: Top 10 AI Based SEO & Content Generator Tools List In 2024
What is The Aim of a Search Engine Algorithm?
According to the search engine algorithm, the goal is to present relevant and high-quality Google search results that respond as quickly as possible to the user's search intent. In the next step, the user selects one of the search results and this action feeds into future learnings that can affect search engine rankings at a later date.
In simple terms, search engine optimization aims to generate website traffic by SEO-defined term strategies and factors.
Are Search Engines Looking For Specific Factors?
Whether you want to learn in detail about the search engines or only want to improve your rankings, it's essential to remember that both off-site and on-site factors matter. Google and other search engines consider such factors when they're ranking your website.
-
Onsite Optimization
Onsite or on-page search engine optimization refers to checking the relevancy of search results according to the Website and Content Infrastructure. Here are the following things that matter in this:
- Finding the ideal keywords and trying to place them naturally in the website content.
- Produce content that is valuable and relevant
- Having an attractive and well-performing website
- Making navigation easier and improving customer experience
So, make sure your website is optimized according to these onsite factors.
-
Offsite Optimization
In this, the search engines determine the credibility of your site with other sources. Here are the following factors matters:
- Obtaining quality backlinks from high authority websites.
- Developing your social media marketing presence
- Listing your business in relevant directories
- Making your brand a constant topic of conversation
What Factors Do Search Engines Consider to Measure Popularity and Relevance?
Relevance for a search engine involves more than simply finding a page with the appropriate words. Early on in the life of the World Wide Web, search engines only considered basic factors when deciding which websites to display in response to certain searches.
However, since the algorithm has been updated, machine learning now helps search engines in finding the exact answer to the query such as "What is SEO?"
Engineers and technology experts have evolved over time to come up with a variety of new techniques for matching search results with queries. And, nowadays there are hundreds of factors that influence things like popularity and relevance. But, it's important to note that search engines don’t manually determine the popularity and relevance of every website. For this, a mathematical equation known as an algorithm is designed to sort the great content from the stuff users don't like.
All over the world, there are billions of websites. As a result, you can't be sure that people will find you on Google, Bing, or Yahoo. However, SEO can help with that by increasing the quality and quantity of the traffic. When someone searches any query on a search engine, the machine learning or algorithm determines which websites have followed the proper SEO principles.
Well, here are the following factors that play a big role in determining popularity and relevance:
- Domain Authority: Domain authority measures the amount of trust your domain has built through age and backlinks over time. The best way to generate authority is to attract attention from already successful companies in your chosen field. Quality and relevant links are essential.
- Keywords: Do proper keyword research. Getting ahead in the SEO world isn’t only about content with the right keywords and phrases. You also need to insert the keywords that fit naturally into your content marketing strategy and your website.
- Context and Relevance: Make sure that you create high-quality, unique, and informative content that’s relevant to your industry.
- Outbound and Inbound links: The more relevant links your website points to, and the most applicable links coming back to your site from relevant websites will make your SEO score better.
- Responsive and Clean Design: A website should be functional, clean, responsive, and ready to work with all sizes of devices. In fact, Google prefers mobile-friendly websites.
- Site Speed: Google really cares about how fast your site loads. You can take advantage of caching plugins to display content efficiently and effectively, allowing you to speed things up.
- URL Structure: The more you keep the URL simpler and descriptive, the easier it will become for humans and search engines to understand your content. For example, a perfect URL link should be like this: https://examplexyz.com/what-is-seo.
- Content-Length Nowadays, search engines don't like 300-word blog posts anymore. The search engines have begun to reward long-form content of 1500 and 3000 words per post.
So, those who understand how search engines work and what they should do to rank higher can stay ahead in the game.
Also Read: Keyword Intent in SEO to Attract the Right Traffic [ A 2024 Guide]
What Happens When A Search is Performed?
While entering a search query into a search engine, Search engines identify all relevant pages from an index based on user queries. And then, it uses different algorithms to rank the pages based on relevance.
Each search engine uses different algorithms to determine the most relevant results. For example, a page that ranks highly on Google could not rank highly on Bing for the same search query. In addition, search engines analyze other relevant data to return results, including:
- Location: Certain search queries are location-based, such as "digital marketing company near me" or "clothing store in California".
- Language Detected: The search engine returns results in the users' language if it can determine it.
- Previous Search History: Depending on the previous search history of a user, search engines return different results for the same query.
- Device: The results of the query may be different depending on the device from which it was entered.
Why Might a Page Not be Indexed?
You might follow every single SEO principle while creating a page. However, it's still not ranking. This could be due to the reason - Your Page Not Be Indexed. Sometimes, the search engine won't index your page's URL, depending on several reasons. These may be due to:
- Robots.txt File Exclusions: This file tells search engines what not to visit on your website.
- Directives On the Webpage: Instructing search engines to ignore the page (no index tag) or to index another page similar to it (canonical tag).
- Low-Quality/Duplicate Content: Search engine algorithms categorize the page as having low-quality content, thin content, or duplicate content.
- 404 Error: A URL that returns an error message (e.g. a 404 Not Found HTTP response code).
Google Search Console is also a great option to determine where you need to improve and where you’re lacking. You can always hire SEO professionals for this. Ask our Digital marketing team (Redblink). And, we can work for you according to latest SEO trends and norms to rank your website higher.
RedBlink - Hire Our Digital Marketer!
Are you struggling with scaling your business? Talk to Us!
RedBlink is a full-service Web Development, Web Design, and Digital Marketing Company, focusing on achieving online success. Our digital marketing team reviews your website thoroughly and makes modifications as per running search engine updates or algorithms. So, your website doesn't lack behind in any perspective.
For this, all you have to do is - choose Redblink, trust our professionals, adopt our SEO services, and be ready to get high organic traffic for your website. Still, have confusion or questions? We’re all ears. Just call us at +1 (510) 300-4632.
How To Become a Salesforce Developer in 2024
Become A Salesforce Developer In 2024
Do you aspire to become a Salesforce Developer? Are you stuck on what steps you should take? Are you a backend developer and looking for a kick-start career in Salesforce?
Probably, you will get all the answers after going through this post. To start with, In 2019, Salesforce was recognized as the world’s biggest CRM. The position continues for six consecutive years. During this time, over 150,000 popular organizations generated employment of 3.3 million and the trend will continue in 2024.
Salesforce is a cloud platform for managing sales, customer service, and marketing. The key products for these purposes are Sales Cloud, Service Cloud, and Marketing Cloud.
Nowadays Commerce Cloud (for eCommerce), Financial Services Cloud (for financial organizations), and Health Cloud (for healthcare organizations) are in high demand. To enrich their products, SFDC (which stands for Salesforce.com Inc.) offers additional components, for example, CPQ & Billing used for automatic price quote generation and invoicing.
To run apps SFDC launched Force.com, the PaaS product for developers. It was renamed the lighting platform.
At present SFDC has another ambitious product that allows collecting, processing, and real-time managing data from the devices integrated into an IoT system.
When it comes to joining the Salesforce Dev Community, you need not only to develop skills but also to do some certification courses. Let’s dive into a step wise procedure to become a skilful Salesforce Developer.
Who is a Salesforce developer?
To start with, let’s focus on finding –what’s a Salesforce developer? In general terms, a Salesforce developer is a programmer who builds Salesforce applications across various PaaS (Platform as a Service) platforms.
The developers have working experience with Salesforce works and queries. The developer is hired by a customer/client to customize Salesforce as per the organization's work. The developers manage and optimize the technical aspect of an enterprise’s Salesforce instance. The exercise is done to improve the business goals through custom development in Salesforce. They mainly work on three technologies:
- Apex: The proprietary programming language of Salesforce that share good similarities with Java
- Visualforce: A mark-up language used for building custom Salesforce pages. It resembles HTML.
- Lightning Component Framework: A competent framework for User Interface development having a similar interface to Angular JS/React.
With the help of these tools, the salesforce developers can build custom applications and processes with Salesforce. The main work of a developer is to create visual layouts to integrate different platforms.
Steps to Become a Salesforce Developer
Becoming a Salesforce developer is a process. As Salesforce is a CRM, much coding is not required to be done but a thorough and deep understanding of the concepts is required. Here are some key learning areas where a Salesforce developer must focus.
source: janbasktraining
Relevant Salesforce Certifications are a must
It is important to learn and practice Salesforce Admin. Both theoretical experience and hands-on real experience count. Invest your time in understanding the database concepts and applying them in a real-life situation. Here are the 3 different certifications that you need to pass.
- Salesforce Certified Administrator
- Salesforce Certified Advanced Administrator
- Salesforce Certified App Builder
Get Platform Developer I (PD I) Certification
The certification is mainly focused on Apex, APIs, and Visualforce. For developers there are two levels of certificates in which the following topics are covered:
- Learning Apex basics
- OOPS concepts
- SOQL
- SOSL
- Apex DML
- Database Methods
- Apex Triggers
- Apex Testing
- Batch Apex
- Visualforce
- APIs & Integrations
- Deployment Process
Integration of Salesforce
To become a highly competitive Salesforce developer, learning integration of Salesforce with other front and backend packages is required. You will get the direct idea to personalize salesforce for your specific needs.
Join Salesforce Stack Exchange
Along with joining Salesforce Certification Course you should also try to form questions and get answers through experts. One of the easiest sources for getting expert answers to your salesforce queries is Salesforce Stack Exchange. Along with asking your specific queries, you can also search for similar queries to further widen your scope of knowledge on that particular aspect. The platform is populated with several highly valuable queries and detailed answers that can directly help you to improve your professional capabilities.
Join Local Salesforce Developer Community Group
A good Salesforce Developer Training Course will help you crack the exams and gain professional skills but you also need to make the right connections in the industry. Salesforce Trailblazer Community is a valuable group of Salesforce professionals who openly share the knowledge to build connections and help each other grow.
You can start attending your Trailblazer community group to make friends with Salesforce professionals and experts. You can find a variety of people related to the Salesforce community- new learners, professionals, experts, trainers, and even recruiters. The group meet-ups will help you enhance your knowledge, seek and share the latest industry information, make new friends in the industry and even get a nice job with a good pay scale.
Find a Mentor to Overcome Technical Bottlenecks
Non-programmers without keen coding knowledge can find it challenging to scale the initial journey in the Salesforce industry. They may feel lost midway through the process. Understanding coding concepts would be an uphill task for them. Lots of these so-called difficulties and bottlenecks happen due to the mindset. Instead of getting overwhelmed by a whole lot of things, try concentrating your full energy on completing smaller portions and gradually moving ahead to the more difficult level.
Key Skills Required to become an Efficient Salesforce Developer
1. Programming Skills
To become a successful salesforce developer you need to have a good understanding of MVC designing and be comfortable with coding and development tasks. Other related elements like Bootstrap, jQuery, etc. Also, play a role in the Salesforce project environment. Likewise, other types of technical knowledge are also required. Here’s the list:
Concepts related to Fundamental object-oriented programming
- A primary knowledge of C# and JavaScript
- MVC style of designing
- Data management and modeling
- Fundamentals of Visualforce and Apex
- Lightning Framework
- Developer Console
- SQL, Web Services, and Salesforce Object Query Language
- Bootstrap, JQuery, and LWC
2. Analytical Skills
You would need to logically understand the customer requirements and analyze them deeply. So detailed analytical capabilities and a keen ability to translate it into relevant design/code is another quality that you must have to start your Salesforce career and build a long-term career in salesforce.
3. Communication Skills
Salesforce projects require teamwork. So you need exceptional team skills. Seamless collaboration with people and an ability to orchestrate your efforts with other members of the team are also important. You should be able to put across your point by translating the technical concepts into jargon-free general terms. Likewise, keeping your discussions to the point without missing out on any important piece of information is another skill that distinguishes you as a competent salesforce developer.
4. Problem-Solving Skills
Just like any other digital product, Salesforce is not free from errors or bugs. For that, you need exceptional problems solving capabilities and practical debugging knowledge. It will allow you to overcome the challenges quickly and maintain the flow of the process.
5. Logical Skills
A logical review of a situation and innovating sustainable practical solutions is a foundational skill for any Salesforce developer. A Salesforce developer should be able to reason in a logical way to arrive at a practically viable solution.
Roles and Responsibilities of a Salesforce Developer
You will notice that the roles and duties of a Salesforce developer are similar to those of other professional developers, but for clarity and completeness, let’s go over them in the context of Salesforce itself:
- Analyze what the needs of the users are, then design, test, and develop software that meets those needs
- Design Salesforce solutions and create effective project plans. Add value to the three stages of project work; definition, development, deployment
- Suggest new software upgrades for the customers’ existing apps, programs, and systems
- Act in advance of the changing business and technological landscapes of Salesforce and .Net/Java platforms, and adapt accordingly
- Design every part of any needed application or a system, then plan how those parts will mesh together
- Create and implement programs for use over the Internet as well as for in-house users over the company intranet.
- Deal with possible inconsistencies in the quality of data and create processes that will overcome any potential system deficiencies
- Take the lead with other programmers by creating a variety of models and diagrams (for example, flowcharts) that will instruct them on how to write additional needed software code
- Make sure that a program will continue to function normally through routine software maintenance as well as testing
- Document every part of the company’s entire inventory of applications and systems for future reference, especially in the context of upgrades and maintenance
- Collaborate with other computer specialists to create optimum software
A Salesforce developer needs to establish a rapport with the client and ascertain what the latter’s expectations are for Salesforce implementation and operation. For starters, Salesforce developers need to understand how the client intends to use the software, identifying the needed core functionality.
Salesforce Developers Salary - Latest Trends 2024
The good news is, that hard work pays off and the Salesforce developer gets a handsome salary. According to Glassdoor, a Salesforce developer in the United States earns an average of $87,000 a year. There are also opportunities for extra bonuses and perks.
Factors such as location and experience level can influence the salary figure. But regardless of the actual exact figure, the position is a potentially lucrative career choice.
Having been convinced on the salary part now the question arises “how does one prepare for such a challenging career?”
What are the prospects of a Salesforce Developer?
Becoming a Salesforce developer is a new field in comparison to becoming a full stack developer, frontend developer, or Java Developer. As the IoT technologies grow and the focus on CRM-based applications increases, the demand of Salesforce developers is likely to increase.
If one can extrapolate from these optimistic forecasts, it’s safe to say that a Salesforce developer will have a safe career.
How to start your journey as a Salesforce Developer?
Have you ever attended the job interviews of a Salesforce Developer? Take it as a task, and list out the questions which you could not answer. Try to find out the answers in the Salesforce official tutorials. Searching in Google and referring to free web resources is also a good option for beginners.
To save you time (and frustration!), we’ve researched the best Salesforce training resources and organized them into the following categories:
By making incremental improvements in your knowledge, you will soon reach to the stag where Salesforce companies would like to hire you!
Also Read: No Code / Low Code Development Platform Trends in 2024
FAQs - Salesforce Developer Roadmap 2024
1. What are the main reasons why you opt to become Salesforce developer in 2024?
Salesforce development makes use of query based methods that are stored in the system. These queries help in fetching the data from the organization's data. The main reason for the newbies to choose Salesforce
- You don’t like to develop from scratch
Lightning Platform has many ready-made components for development, which significantly simplifies a developer’s job.
- You like to dive into a customer’s business
Salesforce development requires exploring a customer’s business processes. Moreover, understanding a customer’s business will be a part of your job duties and will influence your career growth.
- You like both back-end and front-end development
Salesforce app developers work both on the server side and create user interfaces.
2. How much time is required to become a certified Salesforce Developer?
The ideal time to become a Salesforce developer is 14 to 16 months. However, the task depends on the person, the time one is ready to invest, and the skills they have. It will be easier for the people who possess the basic programming knowledge and know about the CRM packages.
3. What is the cost to become a Salesforce developer in 2024?
Salesforce Certification cost varies depending on the exam level. Entry-level exams cost $200 whereas Architect exams cost $400.You can always visit the Salesforce official website to know the individual certification cost, the eligibility criteria, and other details. Some companies also help you with the certification course so you can check with them for training and certification.
4. Can I be a Salesforce developer with no experience?
Yes. If you have an understanding of databases and basic programming skills, you can become a Salesforce developer. In this case, you might have to enroll yourself in a training course that provides detailed knowledge, and practical exposure and prepares you to pass the certification (Helping in practicing with question and answers)
5. Is being a Salesforce developer a good career?
As Salesforce is an upcoming field in the CRM industry and rapidly growing, you have a brighter scope in the future as a Salesforce developer. If you belong to the dev community and are not interested in doing core coding, you can upgrade your skills and enter this field. For the fresh candidates, it will be a critical decision of their career, therefore knowing about Salesforce, its development, working environment, future aspects and all this is important.
Also Read: Android Mobile App Development Roadmap 2024
Wrap Up
Salesforce Developers are in high demand in 2024. To become a Salesforce Consultant or a Salesforce Architect, you must have high patience because developing skills and attaining the expertise level will require practical exposure . For any candidate, it takes time.
On the globe of Salesforce Development & Customization Services, the task force of developers hold a significant role. Newbies have got ample of opportunities and probably sky I the limit for the suitable candidate.
One third of the Salesforce tasks are outsourced to software development companies like RedBlink Technologies, who efficiently manage the remote task and serve the various industries.
The information provided above and the aforementioned steps will help you to get your first job soon as a Salesforce Developer.
Best Wishes for your future!
Roadmap To Become ASP .Net Core Developer in 2024
ASP .Net Developer Roadmap 2024
Do you know? ASP.NET Core was rated as one of the most loved web frameworks in the Stack Overflow 2021 developer survey.
Microsoft and Amazon are highly investing in building new applications in ASP.NET Core. Also, other big tech companies are trusting in the power of the new ASP.NET core or ASP.NET 5 and building new web applications using this platform.
If you are looking to build your career as a developer, choosing ASP.NET as the core programming language to learn, would be a smart choice.
Now, it is vital to follow the step-by-step road map to becoming a versatile ASP.NET coder as quickly as possible and with minimum expenditure. However, the journey to becoming a successful developer is not going to be easy.
Here is a step wise procedure and web resources that are like a guide toward learning ASP.NET core.
⭐What is ASP.NET Core?
ASP.NET Core is Microsoft's modern, cross-platform framework for building web applications and web APIs. In this path, you will learn everything you need to know about building ASP.NET Core applications, from building web applications with Razor to creating APIs.
ASP.NET Core is the open-source version of ASP.NET, that runs on macOS, Linux, and Windows. ASP.NET Core was first released in 2016 and is a re-design of earlier Windows-only versions of ASP.NET.
ASP.NET core is different from the traditional ASP.NET as it is a completely free web framework with cross-platform support. It is perfect for building web solutions, consoles, or desktop applications, which can be deployed in any operating system. The new platform is preferred for smooth cloud development and deployment.
⭐What basic skills do you need to have to become a .NET developer?
Making the journey beautiful for becoming a high salaried .NET developer can be more understandable. Here is the streamlined process that will keep you stress-free while moving from foundation steps to advanced level learning.

General Development Skills
- Data Structures and Algorithms - A technique for developers to manage data
- GIT Version Control (VSTS, GitHub, GitLab) - to collaborate with others while coding
- HTTP / HTTPS Protocol - Protocol to transfer data on the web
- Programming Languages - C #, F#, and VB.NET
Learn to search for solutions
- C# ( C Sharp Programming Language)
- Learn the basics of C# 9.0
- Learn .NET 5
- Learn Dotnet CLI
Web Resources:
Most beginners and even experienced programmers take help from some resources. As a beginner, you can check all these websites where people ask tricky programming questions, give solutions and help each other.
- StackOverflow
- Quora
- Telegram/WhatsApp Groups of ASP.NET programmers
- Coding Forums
Also Read: Blockchain Developer Roadmap 2024- A Complete Guide
Learning about Cloud Environment is a must
One of the advantages of ASP.NET Core is to support the cloud environment. The open-source platform and less coding style help in developing web applications that can run smoothly on the cloud. The approach helps the organizations that are willing to expand.
With cloud integration, the web applications can run with flexibility, accessibility, and fastly with the easy to implement data-driven modules.
Another advantage that is useful for web applications is the lightweight nature of the ASP.NET core that supports the Secure Sockets Layer (SSL).
So, one of the tips to becoming a high-salaried ASP.NET core coder is to learn about the cloud environment and its working. Udemy, Pluralsight, Educative, and Coursera are offering basic courses to learn more about cloud computing.
⭐Technical Courses and Certifications required to become ASP Dot NET Developer?
Microsoft, Amazon, Coursera, Udemy, and many others offer certification courses in ASP.NET core. As ASP.NET is a Microsoft product, therefore, doing a professional certification will help you find a high salaried job for you. Some of the certification courses that a .NET developer must do are:
- Microsoft Certified IT Professional (MCITP)
- Microsoft Certified Technology Specialist (MCTS)
- Microsoft Certified Professional Developer (MCPD)
- Microsoft Certified Systems Engineer (MCSE)
- Microsoft Certified Systems Administrator (MCSA)
- Microsoft Certified Solutions Developer (MCSD)
- Microsoft Most Valuable Professional (MVP)
- Certified Information Systems Security Professional (CISSP)
- CompTIA’s A+ certification
If you like to do other courses than you can select the above–mentioned resources where you can learn ASP.NET core. You can choose the flexible timings and do these courses online. However, practical exposure by working on live projects is a must to understand the process of developing an application.
There are various software development companies hiring trainees who get the chance on real projects with minimum wages. You can choose one of such software development companies nearby you and initially can start working on real projects.
⭐Roles and responsibilities of ASP.NET Developers
- Generating code through .NET languages (C#, VB.NET Core).
- Developing text-based applications and testing them by running on .NET based applications.
- Upgrading, building up, and debugging existing systems.
- Risk estimation.
- Preparing the procedure and policy documents to execute applications.
- Revise, update, and debug code
- Offering technical support for desktop, web, or mobile applications development.
- Collaborating with internal teams to generate software design and architecture
- Developing documentation all through the software development life cycle (SDLC)
List of some additional responsibilities of ASP.NET Developers
In addition to the core responsibilities discussed above, a .NET Developer may have some additional responsibilities as listed below:
- Designing backend database for the web application.
- Finding out details about the cutting-edge tools and technologies that can improve the performance and features of the application.
- Understanding the software lifecycle and deciding the modifications required according to observations and feedback of the testing professionals.
- Providing technical support to the client and guiding end-users for the concluding product.
- Ensuring the compatibility of websites with new operating system versions and software.
Important skills ASP.NET Developers should learn:
Learning .NET will require certain skills. It might take 6 months to 1 year depending on your programming knowledge. The skills required to become a full stack .NET developer are:
- C# programming language
- .NET Basics and .NET Core
- SQL database
- JavaScript, jQuery, CSS, Web API, Frontend Js Frameworks: Angular/React
- Basics of data types, variables, objects, methods, loops, LINQ, etc.
- Understanding of SQL Server, ASP.NET framework, and architectural patterns (like MVC)
- Knowledge of minimum one .NET languages (C#, Visual Basic .NET) and HTML5/CSS3
- Understanding of architecture styles/APIs (REST, RPC)
- Understanding of Agile methodologies and MVC
- Troubleshooting and communication skills
Also Read: Angular Developer Roadmap 2024: Learn Angular Development
Step to learn ASP.NET Core
As a fresher, you must be thinking on how to start the process of becoming a developer? And choosing .NET as a core technology will be a big decision. Well, if you decide to do so, consider these steps that will set the road for becoming a .NET developer:
- Learn the basics
- Selection of IDE
- Learn database(SQL)
- Selection of Specialty
- Learn Web Development
- Learn ASP.NET Core
- Learn Cloud Development
Other things you need to learn for .NET
As you dive into the learning path for becoming an ASP.NET developer, you would encounter a lot of things. It is not possible to discuss all of them. Some additional concepts you need to learn for becoming an ASP.NET core developer are as follows-
- NuGet Packages
- CI/CD pipeline
- Azure Services
Experience and Salary of an ASP .NET Developer
Mastering the skills discussed above can transform you into a proficient .ASP.NET core developer. Initially, you can start your career as a junior software developer and aim to reach the senior developer, team leader, and then project manager positions. Your skill proficiency and coding capabilities will decide your salary. There is no fixed salary but it has no bar for the right candidate.
Future Perspective and Dream Companies where ASP .NET Developers work
Some of the top companies hiring ASP.NET developers are:
- Microsoft
- Amazon
- Tata Consultancy Services
- IBM
- Cognizant
- Infosys
- Wipro
- Capgemini
- Bacany Technology
- Maktro Global IT Soluions
However, there are many software development companies that are offering part-time and full-time jobs to .NET core developers. Even the .NET core projects are outsourced to experienced developers and startups. So, there is huge scope for an ASP.Net core developer in the market.
Is .Net Core Developer the right role for C++ and other Developers?
Leveraging concepts and knowledge already learned in C++ will help to easily, pick up a language like ASP.Net core. An empirical study states that the origin of the new languages is taken from the basic programming languages – C, C++, VB.NET, and so on. So, those who are familiar with coding in C++ or any other language will easily adopt new concepts and techniques.
Moreover, web programming is done using automated tools, GUI APIs, and backend packages. Adapting the ASP.Net core ecosystem will not only improve the skills but learning the entire ecosystem will bring growth in terms of a hike in salary and perks. The chances of getting a dream job in fortune 500 companies are likely to increase.
To wrap up, don’t spend too much time deciding, get started learning ASP.NET core by taking up a basic course to build your career as a developer.
Also Read: Java vs PHP vs RoR vs .Net
⭐FAQs - ASP .NET Core Developer Roadmap 2024
-
Should I learn ASP .NET core in 2024?
Several new technologies are emerging in the market, however, the future of .NET Core is bright and shiny. Even since its launch, the technology has improved a lot. Microsoft is also continuously concentrating on its further development and integration with the web and others. Asp. Net Core has Web API and MVC as upcoming items that will make it competitive and popular.
-
Is there a future for .NET developers?
As .NET developers are no more required. However, if you upgrade your skills to learn ASP .NET Core concepts then there is a lot of scope in 2022-25. So, for .NET developers, it is the high time to learn to code using MVC and Web APIs.
-
Are ASP .NET Core developers in demand?
".NET Core" is now ".Net5" it is a highly web-dominating and the latest development framework. Node.js, React and .NET Core are currently the most popular frameworks amongst developers. Angular 2 is also in high demand. All in all, if you are thinking of learning .Net then it will be a wise decision.
-
Is .NET developer a full stack developer?
Yes, if you have the skills, a .NET developer is a full stack developer. The skillset required to become a full stack .NET Core Web Developer are:
- HTML
- CSS
- Bootstrap
- JavaScript
- jQuery
- AJAX
- Angular
- C# (The core of . NET)
- .NET Core
- Database( Magento. Postgre, MySQL, SQLite)
Forward Path
Learning ASP.NET is a long road to go. There are lots of things to consider before becoming a full-stack .Net developer. Along with the skills which are mentioned above here, you need to have practical exposure to working in .Net applications. There are software development companies like Redblink Technologies who are hiring trainee ASP.Net Programmers to help them build their career as a .NET developer. So, if you are interested , get in touch with us. We would like to shape your career as a .NET core developer.
Backend Developer Roadmap 2025 : Learn Backend Development
Do you want to become a backend developer? But how do you get started? What skills do you need to learn? Discover the profession combining programming and functionality.
The backend developer takes care of the technical and functional side of a website. Unlike the front-end developer, this one works in the shadows and takes care of all the back-office parts, that is to say, the essential elements for the operation of the site, but which are invisible to Internet users.
The backend developer's mission is to design all the technical elements essential to the operation of a website or an application. He must therefore have in-depth computer knowledge such as mastery of programming languages like Python, Ruby, PHP, Java… He is also in charge of database management. Therefore, he must imperatively be familiar with SQL Server and MySQL systems.
Because he is responsible for the evolution of the website infrastructure, the backend developer must also be able to develop the content management platform and develop web applications. If problems persist, the backend developer recommends solutions for the client and provides technical support for the site, as well as reactive maintenance. He also has a duty to help the client if the latter delivers a site to him. Apart from programming and retouching configuration operations, he must focus more on the analytical side of the site.
In addition, all phases such as programming, configuration, quality control and technical documentation are the responsibility of the backend developer. This is why his computer baggage must be complete for the profession.
Who is Backend developer and What are his roles?
The backend developer programs the hidden part of a web solution, the server-side, administrator of an app or a website, unlike the front-end developer who takes care of the visible part.
The roles and responsibilities of the backend developer:
- Depending on the context, the backend developer can have a more or less broad role. He can just as well be an executor (with a “simple” coder role), as a decision-maker in technical choices.
- In the latter case, and without the presence of an System Architect within the technical team, he can reflect on the architecture he is going to use or improve. Depending on the budget, the time allocated for his mission, and the needs, or expectations of his employer, he will set up an appropriate environment by choosing the right technologies (DBMS, Frameworks, Versioning, etc.)
- Back end development can therefore include the setting up, configuring, and maintaining several essential components of a web project:
- The server, where the website will be hosted, must run 24 hours a day. It is often managed by a system administrator (sysadmin) or DevOps.
- The database, where all the information will be stored such as for example the login, the password or the basket of a user.
- The application, i.e. the website as a whole and the logic that allows the different pages, the server, and the database to interact.
- The back-office in some cases is an internal interface is used by other collaborators so that they can integrate content such as text easily.
Also Read: Angular Developer Roadmap 2025
Who are the Backend developer's main contacts?
The back-end developer collaborates not only with other people in the same position but obviously with one or more front-end (or full-stack) developers. It is with these that much of the development is done.
The back-end developer also works with other professionals:
- Technical Architect
- CTO (chief technical officer)
- Lead developer
- Engineering Manager
- Technical project chef
- System administrator or DevOps
- DBAs
What are the skills and qualities required to be a Backend developer?
Methodology, rigor, pragmatism and teamwork are the first keys to success for a backend developer.
Also, constantly learning about technological developments in the field in order to stay up to date requires a good level in English, passion and curiosity.
From a technical point of view: in addition to mastering a project management tool like GitHub or GitLab, backend development requires minimum technical skills:
SQL allows you to search, add, modify or delete elements in a database.
C#, Java, Python, PHP, Ruby, JS (Node.js) are the main languages for the backend.
Each of the backend languages has its advantages and specificities. Mastering a maximum of them is obviously a plus, but it is the in-depth knowledge of one of them that is important. In the majority of cases, a backend developer, therefore, has a preferred language on which he works exclusively (or almost).
In addition, it is essential to know one or more frameworks specific to each of these languages in order to make the code clearer, faster to write, more easily modifiable, and maintainable as a team. These include in particular:
- For PHP: Symfony, Laravel, CakePHP
- For Java: Spring, Hibernate, Maven, Struts
- For Ruby: Ruby on Rails
- For Python: Django, Pyramid, Flask
- For JavaScript: Node.js
What studies or training to become a Backend developer?
As with most digital jobs, there is a multitude of courses that provide access to backend web developer positions.
A computer BTS or DUT is good basic training. Continuing on with a bachelor's degree and then a master's degree in web development will allow you to perfect your theoretical knowledge and access more demanding and ambitious positions.
Schools like EPITECH, HETIC, ESGI offer bachelor's degrees in web development as well as recognized Bac +5 courses.
Also, many young developers train themselves via websites such as Udemy, Free Code Camp and Open Classrooms or develop their skills through accelerated courses. Other types of structures are also recommended to learn the basics quickly: The Hacking School or Le Wagon for example.
The most qualified profiles are the most popular with recruiters, but it is often experienced and skills that take precedence.
Also Read: The Complete Guide to Become A Professional Frontend Developer in 2025.
What are the professional developments and career prospects of a Backend developer?
A backend developer can naturally move towards the profession of full stack developer via the rise in skills in JavaScript (+HTML and CSS). He will then be autonomous on the complete development of a project, from back to front-end (this is what is generally called a "full stack developer").
The backend developer can also become a Lead developer if his managerial skills are sufficient; he will then be called upon to supervise teams of developers.
If, on the other hand, he does not wish to have the role of manager of "Men", he can progress to a position of Lead Tech (technical responsibilities only).
A technical project manager position is also possible for those who wish to take a step back from development.
Finally, with a good level in development, excellent knowledge of technologies and several years of experience, a backend developer can become CTO (Chief Technology Officer).
What are the main sectors of activity and employers of a Backend developer?
There are many types of companies and industries that hire backend developers. These are startups, SMEs, large companies or groups, and in various sectors, including:
- Advice
- Software
- Media
- Telecommunication
- Energy
- Bank
- Insurance
- eCommerce
- Digital Agencies
What is the average salary of a Backend developer?
Several factors define the remuneration of a backend developer: skills (in particular the frameworks mastered) and experience in the first place but also the geographical location, the technologies used, the type of company, the sector of activity, the technical problems to solve, etc.
Average back-end developer salaries in the USA by experience:
- Junior Backend Developer: $30-40K
- Experienced Backend Developer: $40-50K
- Senior Backend Developer: $+50K
What are the other job titles of "Backend developer"?
The profession of Backend developer (which can be spelled in different ways) has other titles depending on the expertise required, the specialty, the type of mission, or the employer. We often find, depending on the context, the following terms:
- Developer Back
- Backend IT Developer
- Backend development engineer
- Backend Programmer
- Back office programmer analyst
- Backend encoder
- Backend study and design engineer
- Backend research and development engineer
Also Read: Blockchain Developer Roadmap 2025- A Complete Guide
Conclusion
A backend developer must follow training in a computer engineering school or an equivalent school with a bac +5 diploma.
Thus, he masters all dynamic programming languages such as PHP and scripting languages. He must also be able to ensure the security and management of access and data backup.
Furthermore, the backend developer must also master Framework, CMS (Content Management System) as well as all code editing tools. The most important for this profession are the experiences acquired during his years of training by his confrontation with complex tasks.
FAQs- Backend Developer Roadmap 2025
1. Which backend language should I learn by 2025?
A 2020 Stack Overflow survey revealed that Python is the best backend programming language that developers needs to learn. Python has topped that category for four years in a row and also in 2025.
2. What is the future scope of backend developers?
The future scope of the back-end developer is to maintain the system that appears on the front end. Given that an increasing number of mobile apps are released yearly, it is important that the backend of these mobile apps are built with scalability in mind.
Blockchain Developer Roadmap 2024 - A Complete Guide
⭐How to Become a Blockchain Developer in 2024
Blockchain technology of distributed ledger has revolutionized and redefined a large number of businesses, sectors, and industries. The technology opens a new gate to tech enthusiasts or any individual wanting to build their career as a blockchain developer in 2024.
Blockchain is a shared, immutable ledger to record transactions and track assets in a business network. An asset can be tangible (a house, car, cash, land) or intangible (intellectual property, patents, copyrights, branding). Virtually anything of value can be tracked and traded on a blockchain network, reducing risk and cutting costs for all involved. Blockchains use distributed ledger technology by creating network nodes.
Blockchains are an integral part of the backend when it comes to provide crypto services. Individual nodes are created to keep the encrypted information of the cryptocurrency forming a thread like structure. These nodes combine and create a blockchain. The entire connectivity is done using distributed ledgers.
To become a blockchain developer, you can take up an online course that will provide a deeper understanding of blockchains including detailed information about the working of Ethereum, IPFS, Hyperledger, and R3 Corda.
To explore more about becoming a competitive Blockchain developer, let’s dive in to discover the detailed knowledge.
Why Should I Learn Blockchain Technology?
Becoming a blockchain developer is a rewarding, and exhilarating choice to start your career. For learning blockchain technology, you must have a strong passion for learning Blockchain, its ecosystem, and how it works. Ultimately, the answer to the question is `` Why should you become a blockchain developer? – must be clear in mind. The experts give the following reasons to choose blockchain development:
- Less Competition in the Job Market
- Higher Salaries with a better understanding of the Crypto Market
- Take the first movers' advantage
- You can start building your Blockchain applications
Here are some tips to start with:
- Start learning the fundamentals and the process of the way blockchains operate.
- Ethereum and dApps are the starting points. Front-end and Backend development resources will help you develop a better understanding of the blockchain rabbit hole
- Learning Smart Contracts, Solidity, and Resources
- Other tools that help in creating, managing, and organizing blockchains
Knowledge about Web 2.0
Understanding the Web 2.0 standards and hands-on experience in web development technologies is important to start blockchain technologies. Knowledge about React.js, and Next.js will be beneficial because Decentralized applications aka DApps have a standard vanilla Javascript or Javascript framework frontend.
Learn the Fundamentals of Blockchain
To become a Blockchain developer, you need to understand what a blockchain is? how does it work? and why and when do we use it?
You first need to know what you are working with. The foundation course for the blockchain covers the following topics;
- What is a Blockchain?
- How does it work?
- How to interact with Blockchain?
- How to connect web applications to your Blockchain?
However, It is a suggestion to start working with Ethereum blockchain as it is very popular and It has a strong dev community.
Learn about Smart Contracts
A smart contract, like any contract, establishes the terms of an agreement. But unlike a traditional contract, a smart contract’s terms are executed as code running on a blockchain like Ethereum.
It allows the development of apps that take advantage of blockchain security, reliability, and accessibility while offering sophisticated peer-to-peer functionality — everything from loans and insurance to logistics and gaming.
Learn Solidity, The language for Smart Contracts
Solidity is known as the language of smart contracts. Solidity is an object-oriented, high-level language for implementing smart contracts. Smart contracts are programs that govern the behavior of accounts within the Ethereum state.
Solidity is a curly-bracket language designed to target the Ethereum Virtual Machine (EVM). It is influenced by C++, Python, and JavaScript. You can find more details about which languages Solidity has been inspired by in the language influences section.
Solidity is statically typed and supports inheritance, libraries, and complex user-defined types among other features. With Solidity, you can create contracts for uses such as voting, crowdfunding, blind auctions, and multi-signature wallets.
Also Read: What’s the Best Programming Language to Learn First?
Learning Decentralized applications
After getting familiarity with smart contracts and solidity, you are ready to build, test and deploy your smart contracts. Now, you will need a user-friendly interface as the frontend so the end-user can interact with your dApp. In the frontend interface, you create a dApp (Decentralized Application). dApp can be a mobile or web app but in most cases, it is a web app. Web apps are usually like regular web apps using HTML, CSS, and Javascript.
While building your app, the two most important tasks are:
- Integration with Blockchain
- Integration with Wallet
For the integration with blockchain, a javascript library web3.js is used.
Learn about MetaMask or any other Crypto wallet
A blockchain wallet is a digital wallet that allows a user to store and manage their funds like Bitcoin, Ether, and other cryptocurrencies. The wallet is used to exchange funds quickly. These transactions are cryptographically signed and therefore, are secure. The wallet is accessible from mobile apps and web apps. A blockchain wallet provides all the necessary features for safe and secure transfers and exchanges of funds between different parties. It is very similar to sending or receiving money through PayPal or any other gateway used today, but you use cryptocurrency instead.
There are lots of blockchain/crypto wallets. I would suggest initially going with Metamask. Metamask allows users to access their Ethereum wallet through a browser extension or a mobile app.
Learn web3.js and ether.js to connect smart contracts to dApp
Now you will have a user interface application (frontend application) and a blockchain (smart contract). Now you’ll need your frontend to interact with the blockchain. The two most popular for this purpose are, web3.js and ether.js.
Web3.js is a collection of libraries that allow you to connect with a local or remote Ethereum node using HTTP, Websockets, & other communication protocols directly from your JavaScript Based front-end. Ethers.js is a lightweight JavaScript library used.to connect the JavaScript front-end with Smart Contacts as an alternative to Web3.js.
Also Read: Angular Developer Roadmap 2024
Learning the Role Of Blockchain Developer
The main role of a blockchain developer is to build applications by using expertise and knowledge in areas such as smart contracts design/development, API, design/development, security, cryptography, data analysis, UI/UX, blockchain analysis, project management, blockchain architecture design, and more
To start, you can become a junior blockchain analyst, developer, senior developer, or team leader. and so on. The salary package of blockchain developers is higher compared with other developers. Innovation and lesser expertise are the main reasons for it.
⭐Skills Needed to Become a Blockchain Developer
If you have the knowledge of software development and you understand the core processes to develop a decentralized system, you can become a blockchain developer.
Some of the main skills to become a blockchain developer are:
- Cryptography: hashing algorithms, wallets, keys, digital signatures
- Programming Languages: Solidity, C, C++, Rust, Go, Javascript
- Web Development: Javascript, HTML, CSS, Web Frameworks, and Libraries (Web3js, React, Angular, Vue, …)
- IDEs: Remix, Visual Studio, Eclipse
- Source Code Tracking: git, GitHub/GitLab
- Data Structures: graphs, hash trees, heaps, stacks, Patricia and Merkle trees
- Smart Contracts: design, develop, test, deploy
- Testing Tools: Metamask, Ganache, Truffle
Keeping the above keyset in mind, developers can start taking professional courses to master all the above–mentioned technologies.
Also Read – Java vs PHP vs RoR vs .Net
Top Blockchain Development Tools
Having the right tools for the job is half the battle, the other half is mastering how to use them. So, when you are on your way to becoming a blockchain developer, make a learning list of things that are mentioned here ;
IDE (Integrated Development Environment)
For smart contracts when starting https://remix.ethereum.org has everything you need in one place. You can use it as an online text editor, compile and debug contracts and even migrate code and execute smart contract functions via injected web3.
Once a blockchain developer starts to take on more complex projects with dependencies and multiple files it’s often worth moving to an offline locally hosted solution. There are two strong options here: Hardhat and Truffle.
Truffle was the original node js application that has been used for many years to compile and migrate Solidity code to the blockchain. Hardhat is newer and has some design improvements and feature benefits. Which you choose is a personal decision and both do the same job in only very subtly different ways.
Text Editor
Once you have Truffle Suite or Hardhat installed, the text editor like VS Code from Microsoft. Will help you do simpler coding.
Browser & Wallet
You’ll also need a web browser and a digital wallet to hold funds and pay transaction fees. Google’s Chrome browser and Metamask again are obvious choices. Metamask can be configured to work with any EVM compatible blockchain by adding networks. For Solana development, there is the excellent Phantom App.
Terminal
A terminal is like an old-school MS-DOS prompt where you can run things from a command line. 95% of blockchain stuff can be run on Windows, Mac, or Linux. If you are a windows user then you can use the Powershell terminal, just hit the windows key and type PowerShell to launch a terminal. Occasionally node software can only be run on Linux or via docker which will require either a cloud instance or a VM like WSL (Windows Subsystem for Linux). However, the developers prefer to use Windows and Linux via WSL.
Access Point
An access point provides an API to interact with to send transactions to a decentralized network. So the web3 javascript code will connect to an access point, sometimes called an RPC provider and that will relay messages to the rest of the nodes that form a peer-to-peer blockchain network.
Free Web Resources To Learn Blockchain Development 2024
Here are some excellent resources to help learn Solidity and Web3 development
Crypto Zombies -This is a gamified tutorial focused on smart contract development. It includes aspects of NFTs, Web3, and gas optimization.
Crypto Zombies Developer Game
Capture The Ether- It is quite old now but provides an excellent primer on smart contract security. You can polish your solidity and other skills while facing each challenge of learning blockchain technology.
Read The Docs
Ethereum has great documentation and going through the online tutorials available on the official website is of great use.
- https://docs.soliditylang.org/
- https://ethereum.org/en/developers/docs/
- https://web3js.readthedocs.io
- https://docs.ethers.io/
- https://hardhat.org/getting-started/
YouTube Channels
YouTube provides updated information that is important to know if you like to grow in the field of blockchain. Some of the references that you can follow are dApp university, Eat The Blocks, Eth Global, and Alysia Tech.
Solana Development
Can visit the given link for learning the Solana development- https://solana.com/developers
Also, there’s SolHack which provides tutorials broken down into manageable bite-sized modules with an active community.
Hackathons
Hackathons help you learn more while you communicate with the dev community. It can also be a good place to meet VCs and investors if you are looking to raise capital.
- https://gitcoin.co/hackathons
- https://cointelegraph.com/tags/hackathon
- https://devpost.com/hackathons?themes[]=Blockchain
Open Source Projects
A great resource for new and experienced developers is the open-source nature of decentralized finance. The vast majority of projects make their code openly available to learn from, fork, and play with.
A good starting point is Open Zeppelin’s libraries of token interfaces and helper modules. https://github.com/OpenZeppelin/openzeppelin-contracts/tree/master/contracts
These provide a good example of what quality Solidity code looks like, what is possible, and how to do particular things.
Also Read: Your Complete Guide to Become A Professional Frontend Developer in 2024
Blockchain Development Jobs and Salary - 2024
The blockchain developer’s job is divided into two main categories:
- Core blockchain developers design the architecture and security of a blockchain system
- Blockchain software developers use the core web foundation and architecture built by the core developer to create decentralized applications (dapps) and web applications, as well as smart contracts
Depending on the job category, the salaries of the developers are decided. It will not be fair enough to describe the net figure over here but you can be sure to get an attractive salary. All you need is to develop core skills
Some sites to find blockchain jobs:
To get help in your job search as a blockchain developer, go through the link - https://www.udacity.com/blog/2021/02/top-blockchain-developer-jobs-and-how-to-get-one.html
Become The Part Of Blockchain Developer Community
The blockchain developer community is a welcoming bunch of geeks, libertarians, and businessmen. Community events are normally good fun, informative, and great for getting a feel for where the industry is and where it might be heading.
- https://ethglobal.com/
- https://ethereum.org/en/community/events/
- https://www.meetup.com
- https://solana.com/community
Get involved in conferences, meetups, hackathons, and local communities.
Forward Path To Become A Blockchain Developer
The first and last step towards setting a roadmap for a blockchain developer is to keep learning. You can develop the skills and can take up the projects online.
As a developer, you must remember that technology changes rapidly, and new advances come out every day. You’ll constantly learn something new by diving in and following the dev community.
Initially, you can start your blockchain developer journey by taking up online courses. Later on, to strengthen your curriculum vitae, you can do the blockchain certification course.
Also, you can connect with the tech companies like Red Blink Technology to gather more information on the latest updates and new advancements in technology!
FAQs - Blockchain Developer RoadMap 2024
1. How do you start your career as a Blockchain Developer in 2024?
Those who have a problem-solving approach and are ready to work in the tech domain can opt to become Blockchain developers.
However, there are two kinds of people entering this field,
1) Experienced Developers who want to explore new opportunities and looking to boost their careers.
2) Beginner Developers, those who are looking for a stable and passionate career in blockchain technology.
Here are some steps that will help in both cases to start your journey to become a blockchain developer:
- Learn about Blockchain and its future in the cryptocurrency and other big applications
- Learn about Blockchain Developer’s role, their salary, and the top 5 blockchain organizations
- Understanding Different Programming Languages used to develop blockchain applications
- Take Blockchain Developer Courses
2. What Does a Blockchain Developer Do?
The duties of a blockchain developer are difficult to put in boundaries: However, the following roles are assigned to a blockchain developer:
- Design the Blockchain protocols
- Design the network architecture that can be used for the centralizing or decentralizing the data
- Backend development according to the Blockchain protocols
- Developing front-end designs according to client requirements
- Developing and monitoring any smart contracts
Also Read: Become Java Developer in 2024 - A Roadmap
3. Which language is best for blockchain?
Blockchains are inherently built on top of a programming language. The most popular languages used to build blockchains are C++ and Python. However, there are many other languages that can be used to build a blockchain including JavaScript, Java, Go, Ruby and more.
As the latest trend, Solidity is used for doing the smart contracts programming. In fact, it is easy to code with the support of inbuilt libraries available in Solidity.
4. How do I master a blockchain development?
Making a career in the tech domain is not easy. It takes time and effort to learn and master the technology. Since the blockchain industry is still in the development stage, it is easy to become a blockchain developer. The best blockchain organizations hire the fresh talent, train them and help them do a certification course.
So, if you are seeking a career in this field, approach the companies like Red Blink Technology which can guide you further! You need an education in the field, get relevant experience, build a portfolio, and build a blockchain network before you can begin to apply for blockchain jobs. We will help you do this!
Shopify vs WooCommerce SEO [ Comparison Guide 2024 ]
Shopify vs WooCommerce SEO
The main difference between Shopify SEO and WooCommerce SEO is that Shopify is generally easier to use and set up for non-technical users, while WooCommerce offers more control over the technical aspects of your store for those with the technical expertise.
WooCommerce and Shopify, both are robust, power-packed platforms for the development of eCommerce sites. Choosing an SEO-friendly platform for your eCommerce store is a double win for you. Both the platforms provide apps and add-ons that boost your store’s SEO performance. Honestly, you can take advantage of SEO right from the start by choosing a platform that is best suited for your store.
Your Complete Guide to Become A Professional Frontend Developer in 2023
Frontend Developer Roadmap 2023
You might always wonder every time you look at your favorite website and come around with some simplest questions – what makes it look so appealing? How layouts, buttons, and features are implemented? What would I do to create a user-friendly website?
Every website that has a more captivating and stunning design (like buttons, links, animations, menu, site map and more) falls under front-end development. And, people who have such expertise are known as front-end developers.
So, how to start a front end developer’s journey?
Don’t worry! This front end developer roadmap of 2023 guide will help in this.
Since the pandemic has affected various small and medium-sized businesses, every business requires a creative and beautiful app and website. This is why there is a huge demand for front-end developers.
In fact, employment of software developers, quality assurance analysts, and testers is projected to grow 22% from 2020 to 2030, much faster than the average for all occupations. Even topmost companies are also offering numerous career opportunities for front-end developers.
To see yourself as a successful front-end developer, our front end developer roadmap 2023 will guide you through this. We’ll cover all the latest skills necessary to stay competitive in the market. After all, equipping yourself with the right skills is a great step for having a rewarding career in software designing.
Let’s have a look:
Who is a Front-end Developer?
A front-end web developer is a software developer who designs a website through coding languages like HTML, CSS, and JavaScript. By integrating fonts, colors, layouts, animation, dropdown buttons, and other design elements, they create an aesthetically appealing website that users see, click, and touch. It’s also their job to ensure that the site is well-optimized across desktop and mobile platforms.
With recent trends in websites and web applications, the software designer must have knowledge of 3D animation, AI chatbots, cross-device support, etc. along with popular frameworks, including Vue JS, React, jQuery, and a few others are also utilized often. Also, they code the designed layout by keeping in mind the user experience.
Front end development refers to computer programming that focuses on the creation of web pages through different design elements and features visible to users. It’s about making the website more visually appealing and functional for users. You can also name the front end as the “client side” of an application.
So, here we advise that you must have knowledge and expertise in programming skills and some artistic or user experience skills.
What is the Role of a Front-end Developer?

In the modern world, front end, back end and full stack web developers are counted as the most crucial positions in technology.
However, here we first clarify the difference between a front end developer, back end developer, and full stack developer. Developers who work in the front end are responsible for what users see and interact with. A back end developer deals with the “backend” matters such as databases and infrastructure. Full-stack developers are skilled in both areas, capable of dealing with the whole design process from start to finish.
Now, let’s get back to the topic! The general role of a front-end developer is to handle basic responsibilities, including planning the structure and design of web pages, optimizing the design for both desktops and smartphones, and balancing functional and aesthetic design components.
Let’s give us a brief overview over the basic responsibilities of a front end web developer:
- Profound knowledge of HTML5 and CSS3.
- Expert proficiency in JavaScript or TypeScript.
- A high level of proficiency with JavaScript frameworks.
- A high level of experience with UI layouts, SASS, LESS, Bootstrap, and the CSS GRID system.
- Solid experience in using a complex REST API from the client-side
- A solid understanding of cross-browser compatibility issues, and ways to work around them.
- Good knowledge and practical experience of client-side build/config management.
- Good understanding of code versioning tools, such as Git, Mercurial, or SVN
Good understanding of asynchronous request handling, partial page updates, and Ajax. - Significant experience of debugging using JavaScript-based tools like Chrome Developer Console.
- Basic knowledge of graphical tools such as GIMP or Photoshop, so that you can make small changes to images.
- Creating responsive, adaptive designs that work on desktop and mobile devices.
- Writing code that is reusable and understandable by others.
- Optimizing sites for speed and growth.
- Using design software like Adobe Illustrator and Adobe Photoshop
- Building reusable code for future use.
- Optimizing web pages for maximum speed and scalability.
- Good understanding of SEO principles and ensuring that application will adhere to them.
- Testing the site for usability and fixing any bugs.
Necessary Skills to Become a Front-end Developer

People usually ask questions like what tools and technologies a developer should be aware of to be an updated and successful developer in the current market? Which programming languages and skills are suitable for frontend development? How to become a senior front end developer?
In the following section, we’ll answer all questions for our readers. We’ll also share the most essential things, tools, and technologies a web developer should know.
This front end web developer roadmap of 2023 won’t disappoint you. We discuss in detail those new technologies, frameworks, and libraries essential in the coming days. We know the benefits of learning new things. But for now, let’s focus on the most essential thing a designer should know in 2023.
We’ll also include Responsive web design as a skill because it’s almost the most required aspect in 2023 if you want to let your audience access your website or web application through different devices.
So, let’s get started!
HTML & CSS
Both HTML and CSS are the first and foremost things to learn when it comes to frontend development. Having a good knowledge and expertise in HTML and CSS helps in becoming a good web developer. HTML is a markup language, which gives structure to web pages. Whereas, CSS is Cascading Style Sheet, which styles the HTML elements with the color, fonts, typeface, and more.
Javascript
The next most essential thing a web developer should learn is JavaScript. This design element gives life to web pages and makes them more interactive for users. When someone clicks buttons, it’ll change the animations and appearance of your web pages.
Now, JavaScript is offering more than this. It’s easy to design a complete web application through JavaScript. This essential programming language is a must for frontend and backend developers. So, spend time learning JavaScript in 2023.
React.js
As we’ve mentioned, frontend development comes up with various latest tools and technologies. Instead of creating pages through HTML and CSS, the React.js framework is an effective framework, which dynamically creates web pages for you. There are many other frontend frameworks, including Angular, Vuejs, Svelete.js that are powerful like React.
CSS Preprocessors
Sometimes, it’s hard to write repetitive code or deal with incorrect file structures or get confused between different cascade name files. This is where CSS preprocessing plays a significant role and makes things easier. SASS, LESS, and Stylus are CSS preprocessors that allow developers to create code in the preprocessor’s language. It’s easy to accomplish things easily with this programming language.
jQuery
jQuery is a JavaScript library, which includes several plugins and extensions to make coding easier and faster. Instead of starting everything from scratch, jQuery automatically adds ready-made elements to projects and customizes accordingly.
JavaScript Frameworks
A front-end developer must have knowledge about JS frameworks, including Angular, Backbone, Ember, Vue.js, and React. These frameworks give a ready-made structure to your JavaScript code. While learning JavaScript frameworks does take time, they really speed up development and can be used with libraries like jQuery to minimize how much from-scratch coding you have to do.
DOM Manipulation
The DOM is an object-based representation of a web page, which allows for discrete objects to be manipulated in scripting languages like JavaScript. All HTML pages are based on the DOM or “Document Object Model.” DOM manipulation allows your website to respond to user behavior. It helps in building a form that will enable users to add comments, blog posts, or personalize the page.
AJAX
Since its introduction in the 2000s, AJAX has been a staple tool for front end developers. AJAX is a common framework that uses built-in XMLHttpRequest (XHR) objects to request data from a web server. It allows web pages to be updated asynchronously by exchanging data with a web server. By minimizing how often a page reload is required, the AJAX framework reduces network utilization and increases the user-friendliness of web pages.
Responsive Web Design
This is an important thing to learn. In order to design a website or application, make sure it’s responsive, so customers can access it from different devices. Responsive web design enables developers to present websites depending upon the different sizes of devices.
NPM (Node Package Manager)
Being a front-end developer, it’s also necessary to have essential tools. And one of them is NPM. This tool will lessen the code. Now, you don’t have to write code for everything. Generally, NPM is a package manager of the JavaScript programming language. It’s also the default package manager of Node.js. Now, you don’t need to write a framework for creating dynamic web pages and you can just import them to use in your project.
RESTful and APIs
REST stands for Representational State Transfer, which is a lightweight architecture that simplifies network communication on the web.
APIs and RESTful services adhere to the REST architecture. Using Facebook’s RESTful API, you can read your friends’ list and return that information if your app displays friends in chronological order. It also improves performance and scalability, reduces downtime, and makes it easier to move or modify your web service.
SQL and NoSQL
Front end developers can use SQL and NoSQL to interact with permanently stored data, such as user profiles and content maintained across site visits. Databases like Oracle, Microsoft SQL, and MySQL can be interacted with using SQL (Structured Query Language). Each of these databases consists of tables, which can be queried using SQL statements.
On the other hand, NoSQL deals with non-relational databases. Using it, data can be accessed or modified without following strict linear structures. NoSQL frameworks are excellent for large databases since SQL tends to slow down response time. Now, MongoDB has become a popular NoSQL option for modern responsive applications.
Version Control
If something goes wrong while developing the codes with HTML, CSS, and JS, you need to start writing all the code from the beginning. This could take enough time and you might not reach the projects’ deadline. However, version control keeps track of your changes and allows you to access previous versions easily. To become a front-end developer, learn to use this software without wasting time.
VSCode
Microsoft VSCode has come along as the most potent IDE or Editor for Web Development. Compared to those fat IDEs, VSCode is also very lightweight and highly configurable. You have plugins for almost anything from developing frontend to connecting to a cloud-like AWS, Azure, and GCP and deploying your application. If you want to become a proficient Web Developer in 2023, we recommend you learn VSCode in 2023.
Chrome Developer Tools
Chrome developer tool is another essential tool for frontend developers. Nowadays, more and more people are using Chrome for browsing data. This browser has a built-in debugging tool, known as Chrome Developer Tool. Through this tool, you can see raw HTML but also CSS, JavaScript libraries, and much more. You can even make modifications in the CSS classes to enhance the look and feel of a website. You must have great knowledge about this.
Test/Debug
While designing a website, there could be chances of making mistakes. That’s why a front end developer must know how to debug errors or bugs from the website. It’ll be helpful to get used to these terms right from the start. You need to run tests to make sure that your website is functioning properly and is error-free.
These are the essential technologies for any web developer, but particularly frontend developers. There are also thousands of courses and the best books to learn front end development to make a successful career. So, read our front end developer guide or roadmap carefully and keep yourself up-to-date in becoming a better web developer.
Front-end Developers Salaries and Job Opportunities
Most IT organizations are looking for front end developers as startups and the use of mobile devices have increased. For front-end developers, this changed the way for a more increase in demand. For every commercial website or app, front-end developers are much needed.
With the requirements of above-mentioned front-end developer skills, many small to large companies need a professional developer who is an expert. Job vacancies of front-end developers are more in number with a good salary package across the worldwide. However, the salary of web developers depends on several factors, such as location, certification, experience, present opportunities, and many other factors.
According to salary.com, the average Front-End Developer salary in the United States is $119,224 as of January 27, 2022, but the salary range typically falls between $106,922 and $130,083.
According to talent.com, the average front end developer salary in the USA is $103,222 per year or $52.93 per hour. Entry-level positions start at $81,900 per year while most experienced workers make up to $137,754 per year.
Front End Developer Salary In Some Popular Cities of USA
Here is a list of front end developer salaries across different countries. Meanwhile, the average salary range is based on skills and experience self-reported from Talent. Find reports below.
- Front End Developer Salary in California – $125,000.
- Full End Developer Salary in New Jersey – $120,000.
- Full End Developer Salary in Massachusetts – $117,000.
- Full End Developer Salary in New York – $117,000.
- Full End Developer Salary in Virginia – $115,000.
- Full End Developer Salary in Washington – $113,526.
- Full End Developer Salary in Illinois – $112,125.
- Full End Developer Salary in New Hampshire – $110,00.
Note: The above figures reported may not be accurate as they may vary depending on the demand.
And, here is the average full-stack developer’s salary:
- Indeed: $100k/year, with an average $2,500 yearly cash bonus.
- Glassdoor: $109k/year, The lowest frontend developer salary is around $51K, while the highest is $145K.
- PayScale: $77k/year, with a low of $50K and a high of $90K.
- ZipRecruiter: $94,639 per year, with a low of $37K and a high of $147K.
The salaries and job opportunities of front-end developers across different locations are approximate. And, salary depends on various factors such as skills, experience, company, speed of delivery, and location.
Future Scope of Front-end Developer
With the high-rise demand for web design and development, the need for front end developers is also in demand. To be appealing to audiences, your official websites must be designed more appropriately. Having an interactive, creative, and story-telling website will help in building a long-lasting relationship. This further enhances the experience with your audience.
So, in order to reach and attract audiences’ attention, the demand for the front end is more today and also in the future. Even every business wants a front-end developer for fulfilling their clients’ requirements and business growth. Therefore, front-end careers will continue to grow and be highly attractive.
According to the Bureau of Labor Statistics (BLS), web developer job opportunities will grow by eight percent by 2029. This is double the average growth for all occupations, which means the job outlook is strong.
The latest studies predict that by 2020, there will be a deficit of approximately 1 million developers in the United States alone.
Therefore, these numbers are expected to increase over time. An increase in Internet usage means more demand for user interfaces, leading to an increase in front-end development jobs. The popularity of the Internet has impacted web development in a major way, and it is continuing to grow without slowing down. If you’re looking for a career in web development, look no further.
Wrapping Up!
We suggest you go through this roadmap of front end developer skill sets to enhance your chances of staying ahead of the competition in 2022. Our detailed mentioned skills help in writing a better code, which doesn’t only increase website functionality, plus its overall appearance.
So, read our guide to front end development and get clear about developers’ responsibilities that are in high demand worldwide.
Still have any questions, feel free to contact us today. We’ll assist you in every possible way.